CSS3(5)---伸缩布局(Flex)
CSS3(5)---伸缩布局
有关页面布局之前写过三篇相关文章:
一、什么是Flex 布局
1、Flex 布局特点
上面三种布局都是基于盒状模型。依赖 display属性 + position属性 + float属性。它对于有些特殊布局并不友好,比如,垂直居中就不容易实现,会有溢出容器的问题。
Flex是意思是”弹性布局”,它可以为盒状模型提供最大的灵活性。主要思想是让容器有能力让其子项目能够改变其 宽度、高度、顺序,以最佳的方式填充可用空间。
简单来讲就是当你设置好父元素的宽度或者高度,对于它的子元素会根据父类的宽度或者高度来填充可用空间。
2、Flex 布局
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}
行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}
注意 设为 Flex 布局后,CSS的columns在伸缩容器上没有效果。子元素(伸缩项目)的 float、clear和vertical-align属性将失效
二、重要概念
1、容器和项目
容器 采用Flex布局的元素,称为Flex容器,简称”容器”。(父元素)
项目 容器下所有子元素自动成为容器成员,简称”项目”。(父元素下的子元素)
2、主轴和交叉轴
(盗图 这幅图自己画太费时间了 )

容器默认存在两根轴:水平的叫主轴 和 垂直的叫交叉轴 。
主轴的开始位置叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
上面解释了什么是容器,简单理解就是父元素上设置的属性
有6个属性设置在容器上flex-direction、flex-wrap 、flex-flow 、justify-content、align-items 、align-content
1、flex-direction(伸缩流方向)
重点 flex-direction 属性决定 主轴的方向(即项目的排列方向)。
它有4个属性值。
flex-direction: row | row-reverse | column | column-reverse;
效果

row(默认值): 主轴为水平方向,起点在左端。
row-reverse: 主轴为水平方向,起点在右端。
column: 主轴为垂直方向,起点在上沿。
column-reverse: 主轴为垂直方向,起点在下沿。
2、flex-wrap(换行)
项目(子元素)在容器(父元素)中有时候也会溢出伸缩容器。与传统的CSS盒模型一样,CSS允许使用overflow:hidden 属性来处理溢出内容的显示方式。在容器中有一个
换行属性,主要用来设置容器中的项目是单行显示还是多行显示,以及决定侧轴的方向。
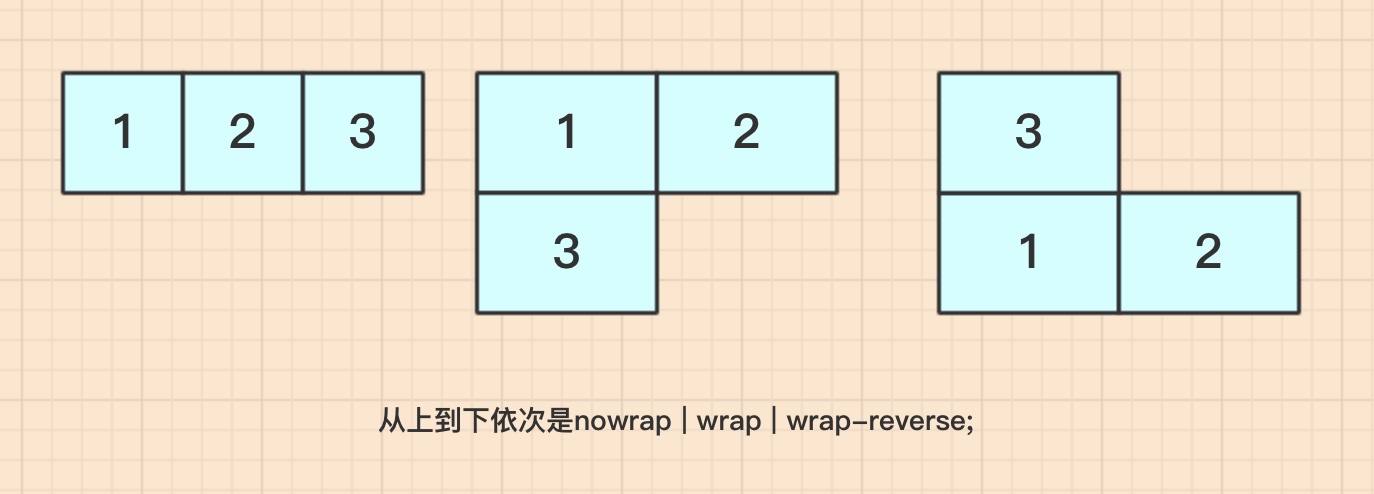
flex-wrap: nowrap | wrap | wrap-reverse;

