JS对象 字符串分割 split() 方法将字符串分割为字符串数组,并返回此数组。 语法: stringObject.split(separator,limit)
字符串分割split()
知识讲解:
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
stringObject.split(separator,limit)
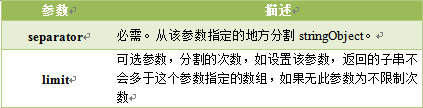
参数说明:

注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
我们将按照不同的方式来分割字符串:
使用指定符号分割字符串,代码如下:
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"<br>");
document.write(mystr.split(".", 2)+"<br>");
运行结果:
www,imooc,com
www,imooc
将字符串分割为字符,代码如下:
document.write(mystr.split("")+"<br>");
document.write(mystr.split("", 5));
运行结果:
w,w,w,.,i,m,o,o,c,.,c,o,m
w,w,w,.,i
任务
运用split()方法,完成以下任务,并输出:
1. 补充右边编辑器第8行,以字符"-"分隔字符串对象mystr。
2. 补充右边编辑器第9行,将字符串对象mystr每个字符分割。
3. 补充右边编辑器第10行,将字符串对象mystr分割成字符,分割3次。
<pre name="code" class="html"><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<script type="text/javascript">
var mystr="86-010-85468578";
document.write(mystr.split("-") + "<br />");
document.write(mystr.split("") + "<br />");
document.write(mystr.split("",3));
</script>
</head>
<body>
</body>
</html>
JS对象 字符串分割 split() 方法将字符串分割为字符串数组,并返回此数组。 语法: stringObject.split(separator,limit)的更多相关文章
- 关于js对象的基础使用方法-《javascript设计模式》读书笔记
一.利用对象收编变量 当我们决定实现某一项功能的时候最简单的其实就是写一个命名函数,然后调用来实现,就像这样: function checkName(){ //验证姓名 } function chec ...
- Java中使用split方法根据英文问号?切割字符串时报错
因为正则表达式的原因,我们无法在java中直接使用String.split("?"),需要先转义其正确写法为: public static void splitStr() { St ...
- JS对象的几个方法介绍
1.hasOwnProperty 判断是不是对象自身的属性,如果是继承的返回false否则true function Fn(){ } Fn.prototype.num = 10; var obj = ...
- js创建对象的三种方法:文本标识法和构造器函数法和返回对象的函数
文本标识法和定义变量差不多,像这样 var obj = {name:'HanMM','2':'Dali'}; 函数构造器法 先创建一个对象函数 function Obj() { this.addre ...
- js对象常用属性和方法:复制一个对象,获取一个对象的所有key和所有value的方法
记录对象的一些实用使用方法及属性 // Object.assign() 多个对象合并 key相同则后面的覆盖前面的 const target = { a: 1, b: 2 }; const sourc ...
- JS对象 数组排序sort() sort()方法使数组中的元素按照一定的顺序排列。 语法: arrayObject.sort(方法函数)
数组排序sort() sort()方法使数组中的元素按照一定的顺序排列. 语法: arrayObject.sort(方法函数) 参数说明: 1.如果不指定<方法函数>,则按unicode码 ...
- 创建js对象的属性和方法
按照如下的创建对象的方法,可以节省内存.记录一下方便日后使用 <!Doctype html><html> <head> <title></titl ...
- js 对象属性和使用方法学习笔记
对象的引用 在ECMAScriipt中,不能访问对象的物理表示,只能访问对象的引用.每次创建对象,存储在变量中的都是对象的引用,而不是对象本身. 对象的废除 ECMASript拥有无用存储单元收集程序 ...
- JS对象 四舍五入round() round() 方法可把一个数字四舍五入为最接近的整数。 语法: Math.round(x)
四舍五入round() round() 方法可把一个数字四舍五入为最接近的整数. 语法: Math.round(x) 参数说明: 注意: 1. 返回与 x 最接近的整数. 2. 对于 0.5,该方法将 ...
- JS写一个方法,传入一个数组,返回该数组的层深(维度)
现在我们有一个多维数组,我们想得到该数组的层深,即最大维度 如:var arr = [1, [4,[5,6,[7]]], [2,3]] = 0:返回4:那么我们该怎么做呢? 核心思想:递归,循环遍历 ...
随机推荐
- jQuery validate验证隐藏表单(hidden)域
validate很不错的一个jQuery表单验证插件.升级到了1.9版的后,发现隐藏表单域验证全部失效,特别是在jquery.ui.tabs.min.js构造的Tabs里的验证!网上一搜,也没查到是怎 ...
- LitJson使用中的一些问题
http://blog.csdn.net/n5/article/details/45030063
- python去除rpm仓库中同名低版本的包
编程思路1 遍历目标路径的rpm包并保存特性包列表: 2 利用python模块rpmUtils提取RPM包的特征信息:包名 版本号 架构 3 遍历特性列表中存在重复包名的rpm, 将低版本的rpm包 ...
- 2019基于python的网络爬虫系列,爬取糗事百科
**因为糗事百科的URL改变,正则表达式也发生了改变,导致了网上许多的代码不能使用,所以写下了这一篇博客,希望对大家有所帮助,谢谢!** 废话不多说,直接上代码. 为了方便提取数据,我用的是beaut ...
- 构造+数位dp
参考博客: 题目链接: 题意:给定正整数a,b,k,你的任务是在所有满足a<=n<=b中的整数n中,统计有多少个满足n自身是k的倍数,且n的各位数字之和也是k的倍数. [思路] 这种题的固 ...
- (数据科学学习手札57)用ggplotly()美化ggplot2图像
一.简介 经常利用Python进行数据可视化的朋友一定用过或听说过plotly这样的神器,我在(数据科学学习手札43)Plotly基础内容介绍中也曾做过非常详细的介绍,其渲染出的图像以浏览器为载体,非 ...
- Oracle导出存储过程对象
$ pwd/home/oracle 导出存储过程 $ vi test.par INCLUDE=PROCEDURE:"IN ('P_TEST_LAST_DDL')" SCHEMAS= ...
- Jquery中$.get(),$.post(),$.ajax(),$.getJSON(),$.getScript(),$.load()的用法总结
参考文档 : https://blog.csdn.net/jiandanokok/article/details/48809717 本文是对Jquery中$.get(),$.post(),$.aja ...
- 配置Cesium编译环境
1.安装node.js https://nodejs.org/en/ 2.配置node.js 在node.js安装目录下新建node_global.node_cache两个文件夹,并把node_glo ...
- 在sublime上安装markdown插件(win10)
1.markdown插件安装 --ctrl+shift+p --在命令框中选中 package control:install package 选中它 按回车 --在命令框中输入 markdown, ...
