u-tools图床便捷生成markdown图片
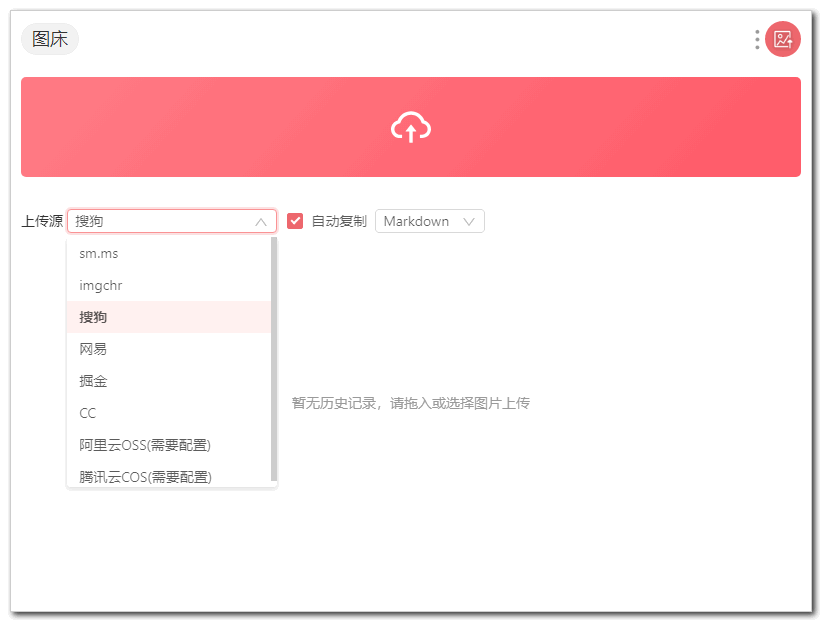
u-tools 图床
上传图片生成markdown图片非常便捷。

支持的图片服务器有几种,其中搜狗、网易和掘金的加载速度更快些;
也可以用阿里与和腾讯云的OSS;
其中网易生成图片不是原图尺寸好像被改过一样;
对于使用markdwon写文章上传图片甚是方便!!不过要是上传源头不支持了就废了。
代码
## 搜狗(最快)

## 网易(速度可以)

## 掘金(速度可以)

## sm.ms

## imgchr

## CC

效果
搜狗(最快)
网易(速度可以)

掘金(速度可以)
sm.ms

imgchr

CC

u-tools图床便捷生成markdown图片的更多相关文章
- 解决“用PicGo-2.3.0-beta5 + GitHub做博客图床,github仓库图片文件不显示”的问题记录(备忘)
解决"用PicGo-2.3.0-beta5 + GitHub做博客图床,github仓库图片文件不显示"的问题记录(备忘) 历时几个小时百度,终于靠自己理解解决了GitHub仓库图 ...
- 网易云免费OSS服务用做Markdown图床或博客图片外链
我使用据说是Windows下最好用的Markdown编辑器“MarkdownPad2”(个人感觉还是Visual Code+Markdown插件666)写Markdown,在贴图方面遇到一个问题,于是 ...
- QiniuUpload- 一个方便用七牛做图床然后插入markdown的小工具
最近一段时间有用markdown做笔记,其他都好,但是markdown插入图片挺麻烦的,特别是想截图之后直接插入的时候.需要首先把图片保存了,然后还要上传到一个地方生成链接才能插入.如果有个工具可以直 ...
- 有道云笔记配合MPic+七牛云 自制MarkDown文档图床(适用Typora)
注:从有道云笔记v6.5开始,有道云笔记会员可以使用MarkDown有道自带的图床.(但是非会员可以采用下面的七牛云图床+MarkDown方法) 0x00 前言 一直用有道云笔记,粘贴图片,做笔记没问 ...
- Typora[MarkDown编辑器]+(PicGo+Github+JsDelivr)[个人图床] ,开启你的高效创作
使用Typora搭配Picgo开启你的高效创作 0x00 一切都要从MarkDown说起 富文本语言的弊端 平常我们最常用的写作工具,无非是富文本编辑器中的代表--微软家的Office Word.这种 ...
- PicGo + Gitee +Typora实现markdown图床
目录 1. PicGo安装 2.Gitee配置 3.配置PicGo 3.Typora的设置 网上有一些很详细的教程,我这里只记录要点,其余部分按以下教程步骤来就行. 1. PicGo安装 国内下载可能 ...
- 七牛云图床和Markdown使用
七牛云图床和Markdown使用 1.图床是什么? 图床一般是指储存图片的服务器,有国内和国外之分.国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度.国内也分为单线空间.多线空间和cdn ...
- Typora+PicGo配置图床神器(图片链接URL)
目录 1.下载Typora 2.下载PicGo 3.Typora 配置 1.下载Typora 有能力科学的小伙伴,可以从官网下载,地址为Typora 向下滚动,点击Downloda后,选择自己的操作系 ...
- 七牛云图床存储+Alfread工作流+使用QSHELL
layout: post title: 七牛云图床存储+Alfread工作流+使用QSHELL 来源:http://www.cnblogs.com/cmi-sh-love/p/8901620.html ...
随机推荐
- instagram
https://www.instagram.com/graphql/query/?query_hash=42323d64886122307be10013ad2dcc44&variables={ ...
- python之_init_()方法浅析
在python的类中,我们会经常看到一个类中的一个方法_init_(self) ,比如下面的一个例子: class Student(object): def __init__(self,name,we ...
- Malformed UTF-8 characters, possibly incorrectly encoded 或中文乱码 (Uncaught InvalidArgumentException: Malformed UTF-8 characters, possibly incorrectly encoded in)
问题: Uncaught InvalidArgumentException: Malformed UTF-8 characters, possibly incorrectly encoded in 是 ...
- day34—JavaScript实现DOM操作
转行学开发,代码100天——2018-04-19 1.通过JavaScript元素属性的操作 三种: window.onload =function(){ var oTxt = document.ge ...
- Harbor - 私有企业级 Docker 镜像仓库
GitHub 地址 容器镜像服务 Docker镜像的基本使用 Docker:企业级私有镜像仓库Harbor使用 Harbor 是基于 Docker Registry 的企业级镜像仓库,安装后的使用方法 ...
- jQury+Ajax与C#后台交换数据
-------------------------------------------jQury+Ajax调用后台方法----------------------------------------- ...
- numpy.meshgrid的理解以及3D曲面图绘制(梯度下降法实现过程)
相关概念: 1.x向量和y向量 import numpy as np import matplotlib.pyplot as plt x = np.array([[0,1,2,3], [0,0,0,0 ...
- 11 (H5*) js第1天 基本数据类型、变量
目录 1: js的介绍 2:写js代码注意的地方 3:变量 4:变量的命名和作用 5:变量的类型 6:Number类型 7:string类型 8:类型转换 9:操作符号 复习 <script& ...
- Java相关面试题总结+答案(四)
[反射] 57. 什么是反射? 反射是在运行状态中,对于任意一个类,都能够知道该类的所有属性和方法,对于任意一个对象,都能够获得该对象的任一属性和方法:这种动态获取信息以及动态调用对象的方法的功能称之 ...
- 去JQUERY化
时间 2016-05-17 12:43:59 OurJS 原文 http://ourjs.com/detail/573a9cec88feaf2d031d24fc 主题 jQuery 这是一篇使用原 ...

