Vue.js官方文档学习笔记(三)创建Vue实例
创建Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm=new Vue({
//选项
})
Vue的设计受到了mvvm的启发
当创建一个 Vue 实例时,你可以传入一个选项对象
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
一个 todo 应用的组件树可以是这样的
根实例
└─ TodoList
├─ TodoItem
│ ├─ DeleteTodoButton
│ └─ EditTodoButton
└─ TodoListFooter
├─ ClearTodosButton
└─ TodoListStatistics
数据与方法
当Vue实例被创建的时候,它将data对象中所有的属性加入到Vue的相应系统中,当这些属性值改变的时,视图会发生变化
//数据对象
var data={a:1}
//将数据对象加入vue实例
var vm=new Vue({
data:data
})
//获取这个实例上的属性
//返回源头数据对应的字段
vm.a==data.a//true
data.a=3
vm.a//3
当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性才是响应式的。也就是如果创建一个新的属性
vm.b='hi'
当b的改动将不会触发任何视图的更新,如果知道之后会需要一个属性,但是一开始属性不存在,那么仅仅需要设置一些初始值就可以了
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}
唯一的例外是使用Object.freeze()这会阻止修改现有的属性,也意味着相应系统无法追踪变化
var obj={
foo:'bar'
}
Object.freeze(obj)
new Vue({
el:'#app',
data:obj
})
<div>
<p>{{ foo }}</p>
<!--这里的 'foo' 不会更新!-->
<button v-on:click="foo='baz'">Change it</button>
</div>
除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:
var data={a:1}
var vm=new Vue({
el:'#example',
data:data
})
vm.$data==data//true
vm.$el==document.getElementById('example')=>true
//$watch是一个实例方法
vm.$watch('a',function(newValue,oldValue){
//这里回调'vm.a'改变后的调用
})
实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
created 钩子可以用来在一个实例被创建之后执行代码
new Vue({
data:{
a:1
},
created:function(){
console.log('a is:'+this.a);
}
})
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
不要在选项属性或回调上使用箭头函数,比如 created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有 this,this 会作为变量一直向上级词法作用域查找,直至找到为止,经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。
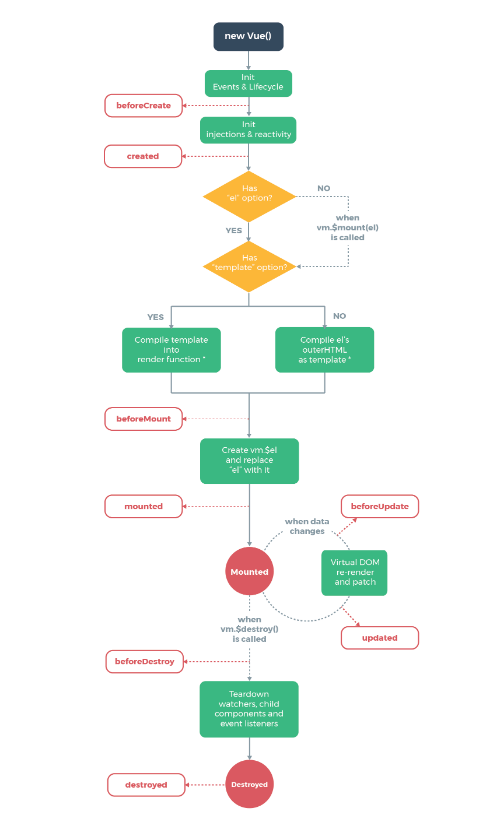
生命周期图解

Vue.js官方文档学习笔记(三)创建Vue实例的更多相关文章
- Vue.js官方文档学习笔记(一)起步篇
Vue.js起步 Vue.js介绍 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库 ...
- Vue.js官方文档学习笔记(二)组件化应用的构建
组件化应用的构建 组件化应用允许我们使用小型.独立和通常可复用的组件构建大型应用. Vue注册组件 Vue.component('todo-item',{template:'<li>这是个 ...
