Django学习小记1-安装配置
Django是一个开放源代码的Web应用框架,由Python写成。
python 中的web框架有许多例如:Django、Tornado、Flask..而Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
Django采用了MVC的软件设计模式,即模型M,视图V和控制器C。
安装篇
01 安装Django
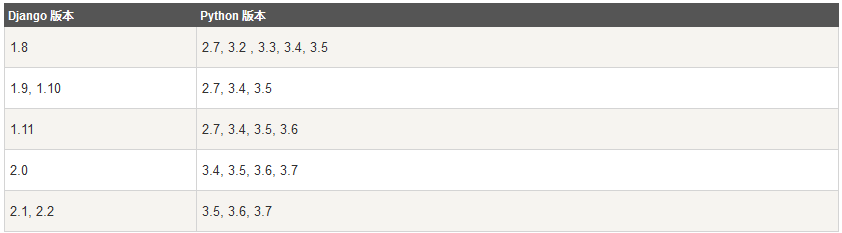
安装之前先确保你已经安装了python(这个就不用说了吧=.=!),并顺便瞅一眼版本对应关系,可以略过~

0x01 Linux下安装:
第一种方式是pip安装:
pip install Django
这是最简洁的安装方式,但是我在python2.7下安装后引入其他模块会遇到很多坑,所有建议升级到python3.6以后。再安装之。
当然另一种方式就是源码安装:
下载源码包:https://www.djangoproject.com/download/
输入以下命令并安装:
tar -zxvf Django-X.Y.tar.gz # 解压下载包
cd Django-X.Y # 进入 Django 目录
python setup.py install # 执行安装命令
注:安装成功后 Django 位于 Python 安装目录的 site-packages 目录下。
0x02 Win下安装:
第一种方法是安装包:
就像安装python安装包一样,下载Django 下载地址:https://www.djangoproject.com/download/
(这时你需要瞄一眼上面那个版本对应表,By the way:目前 Django 1.6.x 以上版本已经完全兼容 Python 3.x。)
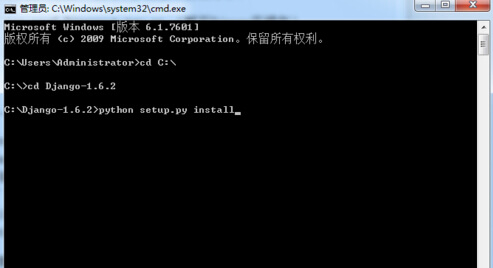
下载完 Django 压缩包,解压并和Python安装目录放在同一个根目录,进入 Django 目录,执行python setup.py install,然后开始安装,Django将要被安装到Python的Lib下site-packages。

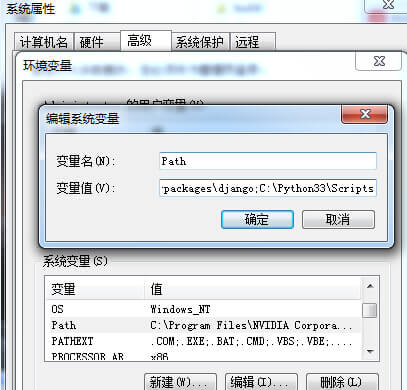
然后是配置环境变量,将这几个目录添加到系统环境变量中: C:\Python33\Lib\site-packages\django;C:\Python33\Scripts。 添加完成后就可以使用Django的django-admin.py命令新建工程了。

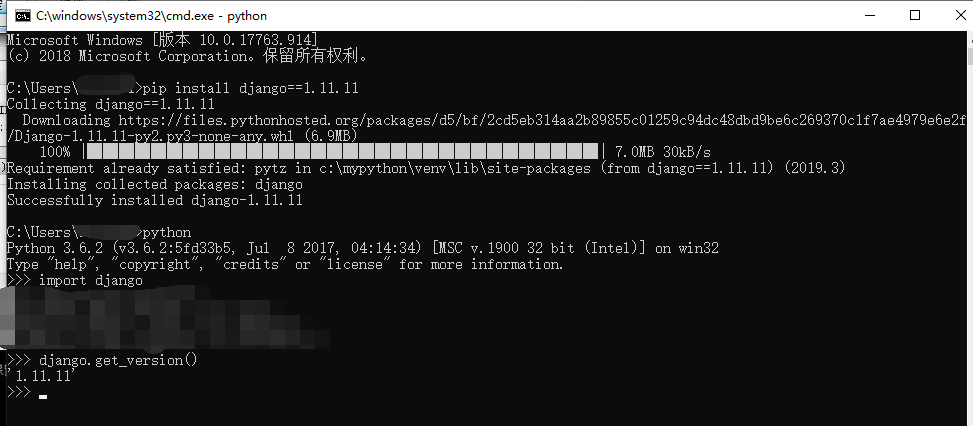
第二种方法就是pip命令行安装(推荐)
pip install django==1.11.

