css盒模型问题
css盒模型问题
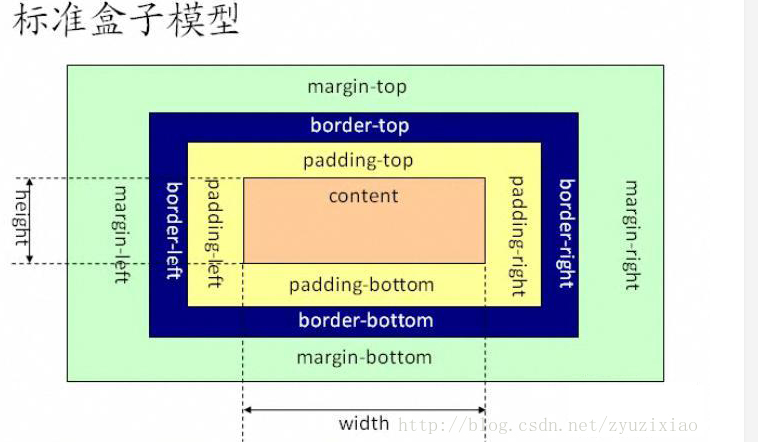
1.基本概念:标准模型和ie模型
2.标准模型和ie模型的区别
3.css如果设置这两种模型
4.js如何获取盒模型的宽高
5.边距重叠
6.BFC
1.CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:Margin(外边距) ,Border(边框) ,Padding(内边距),和Content(内容) 。
分为标准模型和IE模型
2.


例:一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px,假如用标准 w3c 盒子模型解释,那么这个盒子需要占据的位置为:宽 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px,盒子的实际大小为:宽 1*2+10*2+200=222px、高 1*2+10*2+50=72px;假如用ie 盒子模型,那么这个盒子需要占据的位置为:宽 20*2+200=240px、高 20*2+50=70px,盒子的实际大小为:宽 200px、高 50px。
3
box-sizing:content-box; 标准模型
box-sizing:boder-box; IE模型
4.dom.style.width/height // 内联样式的宽高
dom.currentStyle.width/height //ie模式下
window.getComputedStyle(dom).width/height //ff,chrome
dom.getBoundingClientRect().width/height
5.http://www.w3school.com.cn/css/css_margin_collapsing.asp
6.http://www.cnblogs.com/myzy/p/6180222.html
css盒模型问题的更多相关文章
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
- CSS盒模型
CSS盒模型是CSS 可视化格式化系统的基石,它是理解样式表如何工作的核心概念.盒模型用于元素定位和页面布局.元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘 ...
- 第 16 章 CSS 盒模型[下]
学习要点: 1.元素可见性 2.元素盒类型 3.元素的浮动 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 盒模型,学习怎样了解元素的外观配置以及文档的整体布局. 一.元素可见性 使用 vis ...
- 第 16 章 CSS 盒模型[上]
学习要点: 1.元素尺寸 2.元素内边距 3.元素外边距 4.处理溢出 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 盒模型,学习怎样了解元素的外观配置以及文档的整体布局. 一.元素尺寸 C ...
- 【前端盲点】DOM事件流论证CSS盒模型是否具有厚度
前言 很久没有扯淡了,我们今天来扯淡吧. 我今天思考了一个问题,我们页面的dom树到底是如何渲染的,而CSS盒模型与javascript是否有联系,于是便想到一个问题: CSS的盒模型具有厚度么??? ...
- [k]css盒模型
box-sizing : content-box || border-box || inherit 1.content-box:此值为其默认值.元素的宽度/高度(width/height)等于元素边 ...
- 尖刀出鞘的display常用属性及css盒模型深入研究
一:diplay:inline-block 含义:指元素创建了一个行级的块级元素,该元素内部(内容)被格式化成一个块级元素,同时元素本身则被格式化成一个行内元素.更简单的说就是说inline-bloc ...
- 7.css盒模型
所谓的盒模型,其实就是把元素当成盒子,元素里的文本就是盒子里的东西. 而根据元素的特效,其盒模型的特效也不同,下面是一些总结: 1.块级元素(区块) 所谓块级元素,就是能够设置元素尺寸.有隔离其他元素 ...
- css盒模型和块级、行内元素深入理解
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互.页面上的每个元素都被看成一个矩形框,这个框由元素的内容.内边距.边框和外边距组成,需要了解的朋友可以深入参考下 一.CSS盒模型 盒 ...
- CSS盒模型和定位的类型
此文根据Steven Bradley的<How Well Do You Understand CSS Positioning?>所译,整个译文带有我自己的理解与思想,如果译得不好或不对之处 ...
随机推荐
- JavaScript做个时间表 Date()
<span id="shiji"></span><script> window.setInterval("time()",5 ...
- FastText总结,fastText 源码分析
文本分类单层网络就够了.非线性的问题用多层的. fasttext有一个有监督的模式,但是模型等同于cbow,只是target变成了label而不是word. fastText有两个可说的地方:1 在w ...
- 4 丑数 Ⅱ-找出第n个丑数
原题网址:http://www.lintcode.com/zh-cn/problem/ugly-number-ii/ 设计一个算法,找出只含素因子2,3,5 的第 n 小的数. 符合条件的数如:1, ...
- LeetCode 627. Swap Salary (交换工资)
题目标签: 题目给了我们一个 工资表格,让我们把 男女性别对换. 这里可以利用IF, IF(condition, value_if_true, value_if_false). Java Soluti ...
- Mysql命令增加、修改、删除表字段
alter add 命令用来增加表的字段: alter add命令格式:alter table 表名 add字段 类型 其他:如下所示: ) comment '单位' alter drop 命令删除表 ...
- Winform 窗体闪烁 & 任务栏提示
准备: [DllImport("user32.dll")] static extern bool FlashWindowEx(ref FLASHWINFO pwfi); [DllI ...
- WriteFile
从R3 ,到磁盘 1:kernel32 WriteFile 1) 挺惊讶的,符号好使了, 前面大概4条判断,根据句柄判断要写到什么地方,一共有4个地方可能要去, stdin stdout s ...
- bias、variance与拟合之间的关系
Error = Bias^2 + Variance+Noise 误差的原因: 1.Bias反映的是模型在样本上的输出与真实值之间的误差,即模型本身的精准度,即算法本身的拟合能力. 2.Variance ...
- Maven + Springboot + redis 配置
前言 刚进入到Java 开发的世界,对于小白Java的我来说,使用Maven + SpringBoot 的项目下启动redis: 第一步 本地安装Redis 服务 关于redis的教程链接 点击这里: ...
- js数组方法 slice()和splice()
说实在我之前都不怎么分的清这个两个函数,因为这两个函数名字那么像,经常我就弄混了,平常使用的时候都先查一下我需要使用的实际是哪个函数.这样不说很浪费时间,但是也是影响了开发效率,所以我决定今天就彻底区 ...
