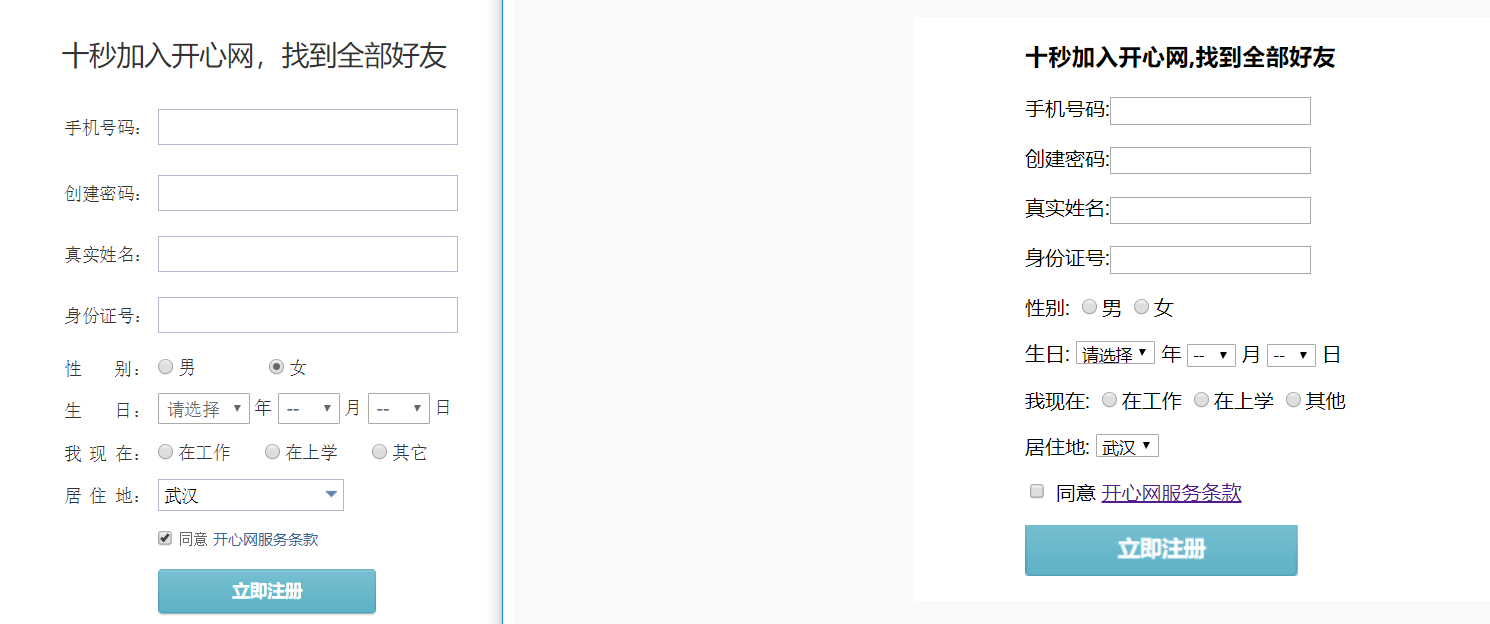
<前端>简单实现开心网注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>开心网</title>
<style type="table/css"> </style>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0">
<tr height="80">
<td colspan="7" bgcolor="#f9f9f9"></td>
</tr>
<tr>
<td width="320" class="background" rowspan="2" bgcolor="#f9f9f9"></td>
<td width="90"></td>
<td>
<form>
<h3 align="center">十秒加入开心网,找到全部好友</h3>
<p>
<label>手机号码:</label><input type="text" name="phone_num">
</p>
<p>
<label>创建密码:</label><input type="password" name="pwd">
</p>
<p>
<label>真实姓名:</label><input type="text" name="name">
</p>
<p>
<label>身份证号:</label><input type="text" name="ID_num">
</p>
<p>
<label>性别:</label>
<input type="radio" name="gender">男
<input type="radio" name="gender">女
</p>
<p>
<label>生日:</label>
<select>
<option>请选择</option>
<option>1990</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
<option>1996</option>
<option>1997</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
</select>
<label>年</label>
<select>
<option>--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<label>月</label>
<select>
<option>--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<label>日</label>
</p> <p>
<label>我现在:</label>
<input type="radio" name="work">在工作
<input type="radio" name="work">在上学
<input type="radio" name="work">其他
</p> <p>
<label>居住地:</label>
<select>
<option>武汉</option>
<option>天津</option>
<option>北京</option>
<option>上海</option>
</select>
</p>
<p>
<input type="checkbox" name="Terms">
<label>同意</label>
<a href="http://www.baidu.com" title="百度" target="_blank">开心网服务条款</a>
</p>
<p>
<input type="image" src="./images/submit.png">
</p>
</form>
</td>
<td width="260"></td>
<td width="60"></td>
<td>
<p>
<label>已是开心网用户?</label>
<a href="http://www.baidu.com" title="baidu" target="_blank">直接登录</a>
</p>
<br />
<p>
<b>开心网客户端</b>
</p>
<p>
<div>
随时随地用手机玩转开心!
