knockout+echarts实现图表展示
一、需要学习的知识
knockout, require, director, echarts, jquery。简单的入一下门,网上的资料很多,最直接就是进官网校习。
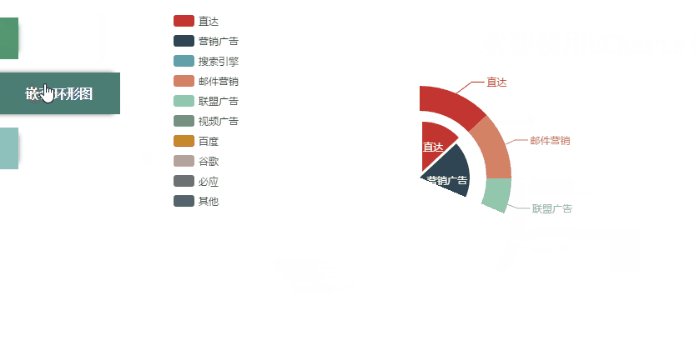
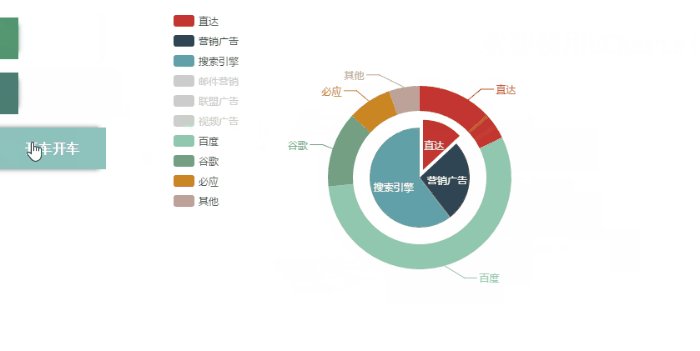
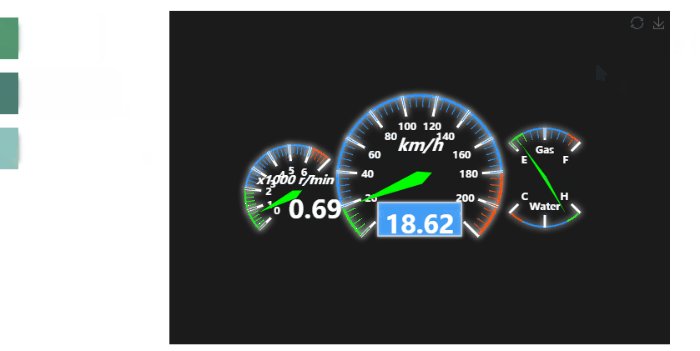
二、效果展示

三、require的配置
require.config.js中可以配置我们的自定义模块的加载。
require.config({
baseUrl: ".",
paths: {
text: "requirejs/text",
jquery: "jquery/jquery-1.11.2",
jqueryconfirm:"jquery/jquery-confirm",
knockout: "knockout/knockout-3.2.0.debug",
director:"director/director",
echarts: "echarts/echarts.min"
}
});
当前项目目录结构如下。

没有配置路由的index.html如下。
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>widget</title>
<meta charset="utf-8" />
</head>
<body>
<div>
<div id="content">
</div>
</div>
</body>
<script src="requirejs/require.js"></script>
<script src="js/require.config.js"></script>
<script src="js/index.js"></script>
</html>
这样,所有的模块都是可以被找到被加载的。
现在改变一些目录结构,在根目录下新建index文件夹,将index.html放入该文件夹下。并修改index.html中script的引用路径,如下。
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>widget</title>
<meta charset="utf-8" />
</head>
<body>
<div>
<div id="content">
</div>
</div>
</body>
<script src="../requirejs/require.js"></script>
<script src="../js/require.config.js"></script>
<script src="../js/index.js"></script>
</html>
目录结构如下

重新用浏览器打开index/index.html,然后会发现浏览器控制台报错: 项目根目录/index/jquery/jquery-1.11.2.js net::ERR_FILE_NOT_FOUND, 当然require.config.js中加载的其他的模块也找不到了。所以说,require.config.js中的baseUrl: "."表示的是当前根目录为index.html所在的目录。如果现在的目录结构想要正确的加载模块,那么修改成baseUrl:"../"就可以了。
四、director进行路由
index.js内容如下。
require(['jquery', 'knockout', 'director'],function ($,ko){
window.addRouter = function(path, func) {
var pos = path.indexOf('/:');
var truePath = path;
if (pos != -1)
truePath = path.substring(0,pos);
func = func || function() {
var params = arguments;
initPage('pages' + truePath, params);
}
var tmparray = truePath.split("/");
if(tmparray[1] in router.routes && tmparray[2] in router.routes[tmparray[1]] && tmparray[3] in router.routes[tmparray[1]][tmparray[2]]){
return;
}else{
router.on(path, func);
if (pos != -1)
router.on(truePath, func);
}
}
window.router = Router();
$(function(){
addRouter("/pie/pie");
addRouter("/pie2/pie");
addRouter("/dashBoard/board");
window.router.init();
});
function initPage(p, id) {
var module = p;
requirejs.undef(module);
require([module], function(module) {
ko.cleanNode($('#content')[0]);
$('#content').html('');
$('#content').html(module.template);
if(module.model){
ko.applyBindings(module.model, $('#content')[0]);
module.init(id);
}else{
module.init(id, $('#content')[0]);
}
})
}
});
index.js中,定义了addRouter函数,这个函数主要是用来添加路由,首先判断有没有被添加过,然后为每一个路由指定一个回调函数,回调函数会调用我们的initPage()方法,通过require加载我们定义好的模块。
我们的pages目录下有3个定义好的模块,如下。

