PyQt5初识
学习PyQt5是个机缘,那是因为我的linux16.04+python3.6使了浑身解数也装不上PyQt4!
PyQt5的官方文档貌似是要钱的!又想快速了解这个东东,我还是借鉴了万能的博客园大佬博主:https://home.cnblogs.com/u/archisama/
看样子是翻译的文档,很清晰。不过至今仍然很晕乎,这个东东对我写接口到底有多大用处
我是直接用pycharm写PyQt5 代码的,不过网上很多人说要配置一下环境https://www.cnblogs.com/dalanjing/p/6978373.html
不过很尴尬的是按照步骤,我又装不上pyqt5-tools!感叹天要亡我啊!看来机缘不够。
我这个小白,在没有配置环境的情况下,开始敲代码了,目前感觉还是有问题的,按照例子说窗口的默认图标-- 删除,隐藏,放大 这些图标都应该在右上角的,为毛我的都在左上角,导致我的自定义图标不显示,很是折腾了一番,感叹自我解决能力太低了,上述几个问题都没解决,希望有大佬看到,给小弟解答一下!
下面我就厚脸皮的放代码了
1.我的第一个栗子,一句一解释,符合我的风范
if __name__ == '__main__':
# 所有的PyQt5应用必须创建一个应用(Application)对象,sys.argv参数是一个来自命令行的参数列表。
# Python脚本可以在shell中运行。这是我们用来控制我们应用启动的一种方法。
app = QApplication(sys.argv)
# Qwidget组件是PyQt5中所有用户界面类的基础类
w = QWidget()
# resize方法调整了wiget的发小,意思是宽250,高150
w.resize(250, 150)
# move()方法移动widget组件到一个位置,这个位置是屏幕上x=300,y=300的坐标。
w.move(300, 300)
# 窗口的标题
w.setWindowTitle('my first gui')
# show()方法在屏幕上显示出widget。一个widget对象在这里第一次被在内存中创建,并且之后在屏幕上显示。
w.show()
# 应用进入主循环,事件处理开始执行。主循环用于接收来自窗口触发的事件,并且转发他们到widget应用上处理
# sys.exit()方法确保一个不留垃圾的退出,主循环退出
# exec_()方法有一个下划线。因为exec是Python保留关键字。因此,用exec_()来代替
sys.exit(app.exec_())
2.自定义图标
import sys
from PyQt5.QtWidgets import QApplication, QWidget
from PyQt5.QtGui import QIcon class Example(QWidget): def __init__(self):
# 调用父类的__init__构造方法
super().__init__()
# 调用initUI方法
self.initUI() def initUI(self):
# 将窗口在屏幕上显示,并设置了它的尺寸(x轴,y轴,宽,高) (Geometry:几何形状 音标:[dʒiˈɑ:mətri])
self.setGeometry(300, 300, 300, 250)
# 设置窗口标题
self.setWindowTitle('Icon')
#设置图标,QIcon对象接收一个我们要显示的图片路径作为参数。
self.setWindowIcon(QIcon('web3.png')) self.show() if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
本来它应该是这样的

然而我的确是这样的,所以抱歉,下面的所有涉及窗口图标的都是不显示的,难道这个跟我的linux系统有关?反正图片路径绝对没有问题,我都是同级目录下

3.显示了提示框
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 设置了用于提示框的字体。我们使用10px大小的SansSerif字体。
QToolTip.setFont(QFont('SansSerif', 10))
# 鼠标放到敞口提示语
self.setToolTip('This is a <b>QWidget</b> widget')
# 设置button 按钮
btn = QPushButton('Button', self)
# 鼠标已到button按钮框里面,不用点击展示提示语
btn.setToolTip('This is a <b>QPushButton</b> widget')
# 改变了按钮的大小,并移动了在窗口上的位置。setHint()方法给了按钮一个推荐的大小。
btn.resize(btn.sizeHint())
btn.move(50, 50)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('Tooltips')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
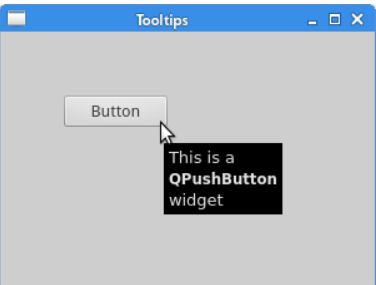
结果

