第7节class与style绑定
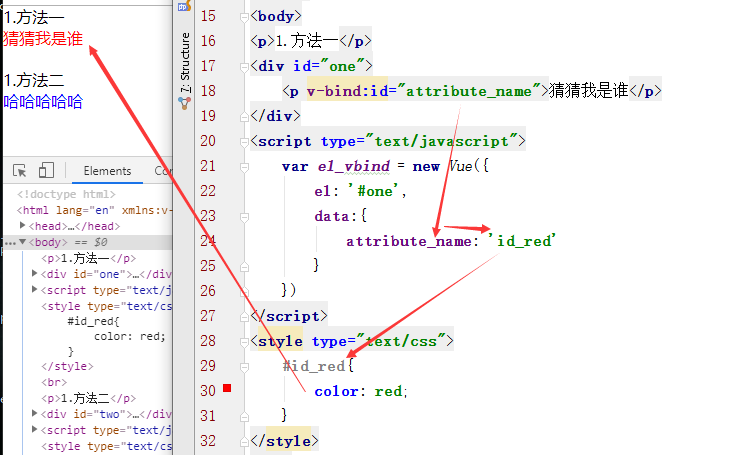
方法一 效果图:

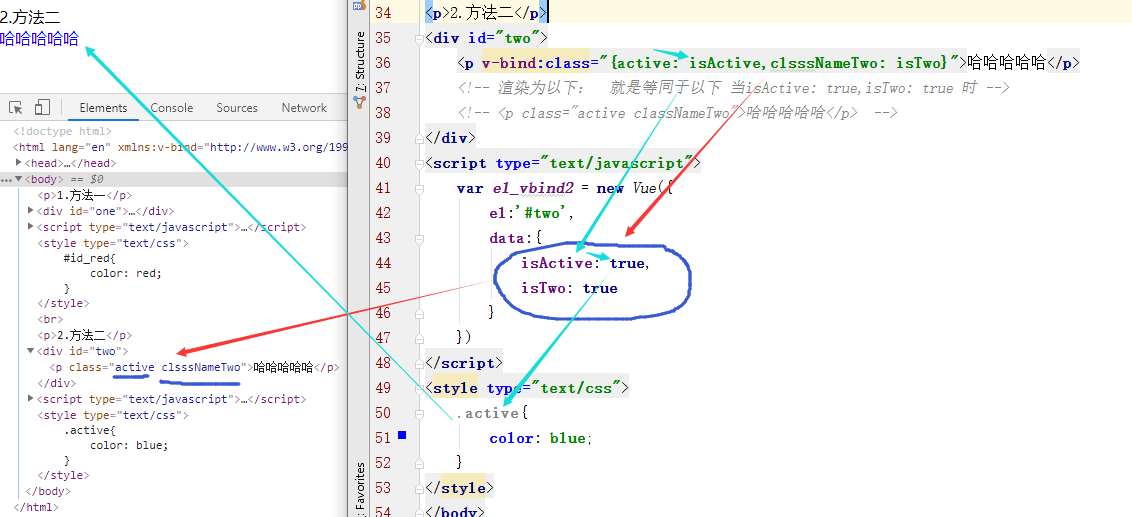
方法二 效果图:

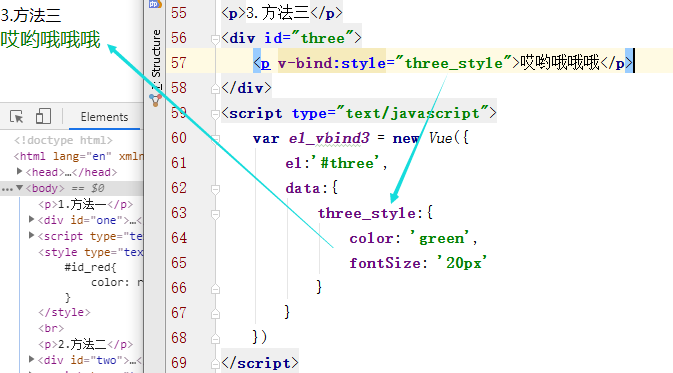
方法三 效果图:

代码:
- <!DOCTYPE html>
- <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <link type="text/css" rel="stylesheet" href=" "/>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- </style>
- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- </head>
- <body>
- <p>1.方法一</p>
- <div id="one">
- <p v-bind:id="attribute_name">猜猜我是谁</p>
- </div>
- <script type="text/javascript">
- var el_vbind = new Vue({
- el: '#one',
- data:{
- attribute_name: 'id_red'
- }
- })
- </script>
- <style type="text/css">
- #id_red{
- color: red;
- }
- </style>
- <br/>
- <p>2.方法二</p>
- <div id="two">
- <p v-bind:class="{active: isActive,clsssNameTwo: isTwo}">哈哈哈哈哈</p>
- <!-- 渲染为以下: 就是等同于以下 当isActive: true,isTwo: true 时 -->
- <!-- <p class="active classNameTwo">哈哈哈哈哈</p> -->
- </div>
- <script type="text/javascript">
- var el_vbind2 = new Vue({
- el:'#two',
- data:{
- isActive: true,
- isTwo: true
- }
- })
- </script>
- <style type="text/css">
- .active{
- color: blue;
- }
- </style>
- <br/>
- <p>3.方法三</p>
- <div id="three">
- <p v-bind:style="three_style">哎哟哦哦哦</p>
- </div>
- <script type="text/javascript">
- var el_vbind3 = new Vue({
- el:'#three',
- data:{
- three_style:{
- color: 'green',
- fontSize: '20px'
- }
- }
- })
- </script>
- </body>
- </html>
第7节class与style绑定的更多相关文章
- 关于vue.js中class与style绑定的学习
练习代码: html: <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- Vue#Class 与 Style 绑定
绑定HTMLCLASS 在我没看这之前,我觉得要写绑定class ,应该像绑定数据一样这么写 class ={{class-a}} 看官方教程时,不推荐这么写,推荐这样 v-bind:class=&q ...
- Vue中class与style绑定
gitHub地址:https://github.com/lily1010/vue_learn/tree/master/lesson07 一 用对象的方法绑定class 很简单,举个栗子: <!D ...
- Vue.2.0.5-Class 与 Style 绑定
Class 与 Style 绑定 数据绑定一个常见需求是操作元素的 class 列表和它的内联样式.因为它们都是属性 ,我们可以用v-bind 处理它们:只需要计算出表达式最终的字符串.不过,字符串拼 ...
- Knockout.Js官网学习(style绑定、attr绑定)
Style绑定 style绑定是添加或删除一个或多个DOM元素上的style值.比如当数字变成负数时高亮显示,或者根据数字显示对应宽度的Bar.(注:如果你不是应用style值而是应用CSS clas ...
- Style绑定
目的 style绑定可以添加或者移除DOM元素的样式值.这非常有用,例如,当值为负数时将颜色变为红色. (注:如果要修改CSS整个类,请使用css绑定) <div data-bind=" ...
- Class 与 Style 绑定
将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强.表达式结果的类型除了字符串之外,还可以是对象或数组. 绑定 HTML Class 对象语法 <div cla ...
- 前端MVC Vue2学习总结(三)——模板语法、过滤器、计算属性、观察者、Class 与 Style 绑定
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- 【Vue.js】vue基础: 3种Class和Style绑定语法
凡是用到了v-bind,那就一定有变量的存在,下面是三种语法的展示: 1. 对象语法: v-bind:class="{active: isActive, 'text-danger': has ...
随机推荐
- Codeforces Round #340 (Div. 2) B. Chocolate
题意:一段01串 分割成段 每段只能有一个1 问一段串有多少种分割方式 思路:两个1之间有一个0就有两种分割方式,然后根据分步乘法原理来做. (不过这里有一组0 1 0这种数据的话就不好直接处理,所以 ...
- P1108 分解质因数
题目描述 给你一个正整数 \(n\) ,请给 \(n\) 分解质因数,并按照样例输出的格式输出对应的结果. 输入格式 输入包含一个正整数 \(n (2 \le n \le 10^9)\) . 输出格式 ...
- H3C 收敛速度慢
- java 递归(Recursion)
现在要求输出一个给定目录中的全部文件的路径. 本程序肯定只能依靠递归的操作完成,因为在一个给定的路径下有可能还是文件夹,那么如果是文件夹的话则肯定要继续列出,重复判断. 递归:程序调用自身的编程技巧 ...
- java Scanner(简单文本扫描器)
Scanner(File source) 构造一个新的 Scanner,它生成的值是从指定文件扫描的. 备注:实现了Iterable接口 package june6D; import java. ...
- ActiveMQ安装报错Wrapped Stopped解决办法
在安装ActiveMQ的时候遇到了这个问题,一直报Wrapper Stopped 先开始也是修改环境变量,重启电脑,发现没有用,后来打开任务管理器,关闭了erl.exe,就成功了. 原文地址:http ...
- SpringSecurity 自定义用户 角色 资源权限控制
SpringSecurity 自定义用户 角色 资源权限控制 package com.joyen.learning.security; import java.sql.ResultSet; impor ...
- Linux 内核 NuBus 总线
另一个有趣的, 但是几乎被忘记的, 接口总线是 NuBus. 它被发现于老的 Mac 计算机(那 些有 M68K CPU 家族的). 所有的这个总线是内存映射的(象 M68K 的所有东西), 并且设备 ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- 如何查看linux是否打开虚拟化
[服务器虚拟化] 执行命令: cat /proc/cpuinfo |grep vmx 如果有输出,则说明CPU支持虚拟化技术. --------> svm - Secure virtua ...
