关于JEECMS套站工具的使用要点
第一步:在【界面—资源】下面引入资源文件(js,css,img…)
第二步:在【界面—模板】下面将网站的入口页面写在【index】文件下
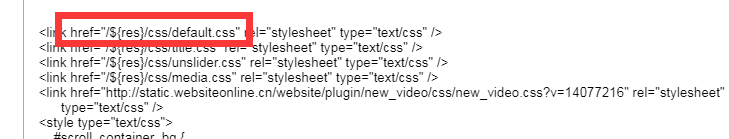
此时修改index页面中的 js,css,图片 的路径,路径修改正确后,查看首页可以看到一个如静态页面般的首页,关于修改资源文件的路径,修改后如图所示:
第三步:在【界面—模板】下面将网站的其他静态页面都放在【channel】文件下,并且依次修改静态页面内的资源文件路径,修改完成后查看网站即可看到一套完整的网站静态页面。
--------------------至此为止,套站的准备工作已经完成------------------------
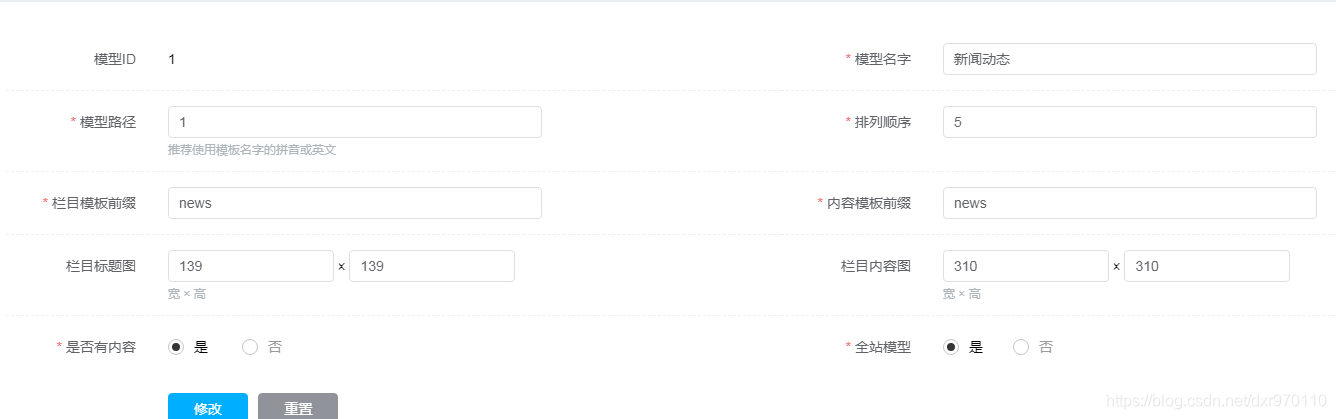
第四步:【配置—模型管理—添加模型】模型的栏目模板前缀就理解成在模板中cannel的页面名字。
建模型如图所示:
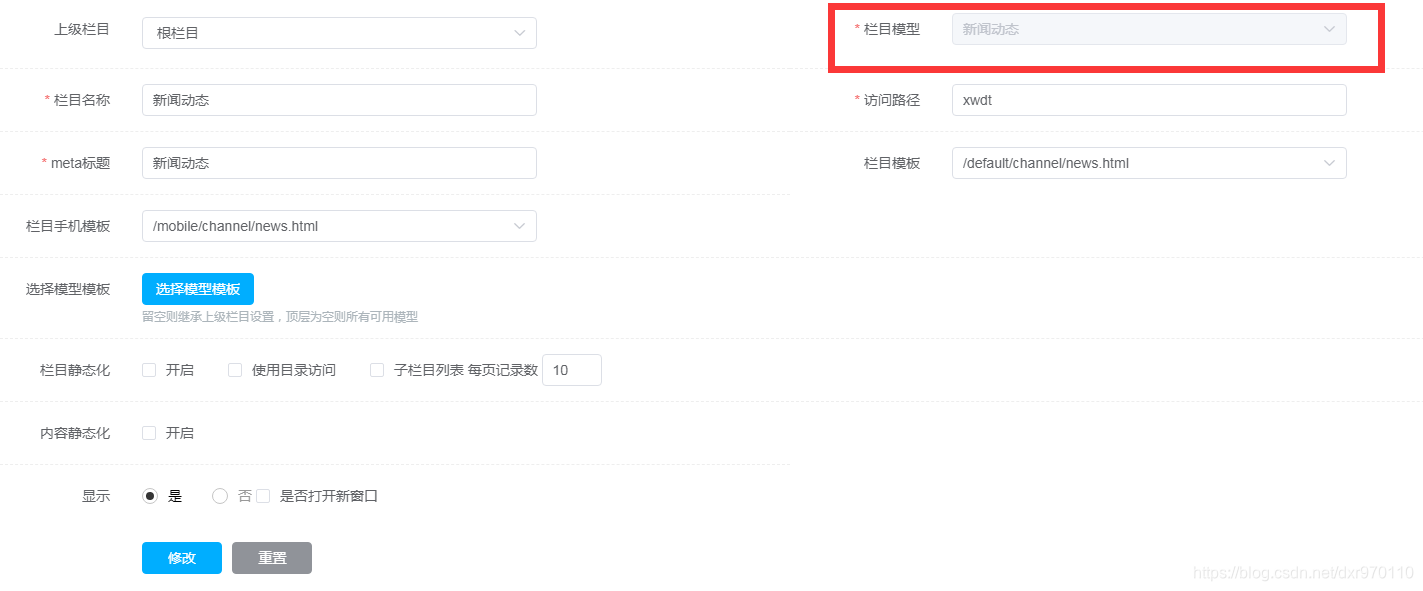
第五步:模型建好后,去【栏目】菜单下添加栏目。
栏目添加时,栏目与模型连接的纽带是要选择的栏目模型,如图所示:
栏目的表单内容是建模型时设置的栏目模型!!!!!
