vue init定制团队模板使用方法
每次做项目都要自己搭建项目目录,或者换了公司就的重新搭建项目目录,是不是很麻烦呢?有没有想过一次性把项目目录搭建好,以后直接用呢?你首先想到的可能是复制自己原来的项目,然后删除、修改等等。然而有个更方便的方法,那就是用vue init一个本地或者Git上的目录结构。下面我将分别分享如何快速创建本地目录和Git上的目录。
一、生成本地目录结构
vue init <pc上的文件路径> <project-name>
说明:“pc上的文件路径“为你已经写好的目录结构的位置,也就是你向github发布之前的目录结构位置;project-name是你的项目名,你可以任意写。例如: vue init ../../template vuedemo
二、生成Git上目录结构
将上一步自己写好的模板发布到Git上,然后就可以用了,使用命令如下:
vue init <username/repo> <project-name>
说明:“username”为你Git的用户名;repo为你用户名下的一个库名,也就是你发布的模板库,当然用别人的库就写别人的用户名了;project-name为你的项目名,你可以任意写。例如: vue init zhdsh/vux vuxdemo
接下来的操作就和你熟悉的vue init webpack project-name一样了。
说到这里,不得不提一下模板怎么写了,有些东西是要询问是否要安装的,对不?
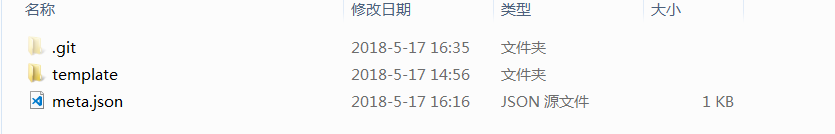
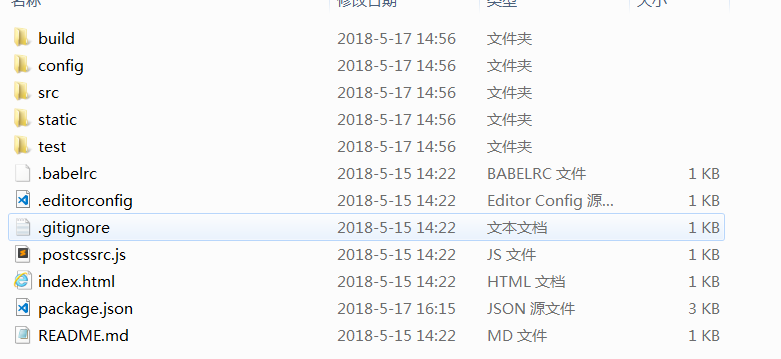
先看图

目录结构需要放在template中,meta.json就是初始化项目的时候询问你一些信息的相关配置。

上面这个图是我的项目中的template中的目录结构
meta.json/meta.js怎么写呢?我只是略懂一点,你可以搜一搜,借鉴一下vue官网的。
我是这样大致写的
{
"prompts": {
"name": {
"type": "string",
"required": true,
"message": "项目名称",
"default": "zds"
},
"version": {
"type": "string",
"required": true,
"message": "你项目的版本号",
"default": "1.0.0"
},
"description": {
"type": "string",
"required": false,
"message": "给你的项目加点描述",
"default": "试用zds结构"
},
"author": {
"type": "string",
"message": "作者"
},
"completeMessage": "请按以下步骤启动,耐心等待:\n\n {{^inPlace}}cd {{destDirName}}\n {{/inPlace}}npm i\n npm run dev 或者 npm start"
}
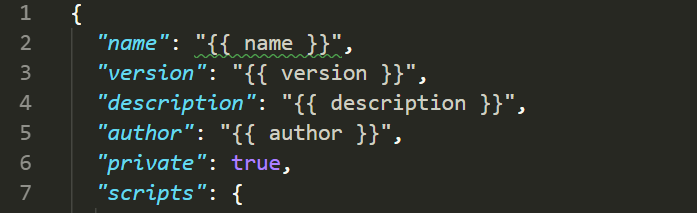
那么这个相对的配置如何与项目联系起来呢?我们知道项目相关的依赖全部在package.json中配置,同样这个meta.json相关的询问在package.json中也是一一对应的。

