Asp.Net Core 学习教程1、初始.Net Core与VS Code 第一个web程序
1、.Net Core介绍
.NET Core是.NET Framework的新一代版本, 是微软开发的第一个具有跨平台(Windows、Macosx、Linux) 能力的应用程序开发框架,未来也将会支持FreeBSD与Alpine平台,是微软在一开始发展时就开源的软件平台,它也经常被拿来和现有的开源NET平台Mono比较。
由于.NET Core的开发目标是跨平台的.NET平台,因此.NET Core会包含.NET Framework的类库。与.NET Framework不同的是,.NET Core 采用包化(Packages) 的管理方式,应用程序只需获取需要的组件即可。与.NET Framework大包式安装的做法截然不同,并且各包亦有独立的版本线,不再硬性要求应用程序跟随主线版本。
2、.Net Core跨平台
.Net Core 拥有跨平台能力,并支持多种系统,让我们开大的程序可以在多个系统中运行。.Net支持的操作系统:Windows 客户端、Windows 服务端、Debian、Red Hat Enterpise Linux、 Fedora、 Ubuntu、 Linux Mint、 OpenSUSE、 Oracle Linux、 CentOS、 Mac OSX
3、 .Net Core SDK 下载安装
下载链接 点击就下载了3.0.1.00 也可以去管网下载 https://dotnet.microsoft.com/download。
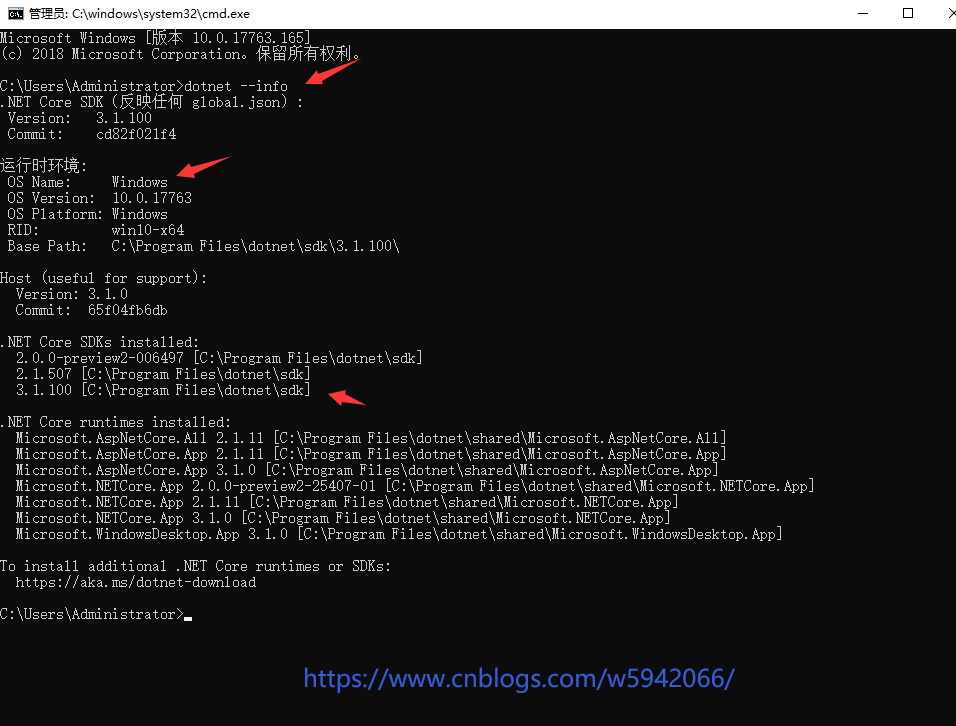
下载下来微软的就是傻瓜式安装,位置就默认了装在C盘了,下一步下一步就好了 哈哈。安装好了 win+R 输入cmd 打开命令提示符输入 dotnet --info 看到下面的信息就证明安装好了

4、 dotnet命令
一般的命令在命令提示符里面直接输入dotnet -all 查看

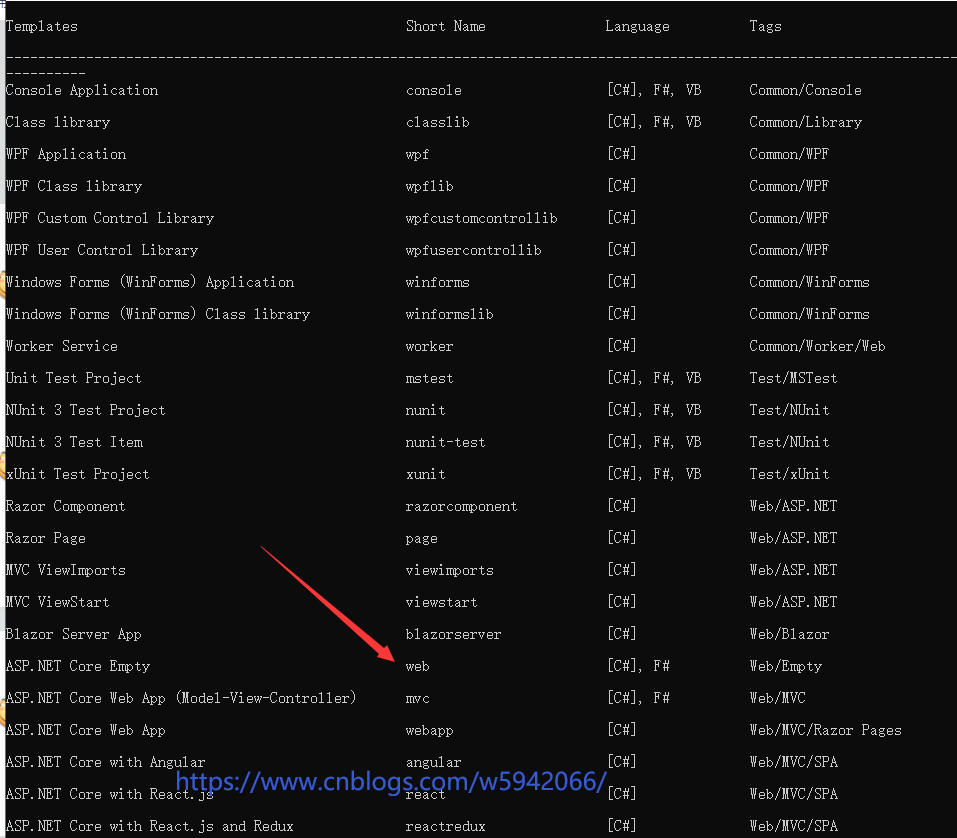
比如新建一个项目 它提示了是 new 怎么搞呢? 不知道就是在来一次 dotnet new -all 可以看到很多创建的命令 都有提示 表头的意思: 模板、短名称、语言、标记 下面创建一个控制台应用程序

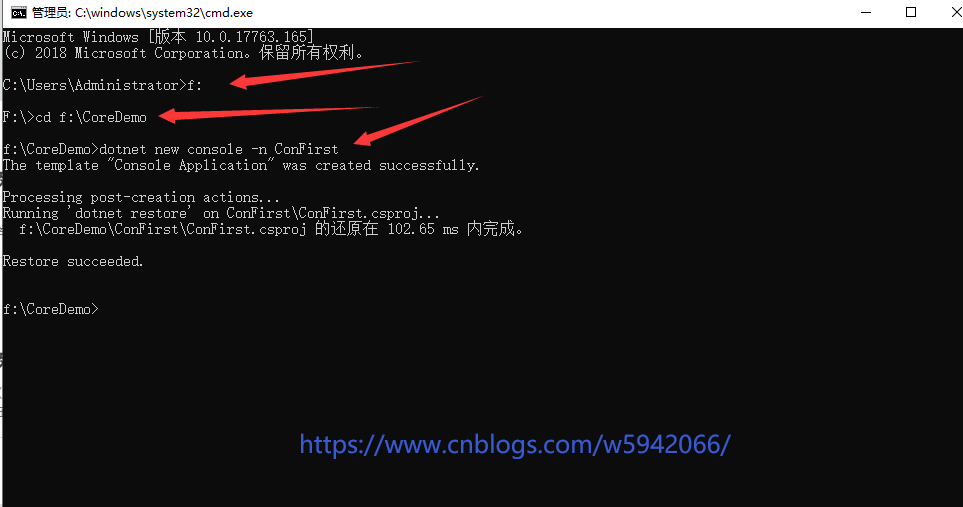
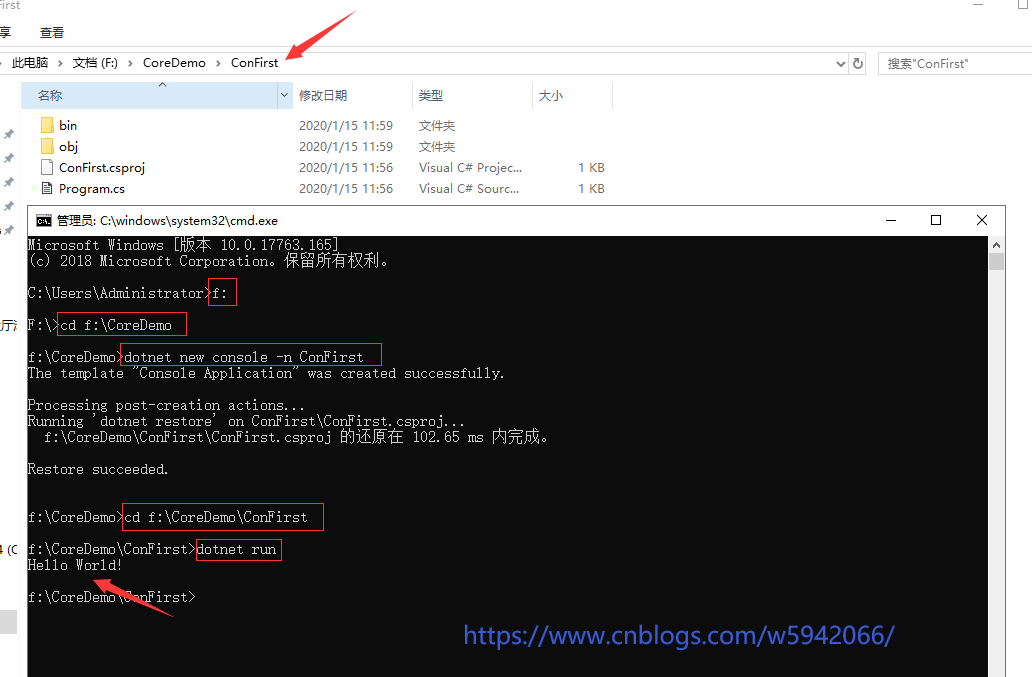
