0013 CSS复合选择器:后代、子代、交集、并集、超链接伪类
重点:
- 复合选择器
- 后代选择器
- 并集选择器
- 标签显示模式
- CSS背景
- 背景位置
- CSS三大特性
- 优先级

1. CSS复合选择器
目标
理解
- 理解css复合选择器分别的应用场景
应用
- 使用后代选择器给元素添加样式
- 使用并集选择器给元素添加样式
- 使用伪类选择器
为什么要学习css复合选择器
CSS选择器分为 基础选择器 和 复合选择器 ,但是基础选择器不能满足我们实际开发中,快速高效的选择标签。
- 目的是为了可以选择更准确更精细的目标元素标签。
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
1.1 后代选择器(重点)
概念:
后代选择器又称为包含选择器
作用:
用来选择元素或元素组的子孙后代
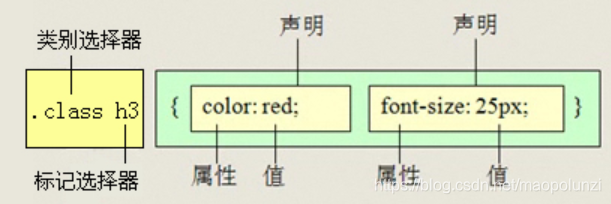
其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,先写父亲爷爷,再写儿子孙子。
父级 子级{属性:属性值;属性:属性值;}
- 语法:
.class h3{color:red;font-size:16px;}

- 当标签发生嵌套时,内层标签就成为外层标签的后代。
- 子孙后代都可以这么选择。 或者说,它能选择任何包含在内 的标签。
1.2 子元素选择器
作用:
子元素选择器只能选择作为某元素子元素(亲儿子)的元素。
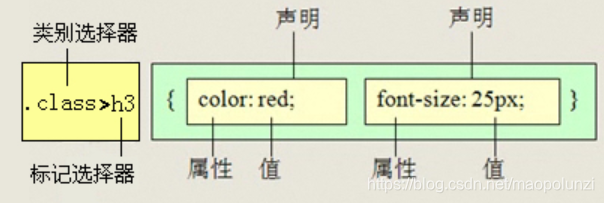
其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个
>进行连接语法:
.class>h3{color:red;font-size:14px;}

一句话说出他们
这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
白话:
比如: .demo > h3 {color: red;} 说明 h3 一定是demo 亲儿子。 demo 元素包含着h3。
1.3 交集选择器
条件
交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。

- 语法:

- 其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。
记忆技巧:
交集选择器 是 并且的意思。 即...又...的意思
比如: p.one 选择的是: 类名为 .one 的 段落标签。
用的相对来说比较少,不太建议使用。
1.4 并集选择器(重点)
- 应用:
- 如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。
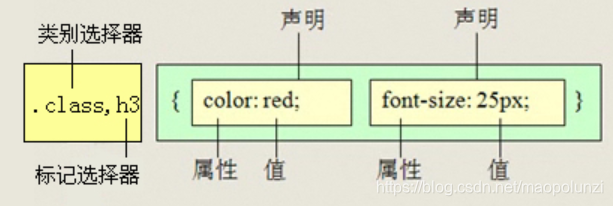
- 并集选择器(CSS选择器分组)是各个选择器通过
,连接而成的,通常用于集体声明。 - 语法:

任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。
记忆技巧:
并集选择器通常用于集体声明 ,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为 和的意思。
比如 .one, p , #test {color: #F00;}表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。通常用于集体声明。