有问题请在留言区评论,希望此文章可以帮到你
vue init定制团队模板使用方法的更多相关文章
- vue init定制团队模板之meta.js/meta.json写法入门
在上一篇文章中,我们提到了meta.js,这次我们详细了解一下meta.js里面各个模块的写法. 对于 meta.js/metajson 文件, 目前主要字段如下: prompts<Object ...
- vue init深度定制团队自己的Vue template
大家都知道,使用vue-cli可以快速的初始化一个基于Vue.js的项目,全局安装脚手架之后,你可以通过vue list命令看到官方提供的5个模板 vue list 当开发一个独立项目的时候,使用官方 ...
- 运行vue init webpack vueTest时报错
前言:好久没动vue项目了,早上心血来潮.准备写一个项目,然后坚持在github更新,不为别的,只为养成一个习惯. 运行vue init webpack vueTest时,报了下面的错误: 当时我思考 ...
- 解决vue-cli不能初始化webpack模板的问题(vue init卡住了,解决办法)
报这个错误 有人说是代理问题.我也不懂,但这个方法有用 1.去github上下载要初始化的模板 https://github.com/vuejs-templates/webpack 或者直接用git去 ...
- 如何快速的vue init 属于自己的vue模板?
相信很多接触过vue的小伙伴非常熟悉了,我们在开启项目之前都需要vue init webpack xx来初始化自己的项目目录.但是在实际开发中我们往往会根据公司要求或者业务的需要会对目录进行局部的调整 ...
- (尚018-第二章2.1)Vue使用vue-cli创建模板项目
2.1.1 1)vue-cli是官方提供的脚手架工具(注意:脚手架本身是个库) 2)github:https://github.com/vuejs/vue-cli 3)作用:从https://gith ...
- vue init失败解决方案-终极版
//由于windows系统的某方面问题,vue脚手架安装可能会出现第一证书丢失 // 报错:vue-cli · Failed to download repo vuejs-templates/webp ...
- 用vue官方提供的模板vue-cli搭建一个helloWorld案例
安装环境 安装node.js并配置环境变量 安装淘宝镜像,npm install -g cnpm --registry=https://registry.npm.taobao.org 安装webpac ...
- vue init 解决办法
/由于windows系统的某方面问题,vue脚手架安装可能会出现第一证书丢失 // 报错:vue-cli · Failed to download repo vuejs-templates/webpa ...
随机推荐
- Django 创建web项目之HelloWorld
Django.Flask.Tornado并称为python WEB三大框架.Diango是一个开源的web应用框架,具有开发速度快的特点.同时因为过度封装,具有性能低的特点. 创建Django项目,启 ...
- mysql8 navicat
先把root账户的加密规则改回去 ALTER USER 'root'@'localhost' IDENTIFIED BY 'password' PASSWORD EXPIRE NEVER; 然后使用新 ...
- h5滚动页面固定导航
1.需要效果 2.实现方法 (1)原生js实现 document.addEventListener('scroll', function (event) { var scrollDamo = wind ...
- 模拟4题解 T1礼物
T1 题目描述 夏川的生日就要到了.作为夏川形式上的男朋友,季堂打算给夏川买一些生 日礼物. 商店里一共有种礼物.夏川每得到一种礼物,就会获得相应喜悦值Wi(每种 礼物的喜悦值不能重复获得). 每次, ...
- 转: PHP的"::"、"->"和"=>"的区别
来自:http://blog.csdn.net/wgw335363240/article/details/20453379 1."::" 运算法 该运算符是调用一个类中的静态成员的 ...
- css3烟花效果
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- C# 详解反射
原博客:http://www.cnblogs.com/Stephenchao/p/4481995.html 两个现实中的例子: 1.B超:大家体检的时候大概都做过B超吧,B超可以透过肚皮探测到你内脏的 ...
- Sass @at-root (1)
在SassConf大会上,给我们传递了Sass3.3的新特性.这些新特性有很多意义,特别是@at-root指令,这让你的代码会得更佳清洁. 今天我们主要一起来了解Sass中的@at-root特性的使用 ...
- zt 比较各JAX-RS实现:CXF,Jersey,RESTEasy,Restlet
http://news.misuland.com/20080926/1222396399411.html JavaSE/EE执行委员批准了JSR 311 JAX-RS作为支持RESTful web服务 ...
- HTML-DOM常用对象的用法(select/option/form/table)
HTML DOM 常用对象: 它对常用HTML元素操作的简化. Select对象 它代表页面上的一个select元素,常用属性有: select.value ——当前选中项的value ,没有valu ...
