Vue.js 监听属性
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="watch">
分钟:<input type="text" v-model="minutes">
小时:<input type="text" v-model="hours">
</div>
<p id="show"></p>
<script>
var vm= new Vue({
el:'#watch',
data: {
minutes: 0,
hours: 0
},
watch:
{
minutes:function(value) {
this.minutes=value;
this.hours=value/60;
},
hours:function(value) {
this.minutes=value*60;
this.hours=value;
}
} });
vm.$watch('hours', function (newValue, oldValue) {
// 这个回调将在 vm.hours 改变后调用
document.getElementById ("show").innerHTML = "修改前值为: " + oldValue + ",修改后值为: " + newValue;
})
</script>
</body>
</html>
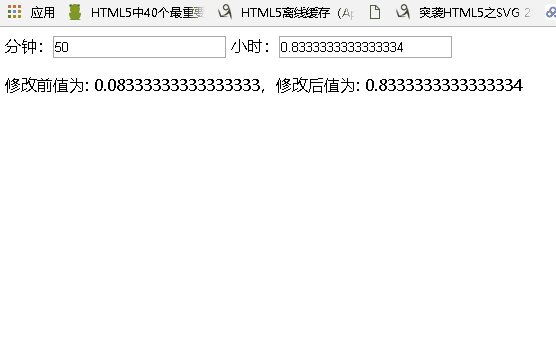
效果:

2018-03-19 23:51:19
Vue.js 监听属性的更多相关文章
- 9.Vue.js 监听属性
本章节,我们将为大家介绍 Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化. 以下实例通过使用 watch 实现计数器: <div id = "app&q ...
- vue.js 监听属性的学习/ 千米、米的转换 /时、分、秒 的转换
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 第十一篇:vue.js监听属性(大作业进行时)
这个知识点急着用所以就跳过<计算属性>先学了 首先理解一下什么是监听:对事件进行监控,也就是当我进行操作(按了按钮之类的事件)时,会有相应的事情发生 上代码 <div id = &q ...
- 简单vue的监听属性(单位换算)
单位换算 单位换算可以根据实际情况换 <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- vue(七)--监听属性(watch)
1.watch:用来监听每一个属性的变化 2.watch这个对象里面都是函数,函数的名称是data中的属性名称,watch中的函数不需要调用 3.当属性发生改变那么就会触发watch函数,每个函数都会 ...
- 怎样使用 Vue 的监听属性 watch ?
需求: 我需要在某个数据变化时能够执行特定的动作, 比如我在输入框中输入数字 88, 系统检测到以后就会弹窗 拜拜 , 而输入其他字符则不会触发, 这种需求简直多入牛毛, 实际上这就是 自定义事件 , ...
- Vue.js:监听属性
ylbtech-Vue.js:监听属性 1.返回顶部 1. Vue.js 监听属性 本章节,我们将为大家介绍 Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化: 实例 & ...
- vue条件语句、循环语句、计算属性、侦听器监听属性
因为 v-if 和v-for是一个指令,所以必须将它添加到一个元素上.但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if.最终 ...
- 设计模式(5): vue 不监听绑定的变量
概述 最近最近做项目的时候总会思考一些大的应用设计模式相关的问题,我把自己的思考记录下来,供以后开发时参考,相信对其他人也有用. 绑定变量 一般情况下,如果我们需要在组件中使用某个变量,会这么使用: ...
随机推荐
- OI中的快速傅里叶变换(FFT)
快速傅里叶变换(FFT) ---- LLpp ...
- bzoj4550 小奇的博弈
我看出了是个 Nimk 问题.... dp我明白意思,我也会推组合数.... 但是...神tm统计答案啊...蒟蒻不会~
- Rendering Problems The following classes could not be found:- android.support.v7.internal.app.WindowDecorActionBar (Fix Build Path, Create Class)
如图出现如下的错误的时候,一般都是升级Androdi Studio 后导致的,引入库不全,或者其他 东西缺少 可以如下解决方案:
- aarch64 架构 交叉编译 tcpdump
1. 下载 tcpdump 源码 地址 :http://www.tcpdump.org/ (4.9.2) tcpdump 依赖 libpcap 源码 地址 : http://www.tcpdu ...
- 【Luogu】【关卡2-5】字符串处理(2017年10月)
任务说明:这里的字符串处理还会变得更加的有意思,难度也更大.需要好好地思考一下.
- 转帖 eclipse Web项目WebContent目录修改
最近在做Web 项目时,新建了一个WEB 项目,如webdemo,eclipse默认的build路径为build,WEB-INF存放于WebContent下面,今改了一个build路径和WebCont ...
- Atcoder arc093
D-Grid Components 在一个100*100的网格图上染色,问黑格四连通块的个数为A,白格四连通块的个数为B的一种构造方案?(A,B<=500) 将整个平面分成50*100的两部分, ...
- Map集合类(二.其他map集合jdk1.8)
java集合笔记一 java集合笔记二 java集合笔记三 1.hashtable(线程安全) 1.存储数据为数组+链表2.存储键值对或获取时通过hash值取模数组长度确定节点在数组中的下标位置 in ...
- ios获取软键盘完成事件
ios获取软键盘完成事件,通过判断input的onBlur事件即可
- Linux中断机制
1.中断概念 中断是指在CPU正常运行期间,由于内外部事件或由程序预先安排的事件引起的CPU暂时停止正在运行的程序,转而为该内部或外部事件或预先安排的事件服务的程序中去,服务完毕后再返回去继续运行被暂 ...
