HTML的文档设置标记
1.格式标记
<br/> 强制换行标记
<p> 换段落标记
换段落,由于多个空格和回车在HTML中会被等效为一个空格,所以HTML中要换段落就要用<p>,<p>段落中也可以包含<p>段落!
<center> 居中对齐标记
<pre> 预格式化标记
保留预先编排好的格式
<li> 列表项目标记
每个列表使用一个<li>标记
<ul> 无序列表标记
<ol> 有序列表标记
可以显示特定的一些顺序:
(1)格式:
<ol type="符号类型">
<li type="符号类型"></li>
<li type="符号类型"></li>
</ol>
(2)有序列表的type属性值:1(默认属性值,阿拉伯数字1,2,3),A(大小写字母A、B、C),a(小写字母),Ι(大写罗马数字),i(小写罗马数字)
(3)value:指定一个新的序列数字起始值
(4)列表可以进行嵌套
<dl><dt><dd> 定义型列表
使用场合:对列表条目进行简短的说明
格式:
<dl>
<dt>南邮介绍:</dt>
<dd>是一所双一流大学</dd>
<dt>北邮:</dt>
<dd>是一所211大学</dd>
6 </dl>
<hr> 水平分割线标记
段落之间的分割线
<div> 分区显示标记(层标记)
常用来编排一大段的HTML段落,也可以用于格式化表,和<p>很相似
曾可以多层嵌套使用
代码示例:
<html>
<head>
<title>第三节课</title>
<meta charset="UTF-8">
</head>
<body> <!--***************1.强制换行****************-->
南京邮电大学!<br/>非常牛逼的一所高校。
<!--********************************************--> <!--***************2.换段落******************-->
<p>
南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。
</p> <p>
南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。
</p> <p>
<p>12394723423</p>
<p>ahadsafskfjsdlkf</p>
</p>
<!--********************************************--> <!--***************3.居中对齐*******************-->
<center>南京邮电大学!非常牛逼的一所高校。</center> <!--***************4.预格式化*******************-->
<p>南京邮电大学! 非常牛逼的一所高校。</p>
<p><pre>南京邮电大学! 非常牛逼的一所高校。</pre></p>
<!--********************************************--> <!--****************5.列表项目******************-->
<li>第一节课</li>
<li>第二节课</li>
<li>第三节课</li>
<li>第四节课</li>
<li>第五节课</li>
<!--********************************************--> <!--*****************6.无序列表******************-->
<ul>
<li>第一节课</li>
<li>第二节课</li>
<li>第三节课</li>
<li>第四节课</li>
<li>第五节课</li>
</ul>
<!--********************************************--> <!--*****************7.有序列表*****************--> <!--(1)最基础的有序列表-->
<!--<ol>-->
<!--<li>第一节课</li>-->
<!--<li>第二节课</li>-->
<!--<li>第三节课</li>-->
<!--<li>第四节课</li>-->
