HTML5 Canvas知识点学习笔记
版权声明:本文为博主原创文章,未经博主同意不得转载。 https://blog.csdn.net/huangyibin628/article/details/30108165
canvas
|
① 主要作用:绘制矢量图
② 矢量图图形(路径)-(ILL) 位图图像(像素点)- PS中图像都是位图
③ Canvas 可以制作动画,可是不是为了制作动画而生的也可以制作游戏。主要为了画图而生。
④ 可以设置宽高 推荐样式写在style。Canvas 相当于是一个绘制图形的容器,并没有绘制功能,须要借助JS(脚本)实现绘制功能。
|
|
getContext( )
var context = cnvas.getContext('2d');
// 图像的绘制
// 開始 beginPath()開始路径 // 起点 // 过程路径 // 终点 // 落笔 // 结束 closePath()结束路径 |
|
beginPath() 開始路径
moveTo(x,y) 把路径移到画布中指定点 不创建路径
lineTo(x,y) 加入一个新点
closePath() 结束路径
fillStyle 用来设置填充颜色
stroke 绘制异地内衣好的路径
fill() 填充已定义好的路径
|
|
context.lineWidth = 5;
主要书写顺序 先颜色再填充
 |
| <script> var cnvas = document.getElementById('cnvas'); var context = cnvas.getContext('2d'); context.moveTo(200,100); context.lineTo(600,100); context.lineTo(600,300); context.lineTo(200,300); context.lineTo(200,100); context.closePath(); context.fillStyle = 'red'; context.stroke(); // 描边 context.fill(); // 填充颜色 </script> |

| var cnvas = document.getElementById('cnvas'); var context = cnvas.getContext('2d'); for (var i = 0; i < 5; i++) { context.beginPath(); context.strokeStyle = 'red'; // context.arc(10*Math.pow(2,i),100,10*Math.pow(2,i),0,Math.PI*2,true); context.arc(10*i,100,10*i,0,Math.PI*2,true); context.stroke(); context.closePath(); }; for (var i = 0; i < 5; i++) { context.beginPath(); context.strokeStyle = 'yellow'; context.arc(10*Math.pow(2,i),300,10*Math.pow(2,i),0,Math.PI*2,true); // context.arc(10*i,100,10*i,0,Math.PI*2,true); context.stroke(); context.closePath(); }; |


var c=document.getElementById("myCanvas");
|
 产生随机贝塞尔曲线
<script>
var cnvas = document.getElementById('cnvas'); var context = cnvas.getContext('2d'); context.fillStyle = 'rgba(0,0,0,1)'; context.fillRect(0,0,800,400); // 三个控制点 每个点都须要两个值 这两个点随机 // 每条线 都须要颜色(rgba) 三个颜色随机 // setInterval(fun,1000); // bezierCurveTo // Math.round() Math.random() // setInterval(draw,1000); function draw () { var kx1 = Math.round(Math.random()*700); var ky1 = Math.round(Math.random()*350); var kx2 = Math.round(Math.random()*750); var ky2 = Math.round(Math.random()*400); var ex = Math.round(Math.random()*750); var ey = Math.round(Math.random()*400); var colorR = Math.round(Math.random()*255); var colorG = Math.round(Math.random()*255); var colorB = Math.round(Math.random()*255); context.shadowOffsetX = 4; // 阴影Y轴偏移 context.shadowOffsetY = 5; // 阴影X轴偏移 