浏览器对象模型“BOM”,对浏览器窗口进行访问和操作
location对象
location.href url地址
location.hash 锚点
location.hostname 主机名(需要放到服务器上)
location.host 主机名+端口号(需要放到服务器上)
location.pathname 目录或者文件
location.port 端口
location.protocol 协议
location.search ?后面的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
p{
height:100%;
height:2000px;
background:#abcdef;
}
</style>
<script>
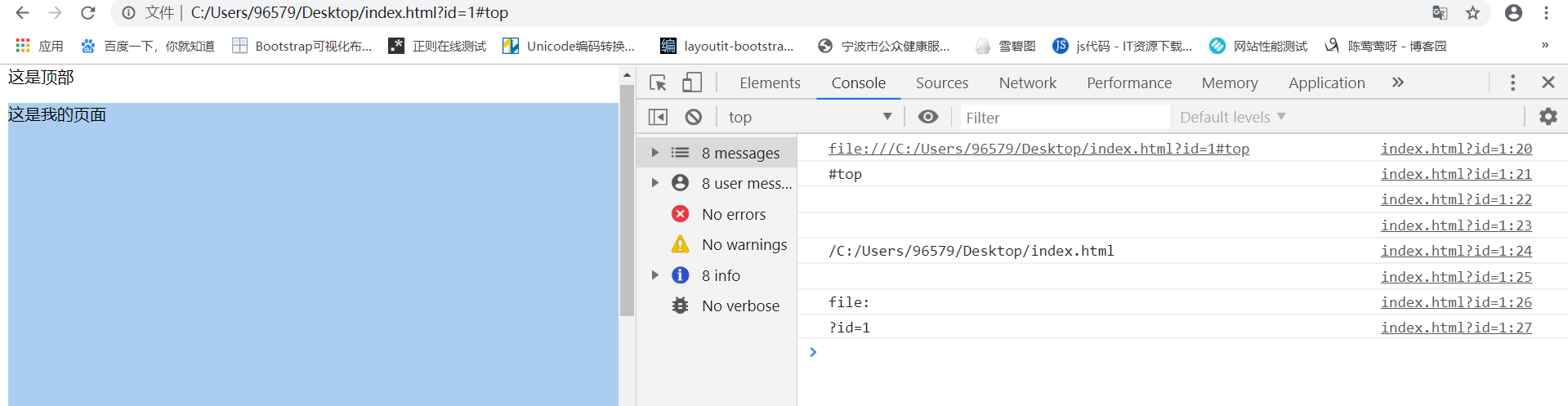
window.onload=function(){ console.log(location.href);//file:///C:/Users/96579/Desktop/index.html
console.log(location.hash);//#top
console.log(location.host);
console.log(location.hostname);
console.log(location.pathname);///C:/Users/96579/Desktop/index.html
console.log(location.port);
console.log(location.protocol);//file:
console.log(location.search);//?id=1 }
</script>
</head>
<body>
<a id="top">这是顶部</a>
<p>这是我的页面</p>
<a href="#top"><button>回到顶部</button></a>
</body>
</html>

利用js控制location.hash ,跳转到某个锚点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
p{
height:100%;
height:2000px;
background:#abcdef;
}
</style>
<script>
window.onload=function(){ var btn=document.getElementById("btn");
btn.onclick=function(){
location.hash="#top";
} }
</script>
</head>
<body>
<a id="top">这是顶部</a>
<p>这是我的页面</p>
<button id="btn">回到顶部</button>
</body>
</html>
location.href=url 切换页面url,会有历史记录
window.location=url 切换页面url,会有历史记录
location.replace(url) 切换页面url,没有历史记录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
p{
height:100%;
height:2000px;
background:#abcdef;
