Django项目:CRM(客户关系管理系统)--51--42PerfectCRM实现AJAX全局账号注册

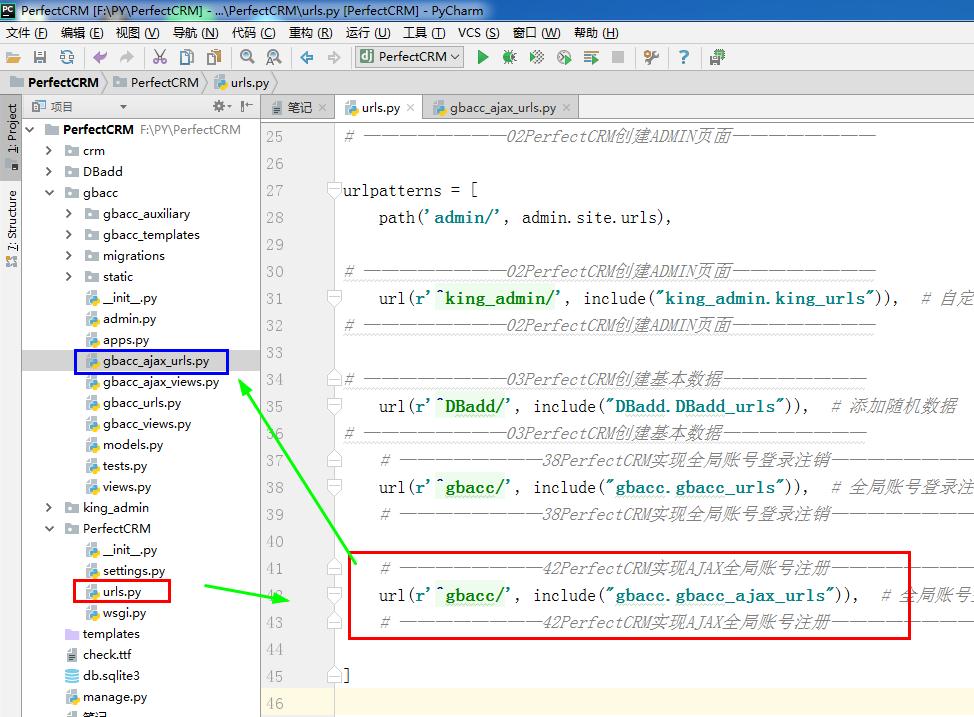
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.0/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path # ————————02PerfectCRM创建ADMIN页面————————
from django.conf.urls import url # URL
from django.conf.urls import include # 分发URL
# ————————02PerfectCRM创建ADMIN页面———————— urlpatterns = [
path('admin/', admin.site.urls), # ————————02PerfectCRM创建ADMIN页面————————
url(r'^king_admin/', include("king_admin.king_urls")), # 自定义admin
# ————————02PerfectCRM创建ADMIN页面———————— # ————————03PerfectCRM创建基本数据————————
url(r'^DBadd/', include("DBadd.DBadd_urls")), # 添加随机数据
# ————————03PerfectCRM创建基本数据————————
# ————————38PerfectCRM实现全局账号登录注销————————
url(r'^gbacc/', include("gbacc.gbacc_urls")), # 全局账号登录注销
# ————————38PerfectCRM实现全局账号登录注销———————— # ————————42PerfectCRM实现AJAX全局账号注册————————
url(r'^gbacc/', include("gbacc.gbacc_ajax_urls")), # 全局账号登录注销
# ————————42PerfectCRM实现AJAX全局账号注册———————— ]
#urls.py

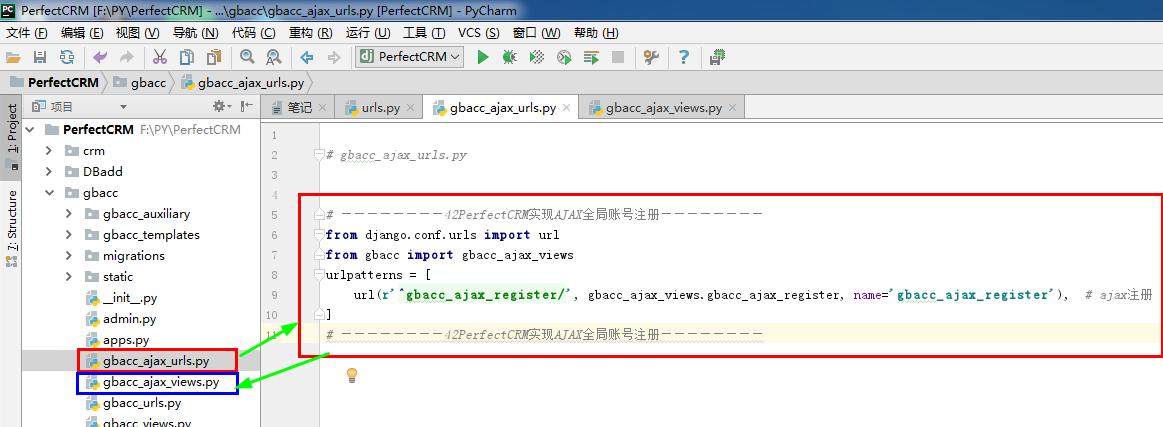
