webpack4.0打包的时候一些技巧
4.0的webpack要比之前的版本强大的不是一点点
打包的时候也做了很多优化
然后说一些这段时间发现的有趣的技巧
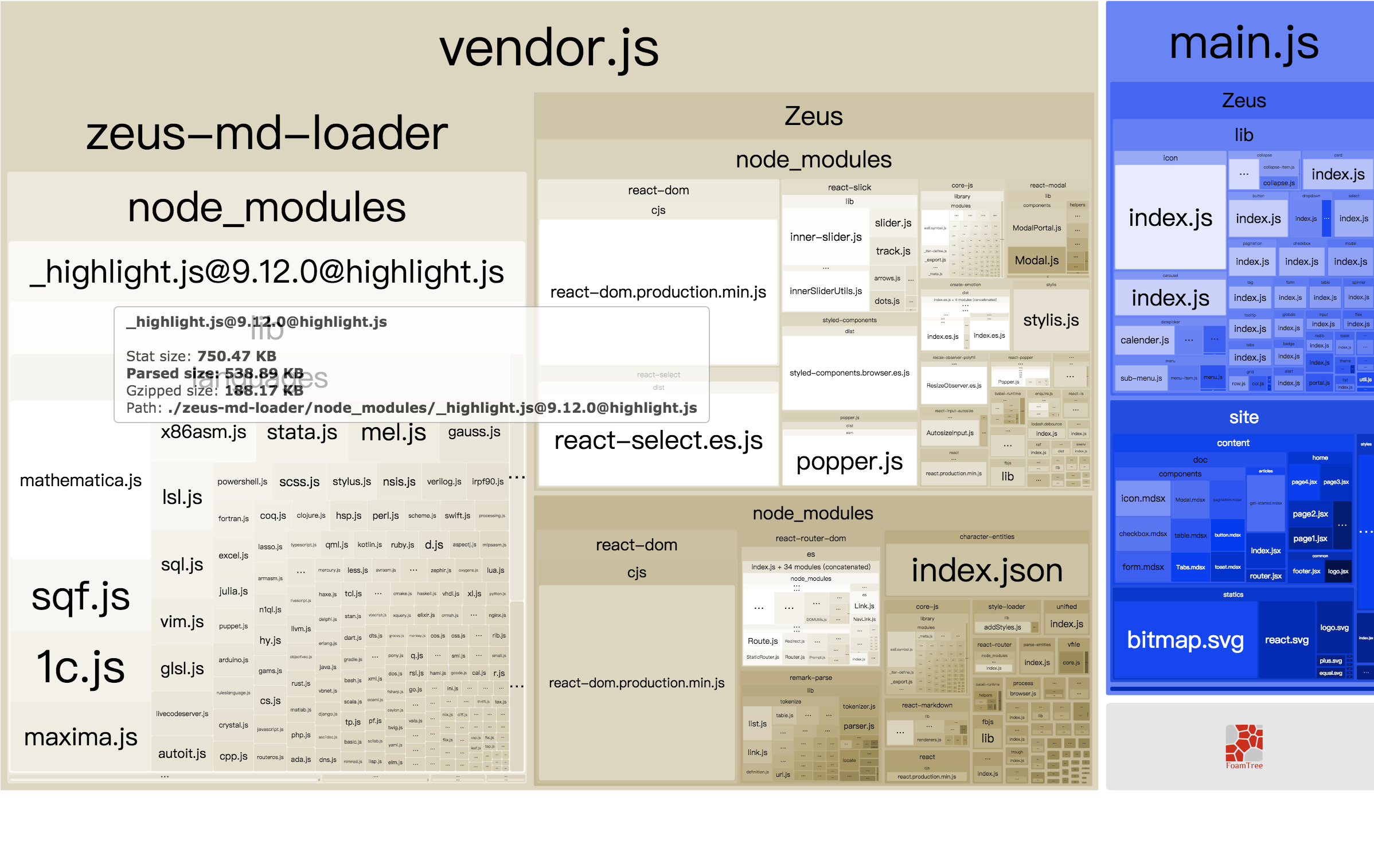
1. 打包出来的文件很大,不知道是什么原因可以用 webpack-bundle-analyzer
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
config.plugins.push(new BundleAnalyzerPlugin()
)
然后打包之后就会在浏览器弹出页面

比如我这个就是在告诉我highlightjs太大了,700多kb这种解决方案,一般是想办法抽离一部分highlight
这个玩意很炫酷,也很方便,强烈推荐
2. 公共模块分离
optimization: {
splitChunks: {
cacheGroups: {
commons: {
chunks: 'initial',
minChunks: ,
maxInitialRequests: ,
minSize:
},
vendor: { // 将第三方模块提取出来
test: /node_modules/,
chunks: 'initial',
name: 'vendor',
priority: , // 优先
enforce: true
}
}
}
}
webpack4.0的拆分变得人性化多了,可以很方便的把node_modules里的公共功能抽离出来,抽离出来不会有错的,客户端缓存起来,这部分是不会变动的
3. 压缩代码 compression-webpack-plugin
使用mode=production本身是会压缩的,但是这个压缩只是代码压缩,而浏览器其实是支持gzip和其他各种格式的压缩文件的,我们完全可以给浏览器一个压缩包的
使用这个插件压缩成gzip会使得代码体积再减小一两倍之多。用法也很简单
const CompressionWebpackPlugin = require('compression-webpack-plugin')
config.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(js|css)$'),
threshold: ,
minRatio: 0.8
})
)
当然这个玩意前提是要有个服务器支持的哦
一般的做法是我们请求某个js资源的时候,配置返回为压缩好的压缩包而不是js
就介绍这三个啦,如果你的webpack里还没有用过这三种优化,那就赶快试试吧。。
webpack4.0打包的时候一些技巧的更多相关文章
- webpack4.0打包优化策略整理小结
本文转载于:https://www.jb51.net/article/137449.htm 介绍了webpack4.0打包优化策略整理小结,分享给大家,具体如下: webapck4 新特性介绍-参考资 ...