我的图截不到效果,我就借了原图

4.关闭窗口
import sys
from PyQt5.QtWidgets import QWidget, QPushButton, QApplication
from PyQt5.QtCore import QCoreApplication # 关闭窗口
# 事件处理系统由信号&槽机制建立。如果我们点击了按钮,信号clicked被发送。槽可以是Qt内置的槽或Python 的一个方法调用。
class Example(QWidget): def __init__(self):
super().__init__() self.initUI() def initUI(self):
qbtn = QPushButton('Quit', self)
# QCoreApplication类包含了主事件循环;它处理和转发所有事件。instance()方法给我们返回一个实例化对象
# 点击信号连接到quit()方法,将结束应用。事件通信在两个对象之间进行:发送者和接受者。发送者是按钮,接受者是应用对象。
qbtn.clicked.connect(QCoreApplication.instance().quit)
qbtn.resize(qbtn.sizeHint())
qbtn.move(50, 50) self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Quit button')
self.show() if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
结果:

5.消息盒子
# 如果我们关闭一个QWidget,QCloseEvent类事件将被生成。要修改组件动作我们需要重新实现closeEvent()事件处理方法
import sys
from PyQt5.QtWidgets import QWidget, QMessageBox, QApplication class Example(QWidget): def __init__(self):
super().__init__() self.initUI() def initUI(self): self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Message box')
self.show() def closeEvent(self, event):
# 我们现实一个带两个按钮的message box:YES和No按钮。
# 第一个字符串的内容被显示在标题栏上。
# 第二个字符串是对话框上显示的文本。
# 第三个参数指定了显示在对话框上的按钮集合。最后一个参数是默认选中的按钮。这个按钮一开始就获得焦点。返回值被储存在reply变量中。
reply = QMessageBox.question(self, 'Message',
"Are you sure to quit?", QMessageBox.Yes |
QMessageBox.No, QMessageBox.No) if reply == QMessageBox.Yes:
event.accept()
else:
event.ignore() if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
结果

6.屏幕上的居中窗口
import sys
# QtGui.QDesktopWidget类提供了我们桌面窗口的信息,包含了屏幕尺寸
from PyQt5.QtWidgets import QWidget, QDesktopWidget, QApplication class Example(QWidget): def __init__(self):
super().__init__() self.initUI() def initUI(self):
self.resize(250, 150)
# 调用窗口居中center函数
self.center()
self.setWindowTitle('Center')
self.show() def center(self):
# 获得主窗口的一个矩形特定几何图形->qr。这包含了窗口的框架。frame:框架
qr = self.frameGeometry()
# 算出相对于显示器的绝对值。并且从这个绝对值中,我们获得了屏幕中心点->cp
cp = QDesktopWidget().availableGeometry().center()
# 矩形已经设置好了它的宽和高。现在我们把矩形的中心设置到屏幕的中间去。矩形的大小并不会改变。
qr.moveCenter(cp)
# 移动了应用窗口的左上方的点到qr矩形的左上方的点,因此居中显示在我们的屏幕上
self.move(qr.topLeft()) if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
结果