# gbacc_ajax_urls.py # ————————42PerfectCRM实现AJAX全局账号注册————————
from django.conf.urls import url
from gbacc import gbacc_ajax_views
urlpatterns = [
url(r'^gbacc_ajax_register/', gbacc_ajax_views.gbacc_ajax_register, name='gbacc_ajax_register'), # ajax注册
]
# ————————42PerfectCRM实现AJAX全局账号注册————————
# gbacc_ajax_urls.py


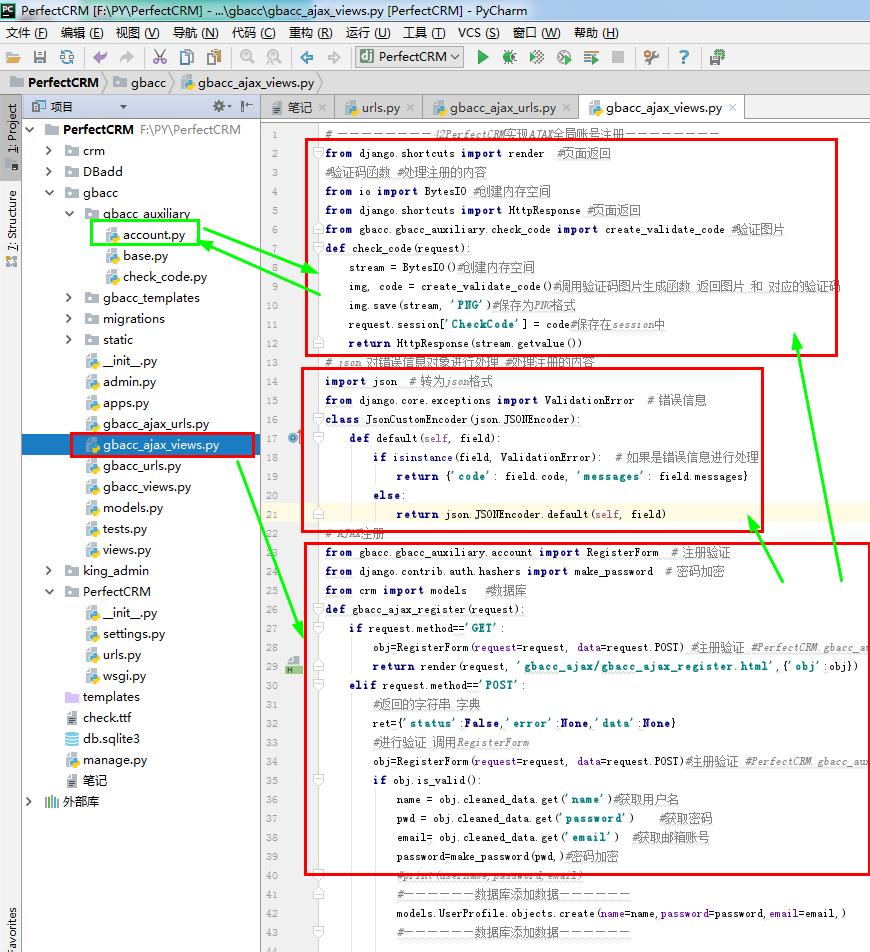
# gbacc_ajax_views.py
# ————————42PerfectCRM实现AJAX全局账号注册————————
from django.shortcuts import render #页面返回
#验证码函数 #处理注册的内容
from io import BytesIO #创建内存空间
from django.shortcuts import HttpResponse #页面返回
from gbacc.gbacc_auxiliary.check_code import create_validate_code #验证图片
def check_code(request):
stream = BytesIO()#创建内存空间
img, code = create_validate_code()#调用验证码图片生成函数 返回图片 和 对应的验证码
img.save(stream, 'PNG')#保存为PNG格式
request.session['CheckCode'] = code#保存在session中
return HttpResponse(stream.getvalue())
# json 对错误信息对象进行处理 #处理注册的内容
import json # 转为json格式
from django.core.exceptions import ValidationError # 错误信息
class JsonCustomEncoder(json.JSONEncoder):
def default(self, field):
if isinstance(field, ValidationError): # 如果是错误信息进行处理
