跟我一起做一个vue的小项目(二)
这个vue项目是紧跟着之前的项目跟我一起做一个vue的小项目(一)来的。
我继续后面的开发(写的比较粗糙,边学边记录)
下图是header头部的样式

header组件内容如下
//header.vue
<template>
<div class="header">
<div class="header-left">返回</div>
<div class="header-input">输入城市/游玩主题</div>
<div class="header-right">城市</div>
</div>
</template>
<script>
export default {
// 1rem = html font-size=50px
name: 'HomeHeader'
}
</script>
<style lang="stylus" scoped>
.header
line-height:0.86rem
background:#00bcd4
color:#fff
display:flex
.header-left
width:0.64rem
float:left
.header-input
margin-top: 0.12rem;
line-height: 0.64rem;
-webkit-box-flex: 1;
-ms-flex: 1;
margin-bottom: 0.12rem;
flex: 1;
background: #fff;
padding-left: 0.1rem;
border-radius: 0.1rem;
color: #ccc;
.header-right
width:1.24rem
float:right
text-align:center
</style>
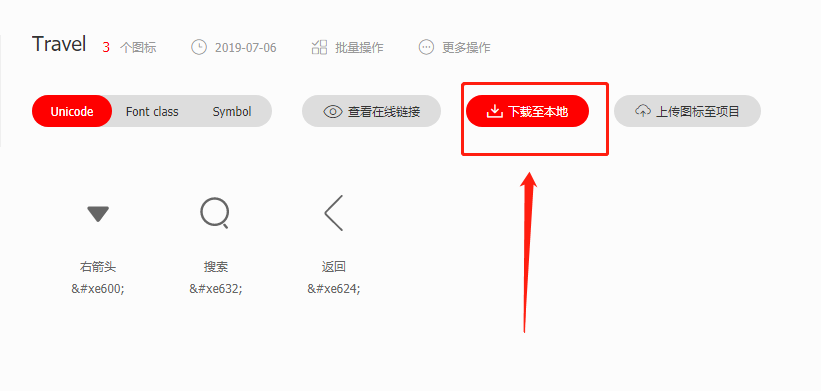
接下来我们要做的是添加图标,我们可以选择图标,添加到购物车

