结合webpack使用vue-router和它的子路由,即路由嵌套
在上一个项目的基础上进行的,所以基本的配置在这里就不赘述了。
一、结合webpack使用vue-router
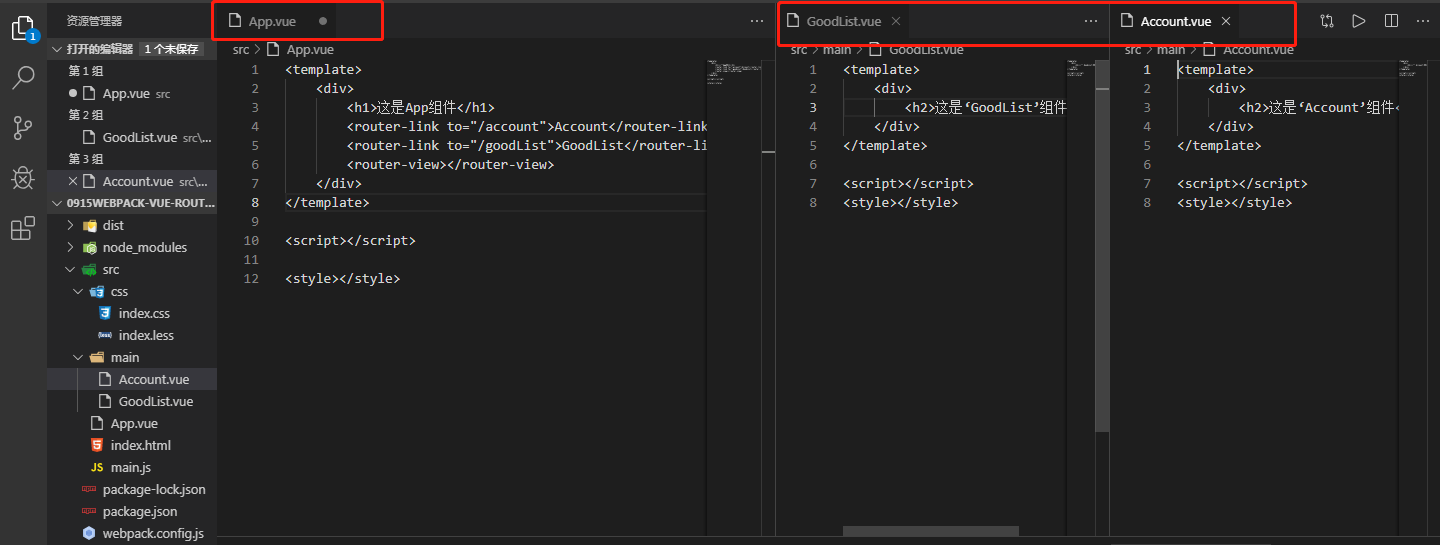
1.新建组件.vue文件
2.启用路由
安装插件cnpm i vue-router -S
PS:npm install name -save 简写(npm install name -S)
npm install name -save-dve 简写(npm install name -D)
vue-router:https://router.vuejs.org/zh/
import Vue from 'vue'
//1.导入 vue-router 包
import VueRouter from 'vue-router'
//2.手动安装 VueRouter
Vue.use(VueRouter)
import app from './App.vue'
import account from './main/Account.vue'
import goodList from './main/GoodList.vue'
//3.创建路由对象
var router = new VueRouter({
routes:[
{path:'/account',component:account},
{path:'/goodList',component:goodList}
]
})
var vm = new Vue({
el:'#app',
render:function(createElements){
return createElements(app)
},// render 会把 el 指定的容器中,所有的内容都清空覆盖,
//所以不要把路由的router-view和router-link直接写到 el 所控制的元素中
