EasyUI笔记(三)Window窗口
本系列只列出一些常用的属性、事件或方法,具体完整知识请查看API文档
Window(窗口)
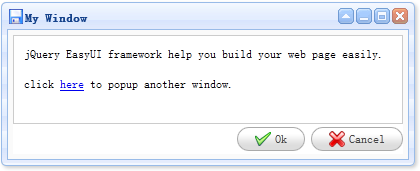
窗口控件是一个浮动和可拖拽的面板可以用作应用程序窗口。默认情况下,窗口可以移动,调整大小和关闭。它的内容也可以被定义为静态html或要么通过ajax动态加载。

1. 通过标签窗口窗口。
<div id="win" class="easyui-window" title="My Window" style="width:600px;height:400px"data-options="iconCls:'icon-save',modal:true">Window Content</div>
<div id="win"></div>
$('#win').window({width:600,height:400,modal:true});
3. 创建复合布局窗口。
像往常一样定义窗口布局。下面的例子显示了如何将窗体分为两部分:北部和中间。
<div id="win" class="easyui-window" title="My Window" style="width:600px;height:400px"data-options="iconCls:'icon-save',modal:true"><div class="easyui-layout" data-options="fit:true"><div data-options="region:'north',split:true" style="height:100px"></div><div data-options="region:'center'">The Content.</div></div></div>
属性
窗口的属性扩展自panel(面板),窗口新增或重新定义的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 窗口的标题文本。 | New Window |
| collapsible | boolean | 定义是否显示可折叠按钮。 | true |
| minimizable | boolean | 定义是否显示最小化按钮。 | true |
| maximizable | boolean | 定义是否显示最大化按钮。 | true |
| closable | boolean | 定义是否显示关闭按钮。 | true |
| closed | boolean | 定义是否可以关闭窗口。 | false |
| zIndex | number | 窗口Z轴坐标。 | 9000 |
| draggable | boolean | 定义是否能够拖拽窗口。 | true |
| resizable | boolean | 定义是否能够改变窗口大小。 | true |
| shadow | boolean | 如果设置为true,在窗体显示的时候显示阴影。 | true |
| inline | boolean | 定义如何布局窗口,如果设置为true,窗口将显示在它的父容器中,否则将显示在所有元素的上面。 | false |
| modal | boolean | 定义是否将窗体显示为模式化窗口。 | true |
Dialog(对话框窗口)

<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;"data-options="iconCls:'icon-save',resizable:true,modal:true">Dialog Content.</div>
<div id="dd">Dialog Content.</div>
$('#dd').dialog({title: 'My Dialog',width: 400,height: 200,closed: false,cache: false,href: 'get_content.php',modal: true});$('#dd').dialog('refresh', 'new_content.php');
属性
对话框窗口的属性扩展自window(窗口),对话框窗口重新定义的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 对话框窗口标题文本。 | New Dialog |
| collapsible | boolean | 定义是否显示可折叠按钮。 | false |
| minimizable | boolean | 定义是否显示最小化按钮。 | false |
| maximizable | boolean | 定义是否显示最大化按钮。 | false |
| resizable | boolean | 定义是否可以改变对话框窗口大小。 | false |
| toolbar | array,selector | 设置对话框窗口顶部工具栏,可用值有: 1) 一个数组,每一个工具栏中的工具属性都和linkbutton相同。 2) 一个选择器指定工具栏。 对话框窗口工具栏可以声明在<div>标签里面: <div class="easyui-dialog" 对话框窗口工具栏也可以通过数组进行定义: <div class="easyui-dialog" style="width:600px;height:300px" |
null |
| buttons | array,selector | 对话框窗口底部按钮,可用值有: 1) 一个数组,每一个按钮的属性都和linkbutton相同。 2) 一个选择器指定按钮栏。 按钮可以声明在<div>标签里面: <div class="easyui-dialog" 按钮也可以通过数组定义: <div class="easyui-dialog" style="width:600px;height:300px" |
null |
Messager(消息窗口)
消息窗口提供了不同的消息框风格,包含alert(警告框), confirm(确认框), prompt(提示框),
progress(进度框)等。所有的消息框都是异步的。用户可以在交互消息之后使用回调函数去处理结果或做一些自己需要处理的事情。