五、index.html中配置路由url
在index.html添加url路径信息,如下。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="index.css">
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>widget</title>
<meta charset="utf-8" />
</head>
<body>
<div style="float: left; width:15%; margin-top: 50px;">
<div class='card-holder'>
<div class='card-wrapper'>
<a href='#/pie/pie'>
<div class='card bg-01'>
<span class='card-content'>普通图表</span>
</div>
</a>
</div>
<div class='card-wrapper'>
<a href='#/pie2/pie'>
<div class='card bg-02'>
<span class='card-content'>嵌套环形图</span>
</div>
</a>
</div>
<div class='card-wrapper'>
<a href='#/dashBoard/board'>
<div class='card bg-03'>
<span class='card-content'>开车开车</span>
</div>
</a>
</div>
</div>
</div>
<div id="content" style="float: left; width: 75%; margin-top: 50px;">
<h1 style="text-align: center;">欢迎使用ECharts!</h1>
</div>
</body>
<script src="requirejs/require.js"></script>
<script src="js/require.config.js"></script>
<script src="js/index.js"></script>
</html>
index.js执行之后会将路由注册到director中的Router中,用户点击链接,比如<a href='#/pie/pie'>,就会触发 /pie/pie 这个路由对应的回调方法,回调方法中会执行initPage('pages' + truePath, params), truePath="/pie/pie",接着require就会完成加载pages/pie/pie.js(自定义模块),接下来看看我们自定模块的内容。
六、自定模块(echart-饼图)
pages/pie/pie.js内容如下。
define(['jquery', 'knockout', 'text!pages/pie/pie.html', 'echarts'], function($, ko, template, echarts){
var viewModel = {
pieData: ko.observableArray([]),
setData: function(data){
this.pieData(data);
},
viewPie: function(){
//提取name
var names = [];
for(var val of this.pieData())
names.push(val.name);
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: names
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data: this.pieData(),
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myChart.setOption(option);
},
load: function(){
var self = this;
$.ajax({
type: 'post',
url: 'pages/pie/data.txt',
dataType: 'json',
success: function(data){
self.setData(data.pieData);
self.viewPie();
},
error: function(data){
alert("error: " + JSON.stringify(data));
}
});
}
}
var init = function(){
viewModel.load();
}
return {
'model' : viewModel,
'template' : template,
'init' : init
};
});
自定义模块中,require会加载jquery(调用ajax加载数据),knockout(数据绑定),text(需要渲染的html页面),echarts(图表展示),最后的return返回的对象会在index.js中initPage()方法通过require被加载并调用。
七、异常处理
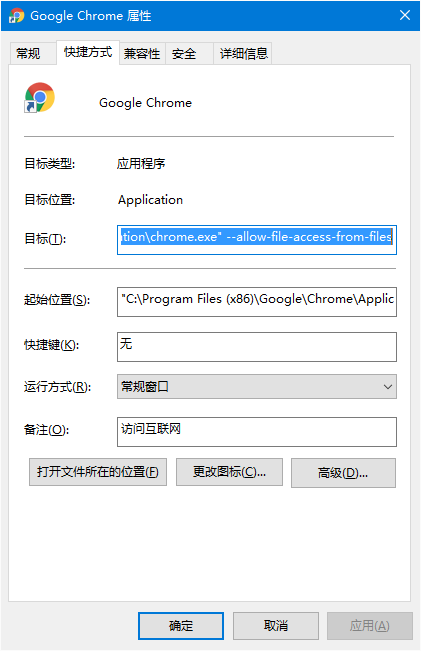
在用jquery的ajax请求本地资源时,可能会出现 Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource。
解决方法:给浏览器传入启动参数(allow-file-access-from-files),允许跨域访问。Windows下,运行(CMD+R)或建立快捷方式:"C:/Program Files (x86)/Google/Chrome/Application/chrome.exe" --allow-file-access-from-files

