html5in24hours
http://www.html5in24hours.com/books/the-book/code/
1.浏览器测试 http://browsershots.org/
2.http://www.fontsquirrel.com/
常用字体:arial,helvetica,comic sans,courier,times new roman
3.重置样式:http://meyerweb.com/eric/tools/css/reset/
4.需要理解:http://www.html5in24hours.com/code-samples/hour4-code.html
移动设备检测及对HTML5的支持
在全局对象上检测属性
在创建的元素上检测属性
检测一个方法能否得到正确的返回值
检测能否保留元素值
5.
5.1设置、读取、删除cookie
5.2表单验证
5.3CDN云脚本 http://code.jquery.com/
6.
7.nothing
8.
HTML5及CSS3检测
如果使用了modernizr脚本,就不需要使用HTML5shiv脚本。
<script src="modernizr-#.#.min.js"></script> <html class="no-js">
或者
<!-- [if lt IE 9] -->
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js">
</script>
<!-- [endif] -->
其他办法代码示例:
http://www.html5in24hours.com/code-samples/hour8-code.html
9.分节元素
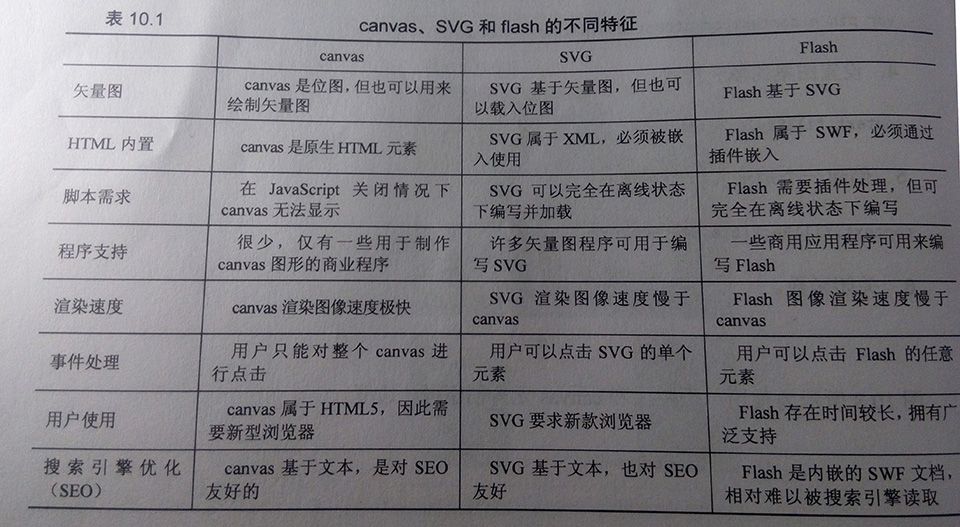
10.canvas
http://www.html5in24hours.com/code-samples/hour10-code.html
绘制线条、矩形、圆形等等
用图形作为画布的一部分或用作图案
比较:《HTML5移动应用开发》

11.
HTML5字体与排版
html entities
很多新属性尝试一下吧:
http://www.html5in24hours.com/code-samples/hour11-code.htm
12.HTML5音频与视频
为不支持HTML视频的低端IE浏览器创建回退选项,使用flash视频播放器,
<video controls height="600" width="800"> <source src="Shasta.mp4">
<source src="Shasta.theora.ogv">
<source src="Shasta.webm"> <!-- fallback to Flowplayer: -->
<a
href="Shasta.flv"
style="display:block;width:800px;height:600px"
id="player">
</a>
<script>
flowplayer("player", "flowplayer/flowplayer-3.2.7.swf");
</script> <script src="flowplayer/flowplayer-3.2.6.min.js"></script> <script>
if (!Modernizr.video) {
document.write('<p>Your browser does not support video playback, download the video: <a href="Shasta.mp4">MP4</a>, <a href="Shasta.theora.ogv">ogg/Theora</a>, <a href="Shasta.webm">WebM</a>');
}
</script> </video>
使用API方法创建自定义播放控制器
<video height="600" width="800">
<source src="Shasta.mp4">
<source src="Shasta.theora.ogv">
<source src="Shasta.webm">
</video>
<script>
var video = document.getElementsByTagName('video')[0];
</script>
<p>
<button value="Play" class="play" onclick="video.play()">
<img src="data:images/Play.png" width="32" height="32" alt="Play"></button>
<button value="Pause" class="pause" onclick="video.pause()">
<img src="data:images/Pause.png" width="32" height="32" alt="Pause"></button> <script>
var video = document.getElementsByTagName('video')[0];
video.onpause = video.onplay = function(e) {
playPause.value = video.paused ? 'Play' : 'Pause';
}
function playPause() {
if (video.paused || video.ended) {
video.play();
} else {
video.pause();
}
}
</script>
<button value="Play/Pause" id="playPause" onclick="playPause()">
<img src="data:images/PlayPause.png" width="26" height="28" alt="Play/Pause"></button>
预定播放器参考列表
http://praegnanz.de/html5video/index.php
13.HTML5表单
占位符文本、自动聚焦
<!-- Placeholder Text-->
<input type="text" id="name" placeholder="Fill in your full name">
<input type="text" value="Short comment field (140 char)" maxlength="140" size="50" onfocus="if (this.value == 'Short comment field (140 char)') { this.value = '';}" onblur="if (this.value == '') {this.value = 'Short comment field (140 char)';">
.ph {
color: #999;
}
.no-ph {
color: #000;
}
<input type="text" value="Short comment field (140 char)" maxlength="140" size="50" onfocus="if (this.value == 'Short comment field (140 char)') { this.value = ''; this.className = 'no-ph';}" onblur="if (this.value == '') {this.value = 'Short comment field (140 char)'; this.className='ph';}" class="ph">
if (!Modernizr.input.placeholder) { ... }
::-webkit-input-placeholder {
color: aliceblue;
background-color: #ccc;
}
:-moz-placeholder {
color: aliceblue;
background-color: #ccc;
}
<textarea id="comments" autofocus></textarea>
<!-- Autofocus -->
<input type="text" id="name" autofocus>
...
