vue-router学习之二
本文的学习来自技术胖大神的教程:https://jspang.com/
这里的路由是指SPA(单页应用)的路径管理器。vue-router就是WebApp的链接路径管理系统。
为什么不能直接用<a></a>标签编写链接呢?因为用Vue做的都是单页应用,相当于只有一个主的index.html页面,所以写<a></a>标签是不起作用的,必须用vue-router来进行管理。
1安装并写一个简单的路由
在项目目录下执行:
npm install vue-router --save-dev
因为当安装vue-cli环境时,默认安装好了路由,就不用再重复安装了。
1.1解读router/index.js文件
(为代码加了注释):
import Vue from 'vue' //引入Vue
import Router from 'vue-router' //引入vue-router
import HelloWorld from '@/components/HelloWorld' //引入根目录下的Hello.vue组件 Vue.use(Router) //Vue全局使用Router export default new Router({
routes: [ //配置路由,这里是个数组
{ //每一个链接都是一个对象
path: '/', //链接路径
name: 'HelloWorld', //路由名称
component: HelloWorld //对应的组件模板
}
]
})
1.2增加一个Hi的路由和页面
在components中新建一个Hi.vue的文件:
<template>
<div>
<h2>{{msg}}</h2>
</div>
</template> <script>
export default {
name: 'Hi',
data () {
return {
msg: '这里是Hi页面'
}
}
}
</script> <style>
</style>
在router/index.js中配置路由:
import Vue from 'vue' import Router from 'vue-router' //引入vue-router
import HelloWorld from '@/components/HelloWorld' //引入根目录下的Hello.vue组件
import Hi from '@/components/Hi' //引入根目录下的Hi.vue组件 Vue.use(Router) //Vue全局使用Router export default new Router({
routes: [ //配置路由,这里是个数组
{ //每一个链接都是一个对象
path: '/', //链接路径
name: 'HelloWorld', //路由名称
component: HelloWorld //对应的组件模板
},
{
path: '/Hi',
name: 'Hi',
component: Hi
}
]
})
浏览器中在url后面加入/Hi,http://localhost:8080/#/Hi

1.3做一个导航
在App.vue中加入
<router-link to="/">首页</router-link>
<router-link to="/Hi">Hi</router-link>

router-link就相当于<a>标签
这样就加好了:


2 vue-router配置子路由
子路由就是主栏目下面的分栏目,怎么配置路径。
实例:
1)在App.vue中增加两个导航
<router-link to="/hi/son1">子栏目1</router-link>
<router-link to="/hi/son2">子栏目2</router-link>
2)在Hi.vue中加上
<router-view></router-view>
3)建立son1.vue和son2.vue文件
<template>
<div>
<h2>{{msg}}</h2>
</div>
</template> <script>
export default {
name: 'son1',
data () {
return {
msg: 'son1'
}
}
}
</script> <style>
</style>
4)配置router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Hi from '@/components/Hi'
import son1 from '@/components/son1'
import son2 from '@/components/son2' Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/Hi',
name: 'Hi',
component: Hi,
children:[
{
path: 'son1',
name:'Hi/son1',
component: son1
},
{
path: 'son2',
name:'Hi/son2',
component: son2
}
]
}
]
})


3参数传递
参数传递一个最基本的需求。
3.1用name传递参数
在rouder/index.js中定义了name,在模板中用$route.name调用。这种方式不常用。
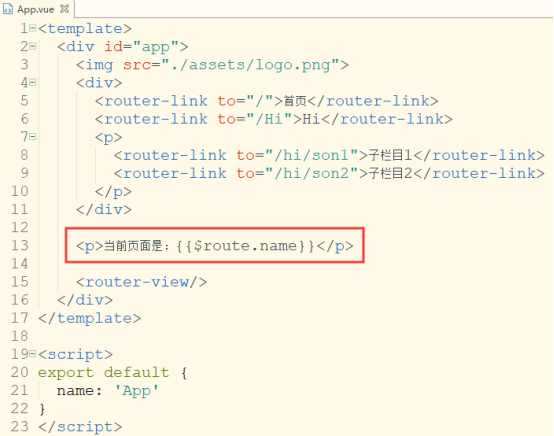
例:在App.vue中加一个面包屑:
<p>当前页面是:{{$route.name}}</p>