router//4.将路由对象挂载到vm对象上
})
// 注意: App这个组件是通过VM实例的render函数,渲染出来的,
// render函数如果要渲染组件, 渲染出来的组件,只能放到 el: '#app' 所指定的元素中;
// // Account 和 GoodsList 组件, 是通过路由匹配监听到的,所以, 这两个组件,只能展示到属于路由的<router-view></router-view> 中去;
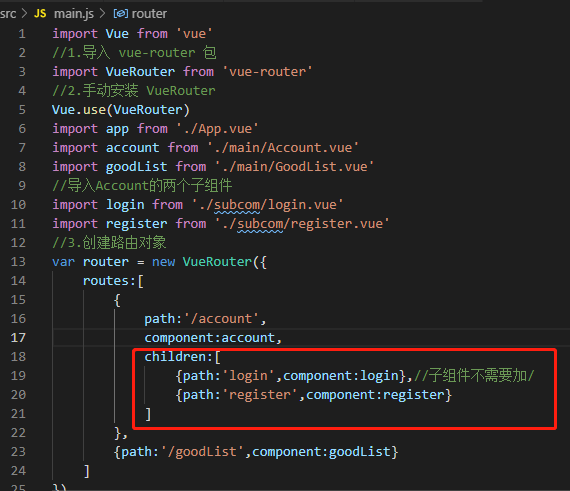
main.js

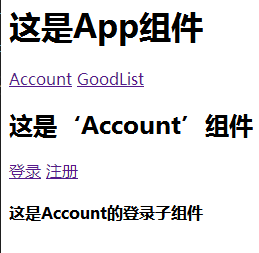
最终效果:点击响应的选项显示
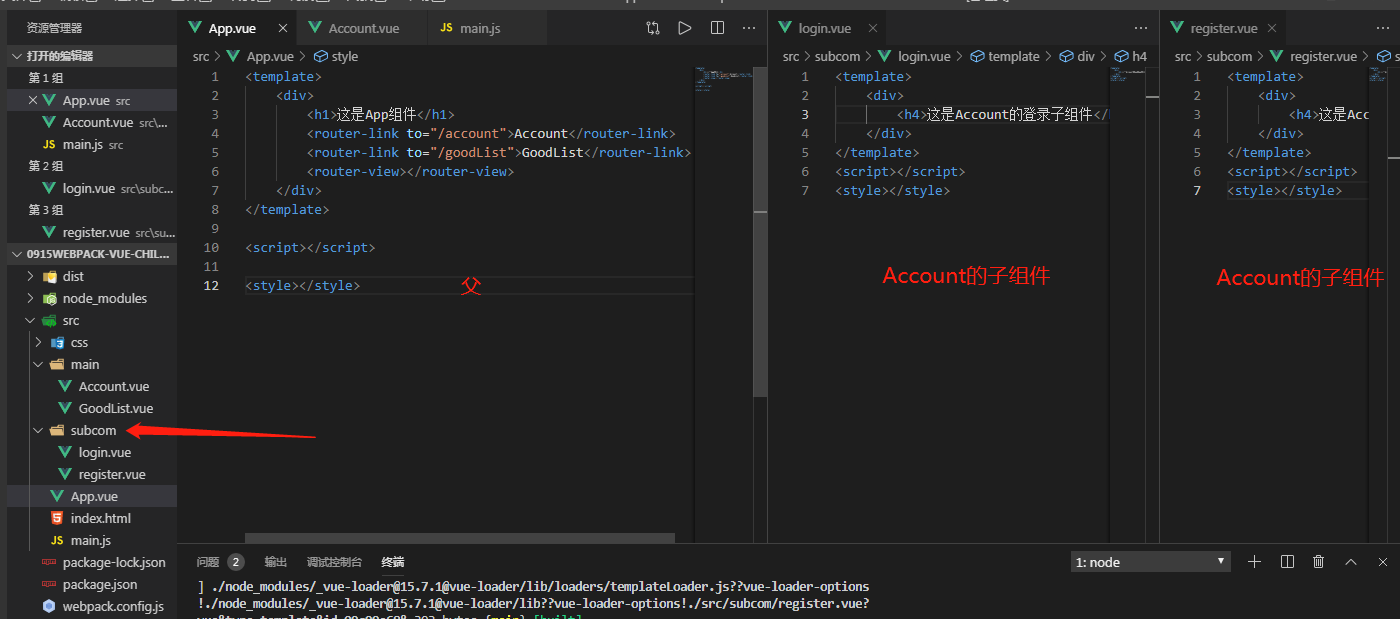
二、结合webpack实现children子路由
可以安装两个关于vue的插件,Vetur和Vue 2 Snippets


结果显示

三、style 标签的lang属性和scoped属性
普通的style标签只支持普通的样式,如果想要启用 scss 或 less ,需要为 style 元素,设置 lang 属性
只要 style 标签 是在 .vue 组件中定义的,那么推荐都为 style 开启 scoped 属性
四、抽离路由模块
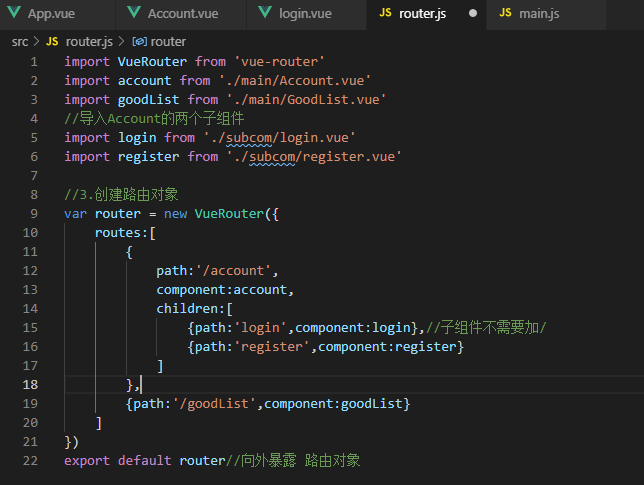
新建router.js


结合webpack使用vue-router和它的子路由,即路由嵌套的更多相关文章
- [Vue 牛刀小试]:第十三章 - Vue Router 基础使用再探(命名路由、命名视图、路由传参)
一.前言 在上一章的学习中,我们简单介绍了前端路由的概念,以及如何在 Vue 中通过使用 Vue Router 来实现我们的前端路由.但是在实际使用中,我们经常会遇到路由传参.或者一个页面是由多个组件 ...
