jQuery 实现表格变色效果

html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表格变色</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js" ></script>
<script type="text/javascript" src="js/test.js" ></script>
<link rel="stylesheet" href="css/test.css" />
</head>
<body>
<table>
<thead>
<tr><th></th><th>时间</th><th>年份</th><th>地点</th></tr>
</thead>
<tbody>
<tr><td><input type="checkbox" name="radioa" value="" /></td><td>星期一</td><td>2011</td><td>暂无</td></tr>
<tr><td><input type="checkbox" name="radioa" value="" /></td><td>星期二</td><td>2011</td><td>暂无</td></tr>
<tr><td><input type="checkbox" name="radioa" value="" checked="checked" /></td><td>星期三</td><td>2011</td><td>暂无</td></tr>
<tr><td><input type="checkbox" name="radioa" value="" /></td><td>星期四</td><td>2011</td><td>暂无</td></tr>
<tr><td><input type="checkbox" name="radioa" value="" /></td><td>星期五</td><td>2011</td><td>暂无</td></tr>
<tr><td><input type="checkbox" name="radioa" value="" /></td><td>星期六</td><td>2011</td><td>暂无</td></tr>
</tbody>
</table> </body>
</html>
css
* { padding:0; margin:0;}
body {
font-size:12px; padding:100px;}
table { border-collapse:collapse;}
th {
border-bottom: 1px solid #000;
padding:15px 30px;
}
td { padding:15px 30px;}
tr { cursor:pointer;}
.odd { background:#eee;}
.even { background:#ccc;}
.selected { background:#564e40;}
js
$(document).ready(function(){
$("tbody>tr:odd").addClass("odd");
$("tbody>tr:even").addClass("even")
$("tr:contains('星期三')").addClass("selected");
$("tbody>tr").click(function(){
if($(this).hasClass("selected")){
$(this).removeClass("selected")
.find(":checkbox").attr("checked",false);
}else{
$(this).addClass("selected")
.find(":checkbox").attr("checked",true);
}
});
});
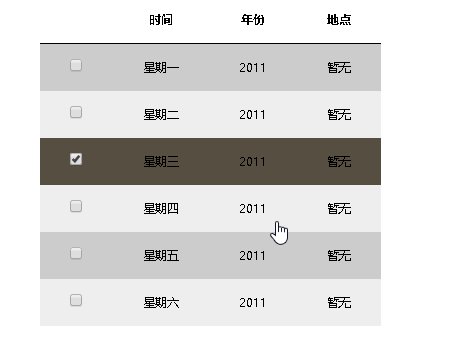
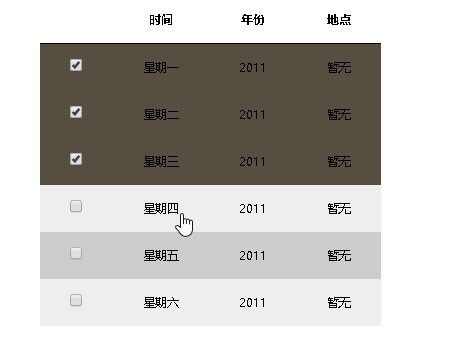
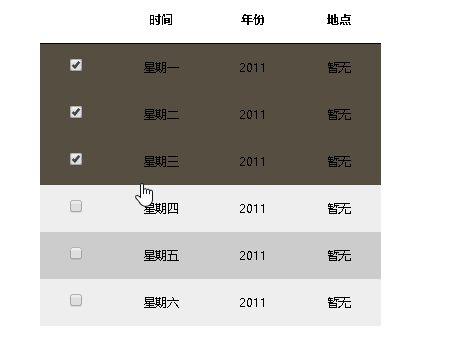
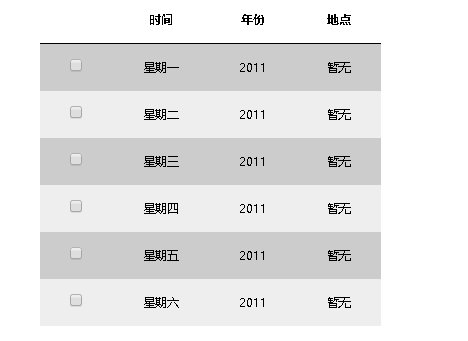
效果:

2017-09-25 17:16:29
jQuery 实现表格变色效果的更多相关文章
- jquery做表格变色效果-demo
第一步:写html代码部分: <table style="width:300px;"> <tr><td>1</td></tr& ...
