CSS的文本属性
CSS 文本属性可定义文本的外观。
通过文本属性,可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进等。
㈠缩进文本 text-indent
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
⑴使用负值
比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边,如下所示:
p {text-indent: -6em;}
不过在为 text-indent 设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。
为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距,如下所示:
p {text-indent: -6em; padding-left: 6em;}
⑵使用百分比值
百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为 20%,所影响元素的第一行会缩进其父元素宽度的 20%。
在下例中,缩进值是父元素的 20%,即 100 个像素:
div {width: 500px;}
p {text-indent: 20%;}
<div>
<p>this is a paragragh</p>
</div>
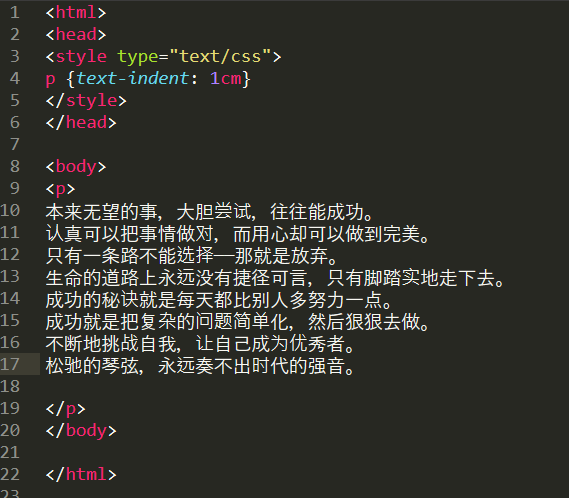
⑶利用text-indent属性演示如何缩进文本首行。

㈡水平对齐 text-align
text-align 属性规定元素中的文本的水平对齐方式。
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。
还有一个水平对齐属性是 justify。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。
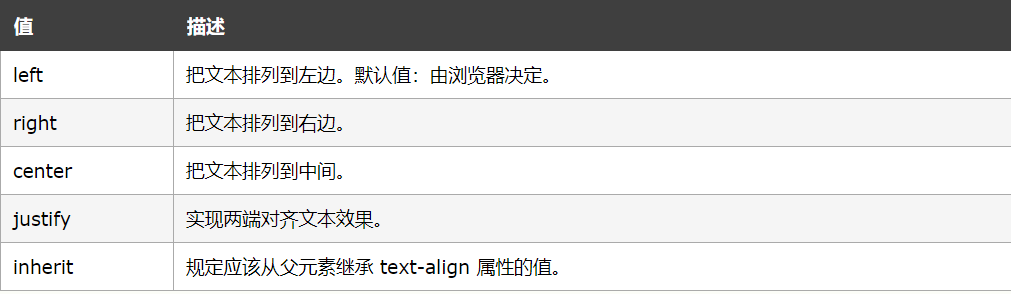
下面是可能用到的值:

如何用text-align属性对齐文本 ,代码如下:

㈢字间隔 word-spacing
word-spacing 属性接受一个正长度值或负长度值。
如果提供一个正长度值,那么字之间的间隔就会增加。
为 word-spacing 设置一个负值,会把它拉近。
下面是可能用到的值:
⑴normal:默认。定义单词间的标准空间。
⑵length:定义单词间的固定空间。
⑶inherit:规定应该从父元素继承 word-spacing 属性的值。
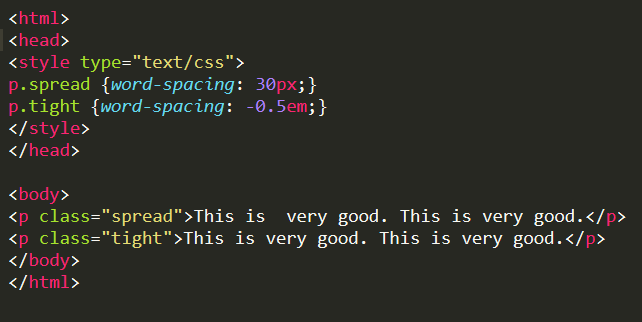
利用word-spacing 属性演示如何增加段落中单词间的距离,代码如下图所示:

㈣字母间隔 letter-spacing
letter-spacing 属性与 word-spacing 的区别在于,字母间隔修改的是字符或字母之间的间隔。
利用letter-spacing属性设置字符间距,如下图所示:

㈤字符转换 text-transform 属性
默认值 none 对文本不做任何改动,将使用源文档中的原有大小写。
顾名思义,uppercase 和 lowercase 将文本转换为全大写和全小写字符。
最后,capitalize 只对每个单词的首字母大写.
注意:决定把所有 h1 元素变为大写,text-transform这个属性就很有用。不必单独地修改所有 h1 元素的内容,只需使用 text-transform 为你完成这个修改:
例如:h1 {text-transform: uppercase}
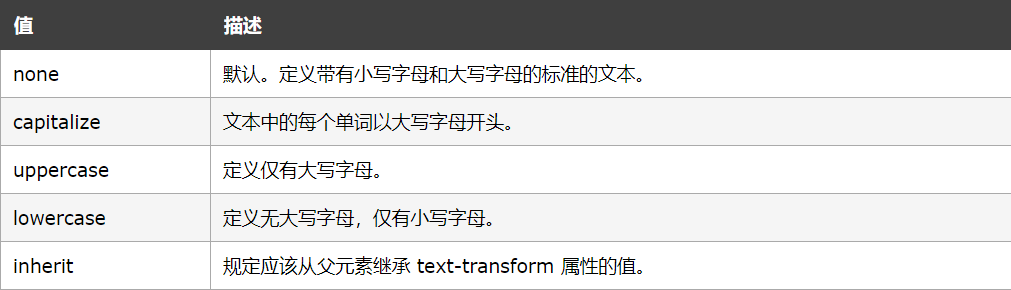
下面是可能用到的值:

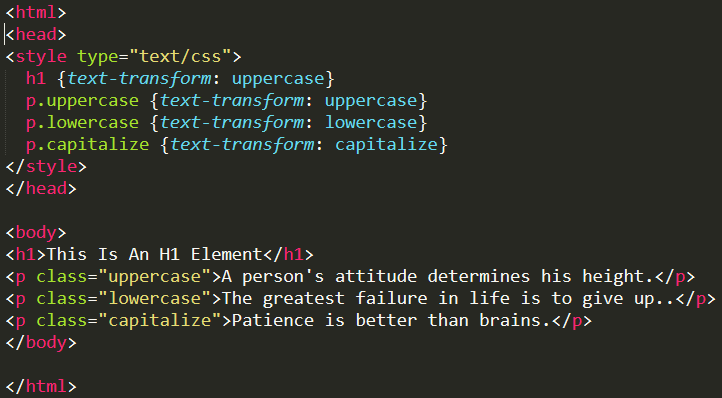
演示如何控制文本中的字母的大小写,代码如下:

㈥文本装饰 text-decoration
text-decoration 属性规定添加到文本的修饰。
注释:修饰的颜色由 "color" 属性设置。
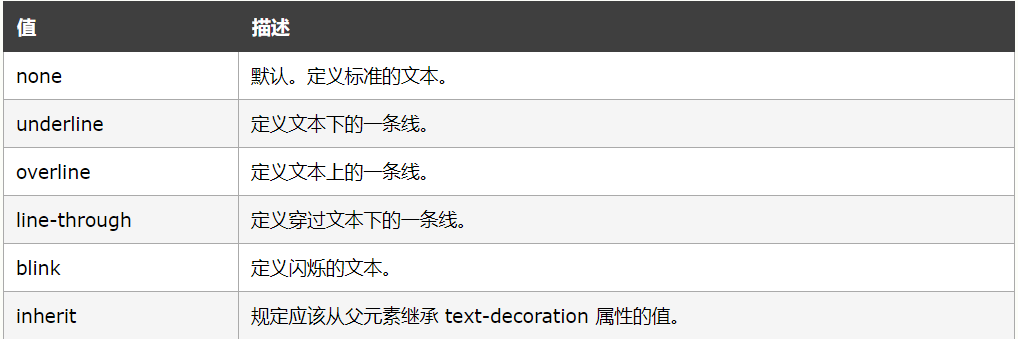
下面是可能会用到的值:

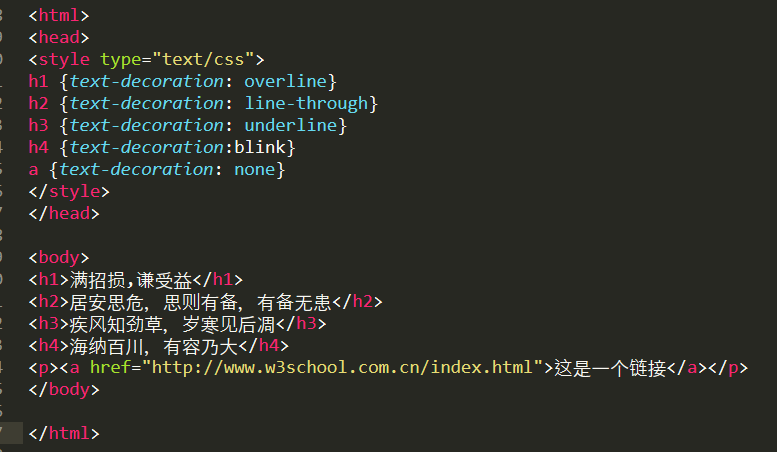
演示如何向文本添加修饰,代码如下:

㈦文本方向 direction
direction属性影响块级元素中文本的书写方向、表中列布局的方向、内容水平填充其元素框的方向、以及两端对齐元素中最后一行的位置。
注意:对于行内元素,只有当 unicode-bidi 属性设置为 embed 或 bidi-override 时才会应用 direction 属性。
direction 属性有两个值:ltr 和 rtl。大多数情况下,默认值是 ltr,显示从左到右的文本。如果显示从右到左的文本,应使用值 rtl。
以下为可能用到的值;
⑴ltr 默认。文本方向从左到右。
⑵rtl 文本方向从右到左。
⑶inherit 规定应该从父元素继承 direction 属性的值。
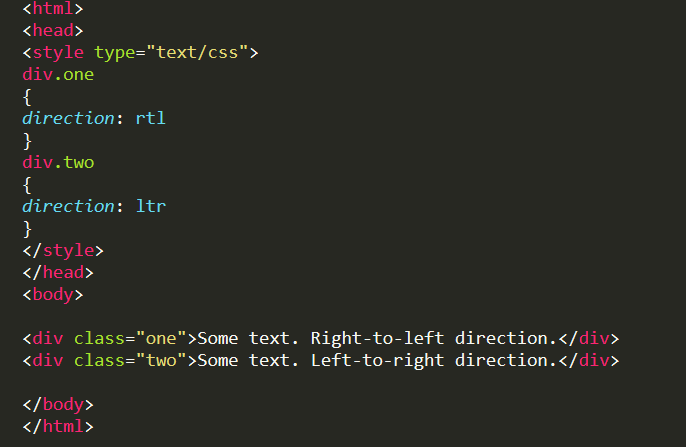
演示如何设置文本的方向,代码如下:

㈧处理空白符 white-space
white-space 属性设置如何处理元素内的空白。
下面是可能会用到的值;

演示如何禁止在元素中的文本折行,代码如下:

㈨文本颜色
⑴设置文本颜色,代码示例如下:

⑵设置文本的背景颜色,代码示例如下;

