jquery的offset().top和js的offsetTop的区别,以及jquery的offset().top的实现方法
jquery的offset().top和js的offsetTop的区别,以及jquery的offset().top的实现方法

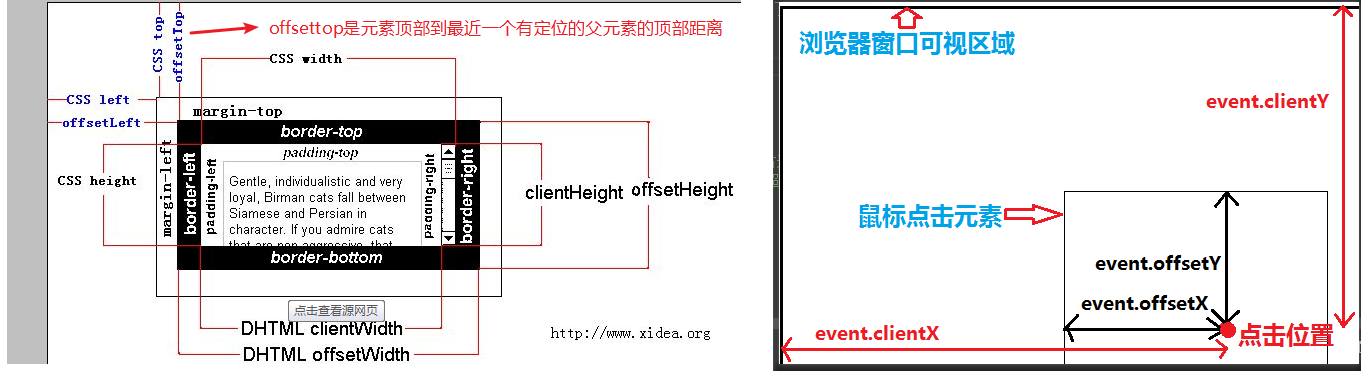
offset().top是JQ的方法,需要引入JQ才能使用,它获取的是你绑定元素上边框相对于html上边界的偏移量。
offsetTop是原生JS的方法,它获取的是你绑定元素上边框相对离自己最近且position属性为非static的祖先元素的偏移量
offset().top与offsetTop偏移量参照对象不同,offset().top始终是html,而offsetTop参照的对象是可变的。
jquery.offset()的实现:
function offset(curEle){
var totalLeft = null,totalTop = null,par = curEle.offsetParent;
//首先把自己本身的进行累加
totalLeft += curEle.offsetLeft;
totalTop += curEle.offsetTop;
//只要没有找到body,我们就把父级参照物的边框和偏移量累加
while(par){
if(navigator.userAgent.indexOf("MSIE 8.0") === -1){
//不是标准的ie8浏览器,才进行边框累加
//累加父级参照物边框
totalLeft += par.clientLeft;
totalTop += par.clientTop;
}
//累加父级参照物本身的偏移
totalLeft += par.offsetLeft;
totalTop += par.offsetTop;
par = par.offsetParent;
}
return {left:totalLeft,top:totalTop};
}
console.log(offset(box).top);
offsetParent详解:
- offsetParent定义:那么offsetParent就是距离该子元素最近的进行过定位的父元素(position:absolute relative fixed),如果其父元素中不存在定位则offsetParent为:body元 素
- 根据定义分别存在以下几种情况
【1】元素自身有fixed定位,父元素不存在定位,则offsetParent的结果为null(firefox中为:body,其他浏览器返回为null)
【2】元素自身无fixed定位,且父元素也不存在定位,offsetParent为body元素
【3】元素自身无fixed定位,且父元素存在定位,offsetParent为离自身最近且经过定位的父元素
【4】body元素的offsetParent是null
jquery的offset().top和js的offsetTop的区别,以及jquery的offset().top的实现方法的更多相关文章
- JQuery的ready函数与JS的onload的区别详解
JQuery的ready函数与JS的onload的区别:1.执行时间window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行.$(document).ready()是DOM结构绘制 ...
- JQ的offset().top与js的offsetTop区别详解
一.前言 最近在做一个图片懒加载的插件,就纵轴(Y轴)而言,我需要时时获取图片的上偏移量,好判断是否已进入视图区域,而我所理解的是offsetTop应该是跟offset().top一样的,然后陷入了因 ...