--------------------基本上到这里改建的都建的差不多了,就该开始套代码了,下面试常用的套站代码------------------------
①:列表形式代码
<div id="downList">[@cms_content_page count='300' orderBy='4' titLen='30' channelId=channel.id dateFormat='yyyy-MM-dd'channelOption='2']<ul>[#list tag_pagination.list as a]<li><a href="${a.url}"><span>${a.title}</span></a><span>${a.releaseDate?string(dateFormat)}</span></a></li>[/#list]</ul>[/@cms_content_page]</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
效果
当遇到多种样式的列表时,通过列表的下表去控制样式
代码
[@cms_content_list count='1' orderBy='4' titLen='50' channelId='75' channelOption='1' dateFormat='yyyy-MM-dd'][#list tag_list as a]<ul>[#if a_index==0]<li class="wpart-border-line"style=" margin-bottom:20px;padding-bottom:20px;"><div class="wp-new-article-style-01-left"style="height:130px;width:208px;text-align:center;position: relative;overflow: hidden"><div class="imgloading" style="height:128px;width:206px;"></div><a href="${a.url}"><img src="/${res}/picture/blank.gif"class="wp-article_list-thumbnail img_lazy_load"style="margin:0 auto;position: relative;height:130px;width:208px;"data-original="http://tpl-ce8d567.pic32.websiteonline.cn/upload/sw(6).jpg" /></a></div><!--wp-new-article-style-01-left--><div class="wp-new-article-style-01-right"><p class="title"><a class="" href="${a.url}" >${a.title}</a></p><p class="time"><spanclass="wp-new-ar-pro-time">${a.releaseDate?string(dateFormat)}</span></p><p class="abstract">${a.description}</p></div><!--wp-new-article-style-01-right--></li>[/#if]</ul>[/#list][/@cms_content_list]---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------[@cms_content_list count='4' orderBy='4' titLen='50' channelId='75' channelOption='1' dateFormat='yyyy-MM-dd'][#list tag_list as b]<ul>[#if b_index>0]<li><p class="link title"><a href="${b.url}">${b.title}</a></p><p class="time"><span class="wp-new-ar-pro-time">${b.releaseDate?string(dateFormat)}</span></p><p class="wpart-border-line"></p></li>[/#if]</ul>[/#list][/@cms_content_list]---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------[@cms_content_list count='7' orderBy='4' titLen='50' channelId='75' channelOption='1' dateFormat='yyyy-MM' dateFormat1='dd'][#list tag_list as c]<ul>[#if c_index>3]<li class="wpart-border-line"style=";padding-top:12px;padding-bottom:12px;"><div class="time"style="background:#00008B;width:60px;height:62px;"><span class="wp-new-ar-pro-time" id="day"style="line-height:41px; color:#fff;font-size:34px;">${c.releaseDate?string(dateFormat1)}</span><span class="date" id="day_ym"style="color:#fff;font-size:12px;display:block; ">${c.releaseDate?string(dateFormat)}</span></div><div class="conts"><p class="title"><a href="${c.url}">${c.title}</a></p><p class="abstract">${c.description}</p></div></li>[/#if]</ul>[/#list][/@cms_content_list]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
-----------------------------------------------注意事项-------------------------------------------
日期这样写--------${a.releaseDate?string(dateFormat)}
自定义内容模型字段------ ${a.attr.自定义字段名!}
自定义图片的url------ ${a.attr.自定义的图片字段名!}
当遇到多种样式的列表时,有两个点要注意:1.找下标(a_index==0 代表列表的第一个),2.该样式的展示个数,假如有ABC三种样式时,B的允许显示个数要设置成A+B的总个数,以此类推。
先说这么多吧,脖子累了,回家躺着啊。
关于JEECMS套站工具的使用要点的更多相关文章
- 【转】第 02 天:在 Windows 平台必裝的三套 Git 工具
原文网址:https://github.com/doggy8088/Learn-Git-in-30-days/blob/master/docs/02%20%E5%9C%A8%20Windows%20% ...