进入文件夹的命令自己搜吧 创建控制台应用程序是dotnet new console -n 名称 后面要接语言的话后面加上 -lang f#这样

运行 dotnet run 的时候先要进去到创建项目的文件夹里面 其他命令有兴趣的自己试试 感觉跟git一样 哈哈。

5、在VS Code中创建.Net Core项目
VS codel下载地址:https://code.visualstudio.com/download 根据版本选择自己的下载 我的是Windows 当然安装过VSCode 的就忽略这一步。安装好了打开安装插件 快捷键(Ctrl+Shift+X)或者点击左上一排的倒数第二个按钮 搜索 C#(包括语法高亮显示、智能感知、定义、查找所有引用等。调试支持。网络核心(CoreCLR)。) 安装一下 ,一般语言都是中文的 可能有的是英文的就还要安装一个简体中文包Chinese (Simplified) 。安装好了重启VS Code。
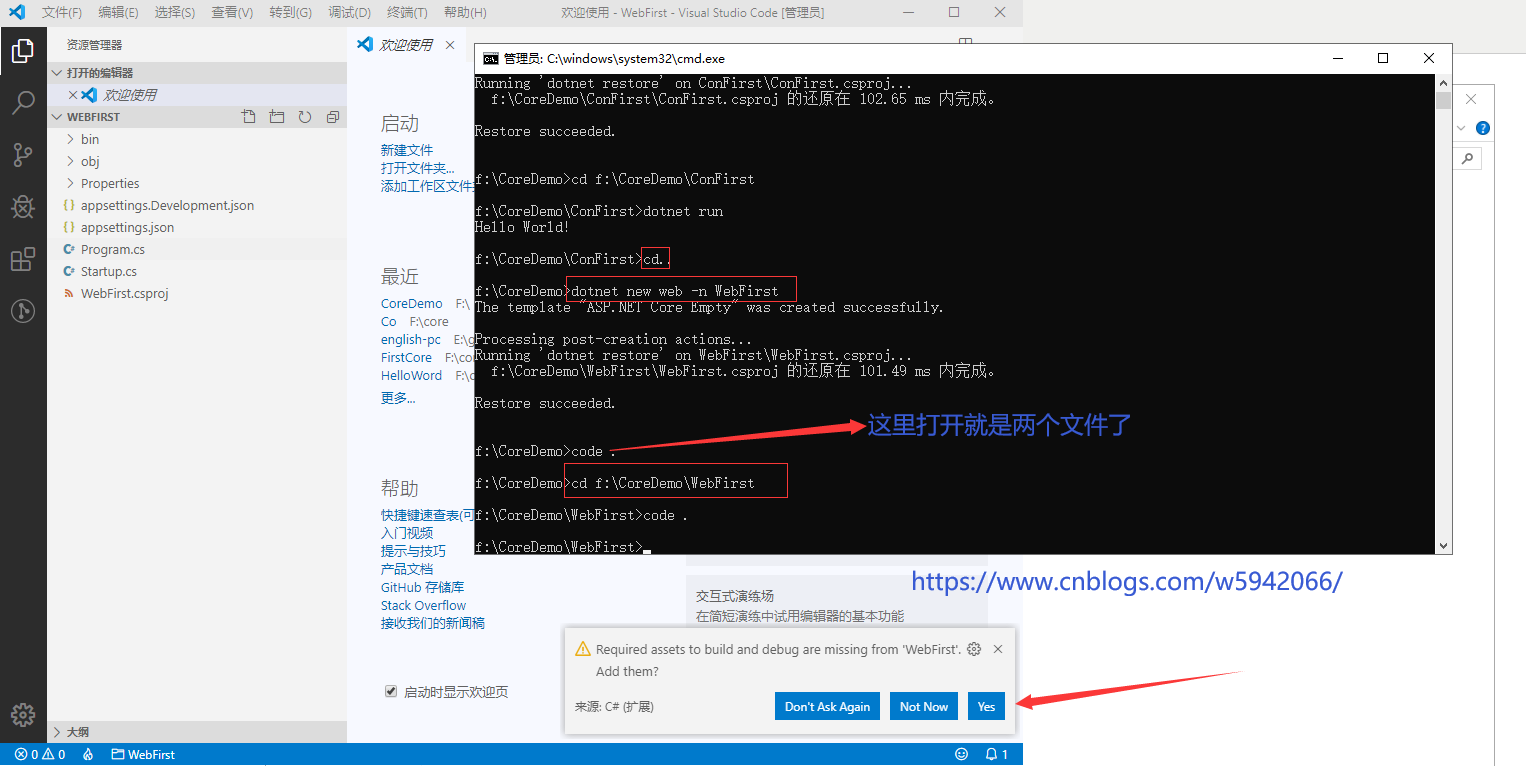
接下来用dotnet new 创建一个.Net Core web程序 ,输入了命令要稍等一下 ,有点慢 (可能我的机子慢 0.0)。 创建好了 命令进入创建的文件夹WebFirst 输入code . 用VScode快速打开,并加载当前目录。你也可以打开VS Code左上角打开文件夹来完成这一部操作。

