Gatling初次体验
主要步骤:
1. 利用springboot编写了一个简单的服务jdktest
2.将jdktest利用docker在虚拟机中启动
3.创建一个scala工程,利用gatling提供的DSL编写性能脚本
4.执行并查看报告
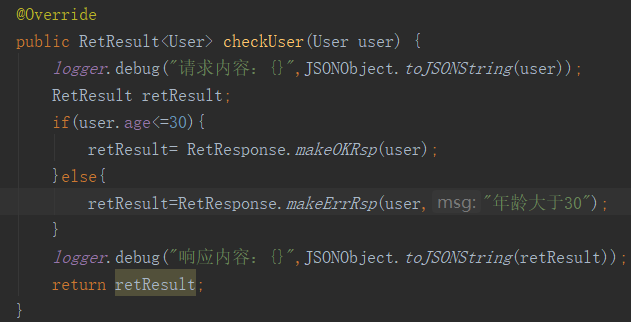
1.编写jdktest服务
接口名称:/common/check
参数:一个User对象 格式: json 响应:
年龄小于等于30,结果:{"code":200,"msg":"success","data":{"name":"hello","age":18}}
年龄大于30,结果:{"code":400,"msg":"年龄大于30","data":{"name":"hello","age":50}}


2.部署服务
将jdktest打成jar包,并上传到服务器(我这里是虚拟机,并且已经安装了docker)上,在jar同级目录下创建Dockerfile
FROM primetoninc/jdk:1.8
MAINTAINER 3404924705@qq.com
ADD jdktest-0.0.2-SNAPSHOT.jar /usr/local/jdktest/
RUN mkdir /usr/local/jdktest/log
RUN chmod -R 755 /usr/local/jdktest
WORKDIR /usr/local/jdktest
EXPOSE 19801
ENTRYPOINT java -jar jdktest-0.0.2-SNAPSHOT.jar
然后在Dockerfile所在路径执行下面的命令,来创建镜像、启动容器以及运行服务
创建镜像(注意后面的路径“.”,下面的镜像名称是jdktest)
docker build -t jdktest:1.2 .
运行容器(下面的容器名称是cjdktest,宿主机上的日志路径是/usr/local/my/log)
docker run -d -p 8081:8081 -v /usr/local/my/log:/usr/local/jdktest/log --name cjdktest jdktest:1.2 如果出现log文件没有权限的问题,可能原因centos7中安全模块selinux把权限禁掉了
可以使用下面的命令
docker run -d -p 8081:8081 -v /usr/local/my/log:/usr/local/jdktest/log --privileged=true --name cjdktest jdktest:1.2
3.编写性能脚本(如果使用Gatling执行器来执行脚本,那么就可以跳过安装scala的开发环境)
3.1 安装scala的开发环境
本例中使用的是scala 2.12.8
参考:
https://www.runoob.com/scala/scala-install.html
