flutter web 配置环境及运行(windows)
此下 操作 都是基于 windows
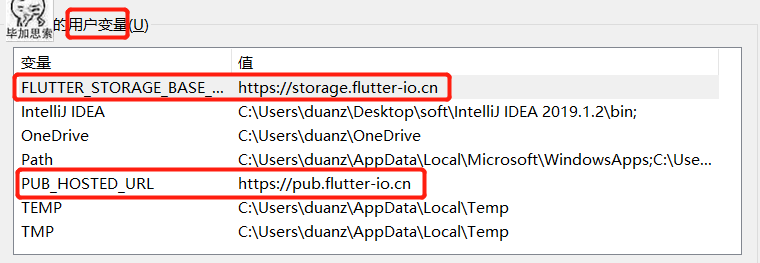
一, 将镜像添加到 用户环境变量中
由于在国内访问Flutter有时可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中:
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
如下图:

二,下载Flutter SDK
1.去flutter 官网下载最新的安装包 https://flutter.io/sdk-archive/#windows
下载好之后
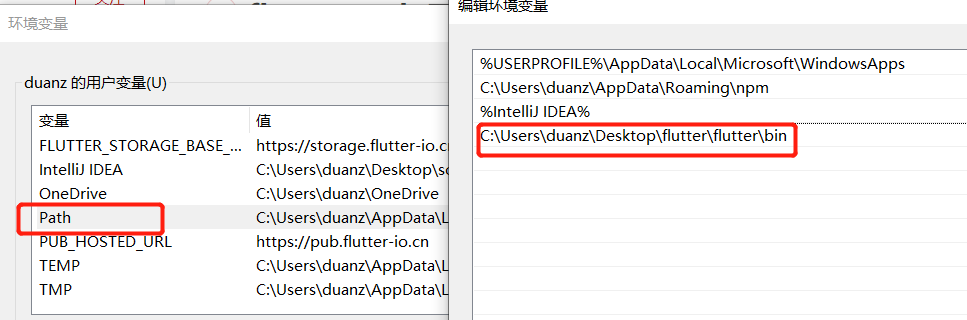
在“用户变量”下检查 是否有名为“Path”的条目
如果该条目存在,追加 flutter\bin的全路径,使用 ;作为分隔符
如果不存在,创建一个新用户变量 Path,然后将 flutter\bin 的全路径作为它的值
如下图:

运行 flutter doctor
打开一个新的命令提示符或PowerShell窗口并运行以下命令以查看是否需要安装任何依赖项来完成安装:
请参阅编辑器设置(https://flutterchina.club/get-started/editor/) 以了解安装Flutter和Dart插件的步骤。
以上环境安装完毕
1. https://github.com/flutter/flutter_web 下载 flutter_web 项目
2. 下载 flutter_web的zip包,解压到一个目录,最好是和flutter在一块的目录

3. 配置环境Path

4. 打开命令行 切换到 c:users\duanz\desktop\flutter\flutter_web\examples\hello_world
//就是你下载的flutter_web\examples\hello_world。
输入 flutter packages pub global activate webdev 他会自动下载相关的东西。
5. 注:每次更改环境变量后 cmd需要关掉 重新启动
还是用命令行在hello_world的目录下
执行 flutter packages upgrade
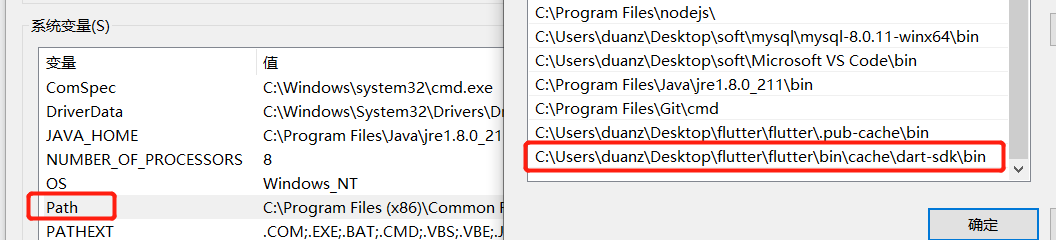
这时会提示你一个问题,你需要把你的dart_sdk的path也添加进去。
D:\flutter\bin\cache\dart-sdk\bin