效果:




3.2通过<router-link> 标签中的to传参
对to进行绑定,然后用$route.params接收
App.vue:
<router-link :to="{name:'Hi/son1',params:{username:'子栏目的名字',id:'666'}}">子栏目1</router-link>

son1.vue:
<div>username是:{{$route.params.username}},id为:{{$route.params.id}}</div>


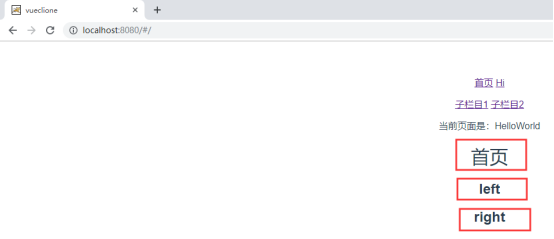
4单页面多路由区域操作
如果有多个<router-view></router-view>
1)App.vue:
<router-view></router-view>
<router-view name="left"></router-view>
<router-view name="right"></router-view>
2)新建left.vue和right.vue
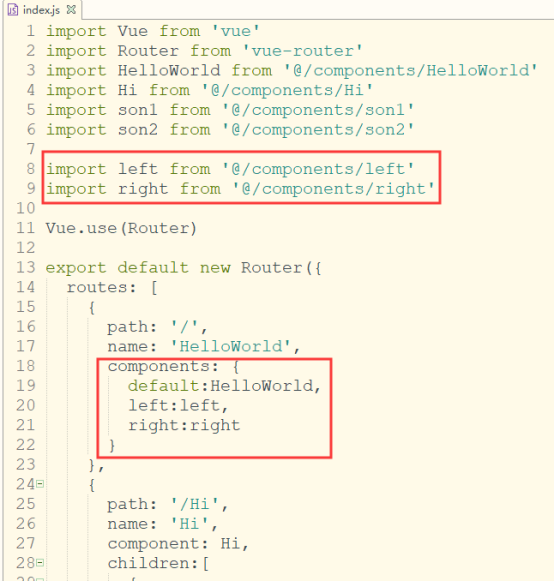
3)router/index.js:
components: {
default:HelloWorld,
left:left,
right:right
}


4)想让left和right调换一下:
App.vue:
<router-link to="/change">调换</router-link>
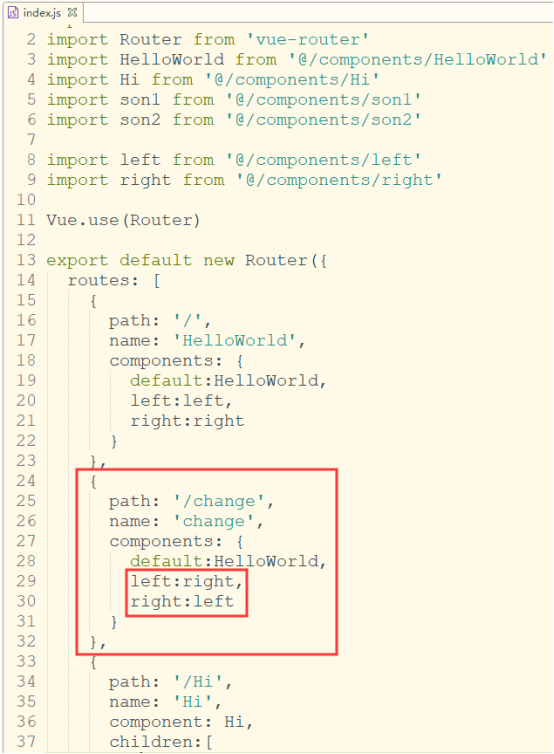
rouder/index:
{
path: '/change',
name: 'change',
components: {
default:HelloWorld,
left:right,
right:left
}
},