3.2 配置IDEA,并创建scala工程
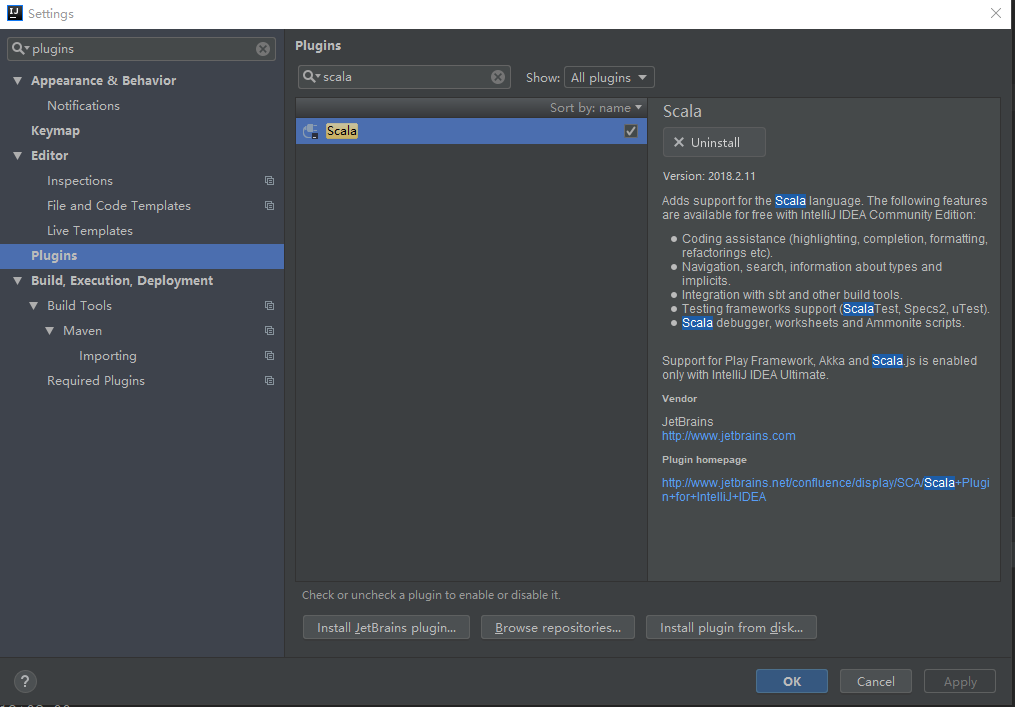
安装scala插件,下面安装完成后的截图。

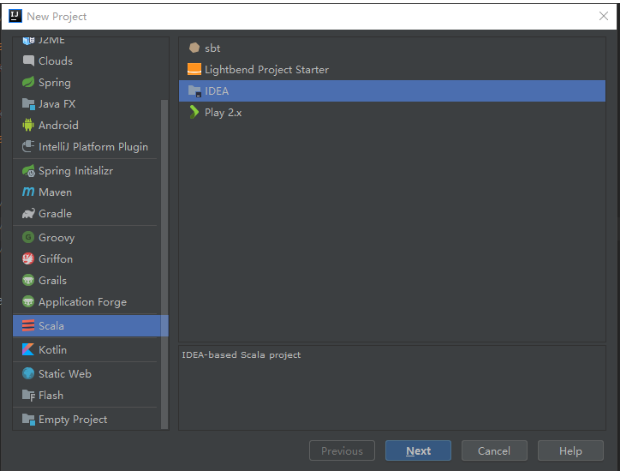
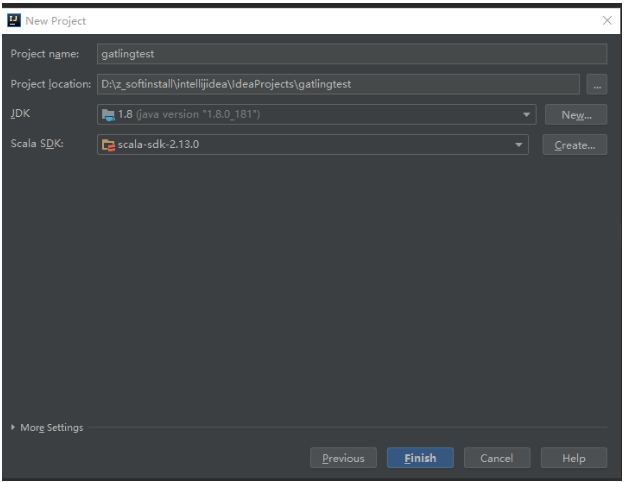
创建scala项目


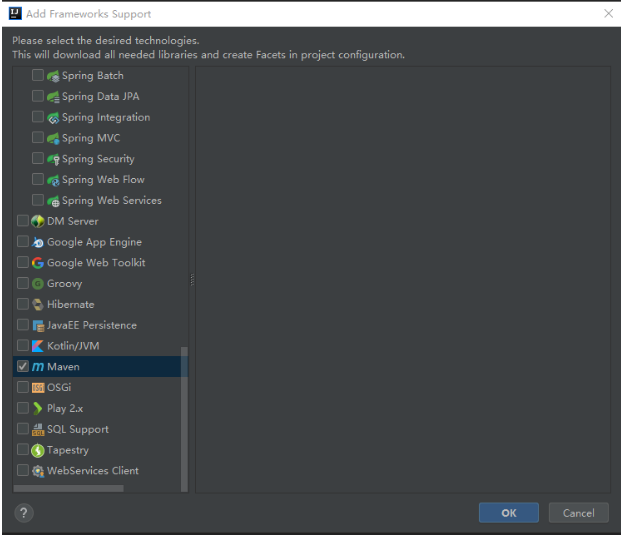
右击项目,选择Add FrameWorker support
选择maven

修改pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion> <groupId>groupId</groupId>
<artifactId>gatlingtest</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<encoding>UTF-8</encoding> <gatling.version>3.0.3</gatling.version>
<gatling-maven-plugin.version>3.0.1</gatling-maven-plugin.version>
</properties> <dependencies>
<dependency>
<groupId>io.gatling.highcharts</groupId>
<artifactId>gatling-charts-highcharts</artifactId>
<version>${gatling.version}</version>
</dependency>
<dependency>
<groupId>io.gatling</groupId>
<artifactId>gatling-app</artifactId>
<version>${gatling.version}</version>
</dependency>
<dependency>
<groupId>io.gatling</groupId>
<artifactId>gatling-recorder</artifactId>
<version>${gatling.version}</version>
</dependency>
</dependencies> <build>
<plugins>
<plugin>
<groupId>org.scala-tools</groupId>
<artifactId>maven-scala-plugin</artifactId>
<version>2.15.2</version>
<executions>
<execution>
<goals>
<goal>compile</goal>
<goal>testCompile</goal>
</goals>
</execution>
</executions>
</plugin>