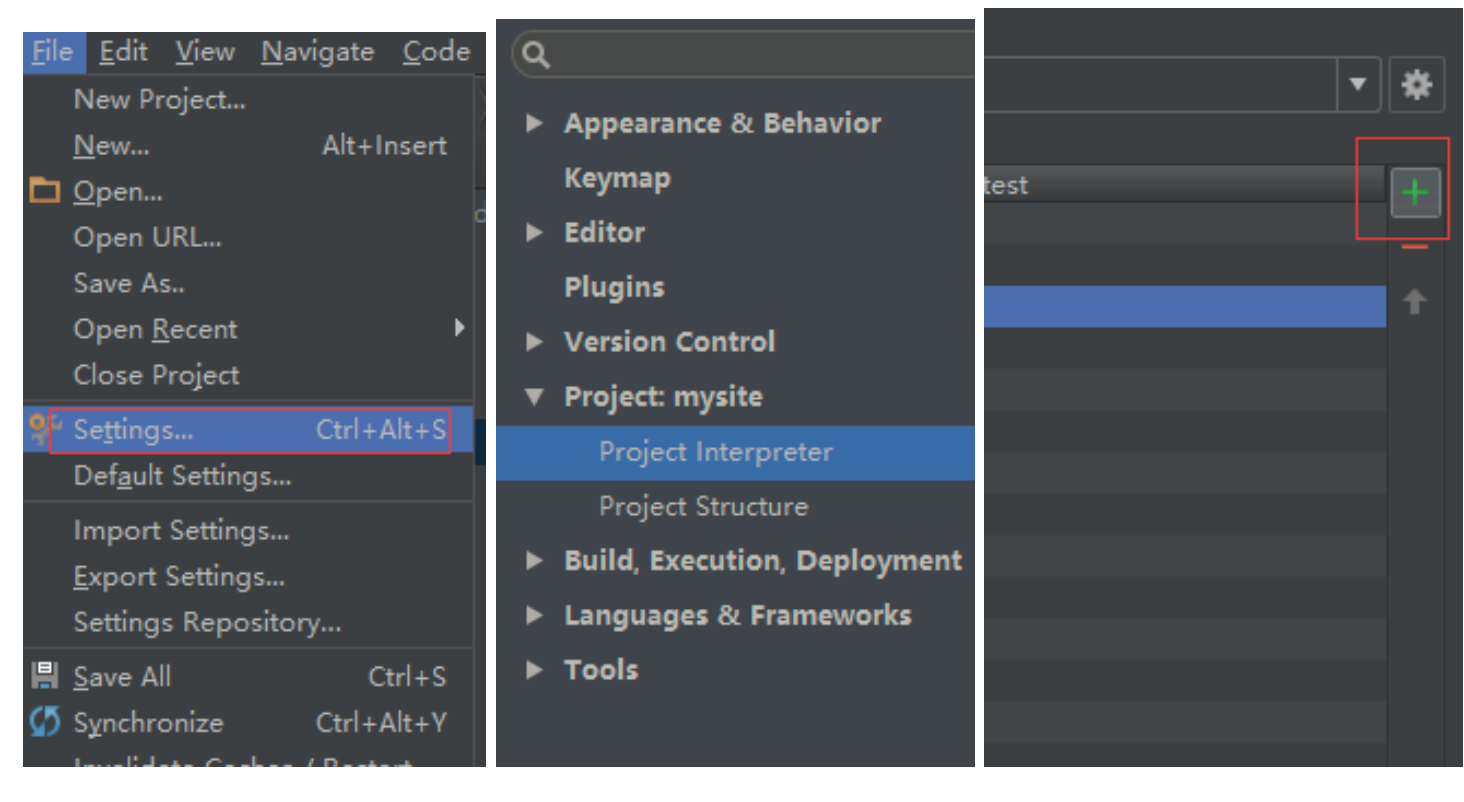
第三种方法就是Pycharm安装:

然后搜索安装django即可。
0x03 MAC下安装
参考这个链接https://www.runoob.com/django/django-install.html
02 配置篇
一、创建一个项目
0x01 命令行下执行django-admin(无论linux \window)
django-admin startproject mysite
这个要注意切换到在你想要创建的目录下执行,因为会就地创建!
