14、前端知识点--Vue生命周期浅析
vue生命周期
每个Vue实例或组件从创建到显示再到废弃的过程就是vue的生命周期。很多时候我们希望能在这个过程中执行一些操作,于是就有了生命周期钩子。
生命周期钩子函数允许我们在实例不同阶段执行各种操作,便于我们更好地控制和使用实例
一、基本生命周期
首先看一个示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue生命周期学习</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{message}},这是在outerHtml中</h1>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: 10
},
beforeCreate: function() {
console.group('------beforeCreate创建前状态------');
console.log("%c%s", "color:red" , "el : " + this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
},
created: function() {
console.group('------created创建完毕状态------');
console.log("%c%s", "color:red","el : " + this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeMount: function() {
console.group('------beforeMount挂载前状态------');
console.log("%c%s", "color:red","el : " + (this.$el));
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
mounted: function() {
console.group('------mounted 挂载结束状态------');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</html>
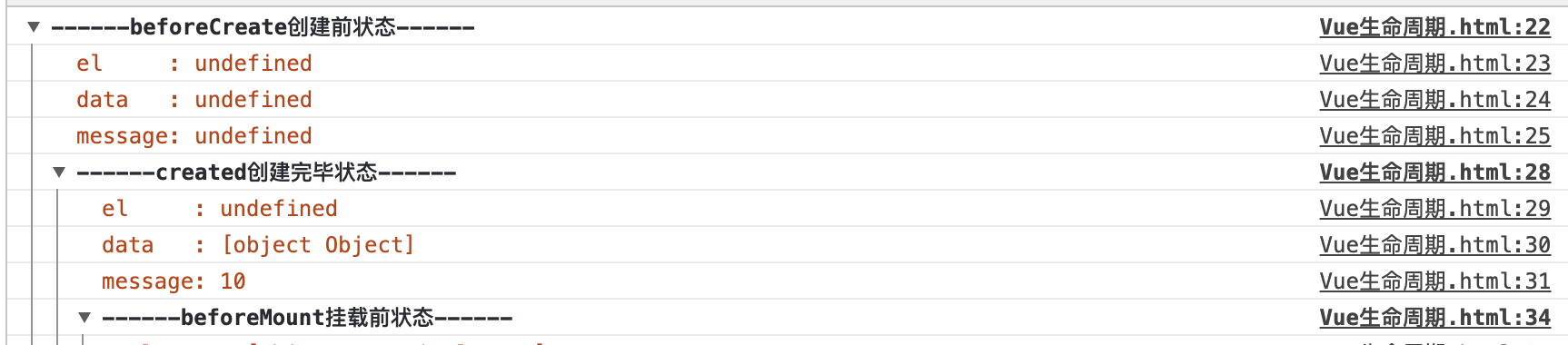
输出结果
1、在beforeCreate之前的生命周期
顾名思义,创建之前的阶段,此时该实例内的所有东西都还没有创建,所以在这个生命周期钩子函数中$el,data都是undefined。

beforeCreate
2、在beforeCreate和created钩子函数之间的生命周期。
在这个生命周期之间,进行初始化事件,进行数据的观测,在created的时候数据已经和data属性进行绑定,在这个生命周期钩子函数中,我们可以获取到data的值并对它进行操作。

created
3、在created和beforeMount间的生命周期
(1)在这一阶段,首先会判断是否有el选项,如果有的话就继续向下编译,如果没有el选项,则停止编译,也就意味着停止了生命周期,直到在该实例上调用vm.$mount(el)[也就是动态引入了el]。
当我们把示例代码中el注释或者删掉,则页面最后效果如下图:

没有el
(2)除了el,我们还会用到template,template对生命周期的影响如下:
- 如果如果vue实例对象中有template参数选项,则将其作为模板编译成render函数
- 如果没有template选项,则将外部html作为模板编译(可参考上面示例的结果)
- template中的模板优先级要高于outer html的优先级
当我们添加template参数,代码下图:

template代码
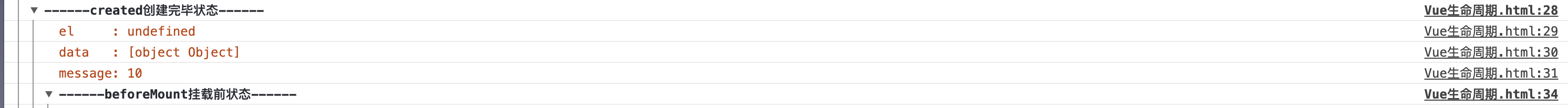
打印结果如下图:

所以el的判断要在template之前,因为vue需要通过el找到对应的outer template
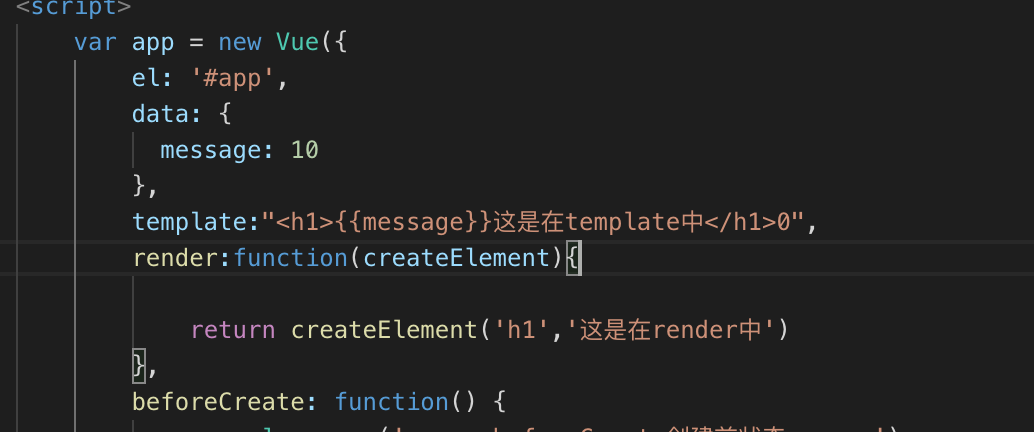
(3)在vue对象中,还有一个render函数,它是以createElement作为参数,然后做渲染,而且可以直接嵌入JSX。
添加render函数看下效果,更改代码如下图:

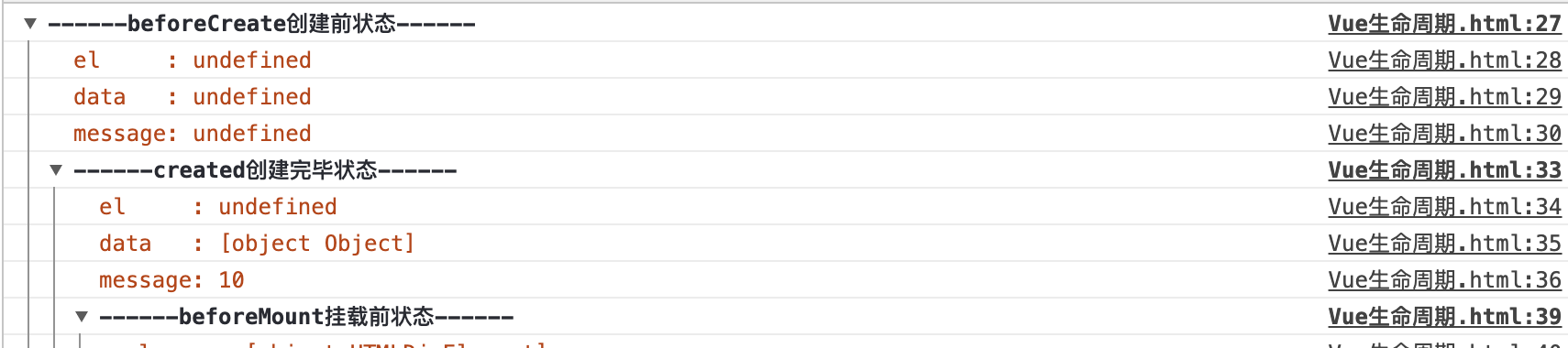
效果如下:

注:综合排名优先级:render函数>template选项>outer Html
4、beforeMount和mounted钩子函数间的生命周期
此时是给vue实例对象添加$el成员,并且替换掉挂载的DOM元。

mount
可以看到图中beforeMount钩子函数中挂载元素中还是{{message}},到mounted钩子函数中的时候挂载已完成,所以挂载元素中显示的是message的值
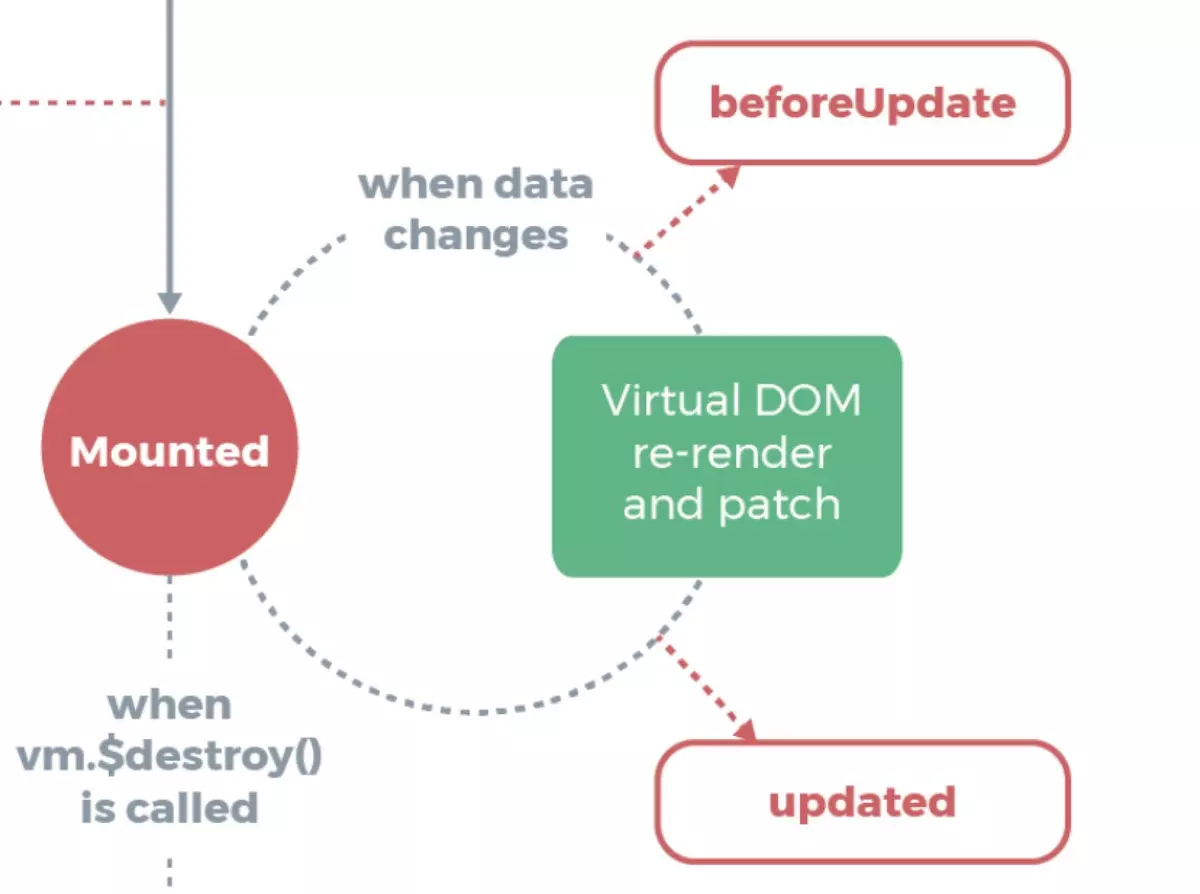
5、beforeUpdate钩子函数和updated钩子函数间的生命周期
当vue发现data中的数据发生变化,会触发对对应组件的重新渲染,当数据改变后调用beforeupdata,当渲染完成后调用updated钩子函数。
我们可以通过在控制台输入app.message=20来触发update事件。输出如下图:

update

注:通过试验证明,在mounted钩子函数中执行修改data的操作会触发beforeUpdate,而它之前的函数中只要不是可以跳出主线程的数据操作,都不会触发beforeUpdate。例如使用setTimeout会使其中代码跳出主线程到异步线程中,所以它的执行会在mounted之后,所以会触发beforeUpdate。
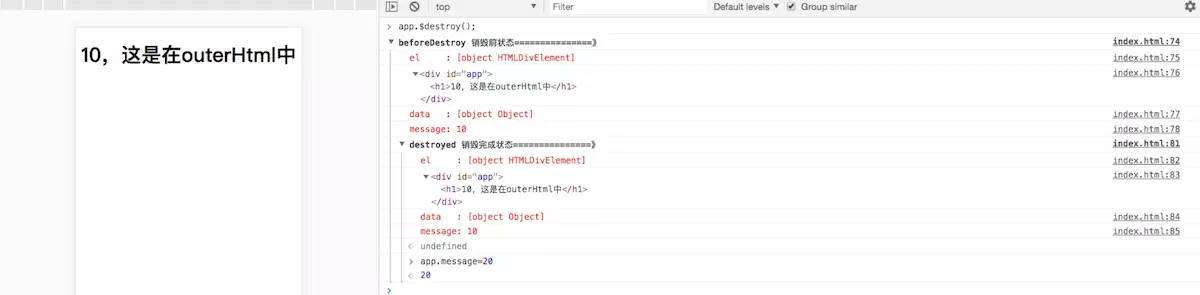
6、beforeDestroy和destroyed钩子函数间的生命周期。
beforeDestroy钩子函数在实例销毁之前调用。在这一步实例仍然可用。destroyed钩子函数在Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。