<plugin>
<groupId>io.gatling</groupId>
<artifactId>gatling-maven-plugin</artifactId>
<version>3.0.1</version>
<configuration>
<!-- 测试脚本 -->
<simulationClass>computerdatabase.ApiJdkTest</simulationClass>
<!-- 结果输出地址 -->
<resultsFolder>D:\z_softinstall\intellijidea\IdeaProjects\gatlingtest\report</resultsFolder>
</configuration>
</plugin>
</plugins>
</build> </project>
注意修改gatling-maven-plugin的配置,simulationClass代表执行的是哪个脚本,resultsFolder表示报告的存放目录
将src目录下的文件和文件夹删除
选中src目录右击 选中MarkDirectory as 再选中Sources root
在src下面创建一个package 命名为computerdatabase(这个包名是gatling例子中的名称,同时也是gatling执行器中例子脚本存放的目录名称)
在该目录下创建一个scala文件 ApiJdkTest(这个名称要和pom.xml中simulationClass的配置对应起来,不然执行时会报找不到测试脚本)
编写脚本
package computerdatabase import io.gatling.core.Predef._
import io.gatling.http.Predef._
import scala.concurrent.duration._ class ApiJdkTest extends Simulation { //给年龄字段添加一个随机数Feeder
//使用Feeder的原因:按照gatling的官方文档的解释,由于DSL会预编译,在整个执行过程中是静态的。因此Random在运行过程中就已经静态化了,不会再执行。
//参考:https://www.jianshu.com/p/7f7a57a8c2bb
val randomIdFeeder =
Iterator.continually(Map("age" ->
(scala.util.Random.nextInt(50)))) //设置请求的根路径
//这里是在虚拟机中jdktest的服务地址
val httpConf = http.baseUrl("http://192.168.1.3:19801") /*
运行秒数 during 默认单位秒,如果要用微秒 during(100 millisecond)
下面内容可以参考:
脚本结果:https://gatling.io/docs/current/general/concepts/