return {'code': field.code, 'messages': field.messages}
else:
return json.JSONEncoder.default(self, field)
# AJAX注册
from gbacc.gbacc_auxiliary.account import RegisterForm # 注册验证
from django.contrib.auth.hashers import make_password # 密码加密
from crm import models #数据库
def gbacc_ajax_register(request):
if request.method=='GET':
obj=RegisterForm(request=request, data=request.POST) #注册验证 #PerfectCRM.gbacc_auxiliary.account
return render(request, 'gbacc_ajax/gbacc_ajax_register.html',{'obj':obj})
elif request.method=='POST':
#返回的字符串 字典
ret={'status':False,'error':None,'data':None}
#进行验证 调用RegisterForm
obj=RegisterForm(request=request, data=request.POST)#注册验证 #PerfectCRM.gbacc_auxiliary.account
if obj.is_valid():
name = obj.cleaned_data.get('name')#获取用户名
pwd = obj.cleaned_data.get('password') #获取密码
email= obj.cleaned_data.get('email') #获取邮箱账号
password=make_password(pwd,)#密码加密
#print(username,password,email)
#——————数据库添加数据——————
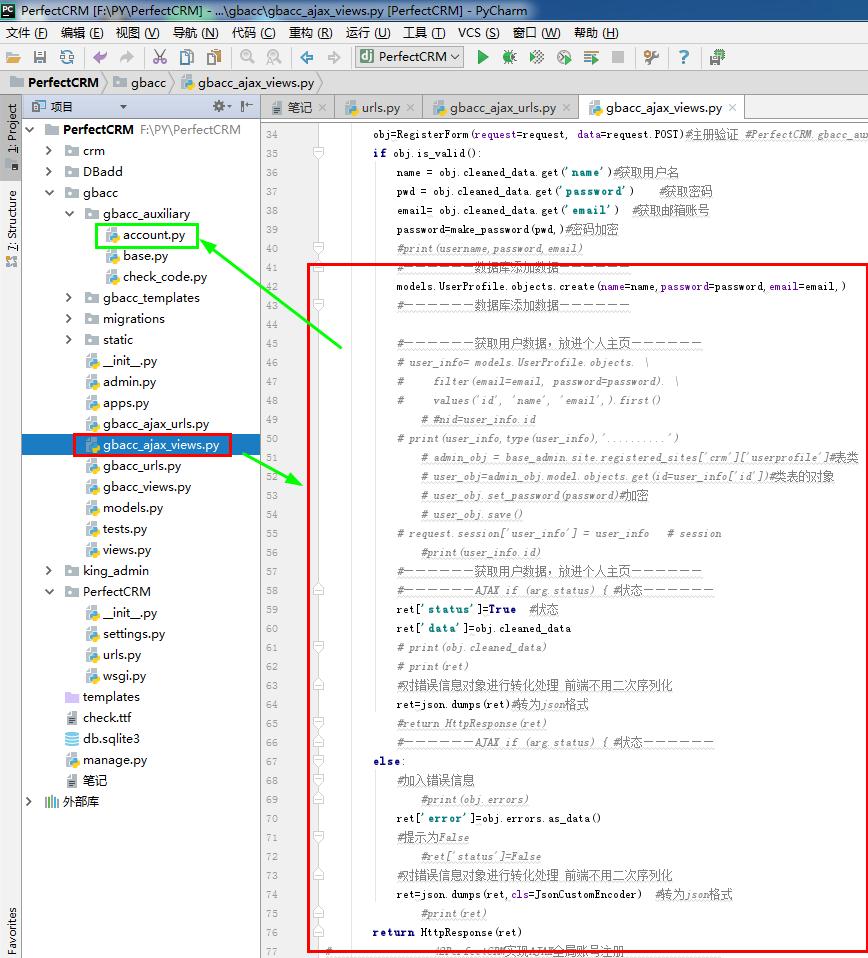
models.UserProfile.objects.create(name=name,password=password,email=email,)