destroy
可以看到虽然我们还可以获取到app对象,但是对它的修改已经不能触发视图的渲染了。
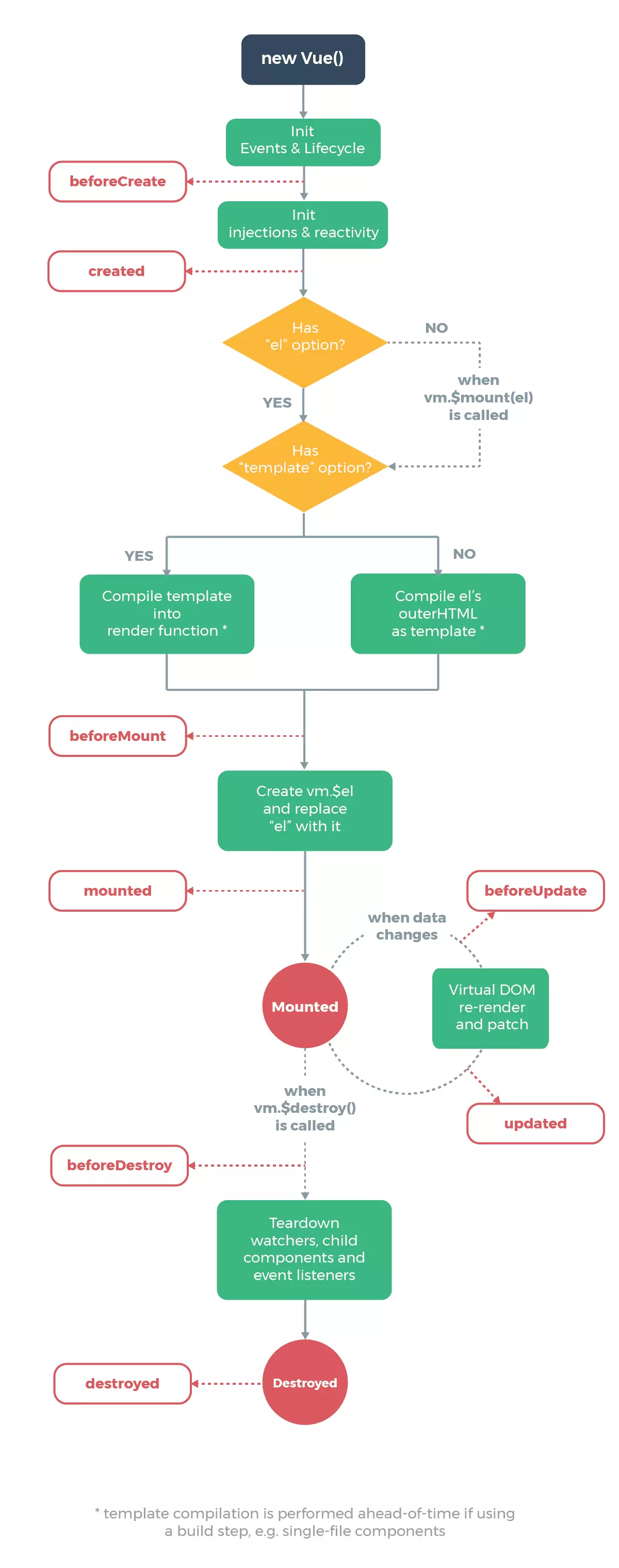
官网图片,展示整个流程。vue组件是可复用的vue实例,所以每个组件的创建到挂载展示都可以使用以上生命周期钩子函数。