5利用url传递参数
以前在前后端没有分开开发的时候,经常用URL传递参数。在实际开发也是有很多用URL传值的需求。比如在新闻列表中有很多新闻标题整齐的排列,点击每个新闻标题打开不同的新闻内容,这时在跳转路由时跟上新闻编号就十分实用。
例:
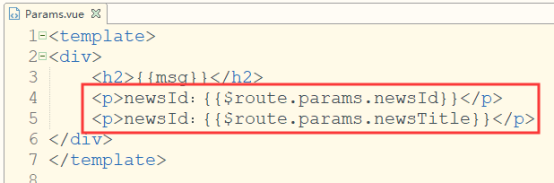
在router/index.js中配一个专门传递参数的路径,在path中用冒号绑定:
path:'/params/:newsId/:newsTitle',

在App.vue中加入链接:
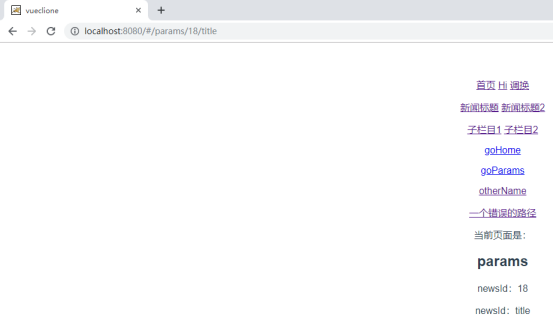
<router-link to="/params/18/title">新闻标题</router-link>
用$route.params接收参数


可以在参数配置时加上正则,写在括号里。限制传递的格式:
例如:必须是数字才能传递:
path:'/params/:newsId(\\d+)/:newsTitle'
这时如果不是数字的参数就无法传递了:


可以看到值没有接收到。
6 vue-router 的重定向-redirect
router/index:
{
path:'/goHome',
redirect:'/'
}
App.vue:
<router-link to="/goHome">goHome</router-link>

重定向时想传递传数:
router/index:
{
path:'/goParams/:newsId/:newsTitle',
redirect:'/params/:newsId/:newsTitle'
}
App.vue:
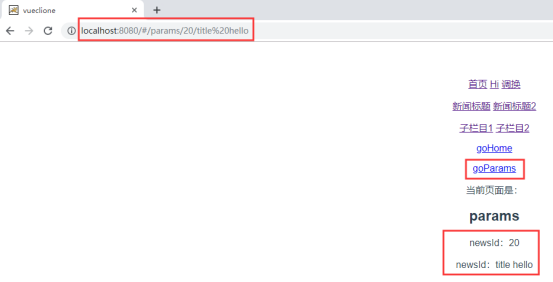
<router-link to="/goParams/20/title hello">goParams</router-link>

7 alias别名的使用
别名和重定向差不多,但有一些细微的区别,
配置路由:
{
path:'son1',
component: son1,
alias:'/otherName'
},
写链接:
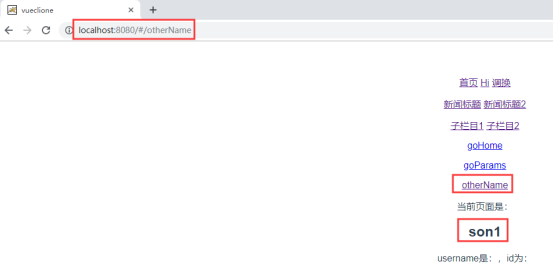
<router-link to="/otherName">otherName</router-link>

redirect和alias的区别:
redirect:直接改变了url的值,把url变成了真实的path路径。
alias:URL路径没有改变,这种情况更友好,让用户知道自己访问的路径,只是改变了<router-view>中的内容。
8路由的过渡动画
在路由切换时可以增加一些动效。
在router-view的外面,加一个父标签transition,必写属性name。
8.1四种类名
有四种css类名,前缀就是transition的name属性,如果name=”fade”, 那么:
fade-enter:进入过渡的开始状态,元素被插入时生效,只应用一帧后立刻删除。
fade-enter-active:进入过渡的结束状态,元素被插入时就生效,在过渡过程完成后移除。
fade-leave:离开过渡的开始状态,元素被删除时触发,只应用一帧后立刻删除。
fade-leave-active:离开过渡的结束状态,元素被删除时生效,离开过渡完成后被删除。
fade-enter-active和fade-leave-active在整个进入或离开过程中都有效,所以CSS的transition属性在这两个类下进行设置。
8.2过渡模式mode
in-out:新元素先进入过渡,完成之后当前元素过渡离开。
out-in:当前元素先进行过渡离开,离开完成后新元素过渡进入。
例:
<transition name="fade" mode="out-in">
<router-view></router-view>
</transition>
css:
.fade-enter{opacity:;}
.fade-enter-active{transition: opacity .5s;}
.fade-leave{opacity:;}
.fade-leave-active{opacity:;transition: opacity .5s;}
这样就做成了一个淡入淡出的效果。
9 mode的设置
在浏览器预览页面时,url中有一个#号,