#——————数据库添加数据—————— #——————获取用户数据,放进个人主页——————
# user_info= models.UserProfile.objects. \
# filter(email=email, password=password). \
# values('id', 'name', 'email',).first()
# #nid=user_info.id
# print(user_info,type(user_info),'..........')
# admin_obj = base_admin.site.registered_sites['crm']['userprofile']#表类
# user_obj=admin_obj.model.objects.get(id=user_info['id'])#类表的对象
# user_obj.set_password(password)#加密
# user_obj.save()
# request.session['user_info'] = user_info # session
#print(user_info.id)
#——————获取用户数据,放进个人主页——————
#——————AJAX if (arg.status) { #状态——————
ret['status']=True #状态
ret['data']=obj.cleaned_data
# print(obj.cleaned_data)
# print(ret)
#对错误信息对象进行转化处理 前端不用二次序列化
ret=json.dumps(ret)#转为json格式
#return HttpResponse(ret)
#——————AJAX if (arg.status) { #状态——————
else:
#加入错误信息
#print(obj.errors)
ret['error']=obj.errors.as_data()
#提示为False
#ret['status']=False
#对错误信息对象进行转化处理 前端不用二次序列化
ret=json.dumps(ret,cls=JsonCustomEncoder) #转为json格式
#print(ret)
return HttpResponse(ret)
# ————————42PerfectCRM实现AJAX全局账号注册————————
# gbacc_ajax_views.py

# account.py
# ————————40PerfectCRM实现全局账号注册+验证码+页面刷新保留信息————————
from .base import BaseForm #重写
from django.core.exceptions import ValidationError #错误信息
from django import forms as django_forms # forms
from django.forms import fields as django_fields #字段
from crm import models #数据库
#注册验证
class RegisterForm(BaseForm, django_forms.Form):
name=django_fields.CharField(
min_length=3,
max_length=20,
error_messages={'required': '用户名不能为空.', #默认输入这个
'min_length': "用户名长度不能小于3个字符",
'max_length': "用户名长度不能大于32个字符"}, )
email=django_fields.EmailField(
error_messages={'required': '邮箱不能为空.','invalid':"邮箱格式错误"}, )
password = django_fields.RegexField(
#正则表达 配置密码复杂度
# '^(?=.*[0-9])(?=.*[a-zA-Z])(?=.*[!@#$\%\^\&\*\(\)])[0-9a-zA-Z!@#$\%\^\&\*\(\)]{8,32}$',
'',
min_length=6,
max_length=32,
error_messages={'required': '密码不能为空.', #默认输入这个
'invalid': '密码必须包含数字,字母、特殊字符', # 正则表达
'min_length': "密码长度不能小于6个字符",
'max_length': "密码长度不能大于32个字符",
'message':None}, )
confirm_password=django_fields.CharField(
error_messages={'required': '确认密码不能为空.',
'invalid': '确认密码不对', }, )
check_code = django_fields.CharField(
error_messages={'required': '验证码不能为空.'}, ) #内置勾子
#用户名重复查询