- nowrap: 伸缩容器单行显示。(默认)
- wrap: 换行,第一行在上方。
- wrap-reverse: 换行,第一行在下方。
3、flex-flow(伸缩方向与换行)
说明 flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow: <flex-direction> || <flex-wrap>;
4、justify-content(主轴对齐)
说明 justify-content属性定义了项目在主轴上的对齐方式。
属性值
justify-content: flex-start | flex-end | center | space-between | space-around;

flex-start(默认值): 左对齐
flex-end: 右对齐
center: 居中
space-between: 两端对齐,项目之间的间隔都相等。
space-around: 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5、 align-items(侧轴对齐)
说明 align-items属性定义项目在交叉轴上如何对齐。
align-items: flex-start | flex-end | center | baseline | stretch;

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start: 交叉轴的起点对齐。
flex-end: 交叉轴的终点对齐。
center: 交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值): 如果项目未设置高度或设为auto,将占满整个容器的高度。
6、 align-content(多根轴线的对齐)
说明 align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;

该属性可能取6个值。
flex-start: 与交叉轴的起点对齐。
flex-end: 与交叉轴的终点对齐。
center: 与交叉轴的中点对齐。
space-between: 与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around: 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值): 轴线占满整个交叉轴。
四、项目的属性
上面说明,项目就是父元素中的子元素。以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
1、order属性
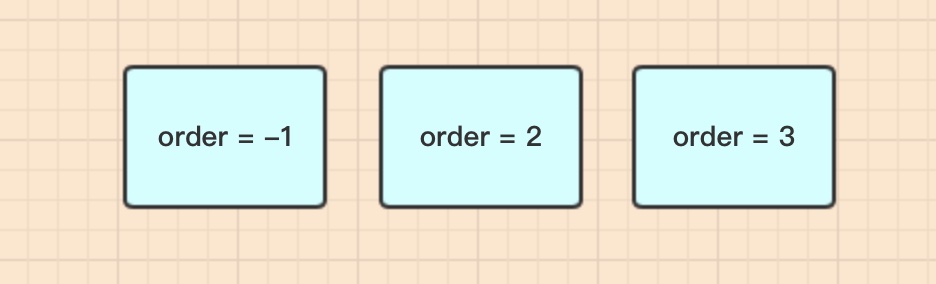
说明 order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
order: <integer>;

2、flex-grow属性
说明 flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3、flex-shrink属性
说明 flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}