context.shadowBlur = 6; // 模糊尺寸 context.shadowColor = "rgba("+colorG+", "+colorB+", "+colorR+", 0.4)"; // 颜色 context.fillStyle = 'rgba(0,0,0,1)'; context.fillRect(0,0,800,400); context.beginPath(); context.fillStyle = 'rgba(0,0,0,0.1)'; context.fillRect(0,0,800,400); context.bezierCurveTo(kx1,ky1,kx2,ky2,ex,ey); context.lineWidth = 4; context.strokeStyle = "rgb("+colorR+","+colorG+","+colorB+")"; context.stroke(); context.closePath(); } </script> |
|
fillText(text。x,y,maxWidth):text表示文字,x,y为坐标,maxWidth可选,为文字最大宽度,防止文字溢出。填充文字
strokeText(text,x,y,maxWidth):text表示文字,x,y为坐标,maxWidth可选,为文字最大宽度,防止文字溢出,绘制文字
|
|
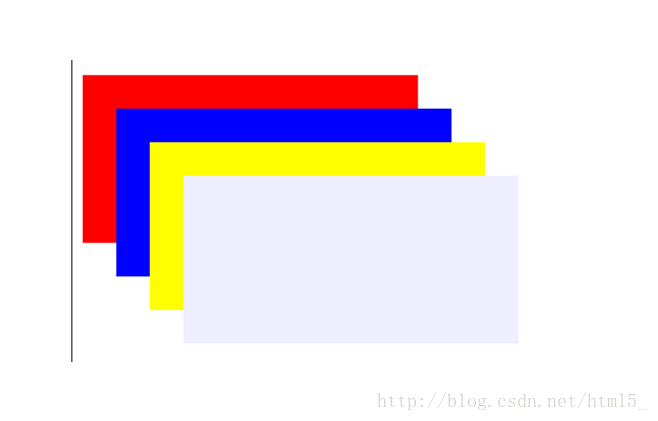
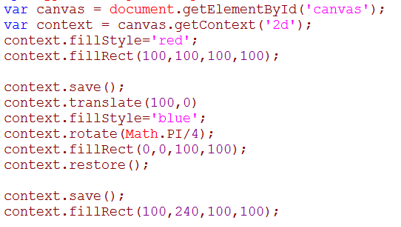
save() restore()
① 绘制复杂图形不可缺少的方法,分别用来保存、恢复canvas的状态,无參数
② sava用于保存canvas状态,save之后,可以调用canvas的平移,缩放,旋转,裁切之类的操作
③ restore用于恢复canvas之前的保存状态,防止save后的操作对兴许绘制造成影响
④ sava和restore配对使用,restore的次数小于等于save
 |
|
shadowColor:设置阴影颜色 shadowBlur:设置阴影模糊级别 shadowOffsetX:设置阴影在x轴上距离图形的距离 shadowOffsetY:设置阴影在y轴上距离图形的距离 |
| 【1】 HTML结构: <div class="wrap" id="wrap"> <canvas id='cavas' width=800 height=400></canvas> <img src="1.png" alt="" id="img"> </div> JS结构 context.beginPath(); <script type="text/javascript"> |
|
context.createPattern(image,"repeat|repeat-x|repeat-y|no-repeat");
img:图片 type: repeat整个画布平铺 repeat-x在x轴方向上平铺 repeat-y在y轴方向上平铺 no-repeat不平铺
-------------------------------
var imageObj = new Image();
imageObj.src = "1.png"; var pattern = context.createPattern(imageObj, "repeat");  |
|
drawImage() 方法在画布上绘制图像、画布或视频。 drawImage() 方法也可以绘制图像的某些部分,以及/或者添加或降低图像的尺寸。 JavaScript 语法 1在画布上定位图像: context.drawImage(img,x,y); JavaScript 语法 2在画布上定位图像,并规定图像的宽度和高度: context.drawImage(img,x,y,width,height); JavaScript 语法 3剪切图像,并在画布上定位被剪切的部分: context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height); |
| <script> var v=document.getElementById("video1"); var c=document.getElementById("myCanvas"); ctx=c.getContext('2d'); v.addEventListener('play', function() {var i=window.setInterval(function() {ctx.drawImage(v,0,0,270,135)},20);},false); |
<script type="text/javascript"> |
HTML5 Canvas知识点学习笔记的更多相关文章
- Java后端高频知识点学习笔记1---Java基础
Java后端高频知识点学习笔记1---Java基础 参考地址:牛_客_网 https://www.nowcoder.com/discuss/819297 1.重载和重写的区别 重载:同一类中多个同名方 ...
- HTML5移动开发学习笔记之Canvas基础
1.第一个Canvas程序 看的是HTML5移动开发即学即用这本书,首先学习Canvas基础,废话不多说,直接看第一个例子. 效果图为: 代码如下: <!DOCTYPE html> < ...