def clean_username(self):
#查询是否存在
name=self.cleaned_data['name'] #cleaned_data 就是读取表单返回的值,返回类型为字典dict型
u =models.UserProfile.objects.filter(name=name).count() #查询数据库
if not u:
return self.cleaned_data['name']
else:
raise ValidationError(message='用户名已经存在',code='invalid')
#邮箱重复查询
def clean_email(self):
email=self.cleaned_data['email']
e=models.UserProfile.objects.filter(email=email).count() #查询数据库
if not e:
return self.cleaned_data['email']
else:
raise ValidationError('邮箱已经被注册!',code='invalid') #确认密码
def clean_confirm_password(self):
pwd1=self.request.POST.get('password') #通过POST 获取前端 输入的值
pwd2=self.cleaned_data['confirm_password'] #name="confirm_password"
if pwd1 != pwd2:
raise ValidationError('二次输入密码不匹配')
else:
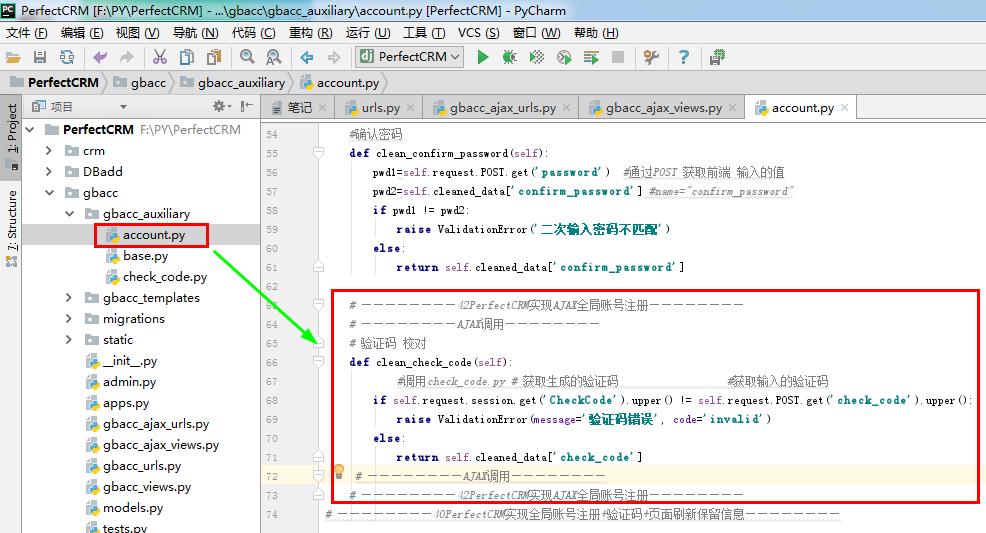
return self.cleaned_data['confirm_password'] # ————————42PerfectCRM实现AJAX全局账号注册————————
# ————————AJAX调用————————
# 验证码 校对
def clean_check_code(self):
#调用check_code.py # 获取生成的验证码 #获取输入的验证码
if self.request.session.get('CheckCode').upper() != self.request.POST.get('check_code').upper():
raise ValidationError(message='验证码错误', code='invalid')
else:
return self.cleaned_data['check_code']
# ————————AJAX调用————————
# ————————42PerfectCRM实现AJAX全局账号注册————————
# ————————40PerfectCRM实现全局账号注册+验证码+页面刷新保留信息————————
# account.py




{#global_ajax_register.html#}
{## ————————42PerfectCRM实现AJAX全局账号注册————————#}
{% extends "gbacc_master/gbacc_sample.html" %}
{% block right-container-content %}
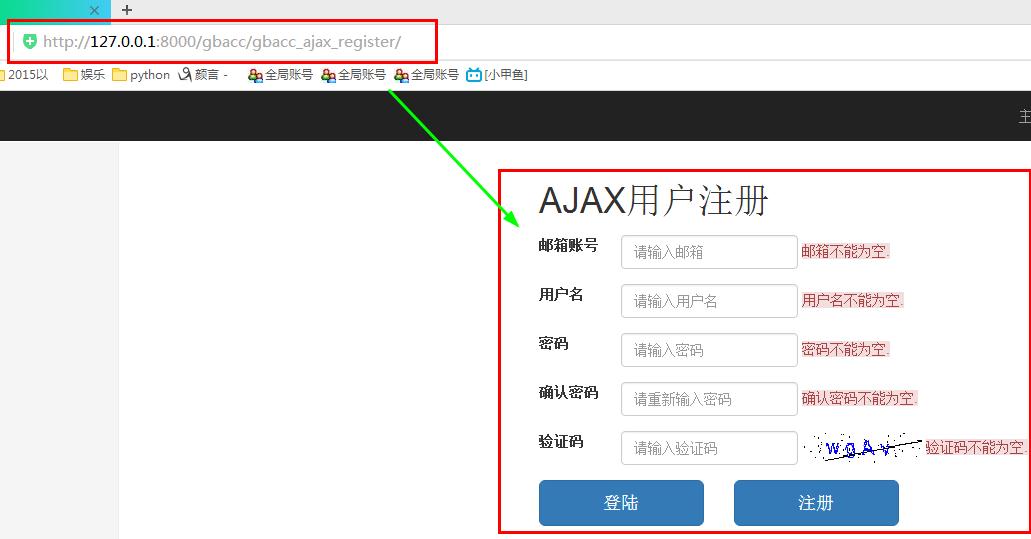
<h1 class="form-group col-lg-offset-3"> AJAX用户注册</h1>
<form class="form-horizontal" role="form" method="POST" id="fm"
action="/gbacc_ajax/gbacc_ajax_register.html"> {% csrf_token %}
<div class="col-lg-offset-3">
<div class="form-inline form-group">
<label class="col-sm-1 " for="email">邮箱账号</label>
<input class="form-control" type="email" id="email" name="email" placeholder="请输入邮箱">
<span class=" alert-danger hide"><span id="spemail"></span> {# ajax 验证#}</span></div>
<div class="form-inline form-group">
<label class="col-sm-1 " for="username">用户名</label>
<input class="form-control" type="text" id="username" name="name" placeholder="请输入用户名">
<span class=" alert-danger hide"><span id="spuser"></span> {# ajax 验证#}</span></div>