- Jquery表格变色 复选框全选,反选
/*jquery静态表格变色*/ $(".tr2").mouseover(function(){ $(this).css("background"," ...
- JQuery实现隔行变色和突出显示当前行 效果
运行效果如下图: jquery关键代码: <script type="text/javascript"> //该文件为:js.js // 当鼠标移到表格上是,当前一行背 ...
- 用JQuery实现表格隔行变色和突出显示当前行
用JQuery实现表格隔行变色和突出显示当前行 上源码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "htt ...
- jQuery中常用网页效果应用
一.常用网页效果应用 1.表单应用 表单由表单标签.表单域和表单按钮组成. 1.1单行文本框应用 例:获取和失去焦点改变样式 首先,在网页中创建一个表单,HTML代码如下 <form actio ...
- 使用jquery合并表格中相同文本的相邻单元格
一.效果 二.代码 <!DOCTYPE HTML> <html> <head> <title>Example</title> <met ...
- 基于jquery的表格动态创建,自动绑定,自动获取值
最近刚加入GUT项目,学习了很多其他同事写的代码,感觉受益匪浅. 在GUT项目中,经常会碰到这样一个问题:动态生成表格,包括从数据库中读取数据,并绑定在表格中,以及从在页面上通过jQuery新增删除表 ...
- 第七章 jQuery操作表格及其它应用
1.表格变色 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org ...
- 基于jQuery悬停图片变色放大特效
分享一款基于jQuery悬停图片变色放大特效是一款响应式鼠标悬停图片放大效果代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div style="width ...
随机推荐
- JAVA工具类--手机号生成与正则校验
package utils; import java.util.Random; import java.util.regex.Pattern; /** * Created with IntelliJ ...
- php addcslashes()函数 语法
php addcslashes()函数 语法 作用:返回在指定字符前添加反斜杠的字符串 语法:addcslashes(string,characters) 参数: 参数 描述 string 必须,规 ...
- powerdesigner 15.1 逆向工程 sqlserver2008 、sqlserver2005 带注释
第一种方法:在第一个网址里面的代码可以直接赋值到对应位置即可 http://wjqe.blog.163.com/blog/static/19938452011612536439/ 第二种方法:可塑性较 ...
- 【CF906E】Reverses(回文自动机,最小回文分割)
题意:给定两个长度相等的仅由小写字母组成的串A和B,问在A中最少选择多少段互不相交的子串进行翻转能使A和B相同 len<=5e5 思路:构造新串S=a[1]b[1]a[2]b[2]...a[n] ...
- 【靶场练习_sqli-labs】SQLi-LABS Page-1(Basic Challenges)
GET篇 Less-1: 1.用order by得出待查表里有三个字段 http://192.168.40.165/sqli-labs-master/Less-1/?id=1' order by 3 ...
- 斯坦福【概率与统计】课程笔记(五):EDA | 箱线图
介绍箱线图之前,需要先介绍若干个其需要的术语 min:整个样本的最小值 max:整个样本的最大值 Range:即整个样本的取值范围,Range = max - min Inter-Quartile R ...
- BootStrap 轮播插件(carousel)支持左右手势滑动的方法(三种)
原生的 Bootstrap 的 carousel.js 插件并没有支持手势,有下面3种解决方案 : 1. jQuery Mobile (http://jquerymobile.com/download ...
- Cocos2d-x之Map<K, V>
| 版权声明:本文为博主原创文章,未经博主允许不得转载. Map<K, V>是Cocos2d-x 3.0x中推出的字典容器,它也能容纳Ref类型.Map<K,V>是模仿C+ ...
- 准确获取URL地址参数
http://localhost:8080/?state=app&code=021axrkH0Il7Df2bEQkH0DMjkH0axrkP 准确获取code的值 getQueryString ...
- leetcode.分治.241为运算表达式设计优先级-Java
1. 具体题目 给定一个含有数字和运算符的字符串,为表达式添加括号,改变其运算优先级以求出不同的结果.你需要给出所有可能的组合的结果.有效的运算符号包含 +, - 以及 * . 示例 1: 输入: & ...