keep-alive标签包裹的组件在它们第一次被创建的时候就被缓存下来。与此相关的有两个生命周期钩子函数:activated 和 deactivated。当组件在<keep-alive>内被切换时,activated 和 deactivated 这两个生命周期钩子函数将会被对应执行。
- activated:在组件被激活时调用,在组价第一次渲染时也会被调用,之后每次keep-alive激活时被调用。
- deactivated:在组件被停用时调用。
注意:只有组件被 keep-alive 包裹时,这两个生命周期才会被调用,如果作为正常组件使用,是不会被调用的。
vue-router路由,它也有类似于生命周期钩子的函数,允许我们在路由变化的不同阶段进行一些操作,官网叫做导航守卫,本质也是在路由变化的过程中添加钩子函数。
路由组件内可以直接定义路由导航守卫
beforeRouteEnter (to, from, next) {
# 在导航确认前被调用,即将挂载的新组件还没被创建。
# 不能获取组件实例 `this`
# 因为当守卫执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) {
# 在当前路由改变,但是该组件被复用时调用
# 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) {
# 导航离开该组件的对应路由时调用
# 可以访问组件实例 `this`
}
beforeRouteEnter 守卫不能访问this,但是我们可以传递给next方法一个回调,来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数。
注意 beforeRouteEnter 是支持给 next 传递回调的唯一守卫。对于 beforeRouteUpdate 和 beforeRouteLeave 来说,this 已经可用了,所以不支持传递回调,因为没有必要了。
每个守卫方法接收三个参数:
- to:即将要进入的目标路由对象
- from:当前导航正要离开的路由
- next:function:一定要调用该方法来resolve钩子函数,否则程序将不许继续执行下去。
14、前端知识点--Vue生命周期浅析的更多相关文章
- Vue生命周期,面试常见问题
一.对于MVVM的理解? MVVM 是 Model-View-ViewModel 的缩写.Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑.View 代表UI 组件,它负责将数 ...
- Vue生命周期,我奶奶看了都懂了
最近一直在学习Vue,而vue生命周期是我们不可能绕开的一个很核心的知识点,今天来简单的梳理一下大概的内容. 一.钩子函数 在一开始学习的时候,总有钩子函数这个名词冒出来,而且在vue官网文档中也频繁 ...
- vue生命周期的介绍
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue 生命周期
一 vue的生命周期如下图所示(很清晰) 二 vue生命周期的栗子 注意触发vue的created事件以后,this便指向vue实例,这点很重要 <!DOCTYPE html> <h ...
- 详解vue生命周期
vue生命周期 @(vue)[生命周期] 前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周 ...
- 关于vue生命周期
官网给出的实例的生命周期图如下: beforeCreate(页面创建前),created(页面创建后),beforeMount(页面载入前),mounted(页面载入后),beforeUpdate(页 ...
- vue生命周期的理解
我从官网上下载了一张vue生命周期的图,接下来实际分析一波vue到底执行了什么东西. 1.我们在使用vue时必不可少的操作就是 var vm = new Vue({}),这样我们就创建了一个vue的实 ...
- 【Vue笔记】-- 详解vue生命周期
针对于Vue的生命周期进行详细的说明,方面加深对各个方法的引用. 引言: 前几天重新回顾vue官网时,看到vue的生命周期,想着自己用vue开发了快一年了,就总结总结vue知识,再次加深自己对vue的 ...
- 面试题之(vue生命周期)
在面试的时候,vue生命周期被考察的很频繁. 什么是vue生命周期呢? Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这 ...
随机推荐
- 51nod1790 输出二进制数
题目描述 题解 过于真实 LJ卡常题 一个显然的dp: 设f[i][j]表示做完前i个,最后一段为j+1~i的方案(最小值同理) 那么f[i][j]=min(f[i-j-1][k]),其中k~j-1要 ...
- linux运维、架构之路-Kubernetes本地镜像仓库+dashboard部署
一.部署docker registry 生产环境中我们一般通过搭建本地的私有镜像仓库(docker registry)来拉取镜像. 1.拉取registry镜像 [root@k8 ...
- 循环结构for语句-求和思想
循环结构for语句的练习-求和思想:需求1:求出1到10之间的数据和 public static void main(String[] args) { int sum = 0; for(int i = ...
- luogu 2491 [SDOI2011]消防 / 1099 树网的核 单调队列 + 树上问题
Code: #include<bits/stdc++.h> #define ll long long #define maxn 300001 #define inf 1000000000 ...
- layer.confirm
layer.confirm('确定不选择花车?', { title: false, btn: ['确定','取消'] //按钮 }, function(ind){ layer.close(ind); ...
- [USACO2019JAN]Sleepy Cow Sorting题解
拿到这个问题,我们从头开始思考. 我们把序列看做两部分,一部分在前表示待排序的,记为序列1,一部分在后表示已排序的,记为序列2. 因为序列2在后,所以不必担心它影响序列1的排序,那么对于序列1的第一个 ...
- es之java各种查询操作
matchAllQuery 匹配所有文档 queryStringQuery 基于Lucene的字段检索 wildcardQuery 通配符查询匹配多个字符,?匹配1个字符* termQuery 词条查 ...
- eclipse jshint安装
http://www.cnblogs.com/lhb25/archive/2012/04/05/javascript-validation-with-jshint-eclipse.html
- session.flush()与session.clear()的区别
session.flush()和session.clear()就针对session的一级缓存的处理. 简单的说, 1 session.flush()的作用就是将session的缓存中的数据与数据库同步 ...
- Jquery $().each()与$.each(data,function(i,obj))区别
在遍历DOM时,通常用$(selector).each(function(index,element))函数: 在遍历数据时,通常用$.each(dataresource,function(index ...