不想显示这个#号,加上mode就可以了,
mode:'history',



mode有两种模式,history和hash,hash就是带着#号的。
10 404页面
把path配置成*就可以了。
例:
router/index.js:
import Error from '@/components/Error'
{
path:'*',
component: Error
},
App.vue:
<router-link to="/121212121">一个错误的路径</router-link>

11路由中的钩子
路由的钩子选项可以写在路由配置文件中,也可以写在组件模板中。
11.1在路由配置文件(router/index.js)中写钩子函数
在路由文件中只能写一个beforeEnter,就是在进入此路由配置时
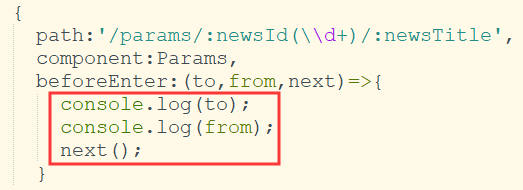
router/index.js:
beforeEnter:(to,from,next)=>{
console.log(to);
console.log(from);
next();
}


可以看到,to和from都是对象,里面有一些有用的数据。
三个参数:
to:路由将要跳转的路径信息,信息是包含在对像里边的。
from:路径跳转前的路径信息,也是一个对象的形式。
next:路由的控制参数,常用的有next(true)和next(false)。
next(true)就是进行跳转,next(false)不进行跳转,不写也是不跳转。

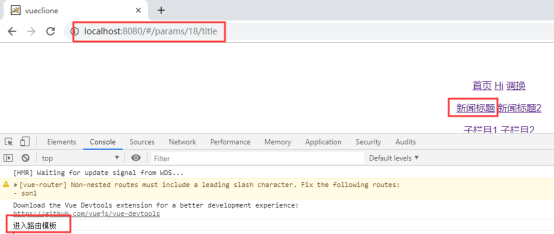
如果不写next(),


可以看到,没有跳转到相应页面。
11.2写在模板中的钩子函数
在配置文件中的钩子函数,只有一个钩子beforeEnter。写在模板中就可以有两个钩子函数:
beforeRouteEnter:在路由进入前的钩子函数。
beforeRouteLeave:在路由离开前的钩子函数。
写在模板里的路由钩子函数,可以监控到路由的进入和路由的离开,也可以轻易的读出to和from的值。
beforeRouteEnter:(to,from,next)=>{
console.log('进入路由模板');
next();
},
beforeRouteLeave:(to,from,next)=>{
console.log('离开路由模板');
next();
}


12编程式导航
编程式导航就是在业务逻辑代码中需要跳转页面,就是在业务逻辑代码中实现导航。
例:前进和后退
<button @click="goBack">后退</button>
<button @click="goForward">前进</button> methods:{
goBack(){
this.$router.go(-1);
},
goForward(){
this.$router.go(1);
}
},
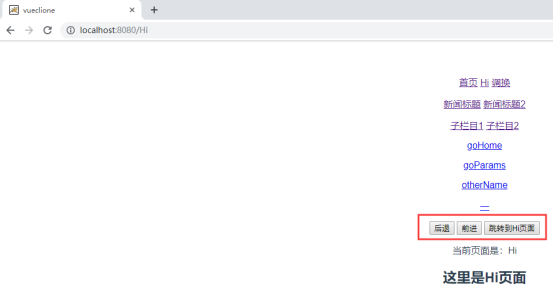
例:跳转到某个页面
<button @click="goHi">跳转到Hi页面</button>
goHi(){
this.$router.push('/Hi');
}