}
</style>
<script>
window.onload=function(){ setTimeout(function(){
location.href="new.html";
},1000); }
</script>
</head>
<body> <p>这是我的页面</p> </body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
p{
height:100%;
height:2000px;
background:#abcdef;
}
</style>
<script>
window.onload=function(){ setTimeout(function(){
location.replace("new.html");
},1000); }
</script>
</head>
<body> <p>这是我的页面</p> </body>
</html>

location.reload() 重新加载页面(有可能从缓存中加载)
location.reload(true) 重新加载页面(强制从服务器重新加载)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
</style>
<script>
window.onload=function(){ var reload=document.getElementById("reload");
reload.onclick=function(){
location.reload();//有可能从缓存中刷新
location.reload(true);//强制从服务器重新加载
}
}
</script>
</head>
<body> <button id="reload">刷新</button>
</body>
</html>
history对象
history.back() 后退一步
history.go(-1) 后退一步
history.go(-n) 后退n步
history.forward() 前进一步
history.go(1) 前进一步
history.go(n) 前进n步
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
a{
color:orange;
}
a.active{
color:red;
}
button{
background:#abcdef;
width:200px;
height:50px;
line-height:50px;
text-align: center;
border-radius:5px;
cursor:pointer;
margin:20px 0;
}
</style>
<script>
window.onload=function(){ var back=document.getElementById("back");
var back1=document.getElementById("back1");
var back2=document.getElementById("back2");
back.onclick=function(){
history.back();
}
back1.onclick=function(){
history.go(-1);
}