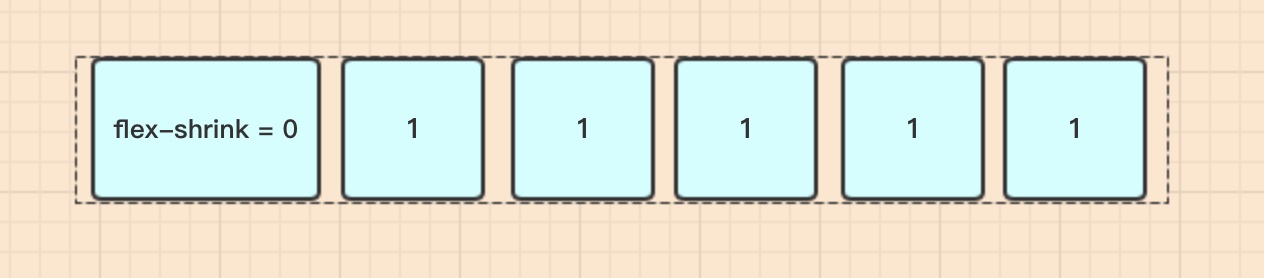
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4、 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
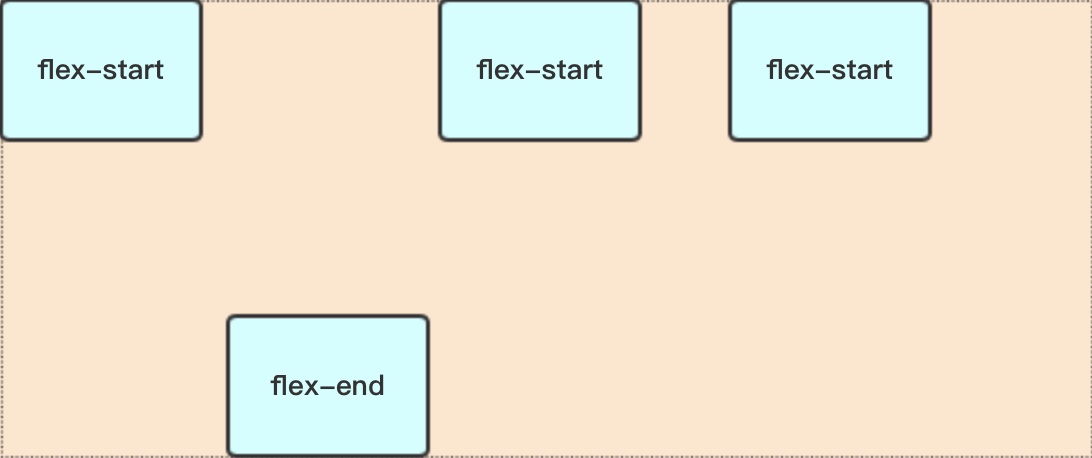
6、align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
五、示例
1、水平布局
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平布局</title>
<style>
section {
width: 50%;
height: 150px;
/*background-color: pink;*/
margin: 100px auto;
border: 2px solid red;
/*父亲添加 伸缩布局*/
display: flex;
}
section div {
height: 100%;
flex: 1; /* 孩子的份数*/
}
section div:nth-child(1) {
background-color: pink;
flex: 2;
}
section div:nth-child(2) {
background-color: purple;
margin: 0 10px;
}
section div:nth-child(3) {
background-color: yellow;
flex: 3;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
</html>
2、垂直分布
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平布局</title>
<style>
section {
width: 50%;
height: 150px;
/*background-color: pink;*/
margin: 100px auto;
border: 2px solid red;
/*父亲添加 伸缩布局*/
display: flex;
}
section div {
height: 100%;
flex: 1; /* 孩子的份数*/
}
section div:nth-child(1) {
background-color: pink;
flex: 2;
}
section div:nth-child(2) {
background-color: purple;
margin: 0 10px;
}
section div:nth-child(3) {
background-color: yellow;
flex: 3;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
</html>
3、携程网案例
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
min-width: 320px;
max-width: 540px;
margin: 100px auto;
font: normal 14px/1.5 Tahoma,"Lucida Grande",Verdana,"Microsoft Yahei",STXihei,hei;
}
header {
height: 108px;
}
header img {
height: 100%;
width: auto;
}
nav {
border: 1px solid #ccc;
padding: 4px;
}
nav a {
text-decoration: none;
color: #fff;
text-shadow: 0 2px 1px rgba(0,0,0,.2);
/*text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;*/
}
.row {
height: 90px;
display: flex; /*伸缩布局*/
border-radius: 5px;
overflow: hidden;
margin-bottom: 5px;
}
.row div {
height: 100%;
flex: 1;
background-color: #FF697A;
border-right: 1px solid #fff;
}
.row div:nth-child(3) {
border-right: 0;
}
.row div a {
display: block;
width: 100%;
height: 100%;
}
.row33 {
display: flex;
flex-direction: column;
}
.row33 a {
flex: 1;
text-align: center;
line-height: 45px;
}
.row33 a:first-child {
border-bottom: 1px solid #fff;
}
.row em {
display: block;
height: 45px;
text-align: center;
line-height: 45px;
font-style: normal;
}
.row i {
display: block;
width: 43px;
height: 43px;
margin: -5px auto 0;
background: url(images/ctrip.png) no-repeat 0 -127px;
-webkit-background-size: 104px; /* 前缀 */
-moz-background-size: 104px; /* 前缀 火狐 */
-ms-background-size: 104px; /* 前缀 ie */
-o-background-size: 104px; /* 前缀 ie */
background-size: 104px;
}
.row .icon-flight {
background-position: 0 -288px;
}
</style>
</head>
<body>
<header>
<img src="images/banner.jpg" height="307" width="1536" alt="">
</header>
<nav>
<div class="row">
<div>
<a href="#">
<em>酒店</em>
<i></i>
</a>
</div>