over......
PyQt5初识的更多相关文章
- GUI学习之一——PyQt5初识
我们在第〇篇里先演示了GUI的功能,其实Python有多个库是支持GUI编程的,python官网列出了大量的说明,其中包括了原生的tkinter 还有许多第三方库 Pyqt PySide wxPyth ...
- [python] 初识 PyQt5
昨天想着用 Python 写个展示的 demo,之前打算熟悉一下 PyQt ,正好边学边做,学以致用. 主要的流程是在 cmd 下运行 .exe 并读取输出结果,运到的困难是如何实时回传数据以及修改图 ...
- 一、PyQt5基础概念与安装配置
一.初识PyQt5 对于桌面程序开发,用户图形界面(GUI)的设计非常重要.一款美观.易用的用户界面可以很大程度上提高对使用这的友好度.由于Python最初是作为脚本语言开发,并没有GUI功能.但Py ...
- 用 eric6 与 PyQt5 实现python的极速GUI编程(系列04)---- PyQt5自带教程:地址簿(address book)
[引子] 在PyQt5自带教程中,地址簿(address book)程序没有完全实现界面与业务逻辑分离. 本文我打算用eric6+PyQt5对其进行改写,以实现界面与逻辑完全分离. [概览] 1.界面 ...
- Android动画效果之初识Property Animation(属性动画)
前言: 前面两篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画).Frame Animation(逐帧动画)Andr ...
- 初识Hadoop
第一部分: 初识Hadoop 一. 谁说大象不能跳舞 业务数据越来越多,用关系型数据库来存储和处理数据越来越感觉吃力,一个查询或者一个导出,要执行很长 ...
- python学习笔记(基础四:模块初识、pyc和PyCodeObject是什么)
一.模块初识(一) 模块,也叫库.库有标准库第三方库. 注意事项:文件名不能和导入的模块名相同 1. sys模块 import sys print(sys.path) #打印环境变量 print(sy ...
- 初识IOS,Label控件的应用。
初识IOS,Label控件的应用. // // ViewController.m // Gua.test // // Created by 郭美男 on 16/5/31. // Copyright © ...
- UI篇(初识君面)
我们的APP要想吸引用户,就要把UI(脸蛋)搞漂亮一点.毕竟好的外貌是增进人际关系的第一步,我们程序员看到一个APP时,第一眼就是看这个软件的功能,不去关心界面是否漂亮,看到好的程序会说"我 ...
随机推荐
- 转 jmeter 关联
jmeter(十二)关联之正则表达式提取器 如果有这样的情况:一个完整的操作流程,需要先完成某个操作,获得某个值或数据信息,然后才能进行下一步的操作(也就是常说的关联/将上一个请求的响应结果作为下 ...
- 使用Nuget重新安装packages.config中的组件的方法
Update-Package -ProjectName 'Ko.app.web' -Reinstall 该语句作用:按照packages.config中给出的程序组件,重新下载安装一遍.
- css3属性 -webkit-filter
css3属性 -webkit-filter -webkit-filter是css3的一个属性,Webkit率先支持了这几个功能,感觉效果很不错.下面咱们就学习一下filter这个属性吧. 现在规范中支 ...
- Tomcat发布项目的几种方式
如何在浏览器访问一个xml文件 拷贝这个文件到webapps/ROOT底下, 在浏览器里面访问 直接把tomcat/webapps/ROOT目录下 浏览器访问http://localhost:8080 ...
- vue 使用pug(详细说明)
1.安装pug npm i -D pug pug-html-loader pug-plain-loader cli2.0脚手架修改build/webpack.base.conf.js文件 module ...
- PHP 工厂模式浅析
//抽象出一个人的接口interface Person{ public function showInfo();}//继承于人的学生类class Student implements Person{ ...
- 【牛客网-剑指offer】旋转数组的最小数字
题目: 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转. 输入一个非递减排序的数组的一个旋转,输出旋转数组的最小元素. 例如数组{3,4,5,1,2}为{1,2,3,4,5}的一个旋 ...
- Javascript基础二(程序的三大结构)
程序的三大结构: 顺序结构,选择结构,循环结构 程序的单分支结构-if语句: 当条件判断为真true时,执行花括号内的语句,如果条件为假false,跳过花括号内的语句 if(条 ...
- 2018-2-13-win10-安装Mpi
title author date CreateTime categories win10 安装Mpi lindexi 2018-2-13 17:23:3 +0800 2018-2-13 17:23: ...
- 关于 webpack 的研究
webpack的官网:http://webpack.github.io/ 安装webpack 演示项目安装,使用全局安装:npm install webpack -g 真正的项目使用依赖式安装,保证在 ...