vue-router学习之二的更多相关文章
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- vue.js学习笔记(二)——vue-router详解
vue-router详解 原文链接:www.jianshu.com 一.前言 要学习vue-router就要先知道这里的路由是什么?为什么我们不能像原来一样直接用<a></a> ...
- vue.js学习笔记(二):如何加载本地json文件
在项目开发的过程中,因为无法和后台的数据做交互,所以我们可以自建一个假数据文件(如data.json)到项目文件夹中,这样我们就可以模仿后台的数据进行开发.但是,如何在一个vue.js 项目中引入本地 ...
- vue:vue router学习小结
序:本篇内容主要侧重对前端路由的理解,以vue的官方路由作为载体,进行一个简单介绍. 一.路由历史: 最早开始的时候,项目开发使用的是SSR,即服务端渲染.这个时候刷新页面,服务器返回的是全部的htm ...
- vue基础学习(二)
02-01 vue事件深入-传参.冒泡.默认事件 <div id="box"> <div @click="show2()"> < ...
- 【VUE】VUE相关学习和知识备份
一.学习资料参考 1.1.Vue.js 官网:Vue.js https://cn.vuejs.org/ 官方文档:介绍 - Vue.js https://cn.vuejs.org/v2/guide/ ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 2.VUE前端框架学习记录二
VUE前端框架学习记录二:Vue核心基础2(完结)文字信息没办法描述清楚,主要看编码实战里面,有附带有一个完整可用的Html页面,有需要的同学到脑图里面自取.脑图地址http://naotu.baid ...
- 手牵手,从零学习Vue源码 系列二(变化侦测篇)
系列文章: 手牵手,从零学习Vue源码 系列一(前言-目录篇) 手牵手,从零学习Vue源码 系列二(变化侦测篇) 陆续更新中... 预计八月中旬更新完毕. 1 概述 Vue最大的特点之一就是数据驱动视 ...
随机推荐
- qt 自定义窗口显示鼠标划过的轨迹
鼠标事件分为四种: 1.按下 2.抬起 3.移动 4.双击 鼠标事件继承与QWidget void mouseDoubleClickEvent(QMouseEvent *event) void mou ...
- 使用epoll实现简单的服务器
1. 头文件 #ifndef __TCP_SERVER_H__ #define __TCP_SERVER_H__ #include <unistd.h> #include <stdi ...
- spring配置文件各个属性详解
一.引用外部属性文件 <bean id="propertyConfigurer" class="org.springframework.beans.factory. ...
- 4、安装supervisor
1.安装 sudo apt-get install supervisor 2.如果报phthond2.7错误,则执行 easy_install supervisor 3.配置文件位置和配置文件例子 配 ...
- Eclipse(Maven) web项目更改项目名称
1. 右键工程:Refactor->Rename,更改项目名称: 2. 修改项目目录下:.project文件 <?xml version="1.0" encoding= ...
- SpringBoot 获取properties配置文件的属性
自定义properties文件获取属性 使用 @ConfigurationProperties((prefix = "demo")) 和 @PropertySource(" ...
- Android ListView性能优化实例讲解
前言: 对于ListView,大家绝对都不会陌生,只要是做过Android开发的人,哪有不用ListView的呢? 只要是用过ListView的人,哪有不关心对它性能优化的呢? 关于如何对ListVi ...
- P3899 [湖南集训]谈笑风生 主席树
#include<iostream> #include<string.h> #include<algorithm> #include<stdio.h> ...
- angularJS 初始化
AngularJS 启动有两种方式 1.绑定初始化,自动加载 通过绑定来进行angular的初始化,会把js代码侵入到html中. ng-app是angular的一个指令,代表一个angular应用( ...
- Beta版是什么意思
外部测试版的意思. 软件会出现三种版本 1.alpha内部测试版本,极不稳定,一般也不会出现的公众视线,仅供内部测试人员测试用. 2.beta公共测试版,就是对外发布软件的测试版,收集公众的意见和建议 ...