- breakpad是Google开源的一套跨平台工具
windows下捕获dump之Google breakpad_client的理解 breakpad是Google开源的一套跨平台工具,用于dump的处理.很全的一套东西,我这里只简单涉及break ...
- 4种常用扒站工具(webzip、ha_TeleportPro、Offline Explorer、wget)
许多开始做lead,EMU的新手,需要一个英文网站,找人定制费用太贵自己又不会技术的话,可以通过扒站来获得英文站,今天给大家介绍几种扒站工具: 1.HA_TeleportPro: Teleport P ...
- 转:移动建站工具(一):分秒钟将Web网站移动化
作者唐小引 移动建站工具Web移动化简易开发MobifyTOPMobile Joomla!MoFuseWordPress优化 摘要:时下移动端显然已是诸多企业都想要占领的重要阵地.但限于较小的屏幕 ...
- Java开源建站工具
http://www.ruanyifeng.com/blog/2011/08/opensource_java_web_development_tools.html 作者: 阮一峰 日期: 2011年8 ...
- 如何打造网站克隆、仿站工具(C#版)
前两天朋友叫我模仿一个网站,刚刚开始,我一个页面一个页面查看源码并复制和保存,花了我很多时间,一个字“累”,为了减轻工作量,我写了个网站“克隆工具”,一键克隆,比起人工操作, 效率提高了200%以上, ...
- 内存泄漏工具VLD1.0_要点分析
0X01 关闭FPO优化 // Frame pointer omission (FPO) optimization should be turned off for this // entire fi ...
- 建站工具Hexo
$ npm install hexo-cli -g $ hexo init blog $ cd blog $ npm install $ hexo server
- T6跨账套辅助工具[v1.04]
[v1.03] 增加自定义报表,用户可以自行设置报表所打开的数据表,然后设置查询条件 [v1.04]更改单据显示样式,直接以用友打印预览的方式显示,允许用自定义显示,打印样式 下图为新的显示样式 下图 ...
随机推荐
- 互联网金融ABS为何遭遇急刹车?
互联网金融ABS为何遭遇急刹车? 今年以来,互联网金融ABS迎来爆发式增长,已逐渐成为平台融资的重要渠道.近期有媒体称,监管方面已叫停审批,原因何在? 本期看点: 互联网金融ABS与传统ABS有何 ...
- 二分查找总结及部分Lintcode题目分析 3
Search in rotated sorted array,题目中也给出了相应的例子,就是在sorted array某个节点发生了翻转(ie.0 1 2 4 5 6 7 might become 4 ...
- java在jvm虚拟机中是如何实现多态的?
原文地址:https://blog.csdn.net/huangrunqing/article/details/51996424 众所周知,多态是面向对象编程语言的重要特性,它允许基类的指针或引用指向 ...
- idae for mac部分背景色修改收集
文章目录 所有字体默认颜色 终端背景色 行数line number背景色 line number颜色 编码区背景色 光标所在行背景色 未被使用的变量.方法或者类 控制台相关 选中文字的背景色 选中和未 ...
- PAT甲级——A1119 Pre- and Post-order Traversals【30】
Suppose that all the keys in a binary tree are distinct positive integers. A unique binary tree can ...
- openstack实战部署
简介:Openstack系统是由几个关键服务组成,他们可以单独安装,这些服务根据你的云需求工作在一起,这些服务包括计算服务.认证服务.网络服务.镜像服务.块存储服务.对象存储服务.计量服务.编排服务和 ...
- Mysql之DQL------基础查询
#笔记内容来自于B站尚硅谷教学视频(av49181542)use myemployees; 查询表中的单个字段 SELECT last_name FROM employees; 查询表中的多个字段 # ...
- pywebview gui='cef' 生成app报错—— 中断点 已到达中断点
pywebview是一个轻量级跨平台包装器,允许在其自己的本机GUI窗口中显示HTML内容.它提供了桌面应用程序中Web技术的强大功能,隐藏了GUI基于浏览器的事实.这个玩意儿好啊,可以直接让我们做的 ...
- MySQL的xml中对大于,小于,等于的处理转换
原符号 < <= > >= & ' " 替换符号 < <= > >= & ...
- JS控制语句 编程练习 学生数据,分别是姓名、性别、年龄和年级,接下来呢,我们要利用JavaScript的知识挑出其中所有是大一的女生的的名字哦。
编程练习 在一个大学的编程选修课班里,我们得到了一组参加该班级的学生数据,分别是姓名.性别.年龄和年级,接下来呢,我们要利用JavaScript的知识挑出其中所有是大一的女生的的名字哦. 学生信息如下 ...