- jquery的$(document).ready()与js的window.onload区别
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> ...
- screen,client,page三种确定鼠标坐标的区别和原生JS事件写法,区别于Jquery的$.on(x,y);和$.click()
screenX clientX pageX的区别 screenX:鼠标位置相对于用户屏幕水平偏移量,而screenY也就是垂直方向的,此时的参照点也就是原点是屏幕的左上角. clientX:跟scre ...
- JQ的offset().top与JS的getBoundingClientRect区别详解,JS获取元素距离视窗顶部可变距离
壹 ❀ 引 我在 JQ的offset().top与js的offsetTop区别详解 这篇博客中详细分析了JQ方法offset().top与JS属性offsetTop的区别,并得出了一条offset( ...
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记3
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] JavaScript.jQuer ...
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记2
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] JavaScript.jQuer ...
- jQuery-jqprint.js打印插件使用高版本jQuery时问题
使用jqprint打印插件的网页demo代码: <!doctype html> <html> <head> <meta charset="utf-8 ...
- jquery的offset().top与javascript的offsetTop区别?
offset().top是jquery的方法,需引入jquery,它获取你绑定元素上边框相对于html上边界的偏移量 offsetTop是原生js的方法,它获取你绑定元素上边框相对于离自己最近且pos ...
随机推荐
- 人物-旅行-潘德明-Info:《近代中国徒步环游世界第一人:潘德明 》
ylbtech-人物-旅行-潘德明-Info:<近代中国徒步环游世界第一人:潘德明 > 1.返回顶部 1. 近代中国徒步环游世界第一人:潘德明 2016-10-12 18:01 “以世界为 ...
- Directx教程(27) 简单的光照模型(6)
原文:Directx教程(27) 简单的光照模型(6) 从myTutorialD3D11_15到myTutorialD3D11_19的工程中,我们都只有一个光源,光源的位置在LightCla ...
- bzoj1412 狼和羊的故事
Description “狼爱上羊啊爱的疯狂,谁让他们真爱了一场:狼爱上羊啊并不荒唐,他们说有爱就有方向......” Orez听到这首歌,心想:狼和羊如此和谐,为什么不尝试羊狼合养呢?说干就干! O ...
- laravel 操作日志;
在网上寻找了许多方法,觉得有的地方看不懂, 决定自己写一些关于laravel中调用本身中的操作日志: Laravel 日志工具在强大的 Monolog 函数库上提供一层简单的功能.Laravel 默 ...
- Person Re-identification 系列论文笔记(一):Scalable Person Re-identification: A Benchmark
打算整理一个关于Person Re-identification的系列论文笔记,主要记录近年CNN快速发展中的部分有亮点和借鉴意义的论文. 论文笔记流程采用contributions->algo ...
- HZOJ 连连看
考场几乎想到了正解,然而我也不知道当时在想啥,在没有证伪的情况下只是觉得无法实现就否了…… 最后打的好象是达哥说的O(4*15*n*m),复杂度不是很会证反正T成了暴力…… 题解: 对于测试点8,9, ...
- 关于redis的问题:RedisException with message read error on connection
最近碰到在REDIS执行一步get操作的时候报出错误:Uncaught RedisException: read error on connection,感觉不可理解,REDIS连接没有发现问题,但是 ...
- VS开发ArcEngine时的一个异常信息——“ArcGIS version not specified. You must call RuntimeManager.Bind before creating any ArcGIS components.”
问题描述:程序报错“ArcGIS version not specified. You must call RuntimeManager.Bind before creating any ArcGIS ...
- 蓝牙(3)蓝牙UUID与SDP
1.服务发现协议 (SDP) SDP = Service Discovery Protocol 主要用来根据已分配编号(UUID)搜索服务.浏览群组列表.文档 URL 和图标 URL等. 详细见: ...
- tensorflow 卷积层
TensorFlow 卷积层 让我们看下如何在 TensorFlow 里面实现 CNN. TensorFlow 提供了 tf.nn.conv2d() 和 tf.nn.bias_add() 函数来创 ...