- Windows SharePoint Services 3.0编码开发工具和技巧(Part 1 of 2)
转:http://blog.csdn.net/mattwin/article/details/2074984 WSSv3 Technical Articles_Windows SharePoint S ...
- 创建自己的library类库包并使用webpack4.x打包发布到npm
创建自己的library类库包并使用webpack4.x打包发布到npm 我们在开发过程中,可能经常要使用第三方类库,比如jquery.lodash等.我们通过npm,下载安装完之后,就可以使用了,简 ...
- 史上最走心webpack4.0中级教程——配置之外你应该知道的事
<webpack4.0各个击破系列>适合不满足于只会配置webpack但一时间又看不懂源码的中级读者.我没法保证这个系列是最好的,但至少能保证每一篇博文都跟那些Ctrl+C和Ctrl+V的 ...
- webpack4.0各个击破(1)—— html部分
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习we ...
- webpack4.0各个击破(2)—— CSS篇
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习we ...
- webpack4.0各个击破(3)—— Assets篇
目录 一. Assets资源的基本处理需求 二. webpack处理引用资源 2.1 资源打标 2.2 引用优化 2.3 sprites雪碧图合成 2.4 图片压缩及其他 webpack作为前端最火的 ...
- webpack4.0各个击破(4)—— Javascript & splitChunk
目录 一. Js模块化开发 二. Js文件的一般打包需求 三. 使用webpack处理js文件 3.1 使用babel转换ES6+语法 3.2 脚本合并 3.3 公共模块识别 3.4 代码分割 3.5 ...
- webpack4.0各个击破(5)—— Module篇
webpack4.0各个击破(5)-- Module篇 webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决 ...
随机推荐
- E: Sub-process /usr/bin/dpkg returned an error code (1)解决办法
解决方法: 先将info文件夹更名 sudo mv /var/lib/dpkg/info /var/lib/dpkg/info.bk 新建一个新的info文件夹 sudo mkdir /var/lib ...
- [NOI2007]生成树计数环形版
NOI2007这道题人类进化更完全之后出现了新的做法 毕姥爷题解: 于是毕姥爷出了一道环形版的这题(test0814),让我们写这个做法 环形的情况下,k=5的时候是162阶递推. 求这个递推可以用B ...
- csp-s模拟测试60
csp-s模拟测试60 2019-10-05 RT. 又颓又垃圾. 状态低迷,题都交不上去. 交了也是爆零,垃圾玩家没有什么可说的,就是垃圾. A. 嘟嘟噜 $mlogn$的毒瘤做法. 贴 ...
- substring常用的两种方法
1.public String substring(int beginIndex, int endIndex) 第一个参数int为开始的索引,对应String数字中的开始位置, 第二个参数是截止的索引 ...
- PagedListCore的使用
关于在Core2.0中PagedListCore实现分页 一.引言 开发中在对大量数据展示的时候,出于对性能的考虑,我们往往是使用分页功能(用户需要那一页我们就返回给他那一页,而不是一次性加载所有的数 ...
- 记因为电脑名更改而导致sql server一直连接失败
安装的是sql server2016.原先一直用的好好的,直到有一天觉得电脑名称,嗯要改下.改完后,嗯,就忘了. 然后打开sql server,连接失败.一开始以为是sql server配置管理器中的 ...
- 2019-8-31-C#-如何给-ValueTuple-返回值添加注释
title author date CreateTime categories C# 如何给 ValueTuple 返回值添加注释 lindexi 2019-08-31 16:55:58 +0800 ...
- mysql模糊查询特殊字符(\,%和_)处理
/** * sql模糊查询特殊字符(\,%和_)处理 * * @param string $str * @return string */ public static function like_se ...
- vc 获取窗口标题GetWindowText
今天在写一个模块,具体功能是想时刻监控用户当前活动窗口,需要获取窗口标题以及其它相关信息,记得API GetWindowText就是用来做这个的,结果试了半天,有的获取成功了有的获取失败了,而且有关汉 ...
- JavaScript中获取HTML元素的方式
JavaScript中获取HTML元素的方式 1.使用id方式获取元素,返回一个具体对象 document.getElementById(id名) 2.使用className方式获取元素,返回类数 ...
