实现页面查看xml或json数据类似控制台效果
在前端查看xml或者json数据时,实现在类似与控制台中console的效果。
配合Ant Design的Collapse折叠面板进行展示。
Collapse组件的地址:https://ant.design/components/collapse-cn/
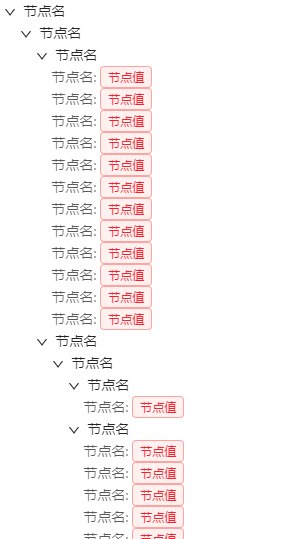
效果图:

简单的说下思路:
xml或者json数据一般是比较有规律的,经常是节点套节点这种。
配合Collaspe组件,将每个节点名,每个节点值给展示出来。
实现方法就是递归。
如果是字符串形式,先将xml或者json类型的字符串转换成相应对象。
从根节点开始,每次递归返回的就是子节点而已,然后在每次递归中将组件套入其中。
上代码:
// 这部分是主要代码,即递归部分// 入参为xml对象
XmlCollapse= (xml) => { // 获取子节点
const nodes = xml.childNodes; // 遍历子节点
const nodesAll = Object.keys(nodes).map(j=>{
// nodeType == 3时,节点是Text类型 直接显示节点名:节点值
if(nodes[j].hasChildNodes()&&nodes[j].childNodes[0].nodeType!=3) {
let header='';
// 属性
if(nodes[j].attributes&&nodes[j].attributes.length>0){
// 遍历属性
Object.keys(nodes[j].attributes).map(t=>{
header += ' ' + nodes[j].attributes[t].nodeName + '=' + nodes[j].attributes[t].nodeValue;
});
}// 返回的是子节点
return (
<Panel header={nodes[j].tagName + header} key={j}>
{this.XmlCollapse(nodes[j])}
</Panel>
)
}else{
return (
<React.Fragment key={j}><div>{nodes[j].tagName}:{nodes[j].textContent}</div></React.Fragment>
);
}
});
return (<Collapse>{nodesAll}</Collapse>);
}
总结一下:
博文写的比较少,思路交代的不是很清晰,主要靠理解吧。
有时候写个迭代会把自己卡个好几小时,主要是代码写的太少了。
在这里记录一下写过的代码,同时激励自己多敲代码。
如果有帮助到你,不用客气哦~
实现页面查看xml或json数据类似控制台效果的更多相关文章
- Nginx下HTML页面POST请求静态JSON数据返回405状态
在浏览器访问HTML页面,发现一些静态JSON数据没有显示,F12查看,如下图所示: 可以看到请求方式为POST 将请求链接复制在浏览器地址栏访问,可以正常请求到数据 F12查看,可以看到请求方式为G ...
- JS 在页面上直接将json数据导出到excel,支持chrome,edge,IE10+,IE9,IE8,Safari,Firefox
JS 在页面上直接将json数据导出到excel,支持chrome,edge,IE10+,IE9,IE8,Safari,Firefox <html> <head> </h ...
- 使用 AFNetworking 进行 XML 和 JSON 数据请求
(1)XML 数据请求 使用 AFNetworking 中的 AFHTTPRequestOperation 和 AFXMLParserResponseSerializer,另外结合第三方框架 XMLD ...
- Ajax读取XML和JSON数据
Ajax从服务器获取的数据都是字符串,但是通过不同的解析,可以解析为XML或者JSON. 一般来说.使用XML格式的数据比较通用,但是服务器和客户端解析起来都比较复杂一些;而使用JSON语句话,服务端 ...
- 静态页面中如何传json数据
首页传递参数组装成json数据,再编码 var param="{type:'"+type+"',text:'"+select_text+"',sele ...
- [IOS]UIWebView实现保存页面和读取服务器端json数据
如何通过viewView保存访问过的页面?和如何获取并解析服务器端发送过来的json数据?通过一个简单的Demo来学习一下吧! 操作步骤: 1.创建SingleViewApplication应用,新建 ...
- 使用solr将CSV/XML/DB/JSON数据发布为Rest Service
Download http://lucene.apache.org/solr/downloads.html Apache Solr入门基础——Windows下安装与配置 https://blog.cs ...
- iOS高级编程之XML,JSON数据解析
解析的基本概念 所谓“解析”:从事先规定好的格式串中提取数据 解析的前提:提前约定好格式.数据提供方按照格式提供数据.数据获取方按照格式获取数据 iOS开发常见的解析:XML解析.JSON解析 一.X ...
- ios解析XML和json数据
解析的基本概念所谓“解析”:从事先规定好的格式串中提取数据解析的前提:提前约定好格式.数据提供方按照格式提供数据.数据获取方按照格式获取数据iOS开发常见的解析:XML解析.JSON解析 一.XML数 ...
随机推荐
- retailMall-vuedemo1
//home.vue <template> <div class="home"> <div class="top-info"> ...
- nodeJs学习-13 router
const express=require('express'); var server=express(); //目录1:/user/ var routeUser=express.Router(); ...
- BT17破解软件
大家好我QQ是1617089375 有非常多网友非常好奇新版BT17无线网破解软件究竟怎么样.无图无真相,所以我上传给大家看看,眼下视频正在录制.稍后也会把相应的视频公布到网上.因为 ...
- 获取select文本框的下拉菜单文字内容的两种方式
<body> <div class="box"> <select id="sel"> <option value=&q ...
- LRJ-Example-06-01-Uva210
#define _CRT_SECURE_NO_WARNINGS #include <cstdio> #include <cstdlib> #include <cstrin ...
- [kuangbin带你飞]专题九 连通图E POJ 3177 Redundant Paths
这个题最开始我想的是,直接缩点求双连通分量,连接这些双联通分量不就行了吗? 但是其实是不对的,双连通内部双联通,我们如果任意的连接一条边在这些双联通分量之间,他们之间有没有桥其实并不知道. 我应该是求 ...
- Chrome接口请求一直是pending状态,但接口实际上是正常的
1.现象 个别机器突然出现Chrome访问我司产品异常,本该通过接口获取的数据没有呈现,之前都是好好的,而且其他机器同样用同版本Chrome访问正常. 出现问题的机器重装Chrome问题依然存在,直到 ...
- 只要是使用函数file_get_contents访问 https 的网站都要开启
使用file_get_contents();报错failed to open stream: Unable to find the socket transport "ssl" - ...
- 各种浏览器怎么换ip
https://jingyan.baidu.com/article/e4d08ffdb784050fd2f60ddd.html 方法/步骤 1 用浏览器搜索ip,得到自己当前的ip. 2 用浏览器 ...
- pip安装软件包报Could not fetch URL
报这个错误的原因是python.org已经不支持TLSv1.0和TLSv1.1了.更新pip可以解决这个问题,但是你不能用命令 pip install --upgrade pip 做更新,因为TLS证 ...