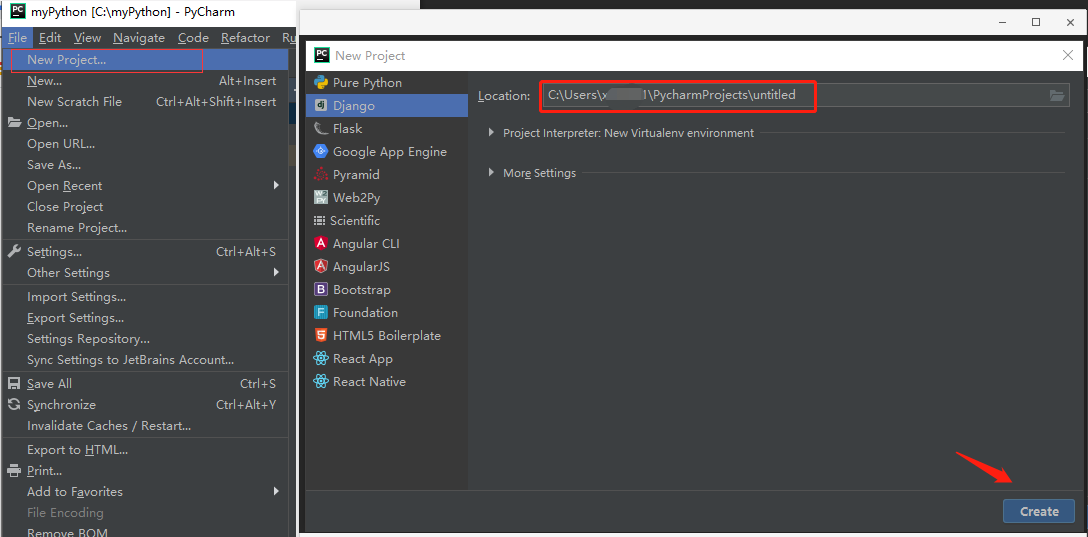
0x02 pycharm创建

创建以后的目录大致是这样:
mysite/ #项目的容器
├── manage.py # 管理文件,可让你以各种方式与该 Django 项目进行交互
└── mysite # 项目目录
├── __init__.py #一个空文件,告诉 Python 该目录是一个 Python 包
├── settings.py # 配置文件
├── asgi.py # asgi服务器来处理websocket请求
├── urls.py # 路由系统 --> URL和函数的对应关系
└── wsgi.py # runserver命令就使用wsgiref模块做简单的web server
#以下我这创建的项目例子是Secfile而非mysite
解释:
- manage.py #对当前Django程序所有操作可以基于python manage.py runserver | startapp appname | syncdb | makemigrations | migrate | createsuperuser
- wsgi.py #用于定义django用什么socket实现
- WSGI(Web Server Gateway Interface)是一种规范,它定义了使用python编写的web app与web server之间接口格式,实现web app与web server间的解耦。
二、运行Django项目
python manage.py runserver 0.0.0.0:
0.0.0.0 让其它电脑可连接到开发服务器,8000 为端口号。如果不说明,那么端口号默认为 8000。
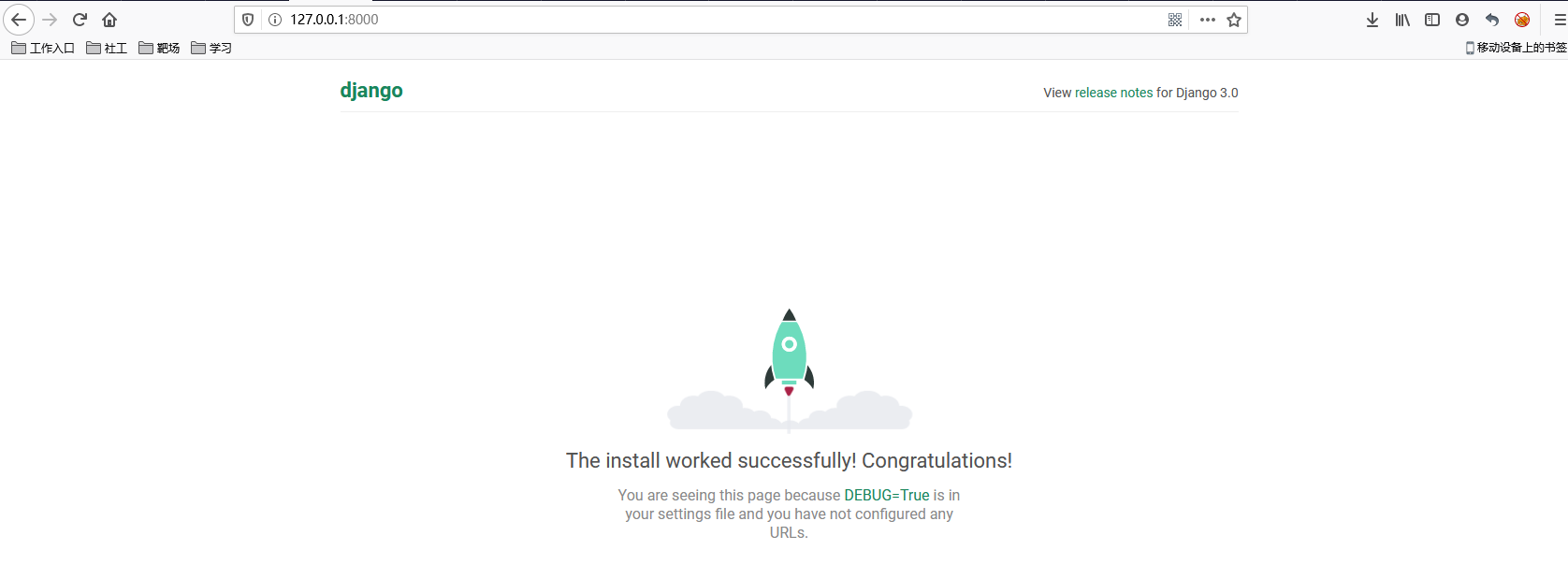
在浏览器输入你服务器的 ip(这里我们输入本机 IP 地址: 127.0.0.1:8000) 及端口号,如果正常启动,输出结果如下

pycharm下运行直接点击按钮run 项目就行!

三、配置文件配置
首先我们看一下默认的 url.py文件,