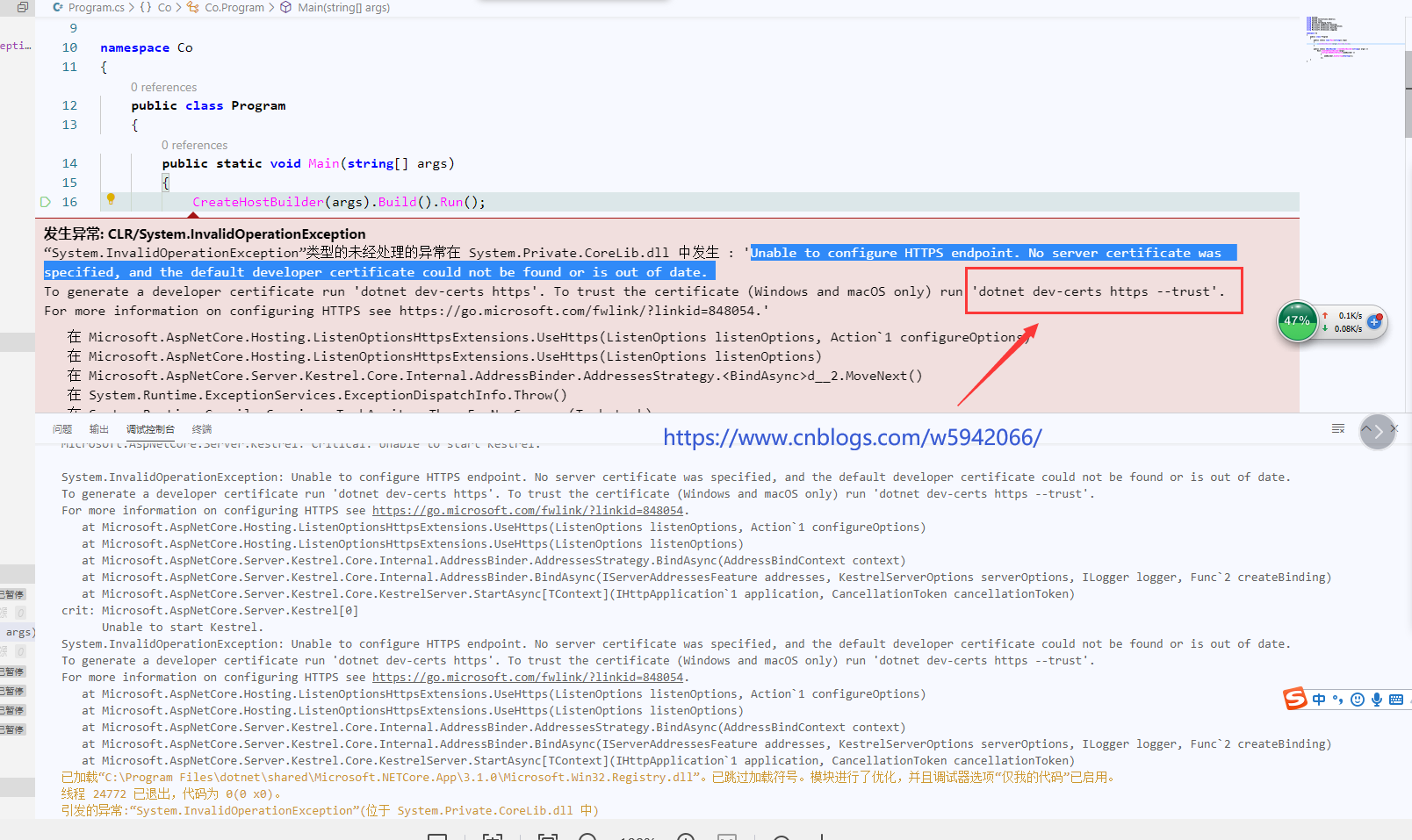
首次打开的时候会提示我们添加VS Code配置文件,选择Yes就好了,等出现.vscode文件夹后就可以开发、调试程序了。按F5或者菜单:调试->启动调试启动项目 出现错误咯

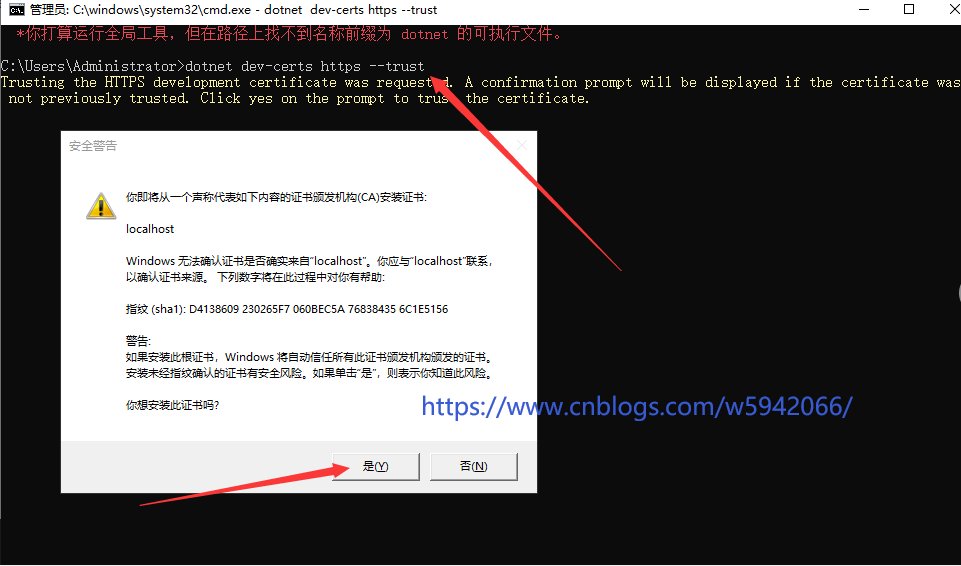
遇到问题不要慌 看看 。这是因为net core2.1默认使用的https,如果使用Kestrel web服务器的话没有安装证书就会报这个错。其实仔细看他的错误提示,其中有一句叫你执行一个命令安装证书的语句: dotnet dev-certs https --trust

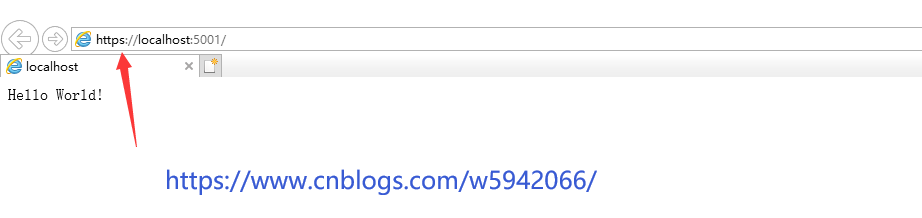
安装就是了 这是启动就浏览器就出现了 Hello Word!好熟悉的感觉 你要相信这是真的 这就是.Net Core 的一个程序。神奇吧。
5.1关于 VS Code C#插件配置介绍
使用VS Code打开.Net Core 项目文件夹后悔根据提示生成VS Code所需要的的配置文件,就是刚才说的C#配置文件。在.vscode文件夹下面有两个文件 :launch.json和tasks.json。tasks.json是用于配置执行那些命令行命令来构建项目,launch.json配置需要使用的调试器的类型。有了这两个文件 VS Code就知道如何构建调式了。
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/Co.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
},
{
"label": "publish",
"command": "dotnet",
"type": "process",
"args": [
"publish",
"${workspaceFolder}/Co.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
},
{
"label": "watch",
"command": "dotnet",
"type": "process",
"args": [
"watch",
"run",
"${workspaceFolder}/Co.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
}
]
}
节点介绍:
command节点在这里表示使用dotnet命令;
args 在这里是参数对应路径dotnet.csproj 及build
结合起来就相当于指向了dotnet build 路径\dotnet.csproj
{
// Use IntelliSense to find out which attributes exist for C# debugging
// Use hover for the description of the existing attributes
// For further information visit https://github.com/OmniSharp/omnisharp-vscode/blob/master/debugger-launchjson.md
"version": "0.2.0",
"configurations": [
{
"name": ".NET Core Launch (web)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
// If you have changed target frameworks, make sure to update the program path.