<script>
if (!Modernizr.input.autofocus) {
document.getElementById('name').focus();
}
</script>
数字类型
14.使用HTML5编辑内容与用户互动
代码熟悉
15.微格式与微数据
16.HTML5拖拽功能
IOS上拖拽接口的开源库http://www.gotproject.com/blog/post2.html
17.HTML5链接
<a>链接改进,可以环绕任意内容
<area>拥有与<a>同样属性的热点图
<link rel="">链接类型与关系
18.Web应用程序API和数据集
/*IOS中单击事件延迟解决方法*/
function iosClicks() {
var iOS = !!navigator.userAgent.match('iPhone OS') || !!
navigator.userAgent.match('iPad');
if (iOS) {
$('[onclick]').each(function() {
var onclick = $(this).attr('onclick');
$(this).removeAttr('onclick'); // Remove the onclick attribute
$(this).bind("click", function(e) {
e.preventDefault;
}); // prevent the click default action
$(this).bind('tap', onclick); // Turn taps into click
});
}
}
HTML5自定义属性对象dataset
19.WebSocket、Web Workers和文件
创建一个简单计算器
// worder.js event listener
this.onmessage = function (event) {
var data = event.data;
switch (data.func) {
case 'add':
postMessage(addNumbers(data.one, data.two));
break;
case 'subtract':
postMessage(subtractNumbers(data.one, data.two));
break;
case 'multiply':
postMessage(multiplyNumbers(data.one, data.two));
break;
case 'divide':
postMessage(divideNumbers(data.one, data.two));
break;
default:
postMessage("Error: Unknown operation");
}
}; function addNumbers(one, two) {
return one + two;
} function subtractNumbers(one, two) {
return one - two;
} function multiplyNumbers(one, two) {
return one * two;
} function divideNumbers(one, two) {
if (two == 0) {
return "no divide by zero";
} else {
return one / two;
}
}
<!DOCTYPE HTML>
<html> <head>
<meta charset="UTF-8">
<title>Web Workers Example</title>
<script src="js/jquery.js"></script> </head> <body> <h1>A Calculator</h1>
<!-- id、class未添加双引号-->
<p>
<button id=one class=number>1</button>
<button id=two class=number>2</button>
<button id=three class=number>3</button>
<button id=divide class=fx>/</button>
</p>
<p>
<button id=one class=number>4</button>
<button id=two class=number>5</button>
<button id=three class=number>6</button>
<button id=multiply class=fx>*</button>
</p>
<p>
<button id=one class=number>7</button>
<button id=two class=number>8</button>
<button id=three class=number>9</button>
<button id=subtract class=fx>-</button>
</p>
<p>
<button id=zero class="number">0</button>
<button id=period class=number>.</button>
<button id=add class=fx>+</button>
</p>
<p>
<button id=clear>C</button>
<button id=submit>=</button> </p>
<p>
First Number
</p>
<p>
<input id=first readonly class=numbers>
</p>
<p>
Second Number
</p>
<p>
<input id=second readonly class=numbers>
</p>
<p>
Result
</p>
<p>
<input id=result readonly class=numbers>
</p> <script>
if (supportsWorkers()) {
worker = new Worker("js/worker.js");
// Watch for messages from the worker
worker.onmessage = function(e){
$("#result").val(e.data);
};
} else {
alert("this calculator will not work in your browser, sorry ");
} function supportsWorkers() {
return !!window.Worker;
} $(document).ready(function () {
var next, cur, func, one, two, message;
$(".number").click(function () {
if (!next) {
cur = $("#first").val();
num = $(this).html();
num = cur + num;
// input first number
$("#first").val(num);
} else {
cur = $("#second").val();
num = $(this).html();
num = cur + num;
$("#second").val(num);
}
}); $(".fx").click(function () {
next = 1;
func = $(this).attr("id");
one = parseFloat($("#first").val());
}); $("#clear").click(function () {
$("input").attr('value', '');
next = 0;
}); $("#submit").click(function () {
two = parseFloat($("#second").val());
message = {
'func': func,
'one': one,
'two': two
};
worker.postMessage(message);
}); });
</script>
</body> </html>
创建拖拽文件上传器