from django.contrib import admin
from django.urls import path urlpatterns = [
path('admin/', admin.site.urls),
]
#这里既是URL与函数的对应关系,当访问http://127.0.0.1:8000/admin/时,就会执行 admin.site.urls这个写好的函数。
而函数的作用既是处理用户请求并且返回结果,其至少要有一个参数
例:
from django.contrib import admin
from django.urls import path from django.shortcuts import HttpResponse
def login(request):
'''
处理用户请求并返回内容
:param request:用户请求相关的所有信息(对象)
:return:
'''
return HttpResponse('hello word!') urlpatterns = [
#path('admin/', admin.site.urls),
path('login/',login),
]
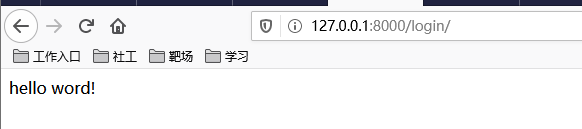
这个例子是尝试创建了一个login的函数,函数应用了HttpReponse,就是用户访问login/时,return用户一字符串。执行如下:

充分说明了 路由关系 和 处理请求的函数
这个时候,我们假装要做一个用户登录界面,你给用户显示一句话也不太礼貌对吧,这时这样实现:
那我们可不可以这样:
把html标签信息返给用户呢:
def login(request):
'''
处理用户请求并返回内容
:param request:用户请求相关的所有信息(对象)
:return:
'''
return HttpResponse('<input type="text" />')

神奇啊!
借助这个思路,我们就可以在templates文件夹下放一个login.html啊,可可这个文件怎么告诉django怎么读取呢?因为HttpReponse只认识字符串啊!