"program": "${workspaceFolder}/bin/Debug/netcoreapp3.1/Co.dll",
"args": [],
"cwd": "${workspaceFolder}",
"stopAtEntry": false,
// Enable launching a web browser when ASP.NET Core starts. For more information: https://aka.ms/VSCode-CS-LaunchJson-WebBrowser
"serverReadyAction": {
"action": "openExternally",
"pattern": "^\\s*Now listening on:\\s+(https?://\\S+)"
},
"env": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"sourceFileMap": {
"/Views": "${workspaceFolder}/Views"
}
},
{
"name": ".NET Core Attach",
"type": "coreclr",
"request": "attach",
"processId": "${command:pickProcess}"
}
]
}
节点介绍:(这里主要是configurations节点下)
program: 这里表示程序build以后生成的dll,默认是bin\Debug\框架\项目名称.dll
args:用样式参数,这个参数可以传递到程序里
cwd:代码的目录

访问的时候是https不信的试试看,要改成http。打开Properties/launchSettings.json文件
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:22028",
"sslPort": 44383
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"WebFirst": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
iisSettings、profiles.helloweb配置节点都有启动绑定配置,因为VS Code启动项目默认是不通过IIS来host的,iisSettings选项我们忽略就可以了。将applicationUrl修改为http://localhost:5001 重启就看到了是http协议了
5.2项目结构说明:

.vscode目录:VS Code项目配置目录,相当于.vs、.idea文件夹;
bin:编译输出目录;
obj:编译配置与中间目录,用于存放编译配置与编译中间结果;
Properties:用于存放项目配置;
wwwroot:存放静态文件(JS,css,img等);
WebFirst.csproj:项目描述文件;
Program.cs文件:应用程序入口类文件
Startup.cs文件:ASP.NET Core Web应用启动类文件,用于项目启动前进行相关配置
6、总结
现在大致已经会在VS Code建一个.Net Core应用程序了,我门的目的不是这么简单,接下来就是在VS 2017 里面开始学习 Asp.Net Core 了(Asp.Net Core ==.Net Core ??),重点介绍一下Program.cs 跟Startup.cs这两个文件,我觉得现在不知道他们是什么意思没事 接下来慢慢学吧只有知道了就好写程序了吧。哪里不对的多多指教^_^
本文链接 https://www.cnblogs.com/w5942066/p/12195984.html
Asp.Net Core 学习教程1、初始.Net Core与VS Code 第一个web程序的更多相关文章
- [转]Struts1.x系列教程(1):用MyEclipse开发第一个Struts程序
转载地址:http://www.blogjava.net/nokiaguy/archive/2009/01/13/251101.html 本系列教程将详细介绍Struts 1.x的基本原理和使用方法, ...
- Django的第一个web程序及深入学习
本学习历程参照Practical Django Projects和http://djangobook.py3k.cn上翻译的内容进行 注:本例以本机加以说明: 根据Django的安装过程可知:在命令行 ...