</div>
</p>
<p>
<a href="http://www.baidu.com" title="百度"><img src="./images/download.png" alt="下载客户端"></a>
</p>
<hr>
<p>
<div>你还可以直接下载到手机</div>
<img src="./images/meinv.png" alt="美女">
</p>
</td>
<td width="300" bgcolor="#f9f9f9"></td>
</tr>
<tr height="200">
<td colspan="7" bgcolor="#f9f9f9"></td>
</tr>
</table>
</body>
</html>

<前端>简单实现开心网注册的更多相关文章
- Javascript实现前端简单路由
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http ...
- AJAX的简单示例:注册校验
众所周知,我们每次需要注册一个网站的用户名时,都会校验该邮箱.用户名是不是正确的格式.是不是有被使用过,密码是否符合规则,二次确认是否符合. 如果这些校验都采用form表单提交的话,会给用户带来极不好 ...
- Angular之简单的登录注册
使用Angular实现了一个简单的登录注册的功能........ 涉及到的Angular知识点很少 主要是这个功能的实现...(*^__^*) 嘻嘻…… 里面涉及到的知识点记录: 1.本地存储的操作 ...
- Python 实现简单的登录注册界面
Python 实现简单的登录注册界面 注意:编写代码之前需要导入很重要的包 import tkinter as tk import pickle from tkinter import message ...
- (转)微服务_创建一个简单的Eureka注册中心
原文地址:https://www.cnblogs.com/lplshermie/p/9105329.html 微服务和分布式已经成了一种极其普遍的技术,为了跟上时代的步伐,最近开始着手学习Spring ...
- 基于ZooKeeper实现简单的服务注册于发现
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/Shaun_luotao/article/ ...
- 创建一个简单的Eureka注册中心
微服务和分布式已经成了一种极其普遍的技术,为了跟上时代的步伐,最近开始着手学习SpringCloud,就从Eureka开始.他们俩就不做介绍了,网上的说明一堆,随便打开一个搜索引擎输入关键字都足够了解 ...
- 用javascript来实现前端简单路由
WEB开发中路由概念并不陌生,我们接触到的有前端路由和后端路由.后端路由在很多框架中是一个重要的模块,如Thinkphp,Wordpress中都应用了路由功能,它能够让请求的url地址变得更简洁.同样 ...
- django写一个简单的登陆注册
要写这个,前提还是需要知道三个知识: 一个是urls.py,它是写我们的路由关系的,之前我写了通过wsgiref写一个简单的服务端,也用到了路由,就是 请求过来的url和视图函数的对应关系. 二是就是 ...
随机推荐
- 【JZOJ6419】模拟旅行&【BZOJ5506】【luoguP5304】旅行者
description 某国有n座城市,这些城市之间通过m条单向道路相连,已知每条道路的长度. 不过,小X只对其中k座城市感兴趣. 为了更好地规划模拟旅行路线,提升模拟旅行的体验,小X想要知道他感兴趣 ...
- twentytwenty插件,图片对比轮播
https://zurb.com/playground/twentytwenty 项目应用 http://decortrim.mml.digital/
- magento中的getBaseUrl函数
(转)本文地址:http://www.popo4j.com/magento/mage_getbaseurl.html 在magento中如果要获取JS,media,skin目录,我们可以使用magen ...
- bzoj1096题解
[解题思路] 预处理spi=∑pj(j∈[1,i]),si=si-1+(xi-xi-1)*spi-1表示把工厂1~i-1的产品都运到工厂i的花费.于是把工厂j+1~i的产品都运到工厂i的花费为si-s ...
- Framework7-Vue搭建项目
在Framework7的gitHub上有一套与Vue结合的模板,直接下载下来使用即可 https://github.com/framework7io/framework7-template-vue-w ...
- NX二次开发-UFUN更改视图比例大小UF_DRAW_set_view_scale
#include <uf.h> #include <uf_draw.h> #include <uf_drf.h> #include <uf_obj.h> ...
- Python的变长参数
Python的变长参数 def foo1(*args): for arg in args: print arg def foo2(**kargs): for key in kargs: print k ...
- jdk linux配置
用文本编辑器打开/etc/profile 在profile文件末尾加入: export JAVA_HOME=/usr/share/jdk1.6.0_14 export PATH=$JAVA_HOME/ ...
- 关于pycharm总是以测试的形式运行程序(nosetest)
由于各种原因,pycharm有test字段,或者有test的函数时,会莫名奇妙的进入test模式,有时候怎么也跳不出来,害我花了半天时间,坑. 解决办法:直接在菜单栏找Run,选择不带test的进行运 ...
- spring boot 项目打成war,丢入tomcat独立运行
小插曲:通过cmd运行startup.bat,cmd界面显示乱码 解决方法:进入tomcat目录,conf文件夹,用编辑器打开logging.properties 将java.util.logging ...