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="row33">
<a href="#">团购</a>
<a href="#">同福客栈</a>
</div>
</div>
<div class="row">
<div>
<a href="#">
<em>酒店</em>
<i class="icon-flight"></i>
</a>
</div>
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="row33">
<a href="#">团购</a>
<a href="#">同福客栈</a>
</div>
</div>
<div class="row">
<div>
<a href="#">
<em>酒店</em>
<i></i>
</a>
</div>
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="row33">
<a href="#">团购</a>
<a href="#">同福客栈</a>
</div>
</div>
<div class="row">
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="row33">
<a href="#">团购</a>
<a href="#">同福客栈</a>
</div>
</div>
</nav>
</body>
</html>
你如果愿意有所作为,就必须有始有终。(19)
CSS3(5)---伸缩布局(Flex)的更多相关文章
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- css3弹性伸缩布局(一)—————flex布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案—-Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解 ...
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- 弹性伸缩布局-flex
弹性伸缩布局-flex 引言:本文主要参照阮一峰的网络日志 .郭锦荣的博客总结完成. 正文: 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性 ...
- CSS3伸缩布局Flex学习笔记
如果需要使用伸缩布局首先得把display:flex;对于兼容还得加前缀display:-webkit-display:flex;等其他浏览器前缀,但我本机Chrome测试已经不需要加前缀了,其实这些 ...
- 第 29 章 CSS3 弹性伸缩布局[下]
学习要点: 1.新版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.新版本 新版本的 Flexbox 模型是 201 ...
- 第 29 章 CSS3 弹性伸缩布局[中]
学习要点: 1.混合过度版 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.混合过渡版 混合版本的 Flexbox 模型 ...
- 第 29 章 CSS3 弹性伸缩布局[上]
学习要点: 1.布局简介 2.旧版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.布局简介 CSS3 提供一种崭新的 ...
- CSS3弹性伸缩布局(中)——flexbox布局
混合过渡版 上一篇我们主要讲了旧版box布局,今天这篇主要讲flexbox布局. 混合版本的Flexbox模型是2011年提出的工作草案,主要是针对IE10浏览器实现的伸缩布局效果,其功能和旧版本的功 ...
随机推荐
- 第三期 第三期 搜索——1.运动规划(motion_planing)
运动规划的根本问题在于机器人可能存在于一个这样的世界中, 它可能想找到一条到达这个目标的路径,那么就需要指定一个到达那里的计划, 自动驾驶汽车也会遇到这个问题.他可能处于高速公路的附近的街道网络中,他 ...
- Android 设置TextView字体颜色
设置TextView字体的颜色其实很简单,尤其是直接在XML文件中,可以直接通过textColor属性指定颜色值,达到设置文本颜色的效果:那在代码中如何动态设置字体的颜色值呢? 接下来,介绍如何通过J ...
- SSM整合 mybatis多条件查询与分页
多条件查询与分页: 通过页面的houseName.floorage获取值传到前端视图(HouseSearchVO)实体类中的houseName,floorage建立houseSearchVO对象. 通 ...
- 2018-8-10-win10-uwp-自定义控件初始化
title author date CreateTime categories win10 uwp 自定义控件初始化 lindexi 2018-08-10 19:16:50 +0800 2018-2- ...
- poj 3295
题目意思就是计算表达式的值,如果所有情况下表达式为真就输出“tautology”,否则输出“not”. p, q, r, s, and t,每个人有两种情况,综合起来一共有32种情况,枚举所有情况最后 ...
- HDU 6438"Buy and Resell"(贪心+优先级队列)
传送门 •参考资料 [1]:HDU6438(优先队列+思维) •题意 有n个城市,第 i 天你会达到第 i 个城市: 在第 i 个城市中,你可以用 ai 元购买一个物品,或者用 ai 元卖掉一个物品, ...
- Redux 初始化完整结构
文件管理 目录文档 ★★★index.js★★★ ★★★app.js★★★ ★★★store->index.js★★★ ★★★actions->index.js★★★ ★★★store-& ...
- The solution to duplicated code
The solution to duplicated code involves twe steps(Extraction and Invocation) that would be explaine ...
- H3C 示例:根据子网数划分子网
- java面试代码题
1.阅读 Shape 和 Circle 两个类的定义.在序列化一个 Circle 的对象 circle 到 文件时,下面哪个字段会被保存到文件中? 文件时,下面哪个字段会被保存到文件中? A. nam ...
