nodejs 静态资源文件与登陆交互
server2.js
var express=require('express');
var expressStatic=require('express-static');
var server=express();
server.listen();
//用户数据
var users={
'mike': '',
'jack': '',
'luci': ''
};
server.get('/login', function (req, res){
var user=req.query['user'];
var pass=req.query['pass'];
if(users[user]==null){
res.send({ok: false, msg: '此用户不存在'});
}else{
if(users[user]!=pass){
res.send({ok: false, msg: '密码错误'});
}else{
res.send({ok: true, msg: '成功'});
}
}
});
server.use(expressStatic('./www'));
a.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="ajax.js" charset="utf-8"></script>
<script type="text/javascript">
window.onload=function (){
var oUser=document.getElementById('user');
var oPass=document.getElementById('pass');
var oBtn=document.getElementById('btn1'); oBtn.onclick=function (){
ajax({
url: '/login',
data: {user: oUser.value, pass: oPass.value},
success: function (str){
var json=eval('('+str+')');
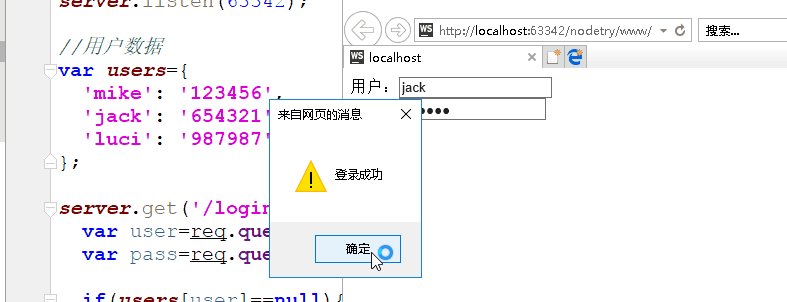
if(json.ok){
alert('登录成功');
}else{
alert('登录失败:'+json.msg);
}
},
error: function (){
alert('不好意思,失败了');
}
});
};
};
</script>
</head>
<body>
用户:<input type="text" id="user" /><br>
密码:<input type="password" id="pass" /><br>
<input type="button" value="登录" id="btn1" />
</body>
</html>
ajax.js
function json2url(json){
var arr=[];
for(var name in json){
arr.push(name+'='+json[name]);
}
return arr.join('&');
}
function ajax(json){
json=json || {};
if(!json.url)return;
json.data=json.data || {};
json.type=json.type || 'get';
var timer=null;
if(window.XMLHttpRequest){
var oAjax=new XMLHttpRequest();
}else{
var oAjax=new ActiveXObject('Microsoft.XMLHTTP');
}
switch(json.type){
case 'get':
oAjax.open('GET',json.url+'?'+json2url(json.data),true);
oAjax.send();
break;
case 'post':
oAjax.open('POST',json.url,true);
oAjax.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
oAjax.send(json2url(json.data));
break;
}
oAjax.onreadystatechange=function(){
if(oAjax.readyState==){
clearTimeout(timer);
if(oAjax.status>= && oAjax.status< || oAjax.status==){
json.success && json.success(oAjax.responseText);
}else{
json.error && json.error(oAjax.status);
}
}
};
}
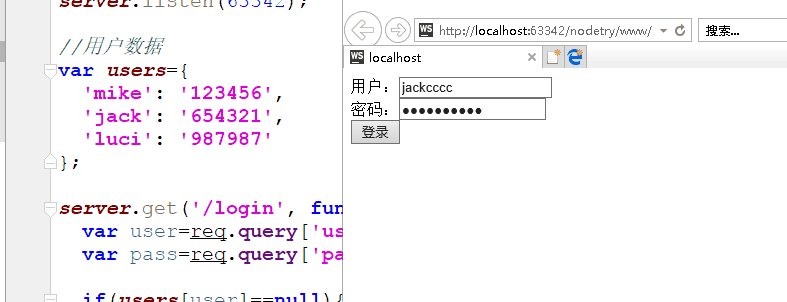
截图:

效果:
nodejs 静态资源文件与登陆交互的更多相关文章
- Spring MVC 处理静态资源文件
摘要: 三个方案: 1.方案一:激活Tomcat的defaultServlet来处理静态文件 2.方案二: 在spring3.0.4以后版本提供了mvc:resources (需要配置annotati ...
- spring mvc静态资源文件的引用
在页面的<title>下 <link rel="stylesheet" href="<%=request.getContextPath()%> ...
