"Chrome的network中无法显示OPTIONS请求"的解决方案
#事故现场
在前端发送一个跨域请求的时候,要先发送个options请求,从而获知服务端是否允许该跨域请求。
跨域资源共享标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站有权限访问哪些资源。另外,规范要求,对那些可能对服务器数据产生副作用的 HTTP 请求方法(特别是 GET 以外的 HTTP 请求,或者搭配某些 MIME 类型的 POST 请求),浏览器必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实际的 HTTP 请求。在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(包括 Cookies 和 HTTP 认证相关数据)。
在实际的代码调试时,发现chrome的network中看不到OPTIONS请求,但是用wireshark抓包是可以看到OPTIONS请求,又检查了下chrome,也没有设置Filter,这就奇怪了!!!
#分析及解决方法
- 分析
换用其他浏览器调试,可以看到OPTIONS请求,说明是chrome的设置问题; - 解决方法
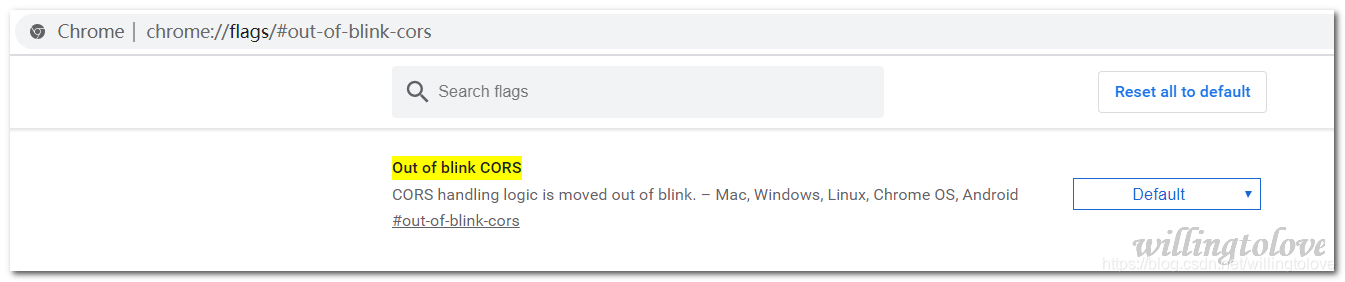
在chrome地址栏总输入chrome://flags/#out-of-blink-cors

将其设置为Disabled,并重启chrome即可;
#参考
- https://stackoverflow.com/questions/57410051/chrome-not-showing-options-requests-in-network-tab
- https://bugs.chromium.org/p/chromium/issues/detail?id=995740#c1
- https://support.google.com/chrome/thread/11089651?hl=en
"Chrome的network中无法显示OPTIONS请求"的解决方案的更多相关文章
- 谷歌chrome浏览器network中Stalled分析和优化
谷歌chrome浏览器network中Stalled分析和优化 问题由来 最近项目上要求首页的加载速度,查看浏览器的network发现接口加载速度非常慢. 问题解决思路 SSL 网上有人因为图片加载, ...
- JS网站当前日期在IE9、Chrome和FireFox中年份显示为113年的解决方法 getFullYear();
JS网站当前日期在IE9.Chrome和FireFox中年份显示为113年的解决方法 getFullYear();
- nginx过滤access_log中HEAD、OPTIONS请求记录
网上很多教程说是这样做: if ($request_method = HEAD) { access_log off; } 试了之后是不行的,正确的做法如下: http { map $request_m ...
- Chrome和FireFox中年份显示为113年的解决方法
下面是段简单的JS显示时间代码片段: <script language="javascript" type="text/javascript"> v ...
- chrome无法登陆账号,显示操作超时的解决方案
起因 今天重装了下windows操作系统,准备登陆chrome浏览器,以同步各种插件(你懂的),结果是...无法登陆账号,显示操作超时,真是无语了. 碰到了这个问题第一个直觉是:FQ.突然想到如果修改 ...
- Wine中中文显示为错误的解决方案
First u must download wqy-microhei.ttc font online (https://github.com/anthonyfok/fonts-wqy-microhei ...
- Tableau10.4中智能显示点击后消失的解决方案
如果你的电脑是Win10,并且是高分屏,可能会出现和我一样的问题,就点击智能显示后,发现找不到了. 那么解决方案就是: 这样就能找到智能显示了.
- No Transport ,Network中看不到ajax请求
今天在调试一个后台的接口的时候,突然发现在network中找不到我发送的请求,也就是说,ajax没有在浏览器的network中没有显示.....第一次遇见这样的情况,很苦恼,然后使用ajax中的err ...
- Laravel 处理 Options 请求的原理以及批处理方案
0. 背景 在前后端分离的应用中,需要使用CORS完成跨域访问.在CORS中发送非简单请求时,前端会发一个请求方式为OPTIONS的预请求,前端只有收到服务器对这个OPTIONS请求的正确响应,才会发 ...
随机推荐
- CentOS7.3下yum安装MariaDB10.3.12并指定utf8字符集
添加MariaDB的yum源,指定安装的版本,然后使用 yum 工具进行安装 参考MariaDB官方网站对应安装方法和步骤 https://downloads.mariadb.org/mariadb/ ...
- 浅谈单利模式及其应用场景(Python)
python 中的单利模式 使用场景: + Python的logger就是一个单例模式,用以日志记录 + Windows的资源管理器是一个单例模式 + 线程池,数据库连接池等资源池一般也用单例模式 + ...
- 动态规划------背包问题(c语言)
/*背包问题: 背包所能容纳重量为10:共五件商品,商品重量用数组m存储m[5]={2,2,6,5,4}, 每件商品的价值用数组n存储,n[5]={6,3,5,4,6};求背包所能装物品的最大价值. ...
- Linux 内核参数管理
Linux 内核有很多可以定制化的参数 -- 内核参数 ( kernel parameters ), 斟酌设置内核参数对 系统调优 意义重大. 内核参数 涵盖内核的方方面面,包括 网络 ( net ) ...
- c语言心形告白代码实现
c语言心形告白代码实现 1.彩色告白 include<stdio.h> include<math.h> include<windows.h> include< ...
- C++中的public、protected和private
访问权限控制 一个类的public的成员变量.成员函数,可以通过类的实例变量进行访问. 一个类的protected的成员变量.成员函数,无法通过类的实例变量进行访问,但是可以通过类的友元函数.友元类进 ...
- windows10家庭版的策略组
策略组是个好东西,可惜家庭版没有 但是,请看大佬博客https://blog.csdn.net/cangsheng45/article/details/82262037
- spark基本概念整理
app 基于spark的用户程序,包含了一个driver program和集群中多个executor driver和executor存在心跳机制确保存活3 --conf spark.executor. ...
- python filter函数(40)
一.filter函数简介 filter函数主要用来筛选数据,过滤掉不符合条件的元素,并返回一个迭代器对象,如果要转换为列表list或者元祖tuple,可以使用内置函数list() 或者内置函数tupl ...
- css的核心原理分为优先级原则与继承原则两大部分
css原理:1.优先原则=>后解析的内容会覆盖之前解析的内容(所谓解析就是读取的css样式)2.继承原则=>嵌套里面的标签拥有外部标签的某些样式,子元素可以继承父元素的属性 1>优先 ...