back2.onclick=function(){
history.go(-2);
}
}
</script>
</head>
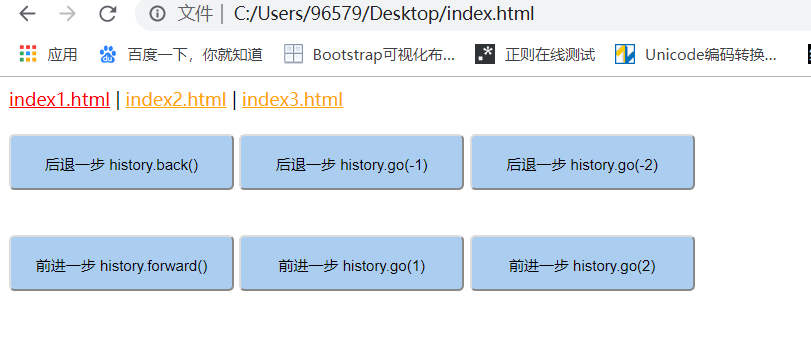
<body>
<div>
<a href="index1.html" class="active">index1.html</a> |
<a href="index2.html">index2.html</a> |
<a href="index3.html">index3.html</a>
</div> <button id="back">后退一步 history.back()</button>
<button id="back1">后退一步 history.go(-1)</button>
<button id="back2">后退两步 history.go(-2)</button>
<br>
<button id="forward">前进一步 history.forward()</button>
<button id="forward1">前进一步 history.go(1)</button>
<button id="forward2">前进两步 history.go(2)</button>
</body>
</html>

补充,在原生js中,可以直接使用id获取元素
如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>new</title>
<style>
body{
width:100%;
height:100%;
}
</style>
<script>
window.onload=function(){
console.log(box);
} </script>
</head>
<body>
<div id="box"></div>
</body>
</html>

screen 对象
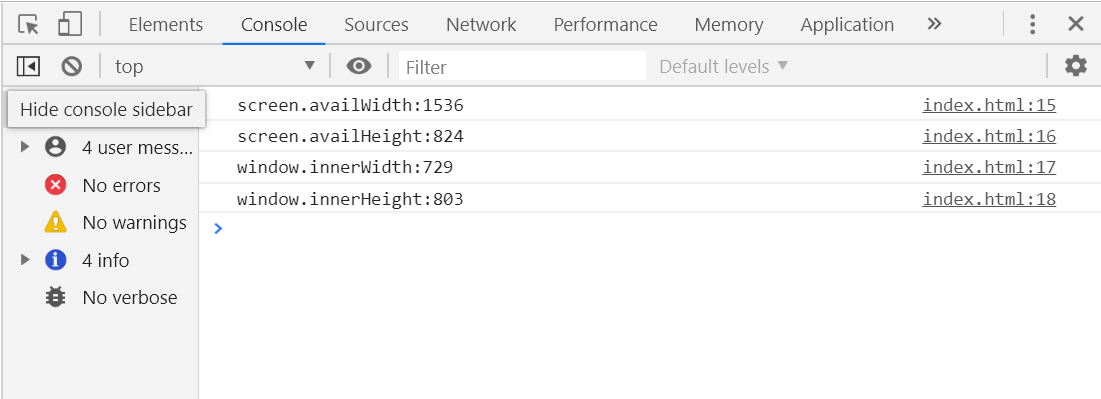
screen.availWidth 屏幕可用宽度
screen.availHeight 屏幕可用高度(去除底部任务栏)
window.innerWidth 窗口可见宽度
window.innerHeight 窗口可见高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
</style>
<script>
window.onload=function(){ console.log("screen.availWidth:"+screen.availWidth);
console.log("screen.availHeight:"+screen.availHeight);
console.log("window.innerWidth:"+window.innerWidth);
console.log("window.innerHeight:"+window.innerHeight); }
</script>
</head>
<body> </body>
</html>

IE浏览器不支持console.log
navigator 对象
navigator.userAgent 获取浏览器相关信息
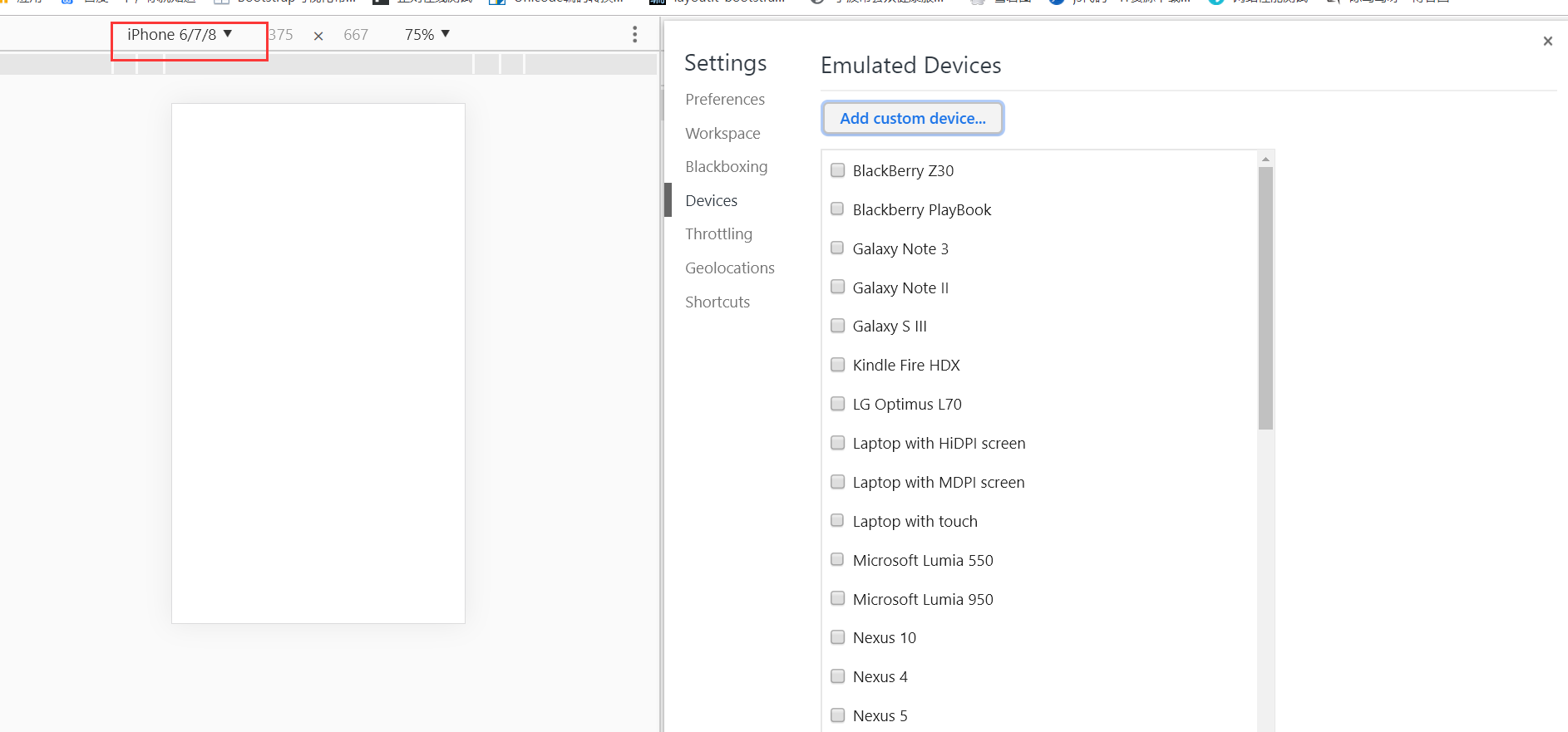
控制台的移动端设备可以编辑新增