那砸办?--> 用 render模块!
from django.shortcuts import HttpResponse,render
def login(request):
#return HttpResponse('<input type="text" />')
return render(request,'login.html') urlpatterns = [
#path('admin/', admin.site.urls),
path('login/',login),
]
这个render就是自动找到模板路径下的login.html读取内容并返回给用户(本质用的还是HttpResponse)
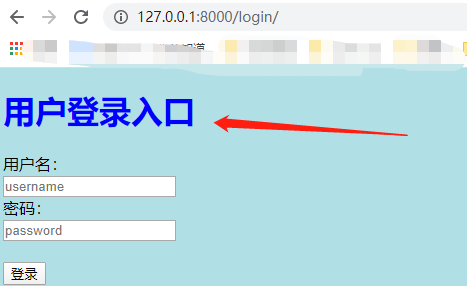
而那个"login.html"文件就可以任意发挥,做一个登陆的界面。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录 </title>
</head>
<body style="background-color:PowderBlue;">
<form> 用户名:<br>
<input type="text" name="usr" required autofocus placeholder="username"><br>
密码:<br>
<input type="password" name="passwd" maxlength="12" placeholder="password"><br><br>
<input type="submit" value="登录"/> </form>
</body>
</html>
对应关系是在setting.py中设置好的,已经把templates作为basez_dir了,所以这个文件夹的名字路径要一致才行 。
配置模板路径:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
这里相对实际就多了一个模板路径配置
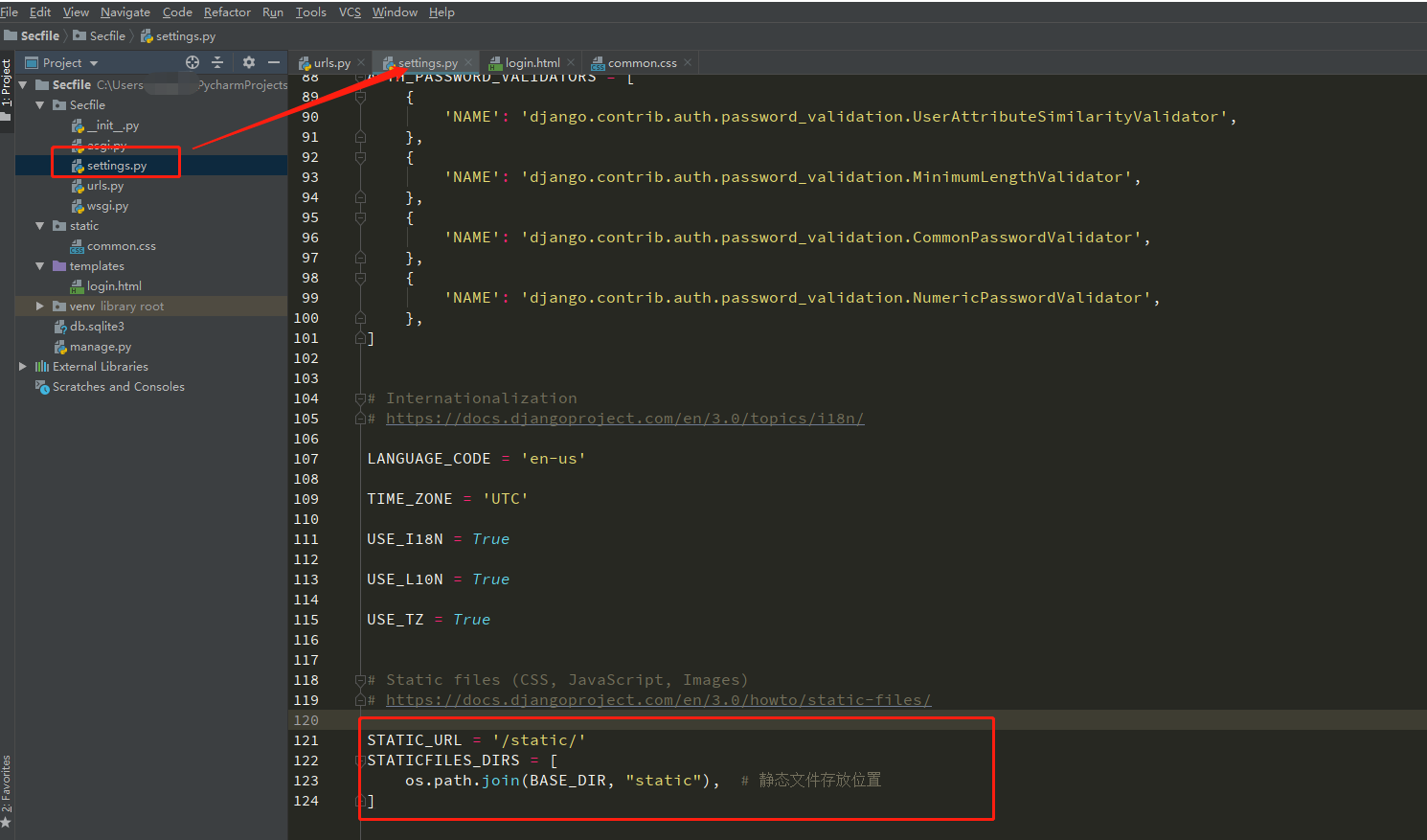
那么想设置CSS静态文件保存哪里?