他和他,在一起, 在一起 一起的意思
测试题
<style>/* 1. 链接 登录 的颜色为红色 */.site-r a {color: red;}/*2. 主导航栏里面的所有的链接改为橙色 */.nav ul li a {color: orange;}/*3. 主导航栏和侧导航栏里面文字都是14像素并且是微软雅黑。*/.nav,.sitenav {font: 14px "微软雅黑";}</style><!-- 主导航栏 --><div class="nav"><ul><li><a href="#">公司首页</a></li><li><a href="#">公司简介</a></li><li><a href="#">公司产品</a></li><li><a href="#">联系我们</a></li></ul></div><!-- 侧导航栏 --><div class="sitenav"><div class="site-l">左侧侧导航栏</div><div class="site-r"><a href="#">登录</a></div></div>
在不修改以上结构代码的前提下,完成以下任务:
- 链接 登录 的颜色为红色
- 主导航栏里面的所有的链接改为橙色
- 主导航栏和侧导航栏里面文字都是14像素并且是微软雅黑。
1.5 链接伪类选择器(重点)
伪类选择器:
为了和我们刚才学的类选择器相区别
类选择器是一个点, 比如 .demo {}
而我们的伪类 用 2个点, 就是 冒号, 比如 :link{} 伪娘
作用:
用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第1个,第n个元素。
因为伪类选择器很多,比如链接伪类,结构伪类等等。我们这里先给大家讲解链接伪类选择器。
a:link /* 未访问的链接 */
a:visited /* 已访问的链接 */
a:hover /* 鼠标移动到链接上 */
a:active /* 选定的链接 */
注意
- 写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序。否则可能引起错误。
- 记忆法
- love hate 爱上了讨厌
- **lv **包包 非常 hao
- 因为叫链接伪类,所以都是 利用交集选择器 a:link a:hover
- 因为a链接浏览器具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
- 实际工作开发中,我们很少写全四个状态,一般我们写法如下:
a { /* a是标签选择器 所有的链接 */font-weight: 700;font-size: 16px;color: gray;}a:hover { /* :hover 是链接伪类选择器 鼠标经过 */color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */}
1.6 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是> .nav>p |
| 交集选择器 | 选择两个标签交集的部分 | 既是 又是 | 较少 | 没有符号 p.one |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 给链接更改状态 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
0013 CSS复合选择器:后代、子代、交集、并集、超链接伪类的更多相关文章
- 【CSS复合选择器、元素显示模式、背景】前端小抄(3) - Pink老师自学笔记
[CSS复合选择器.元素显示模式.背景]前端小抄(3) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS的复合选择器 1.1 什么是复合选择器 在 CSS 中,可以根据选 ...
- CSS复合选择器,元素的显示模式,CSS背景设置
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 前端学习:学习地址:黑马程序 ...
- CSS(五):背景、列表、超链接伪类、鼠标形状控制属性
一.背景属性 1.背景属性用来设置页面元素的背景样式. 2.常见背景属性 属性 描述 background-color 用来设置页面的背景色,取值如red,#ff0000 background-ima ...
- CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签. 交集选择器 交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器, ...
- CSS复合选择器和div盒子模型
一.复合选择器(3种) 1.交集复合选择器 特点:由2个选择器组成,其中第一个必须是标签选择器,第二个是类或id选择器.两个选择器之间没有空格(有空格属于层级选择器) <h3 class=&qu ...
- css复合选择器的权重
选择器的权重 标签选择器的权重为0001 class选择器的权重为0010 id选择器的权重为0100 属性选择器的权重为0010 伪类选择器的权重为0010 伪元素选择器的权重为0010 包含选择器 ...
- CSS复合选择器是什么?复合选择器是如何工作
复合选择器介绍 复合选择器其实很好理解,说白了就跟我们生活中的有血缘关系家庭成员一样,通过标签或者class属性或id属性,去找对应的有血缘关系的某个选择器,具体的大家往下看哦. 如果是初学者对基本的 ...
- 2、前端--初见前后端交互、CSS简介、基本选择器、组合选择器、属性选择器、分组与嵌套、伪类选择器
今日内容概要 初窥后端框架 css简介 css选择器 今日内容详细 初次体验前后端交互 # 代码无需掌握 只看效果即可 """后端框架:可以简单的理解为别人写好的一个非常 ...
- css伪类选择器详细解析及案例使用-----伪类选择器(1)
动态伪类选择器:E:link :选择匹配的E元素,并且匹配元素被定义了超链接并未被访问过.E:visited :选择匹配的E元素,而且匹配的元素被定义了连接并已被访问过.E:active :选择匹配的 ...
随机推荐
- axios细节之绑定到原型和axios的defaults的配置属性
把axios绑定到原型 vue开发者一套很好用的实践,一般来说,实践如果能够让大部分人都接受,会逐渐成为一个默认的标准. // 把axios配置到原型上 Vue.prototype.$axios = ...
- UVa 10285【搜索】
UVa 10285 哇,竟然没超时!看网上有人说是记忆化搜索,其实不太懂是啥...感觉我写的就是毫无优化的dfs暴力....... 建立一个坐标方向结构体数组,每个节点dfs()往下搜就好了. #in ...
- typeid, const_cast<Type>的使用
#include <bits/stdc++.h> using namespace std; class A { public : void Show() { cout << & ...
- BackgroundWorker 的输入、输出参数、进度条与文字刷新、取消机制、返回事件
1. 定义全局变量 BackgroundWorker backgroundwoker; 2. 点击开始按钮或其它时机初始化 backgroundwoker = new BackgroundWorker ...
- 自定义View系列教程04--Draw源码分析及其实践
深入探讨Android异步精髓Handler 站在源码的肩膀上全解Scroller工作机制 Android多分辨率适配框架(1)- 核心基础 Android多分辨率适配框架(2)- 原理剖析 Andr ...
- oracle函数 NLS_UPPER(x[,y])
[功能]返回字符串并将字符串的转换为大写; [参数]x字符型表达式 [参数]Nls_param可选,指定排序的方式(nls_sort=) . SCHINESE_RADICAL_M(部首.笔画) SCH ...
- 05Redis入门指南笔记(持久化)
Redis的强劲性能很大程度上是由于将所有数据都存储在了内存中,然而当Redis重启后,所有存储在内存中的数据就会丢失.在一些情况下,希望Redis能将数据从内存中以某种形式同步到硬盘中,使得重启后可 ...
- laravel 实现微博第三方登陆
https://blog.csdn.net/a12541254/article/details/79415550 1.安装 composer require socialiteproviders/we ...
- hdu 5723 Abandoned country(2016多校第一场) (最小生成树+期望)
Abandoned country Time Limit: 8000/4000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others ...
- zoj 1633 Big String
Big String Time Limit: 2 Seconds Memory Limit: 65536 KB We will construct an infinitely long string ...
