前端 CSS 盒子模型 padding 内边距 属性
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容区域的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
.box{
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div class="box">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容
</div>
</body>
</html>

加上padding属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
.box{
width: 300px;
height: 300px;
padding: 20px;
}
</style>
</head>
<body>
<div class="box">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容
</div>
</body>
</html>

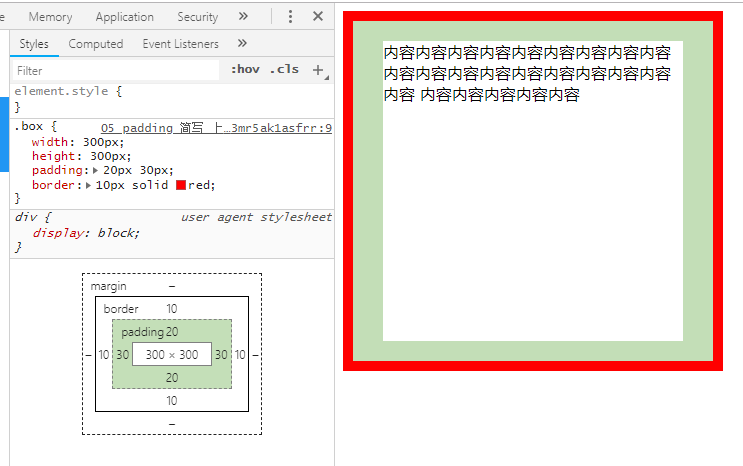
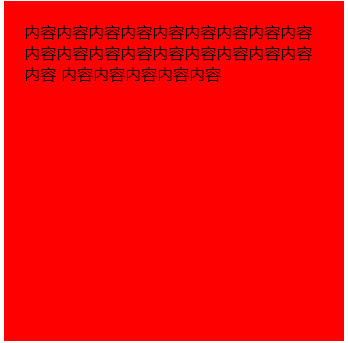
加上background-coloor属性 背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
.box{
width: 300px;
height: 300px;
padding: 20px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容
</div>
</body>
</html>

padding有四个方向.所以说我们能分别描述4个方向的padding
方法有两种:1.写小属性 2.写综合属性 用空格隔开 1.小属性,分别设置不同方向的padding
涉及单个方向padding使用
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
2.写综合属性 用空格隔开 推荐使用
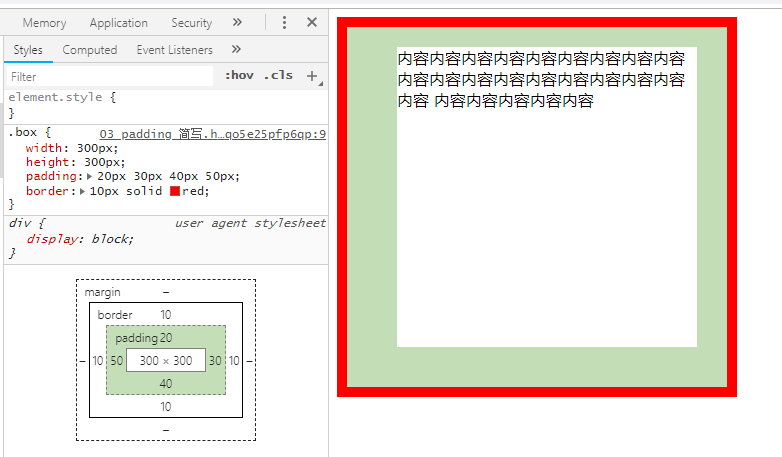
(1) 上 右 下 左
/*上 右 下 左*/
padding: 20px 30px 40px 50px ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
.box{
width: 300px;
height: 300px;
padding: 20px 30px 40px 50px;
border: 10px solid red;
}
</style>
</head>
<body>
<div class="box">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容
</div>
</body>
</html>

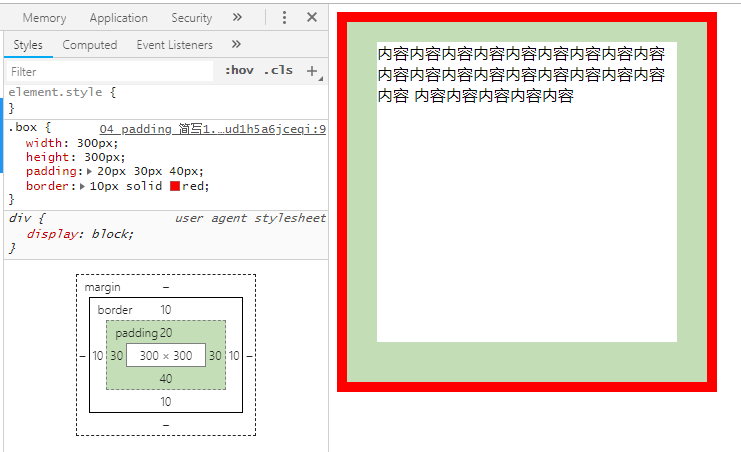
(2) 上 左右 下
/*上 左右 下*/
padding: 20px 30px 40px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
.box{
width: 300px;
height: 300px;
/* 上 左右 下 */
padding: 20px 30px 40px ;
border: 10px solid red;
}
</style>
</head>
<body>
<div class="box">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容
</div>
</body>
</html>