<div class="form-inline form-group">
<label class="col-sm-1 " for="password">密码</label>
<input class="form-control" type="password" id="password" name="password"
placeholder="请输入密码">{{ obj.errors.pwd }}
<span class=" alert-danger hide"><span id="sppwd"></span> {# ajax 验证#}</span> </div>
<div class="form-inline form-group">
<label class="col-sm-1 " for="confirm_password">确认密码</label>
<input class="form-control" type="password" id="confirm_password" name="confirm_password"
placeholder="请重新输入密码">{{ obj.errors.cnpwd }}
<span class=" alert-danger hide"><span id="spcnpwd"> </span> {# ajax 验证#}</span></div>
<div class="form-inline form-group">
<label class="col-sm-1 " for="text">验证码</label>
<input type="text" class="form-control" id="check_code" name="check_code"
placeholder="请输入验证码">{{ obj.errors.pwds }}
<img id="check_code_img" src="/gbacc/check_code.html/" onclick="changeCheckCode(this);">
{## 配置URL绝对路径#}{## 绑定JS刷新验证码图片#}
<span class=" alert-danger hide"><span id="error_msg"></span></span></div>
<div class="form-inline form-group">
<div class="col-xs-2">
<a class="btn btn-lg btn-primary btn-block" href="/gbacc/gbacc_login/">登陆</a></div>
<div class="col-xs-2">
<a class="btn btn-lg btn-primary btn-block" id="submit">注册</a></div>
</div>
</div>
</form>
{% endblock %}
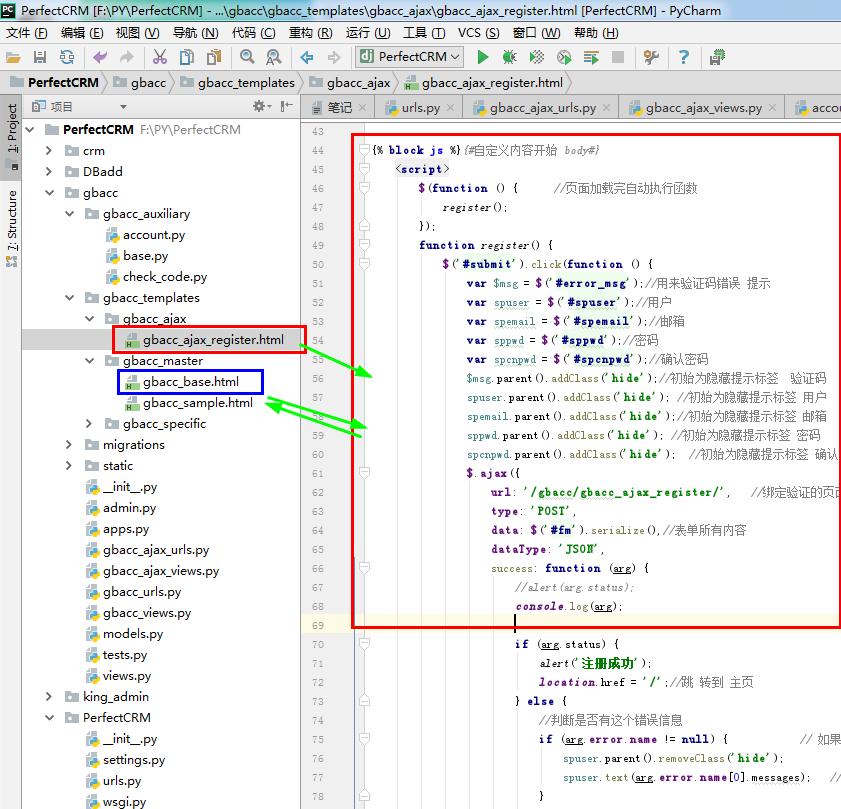
{% block js %}{#自定义内容开始 body#}
<script>
$(function () { //页面加载完自动执行函数
register();
});
function register() {
$('#submit').click(function () {
var $msg = $('#error_msg');//用来验证码错误 提示
var spuser = $('#spuser');//用户
var spemail = $('#spemail');//邮箱
var sppwd = $('#sppwd');//密码
var spcnpwd = $('#spcnpwd');//确认密码
$msg.parent().addClass('hide');//初始为隐藏提示标签 验证码
spuser.parent().addClass('hide'); //初始为隐藏提示标签 用户
spemail.parent().addClass('hide');//初始为隐藏提示标签 邮箱
sppwd.parent().addClass('hide'); //初始为隐藏提示标签 密码
spcnpwd.parent().addClass('hide'); //初始为隐藏提示标签 确认密码
$.ajax({
url: '/gbacc/gbacc_ajax_register/', //绑定验证的页面
type: 'POST',
data: $('#fm').serialize(),//表单所有内容
dataType: 'JSON',
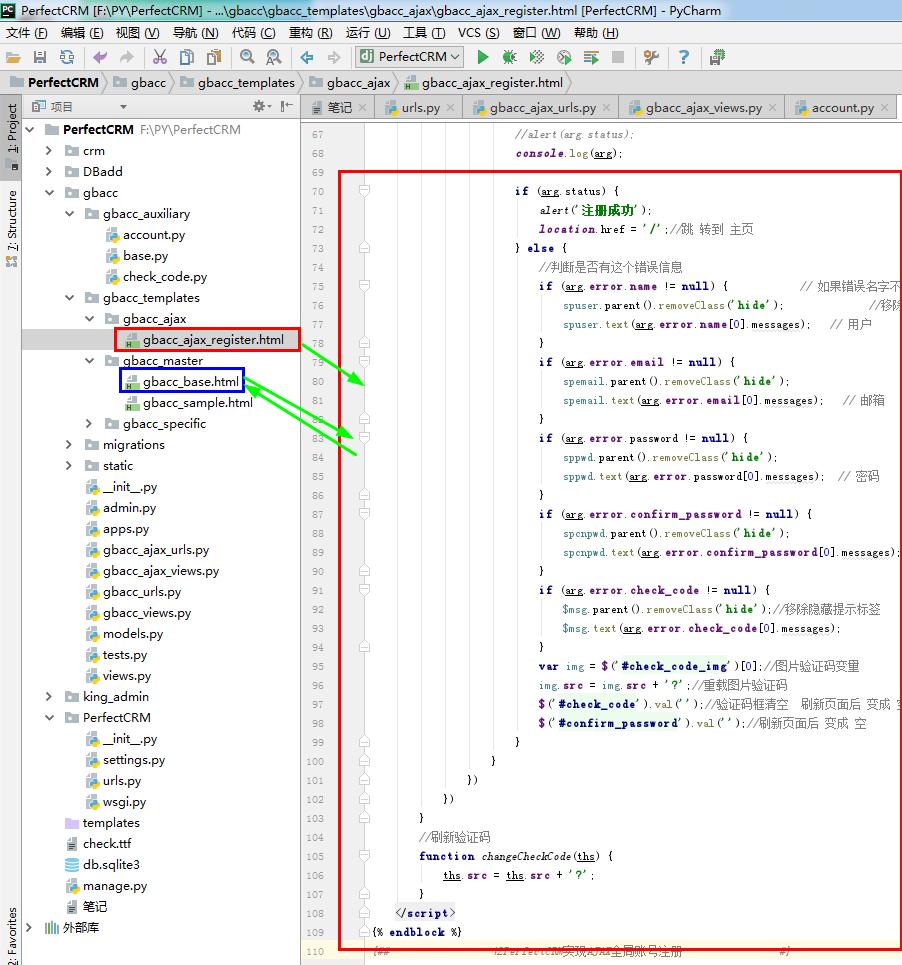
success: function (arg) {
//alert(arg.status);
console.log(arg);
if (arg.status) {
alert('注册成功');
location.href = '/';//跳 转到 主页
} else {
//判断是否有这个错误信息
if (arg.error.name != null) { // 如果错误名字不等于空 错误信息
