Bootstrap Table的使用详解
Bootstrap Table是基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤(扩展)等等的功能。接下来我们来介绍Bootstrap Table的具体使用方法。
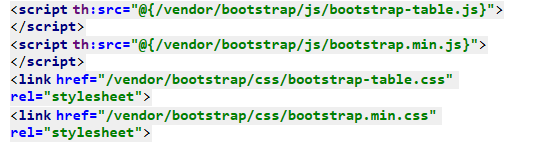
1.引入所需的js和css文件

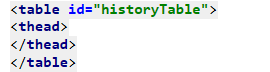
2.Html界面创建一个table

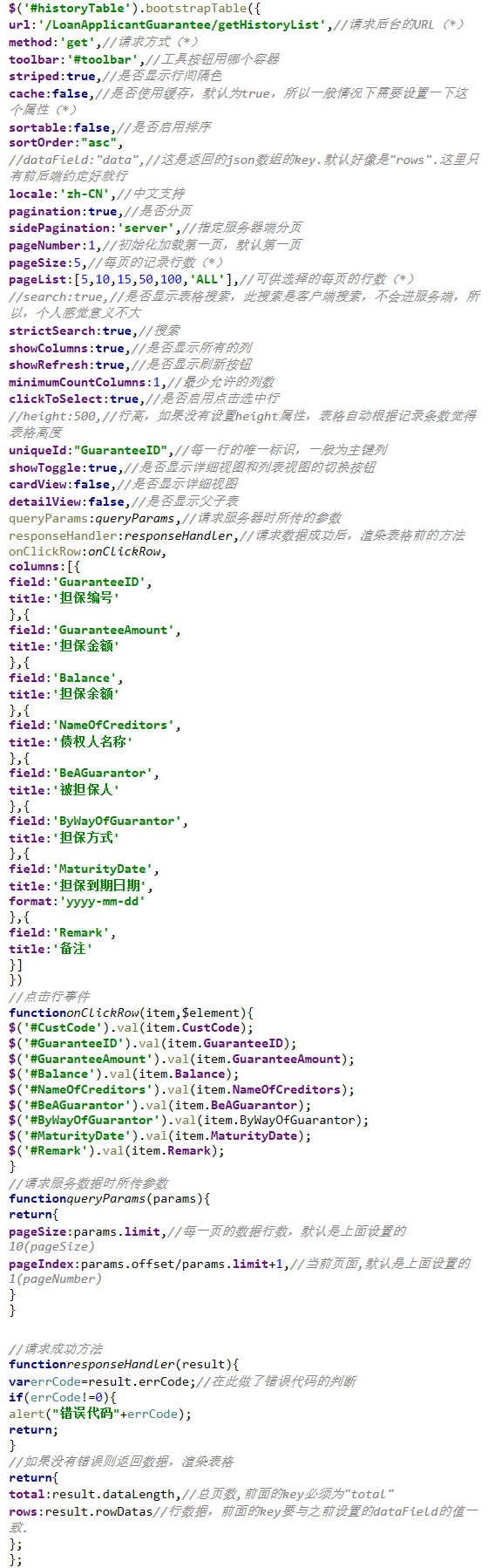
3.javascript部分:

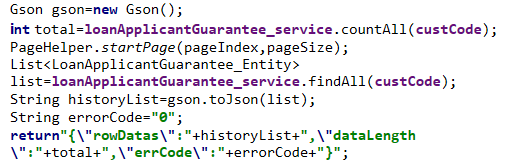
4.Java后台Controller部分

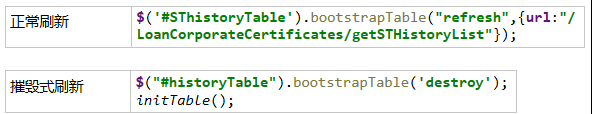
5.数据刷新

以上代码简单的实现了Bootstrap Table的数据加载,刷新,选中行等操作。
Bootstrap Table的使用详解的更多相关文章
- Bootstrap Table使用方法详解
http://www.jb51.net/article/89573.htm bootstrap-table使用总结 bootstrap-table是在bootstrap-table的基础上写出来的,专 ...
- Bootstrap Table 表格参数详解
表格参数 名称 标签 类型 默认 描述 - data-toggle String 'table' 不用写 JavaScript 直接启用表格. classes data-class ...
- ORACLE中RECORD、VARRAY、TABLE的使用详解(转)
原文地址:ORACLE中RECORD.VARRAY.TABLE的使用详解
- 转载 JS组件Bootstrap Select2使用方法详解
JS组件Bootstrap Select2使用方法详解 作者:懒得安分 字体:[增加 减小] 类型:转载 时间:2016-01-26我要评论 这篇文章主要为大家介绍了JS组件Bootstrap Sel ...
- Bootstrap transition.js 插件详解
Bootstrap 自带的 JavaScript 插件的动画效果几乎都是使用 CSS 过渡实现的,而其中的 transition.js 就是为了判断当前使用的浏览器是否支持 CSS 过渡.下面先来简单 ...
- Bootstrap系列 -- 22. 按钮详解
Bootstrap框架首先通过基础类名“.btn”定义了一个基础的按钮风格,然后通过“.btn-default”定义了一个默认的按钮风格.默认按钮的风格就是在基础按钮的风格的基础上修改了按钮的背景颜色 ...
- bootstrap之noConflict的详解
翻开推特框架,不经发现,几乎所有的插件都会出现noConflict的写法来防止和其他的插件冲突!我们以button.js为例子,打开其源代码发现 如下: var old = $.fn.button $ ...
- UITableView回调和table相关成员方法详解
http://blog.csdn.net/kingsley_cxz/article/details/9123959 1.UITableView的datasource实现: //回调获取每个sectio ...
- Flutter 布局(九)- Flow、Table、Wrap详解
本文主要介绍Flutter布局中的Flow.Table.Wrap控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Flow A widget that implements the ...
随机推荐
- Date日期时间相关
最近在封装一个关于时间函数的功能时,竟发现这些最基本的函数都有些生疏,于是进来来总结复习下,巩固自己记忆的同时,希望能帮助到需要的人 首先了解下日期对象相关的方法 var date = new Dat ...
- 大数据vs计算机
大数据有两个方向,一个是偏计算机的,另一个是偏经济的.你学过Java,所以你可以偏将计算机 基础1. 读书<Introduction to Data Mining>,这本书很浅显易懂,没有 ...
- 安装 Daloradius
安装Mariadb yum install -y mariadb-server mariadb systemctl start mariadb systemctl enable mariadb 初始设 ...
- RNN,LSTM
RNN: Vanilla Neural Network :对单一固定的输入给出单一固定输出 Recurrent Neural Network:对单一固定的输入给出一系列输出(如:可边长序列),例:图片 ...
- C++学习——输入输出及头文件
C++学习 ——输入输出及头文件 一.输入输出 (1)cin与cout C++中也可以用printf与scanf,但是相对于这个,cin与cout更加方便一点.让我们先来看一段代码. 运行结果: 这里 ...
- Github安装和使用(超级详细)
Github (原创:黑小子-余) 小编我是一名Git新手,然后花三天时间通过查找网上资料,了解Git的简单使用.本次我就实战操作git安装.github仓库创建.上传代码到github上.从gith ...
- 解决Jsp与Java后台之间url传值中文乱码问题
JSP页面中,由JavaScript拼接url时,对于中文名称变量应该加上encodeURIComponent方法,对中文进行十六进制编码. 例如: url = /com/xxx/B.jsp?chin ...
- mysql 时间函数总结
1. 获取当前时间 select now(); // 2018-08-24 11:01:26 select unix_timestamp(); // 1535079695 总结:unix_ ...
- 【温故知新】Java web 开发(二)Servlet 和 简单JSP
系列一介绍了新建一个 web 项目的基本步骤,系列二就准备介绍下基本的 jsp 和 servlet 使用. (关于jsp的编译指令.动作指令.内置对象不在本文讨论范围之内) 1. 首先,在 pom. ...
- 【转载】CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产
文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/ 原文链接:https://www.zhangxinxu.com/wordpress/2018/11/css-f ...