(3) 上下 左右
/* 上下 左右*/
padding: 20px 30px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
.box{
width: 300px;
height: 300px;
/* 上下 左右 */
padding: 20px 30px;
border: 10px solid red;
}
</style>
</head>
<body>
<div class="box">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容
</div>
</body>
</html>
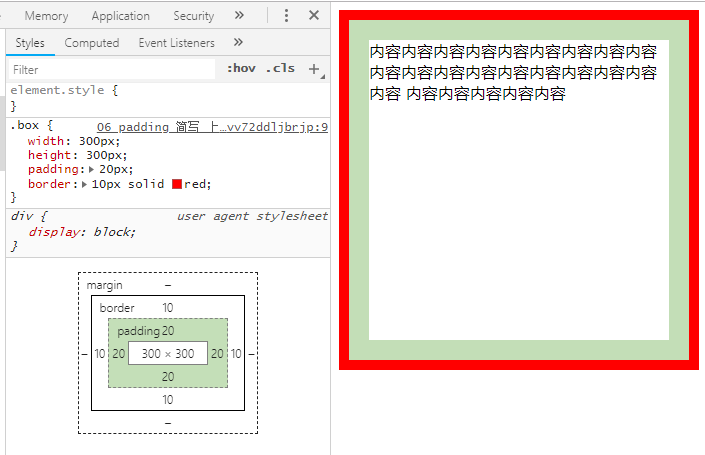
(4) 上下左右
/*上下左右*/
padding: 20px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
.box{
width: 300px;
height: 300px;
/* 上下左右 */
padding: 20px;
border: 10px solid red;
}
</style>
</head>
<body>
<div class="box">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容
</div>
</body>
</html>

前端 CSS 盒子模型 padding 内边距 属性的更多相关文章
- 前端 CSS 盒子模型
盒模型的概念 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和I ...
- [Web 前端] CSS 盒子模型,绝对定位和相对定位
cp : https://blog.csdn.net/web_yh/article/details/53239372 一.盒子模型: 标准模式和混杂模式(IE).在标准模式下浏览器按照规范呈现页面:在 ...
- 前端 CSS 盒子模型 目录
CSS盒子模型介绍 padding border属性
- css盒子模型 padding
注意: 行内元素的内边距的top和bottom是不起作用的,想让他起作用要让他变成块元素加:display:bloock 注意: 如果元素设置了背景,那么背景会填充到内容区+内边距区 利用paddin ...
- css盒子模型中的border属性
认识border属性 我们可以通过boder属性来为元素设置边框:元素的边框 (border) 是围绕元素内容和内边距的一条或多条线.CSS border 属性允许你规定元素边框的样式.宽度和 ...
- 前端 CSS 盒子模型 边框 border属性
边框 border:边框的意思,描述盒子的边框 边框有三个要素: 粗细 线性样式 颜色 border: solid border特性 如果颜色不写,默认是黑色.如果粗细不写,不显示边框.如果只写线性样 ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- (5)css盒子模型(基础上)
CSS 盒子模型概述 ***什么是CSS的盒子模型呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content).边框(border).内边距(padding).外边距(margin ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
随机推荐
- get请求和post请求参数中文乱码的解决办法
get请求参数中文乱码的解决办法 在tomcat的server.xml里的Connector加个URIEncoding="UTF-8",把 <Connector connec ...
- 二进制sersync部署安装
一.为什么要用rsync+sersync架构? 1.sersync是基于inotify开发的,类似于inotify-tools的工具 2.sersync可以记录下被监听目录中发生变化的(包括增加.删除 ...
- 【Luogu4299】首都
BZOJ权限题. 洛谷 题目描述 在X星球上有N个国家,每个国家占据着X星球的一座城市.由于国家之间是敌对关系,所以不同国家的两个城市是不会有公路相连的. X星球上战乱频发,如果A国打败了B国,那么B ...
- 【leetcode】1162. As Far from Land as Possible
题目如下: Given an N x N grid containing only values 0 and 1, where 0 represents water and 1 represents ...
- SonarQube规则之bug类型
1.".equals()" should not be used to test the values of "Atomic" classes.bug 主要不要 ...
- PHP开发工具PHP基础教程
PHP开发 工具PHP基础教程,以下是兄弟连PHP培训小编整理: PHP IDE PHP IDE也不少,主要从几个方面进行筛选: 跨平台(能够同时在windows,mac或者ubuntu上面运 ...
- 【PowerOJ1737&网络流24题】太空飞行计划问题(最小割)
题意: 思路: #include<bits/stdc++.h> using namespace std; typedef long long ll; typedef unsigned in ...
- Improving Network Management with Software Defined Networking
Name of article:Improving Network Management with Software Defined Networking Origin of the article ...
- 3D Computer Grapihcs Using OpenGL - 03 OpenGL Buffer Data
本节绘制一个三角形,并讲解Buffer Object-缓冲对象 OpenGL的窗口坐标 屏幕中心为坐标原点,横向朝右为x正方向,纵向朝上为y正方向,最大值最小值分别为1,-1. Buffer Obje ...
- Spring Cloud教程(九)应用程序上下文服务
Spring Boot对于如何使用Spring构建应用程序有一个看法:例如它具有常规配置文件的常规位置,以及用于常见管理和监视任务的端点.Spring Cloud建立在此之上,并添加了一些可能系统中所 ...