post请求:https://gatling.io/docs/current/http/http_request/
check:https://gatling.io/docs/current/http/http_check/#http-check
*/
val scn = scenario("JdkTest")
.during(100) {
forever(
feed(randomIdFeeder)
.exec(http("UserCheck")
.post("/common/check")
.header("Content-Type", "application/json")
.body(StringBody(s"""{"name":"hello","age":""" + "${age}" +"""}""")).asJson
.check(status.is(200))
.check(jsonPath("$.code").is("200"))
.check(jsonPath("$.msg").is("success"))
)
)
}
/*
设置并发
参考
https://gatling.io/docs/current/general/simulation_setup/
*/
setUp(
scn.inject(
//在20秒内以线性斜坡方式完成注入20的用户,不是一下子注入20个,而是逐步增加(线性)。可以从报告看出。
rampUsers(20) during (20 seconds)
).protocols(httpConf)
)
}
执行脚本
View-》Tool Windows-》Maven Projects 选择gatling:test

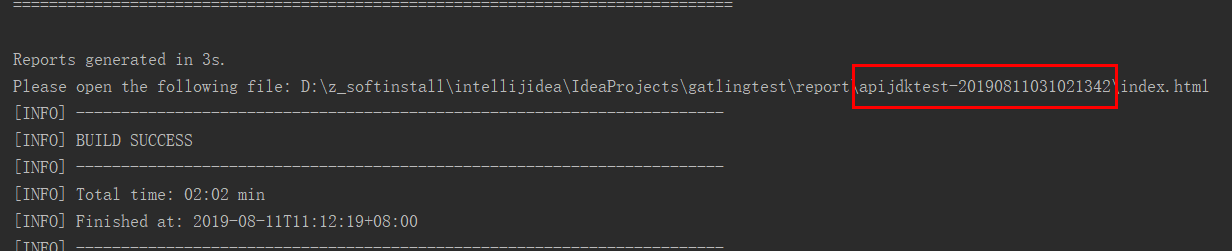
执行完成后,会提示报告存放路径

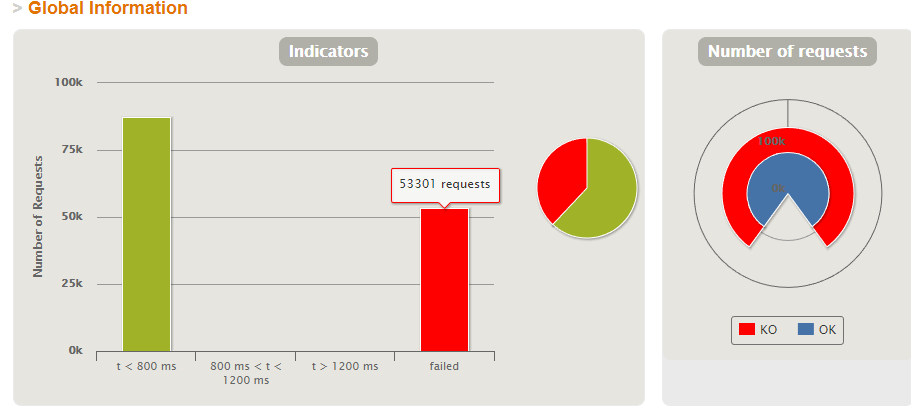
查看报告
下面是成功和失败(这里只包含check结果)的统计结果

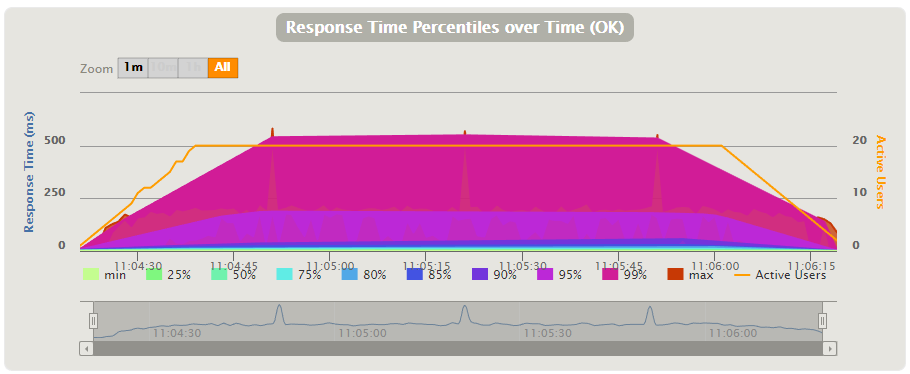
下面是响应
橙色的线表示用户数,可以看到从左侧开始,是逐步将用户数增加到20的
其它的代表响应时间

Gatling初次体验的更多相关文章
- ASP.NET Core Identity Hands On(1)——Identity 初次体验
ASP.NET Core Identity是用于构建ASP.NET Core Web应用程序的成员资格系统,包括成员资格.登录和用户数据存储 这是来自于 ASP.NET Core Identity 仓 ...
- 在docker中初次体验.net core 2.0
.net core的跨平台有了Linux,不能没有docker……网上的系列文章一大推,特别是docker还有了中文官网:https://www.docker-cn.com/ .上面说的很清楚了,这里 ...