希望有所帮助。
CSS的文本属性的更多相关文章
- css常用文本属性
[CSS常用文本属性] 1. 字体.字号类: ① font-weight: 字体粗细. bold-加粗.normal-正常.lighter-细体 也可以使用100-900数值,400表示normal, ...
- CSS基本属性—文本属性和背景属性
一.CSS常用文本属性 [css中的颜色表示方式] 1.直接使用颜色的单词表示:red.green.blue 2.使用颜色的十六进制表示:#ff0000,#00ff00: 六位数,两两 ...
- 学习css之文本属性
css3之文本属性: 1.缩进和水平对齐:text-indent, 通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值. 这个属性最常见的用途是将段 ...
- 如何设置文本不换行省略号显示等CSS常用文本属性
如何让多余的文本省略号显示首先要说几个属性的作用: whitespace:nowrap 中文行末不断行显示 overflow: 控制超出文本的显示方式:hidden 超出范围文本隐藏:scroll 始 ...
- CSS| text文本属性
注意:一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 1) text-indent 取值: 5px/2 ...
- CSS中的字体属性和文本属性
1.CSS字体的属性 font 简写,作用是把所有的针对字体的属性设置在一个声明中 font-family 设置字体系列 font-size 设置字体尺寸 font-style 设置字体风格,ital ...
- 复习-css控制文本字体属性
css控制文本字体属性 font-family:字体系列,如”serif“”sans-serif“ font-size:尺寸 font-style:字体样式,如“normal,italic(斜体).o ...
- CSS的常用属性
刚开始学习前段的我,还处于初级阶段,一些东西还是会有搞不明白的时候,还是要大家多多理解.今说就一些关于CSS的常用属性吧! 一.CSS常用选择器 CSS选择器应该说是一个非常重要的工具吧,选择器用得好 ...
- css 之 文本缩进属性(text-indent)
文章转自:http://www.10wy.net/Article/CSS/CSS_list_8.html查看更多更专业性的文章请到:网页设计网 文本缩进属性(text-indent) 这个属性设定文本 ...
随机推荐
- jenkins和gitlab备份
#把/opt目录拷贝到10.0.0.31的/tmp下. rsync -avz /opt root@10.0.0.31:/tmp/ pull: rsync -avz root@10.0.0.31: ...
- java 统计素数个数问题
题目:判断101-200之间有多少个素数,并输出所有素数. 程序分析:判断素数的方法:用一个数分别去除2到sqrt(这个数),如果能被整除,则表明此数不是素数,反之是素数. package Study ...
- 从入门到自闭之Python时间模块
time模块:import time time.time():时间戳,是一个浮点数,按秒来计算 time.sleep():睡眠,程序暂停多少秒执行 python中时间日期格式化符号: 必背 %y 两位 ...
- redis 学习(8)-- redis 客户端 -- Jedis
redis 客户端 -- Jedis 1. Jedis 直连 本质是 TCP 连接. 执行流程 创建Jedis对象 通过Jedis执行命令 返回Jedis执行结果 关闭Jedis连接 demo 要使用 ...
- MySQL性能优化(七):其它优化
原文:MySQL性能优化(七):其它优化 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/v ...
- c# 简单打开关闭摄像头
const short WM_CAP = 1024; const int WM_CAP_DRIVER_CONNECT = WM_CAP + 10; const int WM_CAP_DRIVER_DI ...
- 三剑客-awk(简写)
特殊要点:$0 表示整个当前行$1 每行第一个字段NF 字段数量变量NR 每行的记录号,多文件记录递增OFS 输出字段分隔符, 默认也是空格,可以改为制表符等ORS 输出的记录分隔符,默认为换行符,即 ...
- 为SourceInsight添加多行注释功能菜单
由于项目看代码主要使用的是Source Insight,习惯了其他编辑器的多行注释功能,对此感到很不习惯,查询网上程序,可以自行添加. 1.打开project,选择base项目中的utils.em,添 ...
- Spring框架中<mvc:default-servlet-handler/>的作用
优雅REST风格的资源URL不希望带 .html 或 .do 等后缀.由于早期的Spring MVC不能很好地处理静态资源,所以在web.xml中配置DispatcherServlet的请求映射,往往 ...
- LRU算法介绍和在JAVA的实现及源码分析
一.写随笔的原因:最近准备去朋友公司面试,他说让我看一下LRU算法,就此整理一下,方便以后的复习. 二.具体的内容: 1.简介: LRU是Least Recently Used的缩写,即最近最少使用. ...