- Spring MVC程序中得到静态资源文件css,js,图片文件的路径问题总结
上一篇 | 下一篇 Spring MVC程序中得到静态资源文件css,js,图片 文件的路径 问题总结 作者:轻舞肥羊 日期:2012-11-26 http://www.blogjava.net/fi ...
- SpringMVC+FreeMarker实现静态资源文件自动添加版本号(md5)
近日切换java开发,开始学习springframework.在实现静态资源文件自动计算版本号的实例时,因为不熟悉框架,走了不少弯路,好在最终解决了问题.这里写篇文章记录一下实现,也希望对大家有些用处 ...
- Django使用模板后无法找到静态资源文件
Django使用模板后无法找到静态资源文件 环境配置 Django版本1.11 python版本3.6.2 前言 在编写Django网站的时候,在涉及模板方面,一些简单的例子都没有问题,但这些例子都有 ...
- 关于IDEA每次修改HTML,Css等静态资源文件都需要重启的设置修改
~ ~ ~ ~ ~ 关于IDEA每次修改HTML,Css等静态资源文件都需要重启的设置修改 最近开始使用IDEA进行项目开发,但是对于每次修改HTML文件中css和js文件之后都必须重启服务这件事表示 ...
- linux下配置nginx使用ftp目录作为静态资源文件的目标目录
1.安装ftp服务,可以直接yum install vsftpd. 2.设置随机启动,chkconfig vsftpd on. 3.启动ftp服务,service vsftpd start. 4.配置 ...
- 如何引用GitHub的静态资源文件 js css
参考:引用GitHub的静态资源文件 有些人说直接用 Github Raw 浏览器不执行是因为返回的 content-type 是 text/plain,这么说不准确.实际上浏览器对 MIME 类型并 ...
- IntelliJ IDEA - 热部署插件JRebel ,对静态资源文件进行热部署?javascript、css、vm文件
IntelliJ IDEA - 热部署插件JRebel ,对静态资源文件进行热部署?javascript.css.vm文件https://blog.csdn.net/feng_pump/article ...
随机推荐
- noip2010机器翻译
以下题面摘自洛谷1540 题目背景 小晨的电脑上安装了一个机器翻译软件,他经常用这个软件来翻译英语文章. 题目描述 这个翻译软件的原理很简单,它只是从头到尾,依次将每个英文单词用对应的中文含义来替换. ...
- Charles IOS https抓包
步骤 1.下载charles: https://www.charlesproxy.com/download/ 只有一个30天试用版,每次打开只能30分钟,如果想时间长点,就找破解版或者买个licenc ...
- 【leetcode】991. Broken Calculator
题目如下: On a broken calculator that has a number showing on its display, we can perform two operations ...
- SQL 内部连接
内部链接INNER JOIN关键字选择两个表中具有匹配值的记录. SQL INNER JOIN 语法 SELECT column_name(s) FROM table1 INNER JOIN tabl ...
- python字符串的截取,查找
1.字符串的截取 str = "123456" str[:3] = 123 str[1:3] = 23 str[0:-1] = 12345 里面的数字都是index索引,从第一个索 ...
- JDK 9 发布仅数月,为何在生产环境中却频遭嫌弃?
千呼万唤始出来,在经历了整整一年的跳票之后,Java 9 终于在 9 月 21 日拨开云雾,露出真正的面目.对众多 Java 程序员来说,这一天无疑是一个重大的日子,首先 Java 开发者们再也不用羡 ...
- cf round599 CDE
C:结论题:设n=k*p1+r=a*p2+b,只要n有两个及以上质因子,那么必然可以用第一个质因子表示出第二个质因子,所以答案是1 反之显然是其最小质因子 /* 1 2 3 4 1 3 2 4 n的所 ...
- AcWing 229. 新NIM游戏 (线性基+博弈论)打卡
题目:https://www.acwing.com/problem/content/description/231/ 题意:给出n堆石子,然后第一回合,A玩家可以随便拿多少堆石子,第二回合B玩家随便拿 ...
- docker-compose快速搭建 Prometheus+Grafana监控系统
一.说明Prometheus负责收集数据,Grafana负责展示数据.其中采用Prometheus 中的 Exporter含:1)Node Exporter,负责收集 host 硬件和操作系统数据.它 ...
- String Algorithm Summary - 1
目录 Suffix Array Summay 单个字符串问题 两个字符串问题 多个字符串问题 AC-Automaton Summary 求长度为n(2e9)不包含给定字符串的合法串个数 包含至少一个词 ...