spuser.parent().removeClass('hide'); //移除Class里('hide')样式 错误信息
spuser.text(arg.error.name[0].messages); // 用户
}
if (arg.error.email != null) {
spemail.parent().removeClass('hide');
spemail.text(arg.error.email[0].messages); // 邮箱
}
if (arg.error.password != null) {
sppwd.parent().removeClass('hide');
sppwd.text(arg.error.password[0].messages); // 密码
}
if (arg.error.confirm_password != null) {
spcnpwd.parent().removeClass('hide');
spcnpwd.text(arg.error.confirm_password[0].messages); // 确认密码
}
if (arg.error.check_code != null) {
$msg.parent().removeClass('hide');//移除隐藏提示标签
$msg.text(arg.error.check_code[0].messages);
}
var img = $('#check_code_img')[0];//图片验证码变量
img.src = img.src + '?';//重载图片验证码
$('#check_code').val('');//验证码框清空 刷新页面后 变成 空
$('#confirm_password').val('');//刷新页面后 变成 空
}
}
})
})
}
//刷新验证码
function changeCheckCode(ths) {
ths.src = ths.src + '?';
}
</script>
{% endblock %}
{## ————————42PerfectCRM实现AJAX全局账号注册————————#}
{#global_ajax_register.html#}
{#gbacc_base.html#}
{## ————————38PerfectCRM实现全局账号登录注销————————#}
{#模板文件 #}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
{# <meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。#}
{# <meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。#}
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="/static/gbacc_img/gbacc_logo.jpg">{# icon,指的是图标 #}
<title>全局账号</title> {# 页面头部显示#}
{# 使用link来调用外部的css文件#}
<link rel="stylesheet" href="/static/gbacc_css/bootstrap.css" /> {#导航栏样式#}
<link rel="stylesheet" href="/static/gbacc_css/dashboard.css" /> {#指示板样式#}
</head>
<body>
{% block body %}{#自定义内容 body#}{% endblock %}
{# 将纯JavaScript的语句另外保存在一个"*.js"的文件中,需要时再调用。#}
<script src="/static/gbacc_js/jquery.js"></script> {# jQuery 是一个 JavaScript库,极大地简化了 JavaScript 编程。#}
<script src="/static/gbacc_js/bootstrap.js"></script> {#指示板JS事件#}
{# # ————————42PerfectCRM实现AJAX全局账号注册————————#}
{% block js %}{#自定义内容 JS#}{% endblock %}
{# # ————————42PerfectCRM实现AJAX全局账号注册————————#}
</body>
</html>
{## ————————38PerfectCRM实现全局账号登录注销————————#}
{#gbacc_base.html#}

Django项目:CRM(客户关系管理系统)--51--42PerfectCRM实现AJAX全局账号注册的更多相关文章
- Django项目:CRM(客户关系管理系统)--70--60PerfectCRM实现CRM学生上课记录
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...