- HTML5 <canvas> 基础学习
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成. <canvas> 标签只是图形容器,您必须使用脚本来绘制图形 创建一个画布( ...
- 【整理】HTML5游戏开发学习笔记(5)- 猜谜游戏
距上次学习笔记已有一个多月过去了,期间由于新项目赶进度,以致该学习计划给打断,十分惭愧.书本中的第六章的例子相对比较简单.所以很快就完成. 1.预备知识html5中video标签的熟悉 2.实现思路对 ...
- 【整理】HTML5游戏开发学习笔记(1)- 骰子游戏
<HTML5游戏开发>,该书出版于2011年,似乎有些老,可对于我这样没有开发过游戏的人来说,却比较有吸引力,选择自己感兴趣的方向来学习html5,css3,相信会事半功倍.不过值得注意的 ...
- HTML5移动开发学习笔记之CSS3基础学习
CSS回顾 在学CSS3之前首先巩固下CSS的基础知识. 1.CSS框模型 举例子: #box { width: 70px; margin: 10px; padding: 5px; } 这个代码将出现 ...
- html5和css3学习笔记
HTML5针对移动端,移动端的浏览器主要是chrome,是webkit内核; app(applicatin):应用; native app:原生的app sadsadsadad 单标签可以省略结尾标记 ...
- 【html5】html学习笔记1
html5语法规则 1.标签要小写 2.省略标签 如 <tr> <td> <tr><td> 3.属性不加” 如 <div id=div1> ...
- 【整理】HTML5游戏开发学习笔记(2)- 弹跳球
1.预备知识(1)在画布上绘制外部图片资源(2)梯度(gradient):HTML5中的对象类型,包括线性梯度和径向梯度.如createLinearGradient,绘制梯度需要颜色组http://w ...
随机推荐
- PAT甲级——A1150 TravellingSalesmanProblem【25】
The "travelling salesman problem" asks the following question: "Given a list of citie ...
- Shell判断某文件夹下是否存在xxx开头的字符串
Usage: bash judge_prefix_string.sh TARGET_DIR TARGET_STR #!/bin/bash TARGET_DIR=$1 TARGET_STR=$2 ls ...
- zabbix-Graphs
图形 概述 随着大量的监控数据被采集到Zabbix中,如果用户可以以可视化的表现形式来查看发生了什么事情,那么和仅仅只有数字的表现形式比起来则更加轻松. 以下是进行图形设置的地方.图形可以一目了然地掌 ...
- 十次艳遇单例设计模式(Singleton Pattern)
1.引言 单例设计模式(Singleton Pattern)是最简单且常见的设计模式之一,在它的核心结构中只包含一个被称为单例的特殊类.通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访 ...
- teb教程6
代价地图的转换 简介:本部分关于怎样把代价地图转换插件应用到转换占据栅格costmap2d到几何形状来优化(测试阶段) teb_local_planner包支持costmap_converter插件, ...
- Java优化性能
尽量在合适的场合使用单例使用单例可以减轻加载的负担,缩短加载的时间,提高加载的效率,但并不是所有地方都适用于单例,简单来说,单例主要适用于以下三个方面:第一,控制资源的使用,通过线程同步来控制资源的并 ...
- iftop简单使用
在linux下想查看当前与主机通信的IP有哪些?流量多少?怎么办?使用iftop吧,小巧实用的小工具.在排查问题的时候能起到大作用. centos安装 yum install iftop 界面如下: ...
- fiddler增加ip以及响应时间列
最近打算看一下移动端app的响应等请求,这里打算用fillder来查看appium的模拟出发请求的操作来查看结果, 所以我们需要在左侧的面板增加我们所需要的ip,响应时间等数据以方便我们查看 fidd ...
- PHP 的 new static 和 new self
下面我们举个例子: class Father { public static function getSelf() { return new self(); } public static funct ...
- Unity NGUI Download
{ 链接:https://pan.baidu.com/s/1hPf4brhN8RvcKP7HSwphHw 提取码:0iim }

