ECMAScript规范中第六大基本类型 Symbol
初步了解第六大基本类型Symbol
概述:
什么是Symbol。Symbol是一个标记,一个独一无二的记号。
Symbol的出现主要是解决了以前ES5中两个问题
- 在属性中同名的属性会被覆盖
- 无法做到属性的私有化
Symbol是什么:
Symbol是符号的意思。实际上Symbol是一个内部的构造函数,每一次返回一个独一无二的符号。一种新的机制,可以保证属性名称的独一无二性。可以有效的避免属性的冲突,并且外部不能轻易拿到Symbol值属性。
Symbol是是一种新的的原始数据类型。
Symbol的使用:
Symbol没有字面量。Symbol的声明必须通过Symbol()来定义一个Symbol符号
定义一个Symbol:

Symbol()中可以传值也可以不传值。传值标识对这个符号的一个描述
左边是传入不同类型描述的返回结果(测试时间:2019/12/28)
本质上就是根据传入的类型调用了对应类型的toString方法
这里需要注意的是传入undefined输出的是空(应该是做了对undefined的特殊处理)
Symbol在对象中作为符号属性的使用
举个栗子:


通过这个栗子不难发现:
- 不能直接通过.的方式获取到test中的符号属性
- 符号属性不能枚举
- 可以通过Object.getOwnPropertyDescriptors的方法获取到完整的test对象,但是依然不能取符号属性
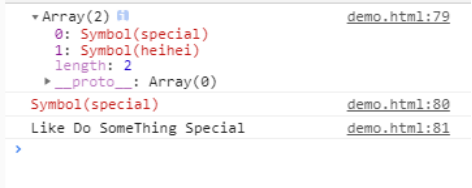
作为开发人员,如果说非要拿到符号属性,可以通过Object.getOwnPropertySymbols()的方法获取到符号属性


在开发中为了私有化属性可以用到Symbol符号来私有化属性。但是频繁的用Object.getOwnPropertySymbols太过于繁琐。为了解决这个问题于是有了Symbol.for()
Symbol.for()共享符号
举例栗子:


在编码阶段可轻松的拿到obj内的符号属性
Symbol.keyfor()获取一个已登记符号的描述
已登记符号就是Symbol.for声明的符号


没有用Symbol.for登记的符号为undefined
无名的共享符号也为undefined
知名符号
ES6 还提供了 11 个内置的 Symbol 值,指向语言内部使用的方法。
以下是现有知名符号的举例:
Symbol.hasInstance:当其他对象使用instanceof运算符,判断是否为该对象的实例时,会调用这个方法
Symbol.isConcatSpreadable:表示该对象用于Array.prototype.concat()时,是否可以展开。
Symbol.species:对象的Symbol.species属性,指向一个构造函数。创建衍生对象时,会使用该属性。
Symbol.match:对象的Symbol.match属性,指向一个函数。当执行str.match(myObject)时,如果该属性存在,会调用它,返回该方法的返回值
Symbol.replace:对象的Symbol.replace属性,指向一个方法,当该对象被String.prototype.replace方法调用时,会返回该方法的返回值。
Symbol.search:对象的Symbol.search属性,指向一个方法,当该对象被String.prototype.search方法调用时,会返回该方法的返回值。
Symbol:对象的Symbol.split属性,指向一个方法,当该对象被String.prototype.split方法调用时,会返回该方法的返回值。
重要
Symbol.iterator:对象的Symbol.iterator属性,指向该对象的默认遍历器方法。
Symbol.toPrimitive:对象的Symbol.toPrimitive属性,指向一个方法。该对象被转为原始类型的值时,会调用这个方法,返回该对象对应的原始类型值。
Symbol.toStringTag:对象的Symbol.toStringTag属性,指向一个方法。在该对象上面调用Object.prototype.toString方法时,如果这个属性存在,它的返回值会出现在toString方法返回的字符串之中,表示对象的类型。也就是说,这个属性可以用来定制[object Object]或[object Array]中object后面的那个字符串。
可以改写构造函数的内置类型,如果构造函数中定义了这个值用这个值最后的返回值(字符串)作为他的类型,没有则用默认类型
例子:


Symbol.unscopables:对象的Symbol.unscopables属性,指向一个对象。该对象指定了使用with关键字时,哪些属性会被with环境排除。
ECMAScript规范中第六大基本类型 Symbol的更多相关文章
- 深入探讨 ECMAScript 规范第五版
深入探讨 ECMAScript 规范第五版 随着 Web 应用开发的流行,JavaScript 越来越受到开发人员的重视.作为 ECMAScript 的变体,JavaScript 语言的很多语法特性都 ...
- ECMAScript规范解读this
在<JavaScript深入之执行上下文栈>中讲到,当JavaScript代码执行一段可执行代码(executable code)时,会创建对应的执行上下文(execution conte ...
- ECMAScript 5中属性的特性值
这是<JavaScript高级程序设计(第三版)>第六章相关内容的总结. ECMAScript中有两种属性:数据属性和访问器属性.每种属性都有四个特性值. 数据属性的四个特性值: [[Co ...
- ECMAScript 6中的let和const关键词
ECMAScript 6中多了两个定义变量的关键词,一个是let,另一个是const,后者顾名思义就是常量定义,前者的作用域范围是块级的. 一般写过js的童鞋都知道,同其他语言一样,JS中的变量作用域 ...
- 软件设计之UML—UML中的六大关系
一.UML中的六大关系 在UML类图中,常见的有以下几种关系: 泛化(Generalization), 实现(Realization),关联(Association),聚合(Aggregation), ...
- ECMASCRIPT 6中字符串的新特性
本文将覆盖在ECMAScript 6 (ES6)中,字符串的新特性. Unicode 码位(code point)转义 Unicode字符码位的长度是21位[2].而JavaScript的字符串,是1 ...
- ECMAScript 6中的数组操作方法
本文介绍ECMAScript 6即将带给我们新的数组操作方法,以及在怎样在现有浏览器应用这些新的数组特性. Note: 我将使用交替使用构造器(constructor)和类(class)两个术语. 类 ...
- ECMAScript 5中新增的数组方法
ECMAScript 5中定义了9个新的数组方法,用于遍历.映射.过滤.检测.简化和搜索数组. 在开始介绍之前,很有必要对这几个新增的数组方法做一个概述.首先,大多数方法的第一个参数接收一个函数,并且 ...
- 【react】利用prop-types第三方库对组件的props中的变量进行类型检测
1.引言--JavaScript就是一个熊孩子 1.1对于JSer们来说,js是自由的,但同时又有许多让人烦恼的地方.javascript很多时候就是这么一个熊孩子,他很多时候并不会像C和java ...
随机推荐
- [Python]pip 国内源
临时使用方法 pip install -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com celery END
- 彻底搞懂flex弹性盒模型布局
为什么要用flex 基于css3简单方便,更优雅的实现,浏览器兼容性好,传统的css实现一个div居中布局要写一堆代码,而现在几行代码就搞定了,没有理由不用flex. 兼容性: Base Browse ...
- 【React Native】使用react-native-wechat 进行微信好友、微信朋友圈进行分享
前提:微信平台注册,请自行百度.本篇主要是针对react native中使用react-native-wechat进行android端的分享. 1.Android版本安装配置方法 在android/s ...
- 斯坦福大学cs231n作业参考(中文版)
cs231n2016冬季课程作业完成,在原先的基础上进行了翻译和中文注释,同时增加了16之后版本的部分新作业文件,已经全部跑通,需要的欢迎自取. 斯坦福大学的 CS231n(全称:面向视觉识别的卷积神 ...
- jQuery 源码解析(三十一) 动画模块 便捷动画详解
jquery在$.animate()这个接口上又封装了几个API,用于进行匹配元素的便捷动画,如下: $(selector).show(speed,easing,callback) ;如 ...
- Linux如何定位文件在磁盘的物理位置
我在学习研究Linux内核结构的时候,思考过一个问题:Linux如何定位文件在磁盘的物理位置每个文件都有一个inode,inode在内核代码中的数据结构如下: 1 struct ext4_inode ...
- neo4j学习摘要
参考 链接:https://gitbook.cn/books/5a33782c5778440a9d906017/index.html
- linux下安装lxml包
爬虫项目需要用到lxml包,解析html文件,但是linux服务器没有lxml包, 服务器中python版本是3.8. 直接使用命令安装: pip install lxml 中途会报错,错误提示我没有 ...
- python部署到服务器
python部署到服务器 linux下的CentOS 7 自带python2.7.5, 使用 python --version 命令查看,因系统需要python2.7.5,因此我们并不卸载,另外安装p ...
- Qt实践基础-简单的登录界面的实现
主要代码的实现: 1.为了更好的实现界面的组织,采用C++直接构建UI 2.登录多次密码错误则断开“确认”按钮的链接 3.注意理解static变量的应用 4.QString类的使用更像继承了strin ...