下载添加到travel中的项目图标到本地

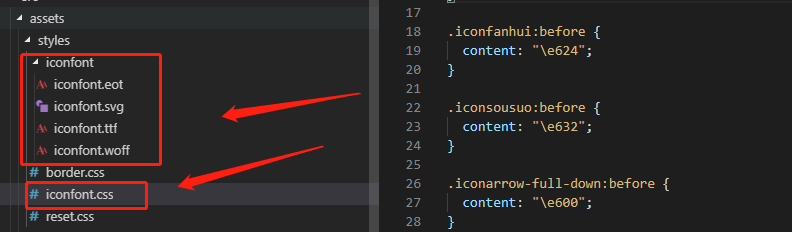
添加iconfont相关的文件到文件夹

修改iconfon.css的内容为
@font-face {font-family: "iconfont";
src: url('./iconfont/iconfont.eot?t=1562396347977'); /* IE9 */
src: url('./iconfont/iconfont.eot?t=1562396347977#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAANYAAsAAAAAB2AAAAMMAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDHAqCGIIFATYCJAMQCwoABCAFhG0HSxt6BsieA+7mkoxkJIXVVo+ZzBwP/439um9mUE2SRKN7I1lSPZ2QSFAqJUGphLKaN+75/6tLf6IwrArR8RSmIjq2ZPtIfrJ8sAWnItDabAUerxONQAm7DJ05P34+z+X4GpbA/EC5jLVsjG1HvQDjgAIdc5IVSAFxICCezWBfXE+gXp96cRu9wwshRRF0C8SDrkqQ0vIoihavFapHxhbxLlFtek3Pgbf88/GXK1JIqrJgo72rHgXaf0DMhcYr47AyTxk/nQPaJDLGgULcjLrOoDIyDql3fpNgCqhVK/EDYuUx1///WLhhYaiy94+XiGpBbiOYIJr5AbGoVpdjEKhd5Ejwg5hrfaKsXeBZwOihDPQdjRzd/qKcHq8hO9btmyiiOyeK1V17T8qvXi1+/XrJy5eLXrwoBE0+8oU8V9q579SJwkU7dh8/WeTLPPExXrB09/XKnUXL9x6q2pVefx6+90xrjzy4HS76XhjO+mv3n549Bm/Tz+fPP9GFfF5RnEdQC+CTfKHN6PEXSuSbVAFCmY98M5Xr7a2b8zjaPpo9AtDc//ZqZ3/NWaQv9PxboC/jXRsYAJXx+B9oSu38CFmoHYA8kZr+hu84mkjecZzd/C8lvYDvXvUe7sp4AuwTf5fi1eIvXbyyqrjSwFyKLYtFXm7RD/HsFfWhla86QbtPp9B0rc4l1OqqkdToRVarnyj0cVRpMIFqtZZRb0zf5AYdOCRKHUbNCIRWl5A0+0TWapYo9I+o0u0LqrUGQr39yJ+zwWDoaV2cSIIoeCyKdZkFaWQVaUX+fKJafok3pTlzMeGm7sdOm6Mb7yNBwk8xwAypLiEoppwFcK/YjPj9DBuceYksbJoQRqPdTsdeZJNZANKs4wiJQCiwMVGYTsYE0bS+kNZ7/3yEyuIn4TOkDu9iBGfSm8ecbBwriD5VcBXprVxiClG5CAKFURwTgPWKVoSfH4MZ4628CJlgo+0IGRrZw1p0rcp2eU3gG26AesETS6TIUaJK9ZUU1Cw9yWSWabFsiXMWbqCW39+gsHAQAA==') format('woff2'),
url('./iconfont/iconfont.woff?t=1562396347977') format('woff'),
url('./iconfont/iconfont.ttf?t=1562396347977') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('./iconfont/iconfont.svg?t=1562396347977#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* .iconfanhui:before {
content: "\e624";
}
.iconsousuo:before {
content: "\e632";
}
.iconarrow-full-down:before {
content: "\e600";
}
*/
在main.js中添加
import './assets/styles/iconfont.css'
iconfont图标在页面中的应用
//header.vue
<template>
<div class="header">
<div class="header-left">
<div class="iconfont back-icon"></div>
</div>
<div class="header-input">
<span class="iconfont"></span>
输入城市/游玩主题</div>
<div class="header-right">
城市
<span class="iconfont arrow-icon"></span>
</div>
</div>
</template>
<script>
export default {
// 1rem = html font-size=50px
name: 'HomeHeader'
}
</script>
<style lang="stylus" scoped>
.header
line-height:0.86rem
background:#00bcd4
color:#fff
display:flex
.header-left
width:0.64rem
float:left
.back-icon
text-align:center
font-size:0.4rem
.header-input
margin-top: 0.12rem;
line-height: 0.64rem;
-webkit-box-flex: 1;
-ms-flex: 1;
margin-bottom: 0.12rem;
flex: 1;
background: #fff;
padding-left: 0.1rem;
border-radius: 0.1rem;
color: #ccc;
.header-right
width:1.24rem
float:right
text-align:center
.arrow-icon
margin-left:-.04rem
font-size:.24rem
</style>
页面效果

提取公共颜色的css
//src\assets\styles\varibles.styl
$bgColor = #00bcd4
在header组件中引用$bgColor和引入@import '../../../assets/styles/varibles.styl'
修改@import '../../../assets/styles/varibles.styl'长度,一般使用@代表找到src目录
修改引用文件长度为@import '~@/assets/styles/varibles.styl'
修改配置文件

修改header.vue中的别名为@import '~styles/varibles.styl'
修改main.js中的文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import 'styles/reset.css'
import 'styles/border.css'
import fastClick from 'fastclick'
import 'styles/iconfont.css'
// 1像素边框
Vue.config.productionTip = false
fastClick.attach(document.body)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
我们运行项目发现效果ok