- Django项目:CRM(客户关系管理系统)--63--53PerfectCRM实现CRM客户报名流程缴费
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...
- Django项目:CRM(客户关系管理系统)--56--47PerfectCRM实现CRM客户报名流程01
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...
- Django项目:CRM(客户关系管理系统)--74--64PerfectCRM实现CRM课程排名详情
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...
- Django项目:CRM(客户关系管理系统)--72--62PerfectCRM实现CRM讲师讲课记录
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...
- Django项目:CRM(客户关系管理系统)--54--45PerfectCRM实现账号快速重置密码
# gbacc_ajax_urls.py # ————————42PerfectCRM实现AJAX全局账号注册———————— from django.conf.urls import url fro ...
- Django项目:CRM(客户关系管理系统)--53--44PerfectCRM实现账号快速注册登陆
# gbacc_ajax_urls.py # ————————42PerfectCRM实现AJAX全局账号注册———————— from django.conf.urls import url fro ...
- Django项目:CRM(客户关系管理系统)--55--46PerfectCRM实现登陆后页面才能访问
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...
- Django项目:CRM(客户关系管理系统)--52--43PerfectCRM实现AJAX全局账号登陆
# gbacc_ajax_urls.py # ————————42PerfectCRM实现AJAX全局账号注册———————— from django.conf.urls import url fro ...
随机推荐
- 属性面板:tabcontroller
Tabcontroller 布局 Anchor 设置控件距离选定方向固定: Dock 定义要绑定到容器的控件边框 Location 设置控件对于容器左上角的坐标 Margin 指定此控件与另一控件边距 ...
- UMP系统功能 资源管理
- LINUX挂接移动硬盘
对linux系统而言,USB接口的移动硬盘是当作SCSI设备对待的.插入移动硬盘之前,应先用fdisk –l 或 more /proc/partitions查看系统的硬盘和硬盘分区情况. [root ...
- 利用eclipse通过mybatis进行查询汉字字符时候无法显示结果,但是直接通过cmd窗口可以显示的解决方法
将数据库配置文件中的url写成如下的形式就可以成功查询: url = "jdbc:mysql://127.0.0.1:3306/test?characterEncoding=utf8&quo ...
- IDEA修改git账号密码
wiin10:控制面板-凭据管理器-Windows凭据-普通凭据-git
- springboot中的web项目不能访问templates中的静态资源
方法1: 重新创建文件夹,配置yml文件: spring.resources.static-locations=classpath:/view/ spring.mvc.view.suffix=.htm ...
- css---switch开关
html: <label><input class="mui-switch" type="checkbox"> 默认未选中</la ...
- iOS之UIButton的normal和selected状态切换
1.问题? 改变播放器按钮状态,发现从selected切回到normal状态时候,中间会切换normal-selected-normal的图片? 2.原因…… normal-->selected ...
- java浮点运算的陷阱
首先呢,i你要明白double和float. Inifinity: 例如:syso(5.0/0.0+" 和"+0.0 /0.0); 浮点运算的0.0不是真正意义上的0,而是非常接近 ...
- Chapter 3 树与二叉树
Chapter 3 树与二叉树 1- 二叉树 主要性质: 1 叶子结点数 = 度为2的结点数 + 1 2 二叉树第i层上最多有 (i≥1)个结点 3 深度为k的二叉树最多有 个结点 ...