- Asp.Net Core 学习教程2、使用ASP.NET Core中的RazorPages
1.创建一个Asp.Net Core Web应用程序 1.1.打开VS2019 新建项目 1.2.选好项目位置后进入线面界面,选择Web应用程序 1.3.进去的页面结构如下 Pages 文件夹:包含 ...
- Asp.Net WebApi学习教程之增删改查
webapi简介 在asp.net中,创建一个HTTP服务,有很多方案,以前用ashx,一般处理程序(HttpHandler),现在可以用webapi 微软的web api是在vs2012上的mvc4 ...
- 第一次尝试学习java 安装jdk 与配置环境变量 写第一个java程序 并运行
第一次学习java,今天知道了java之父叫 詹姆斯.高司令 其它的记不住太多,首先我们先来安装jdk 百度搜索jdk12 (现在的jdk为12版本)安装稳定版 找到javaSE12X.. 下 ...
- python 学习笔记(二)两种方式实现第一个python程序
在交互模式下: 如果要让Python打印出指定的文字,可以用print语句,然后把希望打印的文字用单引号或者双引号括起来,但不能混用单引号和双引号: >>> print 'hello ...
- Go语言学习之1 基本概念、环境搭建、第一个Go程序
一.环境搭建 见我的这篇博客 https://www.cnblogs.com/xuejiale/p/10258244.html 二.golang语言特性1. 垃圾回收 1) 内存自动回收,再也不 ...
- MFC学习笔记(一): 不用MFC向导如何新建一个MFC程序
使用Visual Studio新建一个空项目,项目命名为HelloMFC,完成后,打开项目属性页面,将配置属性选项卡中的常规项打开,将其中的MFC的使用属性栏改为:在静态库中使用MFC或者在共享DLL ...
- Asp.net MVC1 学习1
此次博客的编写纯属是为了记录自己的学习情况 asp.net mvc学习教程来自于重点,地址:http://v.youku.com/v_show/id_XNDQ4MDQ1MzI=.html?f=2416 ...
随机推荐
- pip安装指定版本的应用
可以在pip后使用 == 运算符指定版本号 pip install applicationName==version
- Python--day65--模板语言之tags
Tags for循环 普通for循环 <ul> {% for user in user_list %} <li>{{ user.name }}</li> {% en ...
- 2019-1-29-C#-Task.Run-和-Task.Factory.StartNew-区别
title author date CreateTime categories C# Task.Run 和 Task.Factory.StartNew 区别 lindexi 2019-01-29 16 ...
- H3C 基本ACL部署位置示例
- 2018-4-29-C#-金额转中文大写
title author date CreateTime categories C# 金额转中文大写 lindexi 2018-04-29 09:50:38 +0800 2018-04-02 21:4 ...
- SVN:符号
问号:未纳入SVN控制之下的新文件感叹号:已经修改过还没上传的文件红叉:准备删除尚未提交绿勾:从服务器上取下来没修改过的文件黄色感叹号:发生冲突蓝色加号:准备加到服务器上还没提交
- VScode快捷键(最全)
按 Press 功能 Function Ctrl + Shift + P,F1 显示命令面板 Show Command Palette Ctrl + P 快速打开 Quick Open Ctrl + ...
- 023.MFC_属性页控件(tab control)
属性页控件属性页->选项卡->对话框CTabCtrl一.建立名为tabCtrl的mfc工程,添加Tab Control控件,设置属性ID为IDC_TAB,并添加变量m_tab 在tabCt ...
- Spring Boot 嵌入式Web容器
目录 前言 1.起源 2.容器启动流程解析 2.1.获取应用类型 2.2.容器启动流程 3.加载 Web 容器工厂 4.总结 前言 最近在学习Spring Boot相关的课程,过程中以 ...
- 23.logging
转载:https://www.cnblogs.com/yuanchenqi/article/5732581.html 一 (简单应用) import logging logging.debug('de ...