本篇博客内容要点:1.如何使用iconfont 2.如何通过webpack配置对代码进行简化3.如何使用style定义变量并在css中使用变量
未完待续
跟我一起做一个vue的小项目(二)的更多相关文章
- 跟我一起做一个vue的小项目(八)
接下来我们进行的是城市选择页面的路由配置 添加city.vue,使其点击城市,然后跳转到city页面 //router.js import Vue from 'vue' import Router f ...
- 跟我一起做一个vue的小项目(七)
先看下我们所做项目的效果 这些数据都是我们在data中定义的,不是从后端数据中请求的.那么 接下来我们使用axios渲染数据 npm install axios --save 每个组件里面的数据都不相 ...
- 跟我一起做一个vue的小项目(五)
接下来我们要做的是热门推荐页面,我们写一个推荐组件 使用的方法也是前端data中的数据渲染到页面上面,这里对文字过长取省略号的方法不成功使用了一个小技巧 使用了min-width:0 我们来看完整的代 ...
- 跟我一起做一个vue的小项目(APPvue2.5完结篇)
先放一下这个完结项目的整体效果 下面跟我我一起进行下面项目的进行吧~~~ 接下来我们进行的是实现header的渐隐渐显效果,并且点击返回要回到首页 我们先看效果 在处理详情页向下移动过程中,heade ...
- 跟我一起做一个vue的小项目(四)
接下来我们进行的是轮播页面下面的导航页的开发 我们需要的是实现轮播页下面的图标,并且实现轮播效果 这个话,其实基本思路先是渲染出小图标,然后,我们要对页数进行判断,如果图标的个数展示的就是8个,那个这 ...
- 跟我一起做一个vue的小项目(十一)
接下来我们进行的是详情页动态路由及banner布局 先看页面的效果 下面是代码部分 <template> <div> <div class="banner&qu ...
- 跟我一起做一个vue的小项目(十)
接下来我们对城市列表页面进行优化,除了对数据优化,也会进行节流处理 //src\pages\city\components\Alphabet.vue <template> <ul c ...
- 跟我一起做一个vue的小项目(三)
接下来我们进行轮播的开发 安装插件,选用2.6.7的稳定版本 npm install vue-awesome-swiper@2.6.7 --save 根据其github上面的用法,我们在全局引用,在m ...
- 跟我一起做一个vue的小项目(九)
接下来我们进行的就是城市列表页面数据额动态渲染. 也是在mock数据,进行动态渲染 //city.json { "ret": true, "data":{ &q ...
随机推荐
- USACO training course Mother's Milk /// DFS(有点意思) oj10120
题目大意: 输入 A B C 为三个容器的容量 一开始A B是空的 C是满的 每一次倾倒只能在 盛的容器满 或 倒的容器空 时才停止 输出当A容器空时 C容器内剩余量的所有可能值 Sample Inp ...
- LINUX挂接移动硬盘
对linux系统而言,USB接口的移动硬盘是当作SCSI设备对待的.插入移动硬盘之前,应先用fdisk –l 或 more /proc/partitions查看系统的硬盘和硬盘分区情况. [root ...
- 基本包装类型Boolean、Number、String特性及常用方法
基本包装类型:Boolean.Number.String 一.String 字符串常用方法 1.indexOf() lastIndexOf() 返回相应字符的索引号 2.slice(index1, ...
- leetcode146周赛-5130-等价多米诺骨牌对的数量
题目描述: 方法一: class Solution(object): def numEquivDominoPairs(self, dominoes): """ :type ...
- 2016.10.7初中部上午NOIP普及组比赛总结
2016.10.7初中部上午NOIP普及组比赛总结 这次的题还可以,重新入了比赛的前十. 进度: 比赛:90+10+70+30=200 改题:AC+AC+AC+AC=AK 找试场 这题很简单,但是被欺 ...
- BZOJ2226:[SPOJ5971]LCMSum
Description Given n, calculate the sum LCM(1,n) + LCM(2,n) + .. + LCM(n,n), where LCM(i,n) denotes t ...
- egret 篇——关于ios环境下微信浏览器的音频自动播放问题
前段时间公司突然想用egret(白鹭引擎)做一个金币游戏,大半个月边看文档边写吭哧吭哧也总算是弄完了.期间遇到一个问题,那就是ios环境下微信浏览器的音频自动播放问题. 个人感觉吧,egret自己封装 ...
- c语言学习笔记 - 指针和字符串
前面学习了字符串是一种字符数组,又知道了指针变量和数组的关系,这里来看一下指针和字符串的关系. #include <stdio.h> int main(void){ char str = ...
- 自定义UICollectionViewLayout(适用于多个section)
一.自定义layout主要方法 重写系统的- (void)prepareLayout 方法: 其实就是计算每个cell的frame和其它相关属性. 二.在网上看了好多自定义的layout 但是没有多 ...
- OpenCASCADE动画功能2
OpenCASCADE动画功能2 eryar@163.com OpenCASCADE是一个开发平台,主要提供三维曲面和实体建模.CAD数据交换及可视化等功能.OCCT最适用于开发三维建模CAD软件.加 ...