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
</style>
<script>
window.onload=function(){ function getBrowser(){
var explorer=navigator.userAgent.toLowerCase(); if(explorer.indexOf("msie")>-1){
return "IE8~10(低版本IE)";
}else if(explorer.indexOf("trident")>-1){
return "高版本IE或者edge浏览器";
}else if(explorer.indexOf("chrome")>-1){
return "chrome";
}else if(explorer.indexOf("firefox")>-1){
return "firefox";
}else if(explorer.indexOf("opera")>-1){
return "opera";
}else if(explorer.indexOf("safari")>-1){
return "safari";
}else{
return "未知浏览器";
}
}
var myBrowser=getBrowser();
alert(myBrowser);
}
</script>
</head>
<body> </body>
</html>

浏览器对象模型“BOM”,对浏览器窗口进行访问和操作的更多相关文章
- 浏览器对象模型BOM小结
概念 BOM (Browser Object Model) 浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window B ...
- 浏览器对象模型BOM
第二章 浏览器对象模型BOM 1.作用:操作窗口:提供导航对象:提供定位对象:浏览器上方的地址栏:提供跟屏幕相关对象:提供对Cookie的支持 2.根元素:window:代表整个窗口:window,o ...
- 浏览器对象模型BOM(Browser Object Model)
1.结构 BOM是Browser Object Model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是w ...
- JavaScript高级程序设计(第3版)学习笔记·第8章——浏览器对象模型BOM
转自:http://www.shaoqun.com/a/43768.aspx 访问和操作浏览器窗口的模型称为浏览器对象模型BOM(Browser Object Model),但习惯上是把所有针对浏览器 ...
- ExtJS浏览器对象模型BOM——命名空间和用户代理对象、Cookie
BOM(浏览器对象模型(BrowserObjectModel)),允许访问和操控浏览器窗口.研发者通过使用BOM,可移动窗口.更改状态栏文本.执行其它不与页面内容发生直接联系的操作. 本文将从ExtJ ...
- 浏览器对象模型bom的作用是什么?
浏览器对象模型bom的作用是什么? 零.总结 1.BOM提供了独立于内容而与浏览器窗口进行交互的对象 2.BOM提供了一些访问窗口对象的一些方法,我们可以用它来移动窗口位置,改变窗口大小,打开新窗口和 ...