<!--<li>第五节课</li>-->
<!--</ol>--> <!--(2)设置type属性值-->
<!--<ol type="I">-->
<!--<li>第一节课</li>-->
<!--<li>第二节课</li>-->
<!--<li>第三节课</li>-->
<!--<li>第四节课</li>-->
<!--<li>第五节课</li>-->
<!--</ol>--> <!--(3)设置value属性值-->
<!--<ol type="1">-->
<!--<li>第一节课</li>-->
<!--<li value="5">第二节课</li>-->
<!--<li>第三节课</li>-->
<!--<li>第四节课</li>-->
<!--<li>第五节课</li>-->
<!--</ol>--> <!--(4)有序嵌套列表-->
<ol type="A">
<li>A选项
<ol type="1">
<li>第一节课</li>
<li>第二节课</li>
<li>第三节课</li>
<li>第四节课</li>
<li>第五节课</li>
</ol>
</li>
<li>B选项
<ol type="1">
<li>第一节课</li>
<li>第二节课</li>
<li>第三节课</li>
<li>第四节课</li>
<li>第五节课</li>
</ol>
</li>
<li>第三节课</li>
<li>第四节课</li>
<li>第五节课</li>
</ol> <!--*****************8.定义型列表******************-->
<dl>
<dt>南邮介绍:</dt>
<dd>是一所双一流大学</dd>
<dt>北邮:</dt>
<dd>是一所211大学</dd>
</dl>
<!--********************************************--> <!--******************9.水平分割线***************-->
南京邮电大学!非常牛逼的一所高校。
<hr>
南京邮电大学!非常牛逼的一所高校。
<!--********************************************--> <!--******************10.分区显示(层标记)*************-->
<div>
南京邮电大学!非常牛逼的一所高校。
<hr>
南京邮电大学!非常牛逼的一所高校。
</div>
<div>
南京邮电大学!非常牛逼的一所高校。
<hr>
南京邮电大学!非常牛逼的一所高校。
</div>
<!--********************************************-->
</body>
</html>
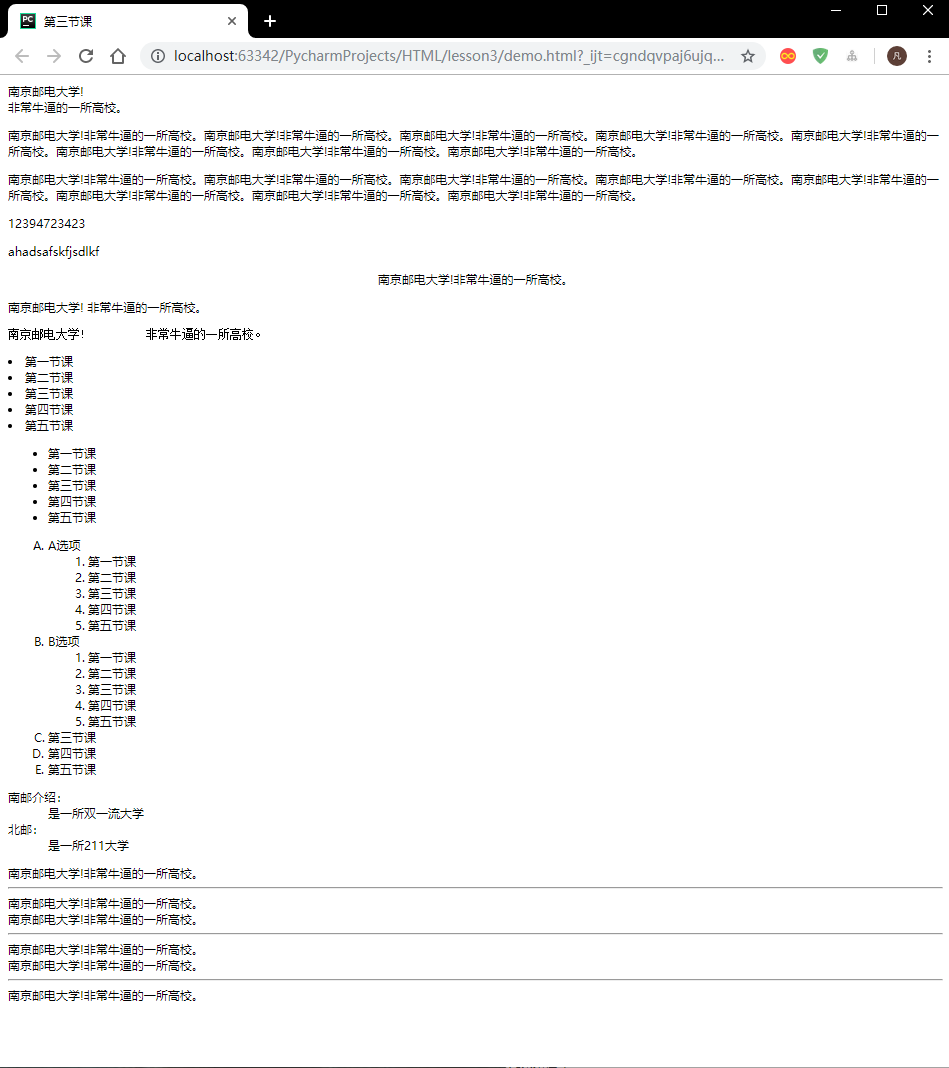
效果展示:

2.文本标记
<hn> 标题标记
共有6个级别,n的范围1~6,不同界别对应显示大小不同的标题,h1最大,h6最小
<font> 字体设置标记
设置字体的格式有三个常用的属性:
(1)size: <font size="3"> 取值范围是1~7,浏览器默认是3,XHTML 1.0中不支持size属性
(2)color: <font color="red">
(3)face(字体): <font face="微软雅黑">(默认)
<b> 粗字体标记
<i> 斜字体标记
<sub> 文字下标字体标记
<sup> 文字上标字体标记
<tt> 打印机字体标记
<cite> 引用方式的字体,通常显示为斜体字
<em> 表示强调,通常显示为斜体字
<strong> 表示强调,通常显示为粗体字
<small> 小型字体标记
<big> 大型字体标记
<u> 下划线字体标记
代码示例:
<html>
<head>
<title>第四节课</title>
<meta charset="UTF-8">
</head>
<body>
<!--=============1.标题标记===============-->
南邮
<h1>南邮</h1>
<!--<h2>南邮</h2>-->
<!--<h3>南邮</h3>-->
<!--<h4>南邮</h4>-->
<!--<h5>南邮</h5>-->
<!--<h6>南邮</h6>-->
