CSS 盒子模型属性
盒子模型(Flexible Box) 属性
| 属性 | 说明 | CSS |
|---|---|---|
| box-align | 指定如何对齐一个框的子元素 | 3 |
| box-direction | 指定在哪个方向,显示一个框的子元素 | 3 |
| box-flex | 指定一个框的子元素是否是灵活的或固定的大小 | 3 |
| box-flex-group | 指派灵活的元素到Flex组 | 3 |
| box-lines | 每当它在父框的空间运行时,是否指定将再上一个新的行列 | 3 |
| box-ordinal-group | 指定一个框的子元素的显示顺序 | 3 |
| box-orient | 指定一个框的子元素是否在水平或垂直方向应铺设 | 3 |
| box-pack | 指定横向盒在垂直框的水平位置和垂直位置 | 3 |
box-align属性和box-pack属性
- box- align属性指定box的子元素如何对齐。
值 说明 start 对于正常方向的boxes,每个子元素的顶部边缘放在沿box的顶部。反向箱,每个子元素的底边放在沿box的底部 end 对于正常方向的boxes,每个子元素的顶部边缘放在沿box的底部。反向箱,每个子元素的底边放在沿box的顶部 center 任何多余的空间被划分均匀,一半以上的子元素放在上面,剩下的子元素放在另一半 baseline 如果box-orient是内嵌单轴或横向,所有的子元素都置于他们的基线对齐 stretch 子元素拉伸以填充包含区块
- box-pack属性指定一个box的子元素时,被置于该框的子元素小于该框。
值 说明 start 对于普通方向的boxes,左边缘的第一个子元素被放置在左侧(所有额外的空间放置后的最后一个子元素)。对于反向boxes,右边缘最后一个子元素放置在右侧(所有额外的空间放置前的第一个子元素) end 对于正常的方向的boxes,最后一个子元素的右边缘放置在右侧(所有额外的空间放置前的第一个子元素)。对于反向boxes,第一个孩子的左边缘放置在左侧(所有额外的空间放置后的最后一个子元素) center 额外的空间划分均匀的两半,前一半放置第一个子元素,另一半放置最后一个子元素 justify 额外的空间平均分配给每个子元素
举例:
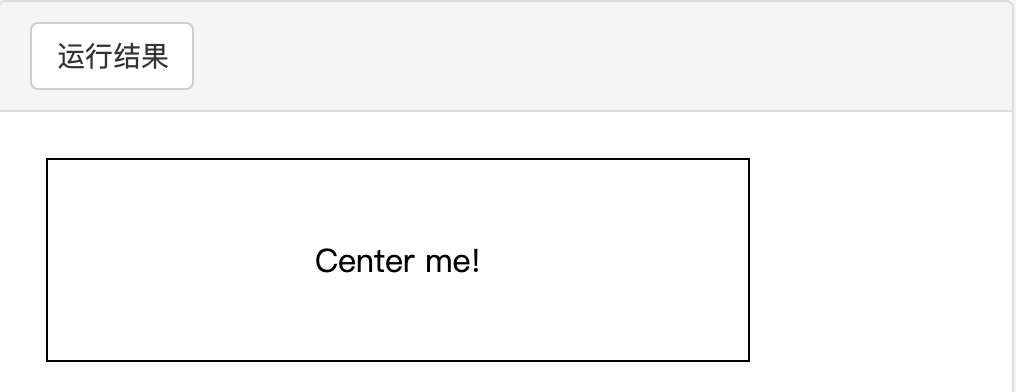
对div中的子元素同时使用box-align和box-pack的居中属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型属性</title>
<style>
div
{
width:350px;
height:100px;
border:1px solid black; /* -webkit-box 支持:Safari, Chrome, and Opera */
display:-webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
}
</style>
</head>
<body> <div>
<p>Center me!</p>
</div> </body>
</html>
Google 浏览器中打开,查看效果:

box-direction属性
- box-direction属性指定显示哪个方向的box的子元素。
| 值 | 描述 |
|---|---|
| normal | 以默认方向显示子元素。 |
| reverse | 以反方向显示子元素。 |
| inherit | 应该从子元素继承 box-direction 属性的值 |
举例:
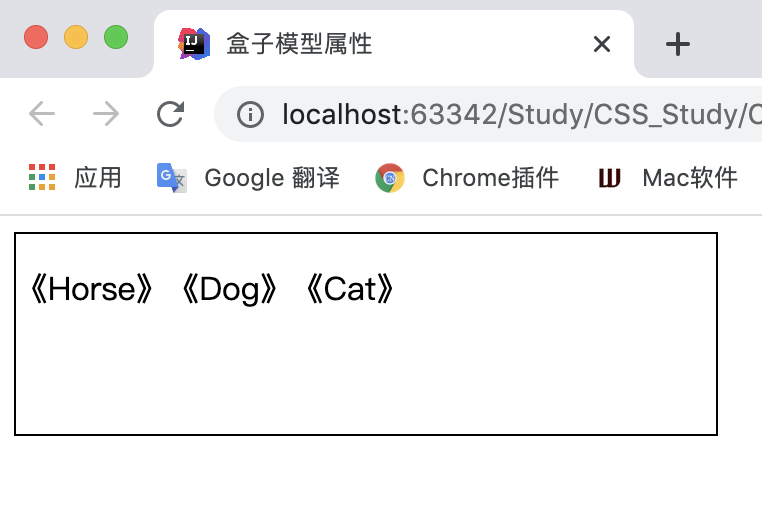
由右至左,显示一个div box的子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型属性</title>
<style>
div
{
width:350px;
height:100px;
border:1px solid black; /* -webkit-box 支持:Safari, Chrome, and Opera */
display:-webkit-box;
-webkit-box-direction:reverse;
}
</style>
</head>
<body> <div>
<p>《Cat》</p>
<p>《Dog》</p>
<p>《Horse》</p>
</div> </body>
</html>
Google 浏览器中打开,查看效果:

box-flex属性
- box-flex属性指定box的子元素是否灵活或固定的大小。
值 描述 value 元素的灵活性。所有Flex都是相对的
举例:
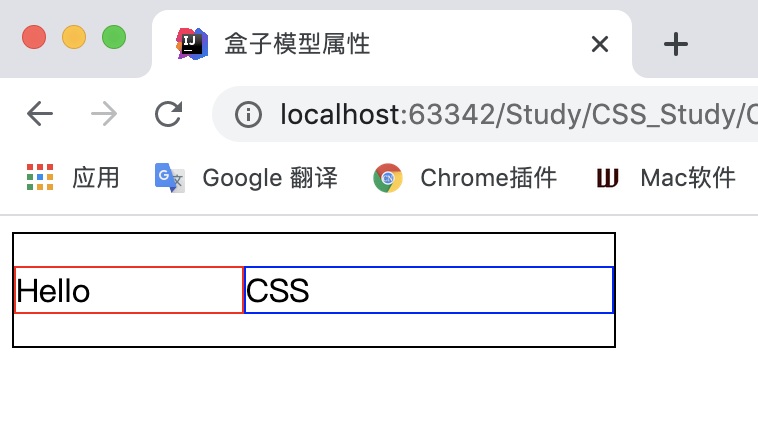
定义两个灵活的p元素。如果父级box的总宽度为300px,#P1将有一个100px的宽度,#P2将有一个200px的宽度:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型属性</title>
<style>
div {
/* -webkit-box 支持:Safari, Chrome, and Opera */
display:-webkit-box;
width:300px;
border:1px solid black;
} #p1 {
/* -webkit-box 支持:Safari, Chrome, and Opera */
-webkit-box-flex:1.0;
box-flex:1.0;
border:1px solid red;
} #p2 {
/* -webkit-box 支持:Safari, Chrome, and Opera */
-webkit-box-flex:2.0;
box-flex:2.0;
border:1px solid blue;
}
</style>
</head>
<body> <div>
<p id="p1">Hello</p>
<p id="p2">CSS</p>
</div> </body>
</html>
Google 浏览器中打开,查看效果:

box-ordinal-group属性
box-ordinal-group属性指定一个box的子元素的显示顺序。
举例:
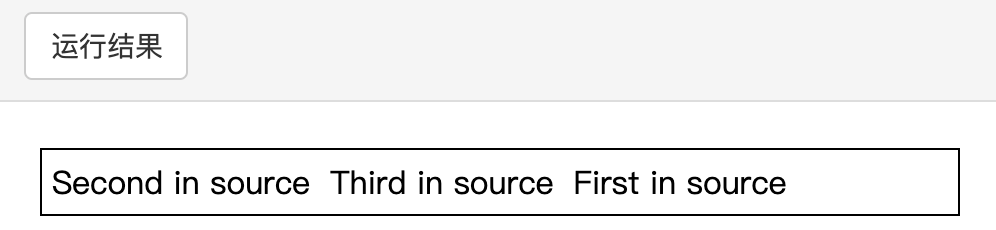
指定的一个box的子元素的显示顺序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型属性</title>
<style>
.box {
display:-webkit-box; /* -webkit-box支持 Safari and Chrome */
border:1px solid black;
}
.ord1 {
margin:5px;
-webkit-box-ordinal-group:1; /* -webkit-box支持 Safari and Chrome */
box-ordinal-group:1;
}
.ord2 {
margin:5px;
-webkit-box-ordinal-group:2; /* -webkit-box支持 Safari and Chrome */
box-ordinal-group:2;
}
</style>
</head>
<body> <div class="box">
<div class="ord2">First in source</div>
<div class="ord1">Second in source</div>
<div class="ord1">Third in source</div>
</div> </body>
</html>
Google 浏览器中打开,查看效果:

box-orient 属性
- box-orient 属性指定一个box子元素是否应按水平或垂直排列。
值 说明 horizontal 指定子元素在一个水平线上从左至右排列 vertical 从顶部向底部垂直布置子元素 inline-axis 子元素沿着内联坐标轴(映射到横向) block-axis 子元素沿着块坐标轴(映射到垂直) inherit box-orient 属性的值应该从父元素继承
举例:
指定div元素的子元素横向排列:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型属性</title>
<style>
div {
width: 350px;
height: 100px;
border: 1px solid black; /* -webkit-box支持 Safari and Chrome */
display: -webkit-box;
-webkit-box-orient: horizontal;
}
</style>
</head>
<body> <div>
<p>《Cat》</p>
<p>《Dog》</p>
<p>《Horse》</p>
</div> </body>
</html>
Google 浏览器中打开,查看效果:

CSS 盒子模型属性的更多相关文章
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下) 一.CSS3可伸缩框(Flexible Box) 可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布 ...
- day67-CSS字体属性、文字属性、背景属性、css盒子模型
1. 字体属性 1.1 文字字体:font-family可以把多个字体名称作为一个“回退”系统来保存.如果浏览器不支持第一个字体,则会尝试下一个.浏览器会使用它可识别的第一个值. * {font-fa ...
- CSS属性(CSS盒子模型)
1.CSS盒子模型 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset=&q ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- CSS盒子模型的理解
标准的CSS盒子模型包括:内容(content).填充(padding).边框(border).边界(margin) 这些属性,可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子 ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- CSS 盒子模型概述
一.简介 CSS 盒子模型(元素框)由元素内容(content).内边距(padding).边框(border).外边距(margin)组成. 盒子模型,最里面的部分是实际内容:直接包围内 ...
- 标准的CSS盒子模型?与低版本IE的盒子模型有什么不同的?
CSS盒子模型:由四个属性组成的外边距(margin).内边距(padding).边界(border).内容区(width和height); 标准的CSS盒子模型和低端IE CSS盒子模型不同:宽高不 ...
随机推荐
- while else ,pass执行else,break不执行else
count = 0while count <=5: count += 1 if count == 3:pass print("Loop".count) else: print ...
- sqlserver中判断是数字(会自动将.3识别为0.3)
SQL Server 检测是不是数字型的数据(两种方法) 检测是不是数字型的数据, 两种方法 1. ISNUMERIC ( expression ) 2. PATINDEX ( '%pattern%' ...
- C++->List的使用注释
List容器的应用: //----------单链队列-------队列的链式存储结构--------------- typedef struct QNode{ ...
- java - GC垃圾收集器详解(一)
概要 该图标记了在jdk体系中所使用到的垃圾收集器及对应的关系图.图片上方为年轻代的垃圾收集器而图片下方是老年代的垃圾收集器.当选择某一个区域的垃圾收集器时会自动选择另外一个区域的另一个垃圾收集器.例 ...
- C++-POJ3070-Fibonacci-[矩阵乘法][快速幂]
#include <cstdio> ][];}; ,MOD=1e4; Matrix A,B,O,I; Matrix Mul(Matrix A,Matrix B){ Matrix C=O; ...
- 小I选宾馆
小 I 选宾馆 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 小 I 去天津玩啦,一路上,他跟他的同学发生了许多有趣的 ...
- Wannafly Camp 2020 Day 6M 自闭 - 模拟
按题意模拟,又乱又烦,没什么可说的 #include <bits/stdc++.h> using namespace std; #define int long long int n,m, ...
- Linux环境下C语言线程创建---简单代码
在Linux环境下用C语言编写线程创建. //file name: pthreadtext.c #include <stdio.h> #include <pthread.h> ...
- No module named 'flask.ext'
在学习flask进行web开发的时候,遇到如下报错信息: No module named 'flask.ext' 原因:新版的flask不再支持flask.ext,所以,需要换种方式导入相应第三方库 ...
- HDU1010 --- Tempter of the Bone(dfs+剪枝)
小明做了一个很久很久的梦,醒来后他竟发现自己和朋友在一个摇摇欲坠的大棋盘上,他们必须得想尽一切办法逃离这里.经过长时间的打探,小明发现,自己所在的棋盘格子上有个机关,上面写着“你只有一次机会,出发后t ...