静态文件配置:即是你写HTML文件是导入的js 、jQuery、bootstrap\图片等静态文件路径
STATIC_URL = '/static/' # HTML中使用的静态文件夹前缀
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"), # 静态文件存放位置
]
注意:1.在setting.py最后面添加位置,/static/名字对应即可非强制该名;2.逗号,一定不要忘记!
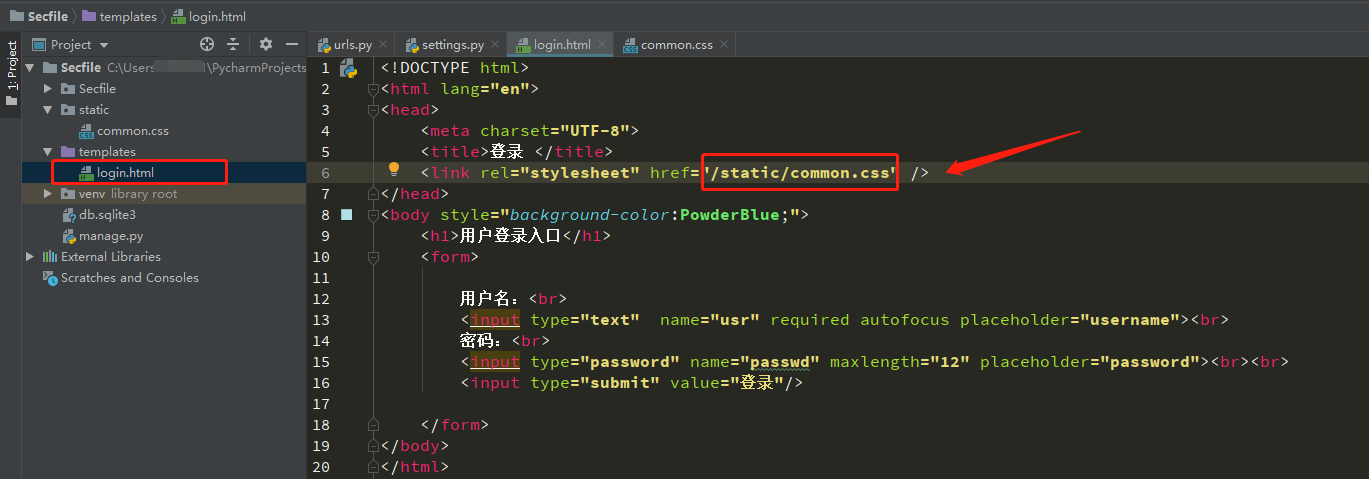
同时你html里的路径也要做响应的修改
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
举个栗子:




禁用csrf
刚开始测试使用的时候可在配置文件中暂时禁用csrf中间件,方便表单提交测试。
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware', ### <---- 将这一行注释
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
总结一下,创建django的3个步骤:
1.创建project
2.配置
--模板路径
'DIRS': [os.path.join(BASE_DIR, 'templates')]
--静态文件路径
3. 先禁掉csrf

Django学习小记1-安装配置的更多相关文章
- GitHub学习心得之 安装配置与多帐号管理
作者:枫雪庭 出处:http://www.cnblogs.com/FengXueTing-px/ 欢迎转载 GitHub学习心得之 安装配置与多帐号管理 1.前言2.GitHub Linux安装(ub ...