方法
| 方法名 | 方法参数 | 描述 |
|---|---|---|
| $.messager.show | options | 在屏幕右下角显示一条消息窗口。该选项参数是一个可配置的对象: showType:定义将如何显示该消息。可用值有:null,slide,fade,show。默认:slide。 showSpeed:定义窗口显示的过度时间。默认:600毫秒。 width:定义消息窗口的宽度。默认:250px。 height:定义消息窗口的高度。默认:100px。 title:在头部面板显示的标题文本。 msg:显示的消息文本。 style:定义消息窗体的自定义样式。 timeout:如果定义为0,消息窗体将不会自动关闭,除非用户关闭他。如果定义成非0的树,消息窗体将在超时后自动关闭。默认:4秒。 代码示例: $.messager.show({
|
| $.messager.alert | title, msg, icon, fn | 显示警告窗口。参数: title:在头部面板显示的标题文本。 msg:显示的消息文本。 icon:显示的图标图像。可用值有:error,question,info,warning。 fn: 在窗口关闭的时候触发该回调函数。 代码示例: $.messager.alert('我的消息','这是一个提示信息!','info');
|
| $.messager.confirm | title, msg, fn | 显示一个包含“确定”和“取消”按钮的确认消息窗口。参数: title:在头部面板显示的标题文本。 msg:显示的消息文本。 fn(b): 当用户点击“确定”按钮的时侯将传递一个true值给回调函数,否则传递一个false值。 代码示例 $.messager.confirm('确认对话框', '您想要退出该系统吗?', function(r){
|
| $.messager.prompt | title, msg, fn | 显示一个用户可以输入文本的并且带“确定”和“取消”按钮的消息窗体。参数: title:在头部面板显示的标题文本。 msg:显示的消息文本。 fn(val): 在用户输入一个值参数的时候执行的回调函数。 代码示例: $.messager.prompt('提示信息', '请输入你的姓名:', function(r){
|
| $.messager.progress | options or method | 显示一个进度消息窗体。 属性定义为: title:在头部面板显示的标题文本。默认:空。 msg:显示的消息文本。默认:空。 text:在进度条上显示的文本。默认:undefined。 interval:每次进度更新的间隔时间。默认:300毫秒。 方法定义为: bar:获取进度条对象。 close:关闭进度窗口。 代码示例: 显示进度消息窗口。 $.messager.progress(); 关闭进度消息窗口。 $.messager.progress('close');
|
EasyUI笔记(三)Window窗口的更多相关文章
- easyUi弹出window窗口传值与调用父页面的方法,子页面给父页面赋值
<!-- 父页面 --> <!DOCTYPE html PUBLIC "-/W3C/DTD HTML 4.01 Transitional/EN" "ht ...
- 第二百零三节,jQuery EasyUI,Window(窗口)组件
jQuery EasyUI,Window(窗口)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Window(窗口)组件的使用方法,这个组件 ...
- [转载]ExtJs4 笔记(9) Ext.Panel 面板控件、 Ext.window.Window 窗口控件、 Ext.container.Viewport 布局控件
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
- ExtJs4 笔记(9) Ext.Panel 面板控件、 Ext.window.Window 窗口控件、 Ext.container.Viewport 布局控件
本篇讲解三个容器类控件. 一.面板控件 Ext.Panel 一个面板控件包括几个部分,有标题栏.工具栏.正文.按钮区.标题栏位于最上面,工具栏可以在四个位置放置,围绕中间部分正文,按钮区位于最小方.下 ...
- 窗口-EasyUI Window 窗口、EasyUI Dialog 对话框、EasyUI Messager 消息框
EasyUI Window 窗口 扩展自 $.fn.panel.defaults.通过 $.fn.window.defaults 重写默认的 defaults. 窗口(window)是一个浮动的.可拖 ...
- easyui window窗口 随body的滚动条 滚动
问题描述: 当easyui window窗口弹出的时候,依然可以滚动body 的滚动条,而且window窗口也会随它一起滚动 思路:bootstrap 模态框弹出的时候,给body 添加了 .moda ...
- (四)EasyUI 使用——form表单2 & window窗口
form表单组件主要有以下内容(如下图) 6. progressbar进度条 每隔1秒让进度条按随机数填充,直至充满进度条刻度(只能执行一次) 进度条: <div id=" ...
- jQuery EasyUI window窗口实例
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>j ...
- echarts的图表根据父容器大小的改变而改变(弹窗easy-ui的window窗口)
1.echarts的图表只绘制一次,所以要想大小随着父容器变化就得调方法重新绘制.所以把绘制图表的方法提出来. <div class="echart"> <div ...
随机推荐
- 迭代器中set的使用
今天对迭代器中的set方法进行了一下简单的使用,由于之前使用过list方法,所以将他与list进行了一下对比. list中加入对象时不会进行查重,也就是只要是一个符合的对象就可以加到list中,而对于 ...
- nginx的四个主要组成部分
1.nginx二进制可执行文件 · 由各模块源码编译出的一个文件 2.nginx.conf配置文件 · 控制nginx的行为 3.access.log访问日志 . 记录每一条http请求信息 4.er ...
- 关于android 中WebView使用Css
demo private static final String linkCss = "<link rel=\"stylesheet\" href=\"f ...
- 在jsp页面下, 让eclipse完全支持HTML/JS/CSS智能提示
我们平时用eclipse开发jsp页面时智能提示效果不太理想,今天用了两个小时发现了eclipse也可以像Visual Studio 2008那样完全智能提示HTML/JS/CSS代码,使用eclip ...
- Codeforces_798
A.暴力把每个位置的字符改成另外25个字符,判断是否回文. #include<bits/stdc++.h> using namespace std; string s; int main( ...
- Codeforces_731_A
http://codeforces.com/problemset/problem/731/A 每次操作总共4种情况,判断一下就好了. #include<iostream> #include ...
- HDU_1495_模拟
http://acm.split.hdu.edu.cn/showproblem.php?pid=1495 自己用模拟写的,先除以三个数的最大公约数,弱可乐为奇数,则无解,然后开始模拟. 利用大杯子和小 ...
- Eclipse导入项目提示No projects are found to import解决办法
使用Eclipse导入项目时遇到No projects are found to import提示的解决办法. 这是因为导入的文件里面缺少两个文件:.classpath.project 在这里三种方案 ...
- SpringBoot笔记一----配置文件
1.父类指定了相应的依赖的版本,之后子工程只需要添加该依赖即可,无需指定版本,实现版本管理. 2.SpringBootApplication注解创建一个application,并且会将同包之下的文件都 ...
- SpringBoot配置文件的加载优先级顺序
application.properties加载 Spring Boot启动会扫描以下位置的application.properties或者application.yml文件作为Spring Boot ...