<!--======================================--> <!--==============2.字体标记==============-->
南京邮电大学
<font size="1">南京邮电大学</font>
<font size="5">南京邮电大学</font>
<font size="5" color="red">南京邮电大学</font>
<font size="5" color="red" face="楷体">南京邮电大学</font>
<!--======================================--> <!--===============3.粗字体标记==============-->
<br/>南邮
<b>南邮</b>
<!--======================================--> <!--================4.斜字体标记==========-->
<br/>南邮
<i>南邮</i>
<!--======================================--> <!--================5.文字上下标字体标记==========-->
<br/>
a<sup>2</sup>
a<sub>2</sub>
<!--======================================--> <!--================6.打印机字体字体标记====-->
<br/>123456789
<tt>123456789</tt>
<!--======================================--> <!--================7.引用方式的字体,通常是斜体===-->
<br/>莎士比亚
<cite>莎士比亚</cite>
<!--======================================--> <!--================8.表示强调,通常显示为斜体===========-->
<br/>莎士比亚
<em>莎士比亚</em>
<!--======================================--> <!--=================9.表示强调,通常显示为斜体=====================-->
<br/>莎士比亚
<strong>莎士比亚</strong>
<!--======================================--> <!--==================10.小型字体标记====================-->
<br/>
<font size="6">南邮</font>
<small>南邮</small>
<small><small>南邮</small></small>
<small><small><small>南邮</small></small></small>
<!--======================================--> <!--==================11.大型字体标记====================-->
<br/>
<big>ABC</big>
<big><big>ABC</big></big>
<big><big><big>ABC</big></big></big>
<!--======================================--> <!--===================12.下划线字体标记===================-->
<br/>ABC
<u>ABC</u>
<!--======================================--> </body>
</html>
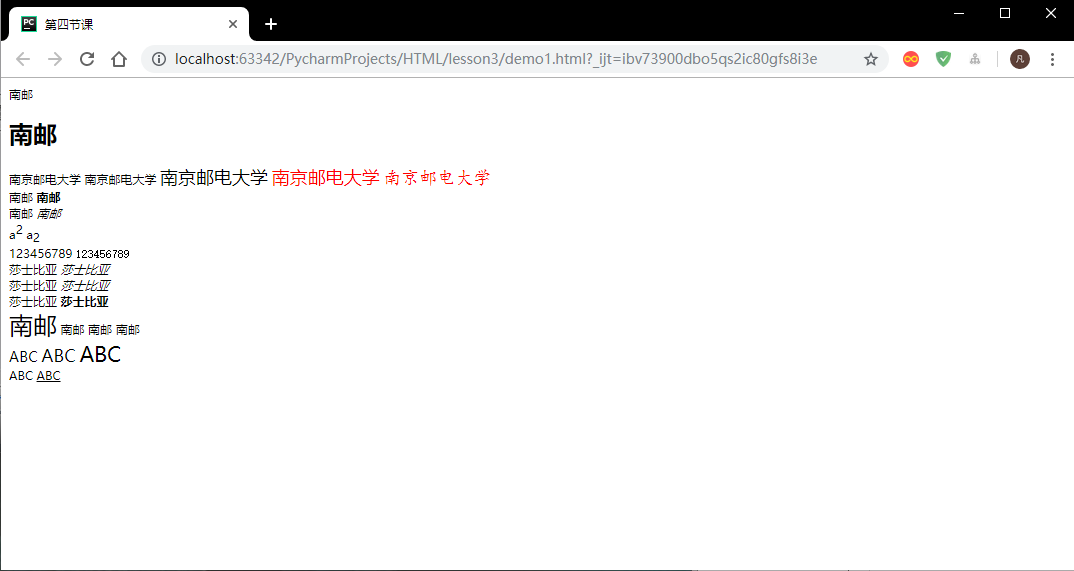
效果展示:

HTML的文档设置标记的更多相关文章
- html的文档设置标记上(格式标记)4-5
<html> <head> <title>第四课的标题及第五课的标题</title> <meta charset="utf-8" ...