- Django学习手册 - 如何安装django 和 python ?
整体步骤阐述:(windows环境下) 步骤一,下载python安装包 (和 jiango 压缩包) 步骤二,安装python 配置python的环境变量 步骤三,安装djang 方式一:pip in ...
- Linux学习一:安装/配置vi,熟悉gcc/vi
1.安装的ubuntu14,进入桌面,ctrl+alt+t进入终端. 获得root权限: $sudo passwd root 输入密码 (注意:输入的和windows下不一样不会显示的,尽管输入就行. ...
- Node.js 学习笔记 (一) 安装配置
Node.js 安装配置 本安装教程以Node.js v4.4.3 LTS(长期支持版本)版本为例 Window 上安装Node.js 你可以采用以下两种方式来安装. 1.Windows 安装包(.m ...
- MongDB4.1-入门学习之下载安装配置
下载安装配置三步走 下载,MongoDB官网下载中心 下载_.msi_安装版 安装,注意以下几个步骤: Choose Setup Type: Please Choose Custom Custom S ...
- python,django,mysql学习之环境安装配置
参考:https://docs.djangoproject.com/en/1.6/intro/tutorial01/ http://rainyang.blog.51cto.com/469543/115 ...
- Python学习(一) Python安装配置
我本身是Java程序猿,听说Python很强大,所以准备学习一下Python,虽说语言都是相同的,但java跟python肯定还是有区别的.希望在此记录一下自己的学习过程. 目前,Python分2.X ...
- NodeJS 学习总结 01 安装配置
1 安装NodeJS 具体参考已发布的文章Ubuntu学习总结-07 Nodejs和npm的安装 2 使用淘宝 NPM 镜像 国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像 ...
- python学习第一天 -安装配置及其输入输出
Python, 是一种面向对象.解释型计算机程序设计语言. python适合领域: 1.Web网络和各种网络服务 2.系统工具和脚本 3.作为“胶水”语言把其他语言开发的模块包装起来方便使用 pyth ...
随机推荐
- tensorflow兼容处理 tensorflow.compat.v1
https://www.wandouip.com/t5i183316/ 引言 原来引用过一个段子,这里还要再引用一次.是关于苹果的.大意是,苹果发布了新的开发语言Swift,有非常多优秀的特征,于是很 ...
- HLSL像素着色器
原文:HLSL像素着色器 昨日不可追, 今日尤可为.勤奋,炽诚,不忘初心 手机淘宝二维码 扫描 或者打开连接:程序设计开发 ,掌声鼓励,欢迎光临. 像素着色器替代了固定渲染管线的 ...
- java代码简单实现队列
1. 基于链表简单实现 import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; / ...
- 2019-7-22-Roslyn-获得-sln-文件所在的文件夹
title author date CreateTime categories Roslyn 获得 sln 文件所在的文件夹 lindexi 2019-07-22 08:57:14 +0800 201 ...
- 2019-2-3-VisualStudio-扩展开发-添加输出窗口
title author date CreateTime categories VisualStudio 扩展开发 添加输出窗口 lindexi 2019-02-03 11:41:40 +0800 2 ...
- 爬虫:Selenium + PhantomJS
更:Selenium特征过多(language/UserAgent/navigator/en-US/plugins),以Selenium打开的浏览器处于自测模式,很容易被检测出来,解决方法可选: 用m ...
- Spring AOP 的实现 原理
反射实现 AOP 动态代理模式实例说明(Spring AOP 的实现 原理) 比如说,我们现在要开发的一个应用里面有很多的业务方法,但是,我们现在要对这个方法的执行做全面监控,或部分监控.也许我们 ...
- 学linux内核与学linux操作系统有什么区别!?
linux内核包括:进程管理,存储管理,IO管理,文件系统等功能.linux操作系统则是linux内核再加上像shell或图形界面和其他的实用软件,比内核庞大的多.建议先学shell命令和linux下 ...
- Laravel5.1 实现第三方登录认证教程之 - 微信登录
https://laravel-china.org/topics/2451/laravel51-implementation-of-the-third-party-login-authenticati ...
- 深入python
while循环知识: while是关键字 格式我们要怎么写:; while 条件 : 缩进 循环(代码块) 这里面有个死循环######条件如果一直为真,就形成了一个环,就成为了死循环 那我们如 ...