八、完整demo
https://github.com/hjzgg/knockout-and-echart
knockout+echarts实现图表展示的更多相关文章
- vue + eCharts 实现图表展示
一.首先安装 eCharts 依赖 npm install echarts -S 二.main.js 引入 eCharts 依赖 2.1)在 main.js 中引入 import echarts fr ...
- knockout+echarts
knockout+echarts实现图表展示 v一.需要学习的知识 knockout, require, director, echarts, jquery.简单的入一下门,网上的资料很多,最直接 ...
- 假期学习【十】首都之窗百姓信件JavaWweb+Echarts图表展示
今天主要对昨天爬取的数据进行处理,处理后用Echart图表展示, 效果如下:
- 【Echarts】图表用echarts【待完善】
echarts是做数据统计. ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox ...
- echart图表展示数据-简单的柱状图
话不多说,先上几张效果图 给大家看看 1:echart所用到的文件包需要事先引入好具体可见 http://echarts.baidu.com/doc/start.html 2:本例中所有的数据都是通过 ...
- Echarts导出为pdf echarts导出图表(包含背景)
Echarts好像是只支持png和jpg的导出,不支持pdf导出.我就想着只能够将png在后台转为pdf了. 首先介绍一下jsp界面的代码. var thisChart = echarts.init( ...
- 循序渐进VUE+Element 前端应用开发(10)--- 基于vue-echarts处理各种图表展示
在我们做应用系统的时候,往往都会涉及图表的展示,综合的图表展示能够给客户带来视觉的享受和数据直观体验,同时也是增强客户认同感的举措之一.基于图表的处理,我们一般往往都是利用对应第三方的图表组件,然后在 ...
- ECharts数据图表系统? 5分钟上手!
目录: 前言 简介 方法一:模块化单文件引入(推荐) 方法二:标签式单文件引入 [前言] 最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下. ...
- Ionic中使用Chart.js进行图表展示以及在iOS/Android中的性能差异
Angular Chart 简介 在之前的文章中介绍了使用 Ionic 开发跨平台(iOS & Android)应用中遇到的一些问题的解决方案. 在更新0.1.3版本的过程中遇到了需要使用图表 ...
随机推荐
- 最近帮客户实施的基于SQL Server AlwaysOn跨机房切换项目
最近帮客户实施的基于SQL Server AlwaysOn跨机房切换项目 最近一个来自重庆的客户找到走起君,客户的业务是做移动互联网支付,是微信支付收单渠道合作伙伴,数据库里存储的是支付流水和交易流水 ...
- 详解树莓派Model B+控制蜂鸣器演奏乐曲
步进电机以及无源蜂鸣器这些都需要脉冲信号才能够驱动,这里将用GPIO的PWM接口驱动无源蜂鸣器弹奏乐曲,本文基于树莓派Mode B+,其他版本树莓派实现时需参照相关资料进行修改! 1 预备知识 1.1 ...
- 查看w3wp进程占用的内存及.NET内存泄露,死锁分析
一 基础知识 在分析之前,先上一张图: 从上面可以看到,这个w3wp进程占用了376M内存,启动了54个线程. 在使用windbg查看之前,看到的进程含有 *32 字样,意思是在64位机器上已32位方 ...
- 百度 flash html5自切换 多文件异步上传控件webuploader基本用法
双核浏览器下在chrome内核中使用uploadify总有302问题,也不知道如何修复,之所以喜欢360浏览器是因为帮客户控制渲染内核: 若页面需默认用极速核,增加标签:<meta name=& ...
- 【原】AFNetworking源码阅读(二)
[原]AFNetworking源码阅读(二) 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 上一篇中我们在iOS Example代码中提到了AFHTTPSessionMa ...
- windows环境下sublime的nodejs插件详细安装图解
前面的话 搜索了好多文档后,才成功地安装了sublime text3的nodejs插件.为了存档,也为了方便有同样需求的朋友,将其安装过程详细记录如下 安装nodejs 虽然nodejs官网提供了 ...
- 用原生js做单页应用
最近在公司接到一个需求,里面有一个三级跳转.类似于选择地址的时候,选择的顺序是:省份->市->区.如果分三个页面跳转,那么体验非常不好,如果引入其他框架做成单页应用,又比较麻烦.所以可以用 ...
- MySQL 系列(一) 生产标准线上环境安装配置案例及棘手问题解决
一.简介 MySQL是最流行的开放源码SQL数据库管理系统,它是由MySQL AB公司开发.发布并支持的.有以下特点: MySQL是一种数据库管理系统. MySQL是一种关联数据库管理系统. MySQ ...
- Oracle补全日志(Supplemental logging)
Oracle补全日志(Supplemental logging)特性因其作用的不同可分为以下几种:最小(Minimal),支持所有字段(all),支持主键(primary key),支持唯一键(uni ...
- Mysql - 游标/动态sql/事务
游标这个在我目前的项目里面用的还不多, 但是其功能还是很强大的. 动态sql以前都没用过, 是跟着富士康(不是张全蛋的富土康哦)过来的同事学的. 还是挺好用的. 我的数据库方面, 跟他学了不少. 在此 ...