- 浏览器对象模型(BOM)是什么?(体系结构+知识详解)(图片:结构)
浏览器对象模型(BOM)是什么?(体系结构+知识详解)(图片:结构) 一.总结 1.BOM操作所有和浏览器相关的东西:网页文档dom,历史记录,浏览器屏幕,浏览器信息,文档的地址url,页面的框架集. ...
- JavaScript编程:浏览器对象模型BOM
4.浏览器对象模型BOM: document.body.offsetwidth可以获取浏览器宽度. Window对象: 窗口操作: 1.moveBy(dx,dy ...
- JavaScript 浏览器对象模型 (BOM)
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器“对话”. 浏览器对象模型 (BOM) 浏览器对象模型(Browser Object Model)尚无正式标准. 由于现代浏览器已经 ...
- 浏览器对象模型(BOM)
BOM结构 用户浏览网页的时候,浏览器会自动创建一些对象,这些对象存放着浏览器窗口的属性和相关信息,也就是大家熟称的BOM.浏览器对象模型是一个层次化的对象集,我们可以通过window对象访问所有对象 ...
随机推荐
- pycharm 选中单列快捷键
直接键入 Alt + Shift +Insert 一次后就可以选中单列 再次键入就改回选中整行 如图: 第一键入 第二次键入
- 线程池之 ThreadPoolExecutor
线程池之 ThreadPoolExecutor + 面试题 线程池介绍 线程池(Thread Pool):把一个或多个线程通过统一的方式进行调度和重复使用的技术,避免了因为线程过多而带来使用上的开销. ...
- Arduino系列之中断函数
今天我将简单记录中断函数 函数分为外部中断和定时中断 外部中断的定义:一般由外设发出中断请求,如:键盘中断.打印机中断.外部中断需外部中断源发出中断请求才能发中断. 定时中断的定义:是指主程序在运行一 ...
- "@阅后即焚"上线了!
前一阵发现了一个有趣的网站,他可以让你的文字在显示一次后销毁. 直到我把网站发给一个朋友,网站打不开了,于是就想着开发一个. 前端用的bootstrap这个框架,后端用PHP写的,没有后台,现在还不需 ...
- 分享数百个 HT 工业互联网 2D 3D 可视化应用案例之 2019 篇
继<分享数百个 HT 工业互联网 2D 3D 可视化应用案例>2018 篇,图扑软件定义 2018 为国内工业互联网可视化的元年后,2019 年里我们与各行业客户进行了更深度合作,拓展了H ...
- 在VMware中如何清理多余的空间
问题描述 平时用的编程计算机只有250G空间,c盘和d盘,今天准备做实验,发现删除虚拟机中系统的内容不但没有减少空间,反而增加了,这时我意识到虚拟机内部可能与咱们想象的操作模式不一样. 解决办法 我的 ...
- OpenCV实现图像变换(python)
一般对图像的变化操作有放大.缩小.旋转等,统称为几何变换,对一个图像的图像变换主要有两大步骤,一是实现空间坐标的转换,就是使图像从初始位置到终止位置的移动.二是使用一个插值的算法完成输出图像的每个像素 ...
- .Net Core中IOC容器的使用
打代码之前先说一下几个概念,那就是什么是IOC.DI.DIP 虽然网上讲这些的已经有很多了,我这里还是要再赘述一下 IOC容器就是一个工厂,负责创建对象的 IOC控制反转:只是把上端对下端的依赖,换成 ...
- 【OpenGL】LNK1104 无法打开文件“freeglutd.lib”
新建的OpenGL程序编译时经常会出现[LNK1104 无法打开文件“freeglutd.lib”]问题,如果freeglutd.lib确实放到了正确的路径下,通常可以通过添加“NDEBUG”宏定义解 ...
- MySQL读写分离---Mycat
一.什么是读写分离 在数据库集群架构中,让主库负责处理事务性查询,而从库只负责处理select查询,让两者分工明确达到提高数据库整体读写性能.当然,主数据库另外一个功能就是负责将事务性查询导致的数据变 ...
