HTML--3css样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
/*注释区域*/ 此为注释语法
一、样式表
(一)样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:
<style type= "text/css">
* //格式对所有标签起作用
{
margin:0px;
padding:0px;
}
</style>
(二)选择器
1.标签选择器。用标签名做选择器。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
2.class选择器。都是以“.”开头。
<head>
<style type="text/css">
.main /*定义样式*/
{
height:42px;
width:100%;
text-align:center;
}
</style>
</head>
<body>
<div class="main"> <!--调用class样式-->
</div>
</body>
3.ID选择器。以“#”开头。
<div id="样式名">
<head>
<style type="text/css">
#main /*定义样式*/
{
height:42px;
width:100%;
text-align:center;
}
</style>
</head>
<body>
<div id="main"> <!--调用样式-->
</div>
</body>
4.复合选择器
(1)用“,”隔开,表示并列。
<style type="text/css">
p,span /*标签p、span两者同样的样式*/
{
样式;
}
</style>
(2)用空格隔开,表示后代。
<style type="text/css">
.main p /*找到使用样式“mian”的标签,在该标签的p标签使用该样式*/
{
样式;
}
</style>
(3)筛选“,”。
<style type="text/css">
p.sp /*在标签p中的class=“sp”的标签,执行以下样式*/
{
样式;
}
</style>
二、样式属性
(一)背景与前景
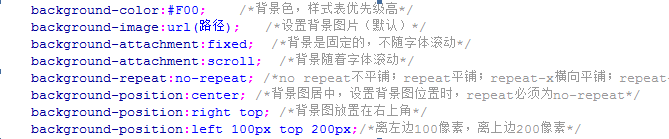
1.背景:

2.前景字体:

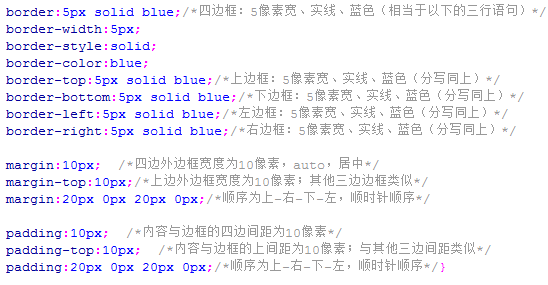
(二)边界和边框
border(表格边框、样式等)、margin(表外间距)。padding(内容与单元格间距)。


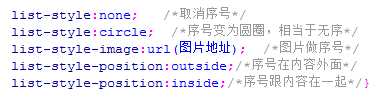
(三)列表与方块
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用。

链接的style:
a:link 超链接被点前状态
a:visited 超链接点击后状态
a:hover 悬停在超链接时
a:active 点击超链接时
在定义这些状态时,有一个顺序l v h a
HTML--3css样式表的更多相关文章
- 网页制作之html基础学习3-css样式表
样式:CSS(Cascading Style Sheets,层叠样式表),作用是美化HTML网页. 在样式里面用 /* */ 进行注释. 1.样式表的基本概念 1.1.样式表分类 1.内联样式表 和 ...
- CSS样式表分类
1.内联样式表 <p style="font-size:11px;">内联样式表</p> 2.内嵌样式表 写在head标签里 <style typ ...
- 深度理解CSS样式表,内有彩蛋....
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS样式表
CSS样式及属性 样式标的基本概念 样式表的分类 1.内联样式表 和html联合显示,控制精确,但可重用性差,冗余多. 例:<p style="font-size:14px;" ...
- CSS样式表基础
CSS的样式表其实就是美观页面的,加一些样式. 一.样式表的三种分类: ①内联样式:写在某一个标签里面的样式. 优点:控制精确. 缺点:代码重用性差.(太多了不好写)页面代码乱.(太乱,后期不方便看) ...
- 深入理解脚本化CSS系列第四篇——脚本化样式表
× 目录 [1]CSSStyleSheet [2]CSSRule 前面的话 关于脚本化CSS,查询样式时,查询的是计算样式:设置单个样式时,设置的是行间样式:设置多个样式时,设置的是CSS类名.脚本化 ...
- CSS:CSS样式表及选择器优先级总结
我们在写网页的时候经常会遇到同一个HTML文件,使用了外部样式.内部样式以及内联样式,那么如果发生冲突时浏览器是怎么抉择的呢? 也会遇到这样的情况,在样式表中,对同一个HTML元素,我们有可能既用到了 ...
- Qt——浅谈样式表
优秀的程序,不仅要有严密逻辑,而且应该有美观的外表.从软件界面,便可看出你是否用心在做,是否是一个有思想的人. Qt样式表的术语和语法规则和HTML CSS有很多相似之处. 样式规则 Qt中样式规则由 ...
- 3、CCS样式表
一.CCS样式表的分类(优先级从低到高): 1.浏览器默认样式表 2.外部样式表:在外部创建的.ccs文件中.使用外部样式表可以使样式应用于多个网页.通过这个方法只需改动一个文件就能改变整个网站的外观 ...
- html嵌入样式表
1.针对文件中的字体还有属性进行设置主要设置文字的大小及其颜色问题,未涉及div飘操作 处理页面CSS 先检测该内容部分是否已经设定了样式,如果没有单独设定再按照总体设计进行限定. eg: h1 h ...
随机推荐
- 树 - 从零开始实现by C++
参考链接:数据结构探险之树篇
- VB6.0调用DLL
目录 第1章 VB6.0调用DLL 1 1 VC++编写DLL 1 1.1 使用__stdcall 1 1.2 使用 .DEF 文件 1 2 简单数据类型 2 2.1 传 ...
- 理论与实践中的 C# 内存模型,第 2 部分
转载自:https://msdn.microsoft.com/zh-cn/magazine/jj883956.aspx 这是介绍 C# 内存模型的系列文章的第二篇(共两篇). 正如在 MSDN 杂志十 ...
- 我常用的Webstorm快捷键
ctrl+b 跳转到方法内部 meta:vp + tab 生成移动端 ctrl + alt + l 整理代码 ctrl + shift + up/down 行移动 ctrl + shift + ent ...
- jmeter笔记7
一.脚本录制(Jmeter): Jmeter 脚本(.jmx)为 xml 格式,树形结构,由元件组成,使用“取样器”产生请求. 在“工作台”添加“HTTP 代理服务器” 端口: 代理服务器的端口,默认 ...
- Completely disable mousewheel on a WinForm
this.MouseWheel += new MouseEventHandler(Form_MouseWheel); private void Form_MouseWheel(object sende ...
- HTML5自学笔记[ 23 ]canvas绘图基础7
变换矩阵: transform(a,b,c,d,e,f),多次使用该函数,效果是多次状态改变的累加: setTransform(a,b,c,d,e,f),会忽略之前的变换,从起始状态开始改变.
- --专访雷果国: 从1.5K到18K 一个程序员的5年成长之路--
导语:今年三月份,在CSDN博客和新浪微博上有一篇<从1.5K到18K,一个程序员的5年成长之路>被众人分享和传阅,这篇博文首先介绍了作者自学之初薄弱的基础,然后通过流水账形式分享了那个从 ...
- hdu----(1402)A * B Problem Plus(FFT模板)
A * B Problem Plus Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Other ...
- tab切换-自动、点击、内容变换
<div class="tab"> <ul class="pics"> ...