6. 运行 webdev serve
这是启动服务器,然后就可以运行了
http://localhost:8080
flutter_web安装完成,然后就可以愉快的用flutter做web应用了。
flutter web 配置环境及运行(windows)的更多相关文章
- jdk配置环境变量(windows)
1.配置环境变量:右击"我的电脑"-->"高级"-->"环境变量"1)在系统变量里新建"JAVA_HOME" ...
- 【初识TypeScript】 配置环境后运行Hello World编译报错.
第一次接触TypeScript,配置好环境后, 发现连编写个最基本的Hello World都报错,代码如下: const hello:string = "Hello World!" ...
- Java JDK 在Windows 10中配置环境变量
首先,去Oracle官方网站下载Java JDK https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-213 ...
- Windows平台下Flutter安装,配置,初运行。
Flutter是什么?他是谷歌根据Dark语言开源的跨平台开发依赖.和目前比较火的Reactive Native一样,一套代码能够实现两个不同平台的App.那么为什么要介绍Flutter而不是在国内大 ...
- 配置perl-cgi的运行环境,由于Active Perl安装在d:\perl
Apache 1.3.22 for Win32+PHP 4.0.6+Active Perl 5.006001+Zend Optimizer v1.1.0+mod_gzip 1.3.19.1a+MySQ ...
- 【前端】vue.js环境配置以及实例运行简明教程
vue.js环境配置以及实例运行简明教程 声明:本文档编写参考如下两篇博客,是对它们的修改与补充,欢迎点击链接查看原文: 原文1:vue.js在windows本地下搭建环境和创建项目 原文2:Vue. ...
- sublime下配置C/C++运行环境
最近在学习<WEB前端课程>老师教我们使用DW,但是不太喜欢,就选择了sublime,写前端代码还是很方便. 平时都是写C++,C比较多,借鉴了别人的配置步骤,将sublime打造成IDE ...
- Nginx安装及配置详解包括windows环境
nginx概述 nginx是一款自由的.开源的.高性能的HTTP服务器和反向代理服务器:同时也是一个IMAP.POP3.SMTP代理服务器:nginx可以作为一个HTTP服务器进行网站的发布处理,另外 ...
- pycharm+python+Django之web开发环境的搭建(windows)
转载:https://blog.csdn.net/yjx2323999451/article/details/53200243/ pycharm+python+Django之web开发环境的搭建(wi ...
随机推荐
- 03-SV过程语句和子程序
1.过程语句 for语句.do-while语句.while语句 initial begin string cmd; int file,c; $display("=========== con ...
- Chrome 浏览器相关
********* 问题 ********* localhost 通常会使用加密技术来保护您的信息.Google Chrome 此次尝试连接到 localhost 时,此网站发回了异常的错误凭据.这可 ...
- RabbitMQ的五种工作方式详细
在了解之前得先有个RabbitMQ客户端.官网: https://www.rabbitmq.com/getstarted.html connections:无论生产者还是消费者,都需要与RabbitM ...
- ASP.NET Core 2.1 中的 HttpClientFactory (Part 4) 整合Polly实现瞬时故障处理
原文:https://www.stevejgordon.co.uk/httpclientfactory-using-polly-for-transient-fault-handling发表于:2018 ...
- 教你阅读Python开源项目代码
为什么要阅读开源代码 阅读 Python 开源项目代码主要有如下三个原因: 在工作过程中遇到一些问题 Google 和 StackOverFlow 等网站找不到解决办法,只能去翻源码. 对某些项目或者 ...
- Extended Traffic LightOJ - 1074 spfa判断负环
//判断负环 在负环内的城市输出? #include <iostream> #include <queue> #include <cstdio> #include ...
- prach定点化处理
- layer.open获取弹出层的input框的值
使用top.$('#txtReason').val();获取值: //不通过 function unAuditData(id) { parent.layer.open({ type: , title: ...
- 前端 form select js处理
1.代码如下 function initializeSelect(data) { var area = $("#ServiceName"); area.find("opt ...
- C语言-浮点数的秘密
一.浮点数的秘密 1.内存中的浮点数 浮点数在内存中的存储方式为:符号位.指数.尾数 十进制浮点数的内存表示: 实例分析: #include <stdio.h> //打印十进制的内存表示 ...