- Vue Router:使用 props 将组件和路由解耦
在组件中使用 $route 会使之与其对应路由形成高度耦合,从而使组件只能在某些特定的 URL 上使用,限制了其灵活性. 可以使用 props 将组件和路由解耦. 一 路由配置(布尔模式): impo ...
- [Vue 牛刀小试]:第十四章 - 编程式导航与实现组件与 Vue Router 之间的解耦
一.前言 在上一章的学习中,通过举例说明,我们了解了 Vue Router 中命名路由.命名视图的使用方法,以及如何通过 query 查询参数传参,或者是采用 param 传参的方式实现路由间的参数传 ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- webpack配合vue.js实现完整的单页面demo
本篇文章主要是我在开发前研究了webpack+vue.js的单页面应用,因为需要用到node的npm,所以确保安装了node,建议官网安装最新的稳定版本.并且在项目中需要加载一些npm包,由于npm的 ...
- 使用Webpack加速Vue.js应用的4种方式
Webpack是开发Vue.js单页应用程序的重要工具. 通过管理复杂的构建步骤,你可以更轻松地开发工作流程,并优化应用程序的大小和性能. 其中介绍下面四种方式: 单个文件组件 优化Vue构建 浏览器 ...
- 一个基于ES6+webpack的vue小demo
上一篇文章<一个基于ES5的vue小demo>我们讲了如何用ES5,vue-router做一个小demo,接下来我们来把它变成基于ES6+webpack的demo. 一.环境搭建及代码转换 ...
随机推荐
- javascript控制台 js的调试
一.错误查询,按F12键,点击控制台.
- 本机添加多IP绑定网站
查询IP 显示为1个IP 点击更改适配器 点击高级 进行添加IP 点击添加 ipconfig 查看效果 注~!:在IIS中可以在这里添加多IP然后绑定
- GNU Screen使用
基本使用 SSH时可以方便地resume工作 # open new screen session screen # restore screen -r Steps Using GNU Screen ...
- [USACO09JAN]Total Flow【网络流】
Farmer John always wants his cows to have enough water and thus has made a map of the N (1 <= N & ...
- windows ltsc版本没有Microsoft Store怎么解决
[背景]以前一直都是使用windows的企业版,后来发现ltsc版本更好,这个好处在这里就不多说,懂的人自然会懂.但是发现很多应用都没有,包括Microsoft Store商店都没有.下面就是解决 ...
- 松软科技课堂:jQuery 事件函数
jQuery 事件函数 jQuery 事件处理方法是 jQuery 中的核心函数. 事件处理程序指的是当 HTML 中发生某些事件时所调用的方法.术语由事件“触发”(或“激发”)经常会被使用. 通常会 ...
- 使用在react hooks+antd ListView简单实现移动端长列表功能
import React, { useState, useEffect } from "react" import { ListView } from "antd-mob ...
- Cleaning Data in R
目录 R 中清洗数据 常见三种查看数据的函数 Exploring raw data 使用dplyr包里面的glimpse函数查看数据结构 \(提取指定元素 ```{r} # Histogram of ...
- [CodeIgniter4]故障排除和本地开发服务器
故障排除 以下是一些常见的安装问题,以及建议的解决方法. 我必须在我的URL中包含index.php 如果``/mypage/find/apple``类似的URL``/index.php/mypage ...
- 题解【洛谷P1983】[NOIP2013]车站分级
题面 题解 不难想到拓扑排序 于是每一个等级高的向等级低的连一条边 考虑拓扑排序过程中的分层 对于每个点进行分层 于是答案就是这些点中的最大层数 然后就会RE 发现我们多连了一些重复的边 用一个标记数 ...

