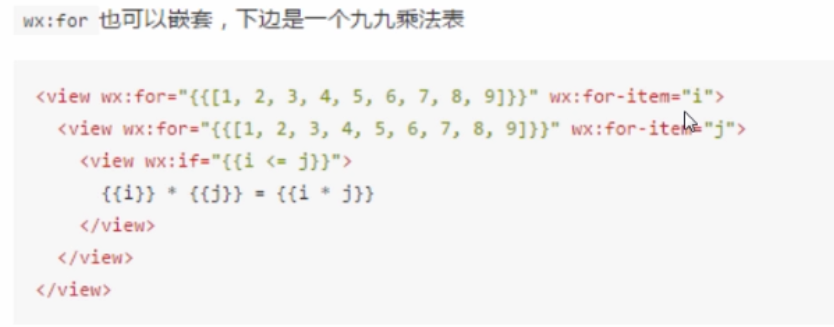
组合,模板,bolck块


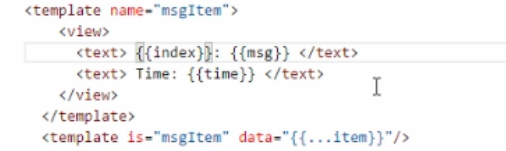
如果前面和后面的变量名相同,则后面的变量名会覆盖前面的变量名









 模板可以多次使用,只需要将is指定template的name,就可以重复使用该模板,只需要将不同的item值赋值给data就可以实现。
模板可以多次使用,只需要将is指定template的name,就可以重复使用该模板,只需要将不同的item值赋值给data就可以实现。
 可以使用is进行conditon判断,使用不同的template,进行不同的显示。例如上图中
可以使用is进行conditon判断,使用不同的template,进行不同的显示。例如上图中
组合,模板,bolck块的更多相关文章
- 深入理解Magento – 第三章 – 布局,块和模板
深入理解Magento 作者:Alan Storm 翻译:Hailong Zhang 第三章 – 布局,块和模板 我们接着研究Magento.根据我们第二章讲的Magento MVC的架构,我们接下来 ...
- 在pycharm中自定义模板代码,快速输出固定代码块
pycharm中有时会经常输出固定一段代码,为避免每次重复输入,可以自定义一段模板代码,请看以下图教程: 1. 点击 file 里面的 setting 2. 在搜索框输入live,就会显示出 ...
- Flask入门之模板导入与块宏(六)
1 模板包含include 主体结构(导入整个模板,直接渲染不可修改) {% include('模板名称') %} {% include('目录/模板名称') %} 功能: 其功能就是将另一个模板加载 ...
- django模板系统基础
模板系统基础Django模板是一个string文本,它用来分离一个文档的展现和数据 模板定义了placeholder和表示多种逻辑的tags来规定文档如何展现 通常模板用来输出HTML,但是Djang ...
- Django模板系统(非常详细)(后台数据如何展示在前台)
前面的章节我们看到如何在视图中返回HTML,但是HTML是硬编码在Python代码中的这会导致几个问题:1,显然,任何页面的改动会牵扯到Python代码的改动网站的设计改动会比Python代码改动更频 ...
- Django模板语言,标签整理
Django模板语言 标签 内置标签引用 1. autoescape 控制自动转义是否可用. 这种标签带有任何 on 或 off 作为参数的话,他将决定转义块内效果. 该标签会以一个endautoes ...
- Django(4)html模板继承、模板导入、分页实现
1.获取所有请求信息 导入模块:from django.core.handlers.wsgi import WSGIRequest request.environ:包含所有的请求信息,可以打印看一下, ...
- linux驱动开发之块设备学习笔记
我的博客主要用来存放我的学习笔记,如有侵权,请与我练习,我会立刻删除.学习参考:http://www.cnblogs.com/yuanfang/archive/2010/12/24/1916231.h ...
- HTML 学习笔记(块 和 类)
HTML <div> 和 <span> 可以通过<div>和<span>将HTML元素组合起来. HTML块元素 大多数HTML元素被定义为块级元素或者 ...
随机推荐
- Python最快的方式来读取大文本文件(几GB)
我有一个大文本文件(约7 GB).我正在寻找是否存在阅读大文本文件的最快方法.我一直在阅读有关使用多种方法作为读取chunk-by-chunk以加快进程的过程. 例如,effbot建议 # File: ...
- call和apply实现的继承
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- webpack--前端自动化工具
一.下载与安装 //全局安装webpack (不推荐) npm i webpack -g npm i webpack-cli -g //局部安装(推荐) npm i webpack -D npm i ...
- 单链表的java实现
class LNode { public LNode next; public int data; } class Lianbiao { private static LNode head = new ...
- Spring Boot中普通类获取Spring容器中的Bean
我们知道如果我们要在一个类使用spring提供的bean对象,我们需要把这个类注入到spring容器中,交给spring容器进行管理,但是在实际当中,我们往往会碰到在一个普通的Java类中,自己动手n ...
- Centos7上MariaDB数据库启动问题解决
安装MariaDB数据库后出现服务启动失败问题, 解决办法:卸载再安装!(确定无3306端口占用) 一.卸载数据库: [root@localhost logs]# yum -y remove mari ...
- springmvc Cacheable (RedisTemplate / StringRedisTemplate)
直接使用spring缓存请见:https://www.cnblogs.com/hanjun0612/p/11661340.html RedisTemplate和StringRedisTemplate配 ...
- Tensorflow的基础用法
简介 Tensorflow是一个深度学习框架,它使用图(graph)来表示计算任务,使用tensor(张量)表示数据,图中的节点称为OP,在一个会话(Session)的上下文中执行运算,最终产生ten ...
- docker linux基本操作
容器运行起来之后一些基本的工具还是要安装好: 这个工具的安装方式和linux是一样的,因为容器本身就是一个微linux系统 先安装 apt, 1 / apt-get update 安装了apt之后 可 ...
- informix 计算 日期之差
原文地址:http://blog.chinaunix.net/uid-678894-id-3138829.html https://blog.csdn.net/zhengqiqiqinqin/arti ...
