JS规则 我与你同在(逻辑与操作符)数学中的“b大于a,b小于c”是“a<b<c”,那么在JavaScript中可以用&&表示
我与你同在(逻辑与操作符)
数学里面的“a>b”,在JavaScript中还表示为a>b;数学中的“b大于a,b小于c”是“a<b<c”,那么在JavaScript中可以用&&表示,如下:
b>a && b<c //“&&”是并且的意思, 读法"b大于a"并且" b小于c "
好比我们参加高考时,在进入考场前,必须出示准考证和身份证,两者缺一不可,否则不能参加考试,表示如下:
if(有准考证 &&有身份证)
{
进行考场考试
}
“&&”是逻辑与操作符,只有“&&”两边值同时满足(同时为真),整个表达式值才为真。
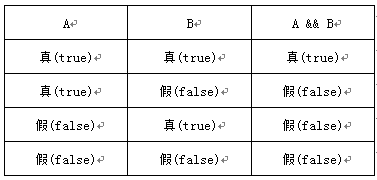
逻辑与操作符值表:

注意: 如果A为假,A && B为假,不会在执行B; 反之,如果A为真,要由 B 的值来决定 A && B 的值。
任务
JavaScript考试成绩中,numa(表示笔试)考了60分,numb(表示实践)考了70分,只有两项成绩都大于或等于60分,该课程考核就通过。
1. 在右边编辑器中第10行,if语句的括号内输入numa>=60 && numb>=60
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>逻辑与</title>
<script type="text/javascript">
var numa,numb;
numa=60;
numb=70;
if(numa>=60&&numb>=60)
{
document.write("JavaScript考核通过!"+"<br>");
}
</script>
</head>
<body>
</body>
</html>
JS规则 我与你同在(逻辑与操作符)数学中的“b大于a,b小于c”是“a<b<c”,那么在JavaScript中可以用&&表示的更多相关文章
- JS规则 是非颠倒(逻辑非操作符)"!"是逻辑非操作符,也就是"不是"的意思,非真即假,非假即真
是非颠倒(逻辑非操作符) "!"是逻辑非操作符,也就是"不是"的意思,非真即假,非假即真.好比小华今天买了一个杯子,小明说:"杯子是白色的" ...
- JS规则 我或你都可以 (逻辑或操作符)||逻辑或操作符,相当于生活中的“或者”,当两个条件中有任一个条件满足,“逻辑或”的运算结果就为“真”
我或你都可以 (逻辑或操作符) "||"逻辑或操作符,相当于生活中的"或者",当两个条件中有任一个条件满足,"逻辑或"的运算结果就为&quo ...
- JS规则 我还有其它用途( +号操作符)例如,算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!)
我还有其它用途( +号操作符) 操作符是用于在JavaScript中指定一定动作的符号. (1)操作符 看下面这段JavaScript代码. sum = numa + numb; 其中的"= ...
- 【JS】336- 拆解 JavaScript 中的异步模式
点击上方"前端自习课"关注,学习起来~ JavaScript 中有很多种异步编程的方式.callback.promise.generator.async await 甚至 RxJS ...
- 【JS】285- 拆解 JavaScript 中的异步模式
JavaScript 中有很多种异步编程的方式.callback.promise.generator.async await 甚至 RxJS.我最初接触不同的异步模式时,曾想当然的觉得 promise ...
- JS高程3.基本概念(4)操作符
ECMA-262用于操作数据值的操作符包括: 算术操作符 位操作符 关系操作符 相等操作符 ECMAScript操作符的不同之处在于:它能够适用于很多值,包括字符串,数字值,布尔值,甚至是对象.(在应 ...
- JavaScript中的运算符种类及其规则介绍
JavaScript中的运算符有很多,主要分为算术运算符,等同全同运算符,比较运算符,字符串运算符,逻辑运算符,赋值运算符等.这些运算符都有一些属于自己的运算规则,下面就为大家介绍一下JavaScri ...
- js架构设计模式——理解javascript中的MVVM开发模式
理解javascript中的MVVM开发模式 http://blog.csdn.net/slalx/article/details/7856769 MVVM的全称是Model View ViewMod ...
- JavaScript中正则表达式判断匹配规则以及常用的方法
JavaScript中正则表达式判断匹配规则以及常用的方法: 字符串是编程时涉及到的最多的一种数据结构,对字符串进行操作的需求几乎无处不在. 正则表达式是一种用来匹配字符串的强有力的武器.它的设计思想 ...
随机推荐
- 8.RabbitMQ 消息传递Java对象
通过消息服务器传递Java对象,Java类必须实现序列化接口,可以把Java对象转化为字节数组,从消费者或生产者传递到另外一个JVM中,一定需要两个JVM共享这个类,比如是UserInfo类. 1 ...
- detours3.0文档翻译
拦截二进制函数 Detours库可以在运行过程中动态拦截函数调用.detours将目标函数前几个指令替换为一个无条件跳转,跳转到用户定义的detour函数.被拦截的函数保存在trampoline函数中 ...
- Java-杂项-java.nio:java.nio
ylbtech-Java-杂项-java.nio:java.nio java.nio全称java non-blocking IO,是指jdk1.4 及以上版本里提供的新api(New IO) ,为所有 ...
- 9.3.2 The force and release procedural statements
Frm: IEEE Std 1364™-2001, IEEE Standard Verilog® Hardware Description Language Another form of proce ...
- IntelliJ IDEA 创建的文件自动生成 Author 注释 签名
IntelliJ IDEA 创建的文件自动生成 Author 注释 签名1.打开 File --> Setting2.找到 Editor --> File and Code Templat ...
- 剑指offer——24链表中倒数第k个结点
题目描述 输入一个链表,输出该链表中倒数第k个结点. 题解: 1.普通解法,先遍历一遍计算链表长度,然后遍历到倒数第k个节点: 2.只遍历一遍,使用双指针,使得头尾指针位差为k,那么当尾指针为空时 ...
- Maven IntelliJ IDEA设置
参考:博客地址: https://blog.csdn.net/huo920/article/details/82082403 Maven常用配置 在配置之前请将JDK安装好. 1. 环境变量配置 添加 ...
- [转]C# Eval在asp.net中的用法及作用
原文链接:http://www.cnblogs.com/Mr_JinRui/archive/2010/07/06/1772129.html Eval( " ")和Bind( &qu ...
- Jquery操作的是内存数据,H5 dataset操作的是dom属性
Jquery操作的是内存数据,H5操作的是dom属性
- gradle 随记
gradle项目下添加jar包 compile fileTree(dir: './src/main/resources/lib', include: '*.jar') 将jar包放到这个目录下./sr ...