<!DOCTYPE HTML>
<html> <head>
<meta charset="UTF-8">
<title>Drag and Drop File Uploader</title>
<script src="jquery.min.js"></script>
<link rel="stylesheet" href="css/ui-lightness/jquery-ui-1.8.18.custom.css"/>
<script type="text/javascript" src="js/jquery-1.7.1.min.js">
</script>
<script src="js/jquery-ui-1.8.18.custom.min.js"></script>
</head> <body>
<div id="dropBox" dropzone="copy" style="height:500px;background:pink;">
<p>Drop Image Files Here</p>
</div>
<div id="preview" style="height:200px;background:#ccc;"></div>
<div id="progress" style="height:800px"></div>
</body>
</html>
<script>
$(document).ready(function () {
var dropbox = document.getElementById("dropBox")
// init event handlers
dropbox.addEventListener("dragenter", dragEnter, false);
dropbox.addEventListener("dragexit", dragExit, false);
dropbox.addEventListener("dragover", dragOver, false);
dropbox.addEventListener("drop", drop, false);
// initialize progressbar
$("#progress").progressbar();
}); function dragEnter(e) {
e.preventDefault();
} function dragExit(e) {
e.preventDefault();
} function dragOver(e) {
e.preventDefault();
} function drop(e) {
e.stopPropagation();
e.preventDefault();
var files = e.dataTransfer.files;
var count = files.length;
// only do the upload function if there are files dropped
if (count > 0) {
uploadFiles(files);
}
} function uploadFiles(files) {
var i, file;
for (i = 0; i < files.length; i++) {
file = files[i];
// make sure they are only image types
if (!file.type.match('image.*')) {
continue;
}
// make sure they are not too big
if (file.size > 30000) {
alert(file.name + " file size too large");
continue;
}
var reader = new FileReader();
// progress bar
reader.onprogress = handleReaderProgress;
// load done
reader.onloadend = handleReaderLoadEnd;
// begin the read operation
reader.readAsDataURL(file);
}
$("#dropBox p").html("Complete. Upload more?");
} function handleReaderProgress(e) {
if (e.lengthComputable) {
var loaded = (e.loaded / e.total);
$("#progress").progressbar({
value: loaded * 100
});
}
} function handleReaderLoadEnd(e) {
$("#progress").progressbar({
value: 100
});
$("#preview")
.append("<img class=preview src=" + e.target.result + ">");
}
</script>
20.离线Web应用程序
http://www.cnblogs.com/brainmao/archive/2011/09/27/2193495.html
21.HTML5 Web存储
22.利用History API 控制浏览器历史记录
23.使用Geolocation添加地理位置检测
24.将HTML5应用程序转换为原生应用程序
html5in24hours的更多相关文章
随机推荐
- hdu----(2084)数塔(dp)
数塔 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submissi ...
- backbonejs中的集合篇(一)
一:集合概念 集合是多个模型,如果把模型model理解为表结构中的行,那么集合collection就是一张表,由多个行组成.我们经常需要用集合来组织和管理多个模型. 二:创建集合 1:扩展Backbo ...
- python与字符集编码
讲的比较明白的博客:http://www.cnblogs.com/huxi/archive/2010/12/05/1897271.html 以上面博文的汉为例子,汉字的GBK编码是baba, UNIC ...
- Java JDK 动态代理使用及实现原理分析
转载:http://blog.csdn.net/jiankunking 一.什么是代理? 代理是一种常用的设计模式,其目的就是为其他对象提供一个代理以控制对某个对象的访问.代理类负责为委托类预处理 ...
- vs2010 快捷键大全 (转)
VS2010版快捷键 Ctrl+E,D ----格式化全部代码 Ctrl+E,F ----格式化选中的代码 CTRL + SHIFT + B生成解决方案 CTRL + F7 生成编译 CTRL + O ...
- 0302IT行业就业&软件工程之我所思和所想
阅读以下文章 http://www.thea.cn/news/terminal/9/9389.html http://www.shzhidao.cn/system/2015/09/22/0102610 ...
- 使用ASP.Net WebAPI构建REST服务(三)——返回值
Asp.Net WebAPI服务函数的返回值主要可以分为void.普通对象.HttpResponseMessag.IHttpActionResult e四种,本文这里简单的介绍一下它们的区别. 一.返 ...
- html中offsetTop、clientTop、scrollTop、offsetTop
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对 ...
- Struts2 的验证
概述 一个健壮的 web 应用程序必须确保用户输入是合法.有效的. Struts2 的输入验证 –基于 XWork Validation Framework 的声明式验证:Struts2 提供了一些基 ...
- [USACO精选] 第二章 动态规划(一)
#4 公司利润 2014-01-16 这真的是动归?怎么觉得有点贪心的心态在.时间复杂度O(N),空间复杂度O(1),轻松加愉快!唯一要注意的是ANS一开始要赋负值,因为最终答案可能是负的. ; va ...