- Visual Studio 2017 初次体验
在初次体验中遇到以下问题以及技巧 1. 在出现红色波浪线时为出现错误语法,将鼠标移动到相应位置可以获得相关错误信息 2.在编写代码过程中,行号上出现的小黄灯可以有提示信息 3.List 与 Array ...
- kubebuilder实战之二:初次体验kubebuilder
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- Total Commander的初次体验
从汉化新世纪下载到最新的TC张学思版后,运行文件只需依照其提示就可以完成该软件的安装.作为新手初次运行体验了以下功能: 一.目录跳转 1. 初次启动TC软件界面截图: 2. 按下Ctrl+d后,直接再 ...
- HashTable初次体验
用惯了数组.ArryList,初次接触到HashTable.Dictionary这种字典储存对于我来说简直就是高大上. 1.到底什么是HashTable HashTable就是哈希表,和数组一样,是一 ...
- 初次体验百度eCharts遇到的问题和解决方法
前言 上周在厌烦Highchart下,体验了下百度的eCharts,支持IE6.7.8+外,对数据在线编辑还有工具栏支持,体验时遇到了几个小问题,最近两天在尝试得到了一个解决方法. Tooltip时单 ...
- Thrift 个人实战--初次体验Thrift
前言: Thrift作为Facebook开源的RPC框架, 通过IDL中间语言, 并借助代码生成引擎生成各种主流语言的rpc框架服务端/客户端代码. 不过Thrift的实现, 简单使用离实际生产环境还 ...
- 基于winserver部署Apollo初次体验(附.net客户端demo)
前言 配置中心伴随着这几年分布式系统演变和微服务架构的兴起,已经成为必不可少的需求之一.试下一下如果哪天公司的所有应用服务,从公司服务器迁移到云服务,成千上万的配置,修改起来是多么耗时费劲的事(我们公 ...
随机推荐
- grant
# 添加超级用户 grant all privileges on *.* to 'dump_tmp'@'10.10.10.10' identified by 'dump_tmp'; grant all ...
- hammer.js使用
手势包括点击(tap),长按(press),滑动(swipe),方向(pan) 使用实例: <!DOCTYPE html> <html> <head> <me ...
- day49作业
结合前端,django,MySQL,pymysql模块实现数据库数据动态展示到前端 效果图: 数据交互流程 urls.py代码: from django.conf.urls import url fr ...
- Ionic 包名修改 步骤
1.config.xml => <widget id=...... 2.plugin 中 android.json 里面package 3.platforms\android 里面 and ...
- PHP--通用化API接口数据输出 封装
/** * 通用化API接口数据输出 * author qinpeizhou * @param $message * @param array $data * @param int $httpCode ...
- Django项目: 5.新闻主页
一.功能需求分析 1.功能 轮播图 推荐文章列表 文章标签导航 文章列表 分页 二.模型设计 根据功能分析,我们需要如下表 1.表和字段分析 文章分类表 文章表 文章评论表 推荐文章表 轮播图表 2. ...
- 观察者模式(Observer、Subject、ConcreteSubject、ConcreteObserver)(监护、订阅)
建立一种对象与对象之间的依赖关系,一个对象发生改变时将自动通知其他对象,其他对象将相应的作出反应. 在此发生改变的对象称之为观察目标(被观察者),而被通知的对象称为观察者,一个观察者目标可以对应多个观 ...
- 1.关于Spring Cloud的一些基本知识
GA代表 general avaliable 通用可用版 也就是 正式发行版 PRE 代表预版本 就是还没有成熟 SNAPSHOT 快照版 这个版本可用 没有bug但是后期还会改进 选了这个spr ...
- Math concepts / 数学概念
链接网址:Math concepts / 数学概念 – https://www.codelast.com/math-concepts-%e6%95%b0%e5%ad%a6%e6%a6%82%e5%bf ...
- numpy.flatnonzero():
numpy.flatnonzero(): 该函数输入一个矩阵,返回扁平化后矩阵中非零元素的位置(index) 这是官方文档给出的用法,非常正规,输入一个矩阵,返回了其中非零元素的位置. 1 >& ...