- vue.js 2.0 官方文档学习笔记 —— 01. vue 介绍
这是我的vue.js 2.0的学习笔记,采取了将官方文档中的代码集中到一个文件的形式.目的是保存下来,方便自己查阅. !官方文档:https://cn.vuejs.org/v2/guide/ 01. ...
- Vue2.0 官方文档学习笔记
VUE2.0官方文档 基础部分: 1.VUE简介 Vue是一个基于MVVM的框架,其中M代表数据处理层,V代表视图层即我们在Vue组件中的html部分,VM即M和V的结合层,处理M层相应的逻辑数据,在 ...
- pm2 官方文档 学习笔记
一.安装 1.安装 npm install pm2 -g 2.更新 npm install pm2 -g && pm2 update pm2 update 是为了刷新 PM2 的守护进 ...
- SpringBoot官方文档学习(三)配置文件、日志、国际化和JSON
一.Profiles Spring配置文件提供了一种方法来隔离应用程序配置的各个部分,并使其仅在某些环境中可用.任何@Component.@Configuration或@ConfigurationPr ...
- Less 官方文档学习笔记
LESS 是css的一种扩展,它的编辑器是基于node.js 的less.js,将less文件编译成css文件(可压缩). 其中的概念: 变量:定义变量来代替某个值,只能编译一次,本质是“常量”.例如 ...
- vue.js官方文档 PDF
链接:https://pan.baidu.com/s/1jHMBb5W 密码:gsks
- Spark监控官方文档学习笔记
任务的监控和使用 有几种方式监控spark应用:Web UI,指标和外部方法 Web接口 每个SparkContext都会启动一个web UI,默认是4040端口,用来展示一些信息: 一系列调度的st ...
随机推荐
- D. Marcin and Training Camp
D. Marcin and Training Camp 题目链接:http://codeforces.com/contest/1230/problem/D time limit per test: 3 ...
- Linux-expect脚本-1
expect是基于tcl演变而来的,所以很多语法和tcl类似,基本的语法如下所示: 首行加上/usr/bin/expect spawn: 后面加上需要执行的shell命令,比如说spawn sudo ...
- 使用Hive-JDBC遇到的一些问题解决
使用Hive-JDBC遇到的一些问题解决(转) 标签(空格分隔): Hive 1,java.lang.NoClassDefFoundError: org/apache/hive/service/cli ...
- Android Handler 内存泄漏问题
1. 问题先看以下代码: 第一种写法: public class MainActivity extends AppCompatActivity { ... ... ... private class ...
- AES加密算法在Linux下出现随机加密结果
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过.如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/ ...
- 循环链表C语言实现
按照单链表的设计,稍加改动.和单向链表不一样的地方,头节点不指向NULL,而是指向自己head 循环链表的判满 1)判断next是不是头结点,2)判断size /* * CycleLinkList.h ...
- 使用Desktop App Converter打包桌面应用程序
打包具有安装程序 (.msi) 的应用程序 DesktopAppConverter.exe -Installer C:\Installer\MyAppSetup.msi -Destination C: ...
- JAVA-ThreadPoolExecutor 线程池
一.创建线程池 /** * @param corePoolSize 核心线程池大小 * 当提交一个任务到线程池时,如果当前 poolSize < corePoolSize 时,线程池会创建一个线 ...
- typescript 类(类的定义、继承、修饰符、抽象类)
代码: // 本节内容 // 1.类的定义 // 2.类的继承 // 3.访问修饰符 // 4.静态属性和静态方法 // 5.抽象类和多态 // js // function Person(name) ...
- C# 强命名程序集,防止dll被修改,混淆下发布
未能加载文件或程序集“Jonckers.Service.RedisCacheEngineExtend, Version=1.0.0.0, Culture=neutral, PublicKeyToken ...