- HTML文档设置标记
格式标记 1.<br> 强制换行标记,让后面的文字.图片.表格等,显示在下一行.单标记 2.<p> 换段落标记,换段落是由于多个空格和回车在HTML中会被等效为一个空格,所以H ...
- [HTML/HTML5]1 HTML文档设置
1.1 创建HTML文件 本质上,HTML文件就是具有下列两个特征的简单文本文件: HTML文件的扩展名为.html或者.htm.文件扩展名是一个缩写,它可将文件正确地关联到需要访问它的程序或工具. ...
- Springlake-02 权限&文档设置&Role设置&Folder设置&登录
1. 权限 有3个默认的权限用户: 1.System Owner so 管理员权限全部:Type Setup; Group Setup; Form Setup; Role Setup; Share R ...
- C#中的XML文档注释-推荐的文档注释标记
文档注释是为了方便自己和他人更好地理解代码所实现的功能.下面记录了一些常用的文档注释标记: <C> 用法: <c>text</c> 将说明中的文本标记为代码.例如: ...
- C# 给PDF文档设置过期时间
我们可以给一些重要文档或者临时文件设置过期时间和过期信息提示来提醒读者或管理者文档的时效性,并及时对文档进行调整.更新等.下面,分享通过C#程序代码来给PDF文档设置过期时间的方法. 引入dll程序集 ...
- IT兄弟连 HTML5教程 HTML文档主体标记body
在HTML的<body>和</body>标记中定义文档的主体,包含文档的所有内容(比如文本.超链接.图像.表格和列表等等).<body>标签有自己的属性,设置< ...
- netcore webapi帮助文档设置
如何建 .netcore webapi 项目这个就不说了,这个都没有没必要看下去. 我这里是.netcore 2.0,虽然没测过1.0的,但想来差不多. 1.Nuget Packages安装,使用程序 ...
- office2007word文档设置多级目录
office本来不是很难,关键就是经验吧,直入主题. 文档结构图设置了四级,但是目录始终只显示三级,郁闷了好久,网上看的也不靠谱,方法如下: 引用-目录-插入目录 弹出插入目录设置后,修改级别为最大, ...
随机推荐
- python部署到服务器
python部署到服务器 linux下的CentOS 7 自带python2.7.5, 使用 python --version 命令查看,因系统需要python2.7.5,因此我们并不卸载,另外安装p ...
- 【sklearn文本特征提取】词袋模型/稀疏表示/停用词/TF-IDF模型
1. 词袋模型 (Bag of Words, BOW) 文本分析是机器学习算法的一个主要应用领域.然而,原始数据的这些符号序列不能直接提供给算法进行训练,因为大多数算法期望的是固定大小的数字特征向量, ...
- Win10安装.net2.0/3.0
Windows 安装.net2.0/3.0 将下列代码拷到本地bat文件中(bat文件和sxs文件夹同级),下载适用的.net安装包版本后放置到sxs文件夹,用管理员权限执行bat文件即可. @ech ...
- Spring Cloud feign使用okhttp3
指南 maven <dependency> <groupId>io.github.openfeign</groupId> <artifactId>fei ...
- [THUSC2016]成绩单 [区间dp]
简单区间dp. 考虑 \(f_{i,j,mn,mx}\)表示 \(i,j\) 区间的最大值为 \(mx\),最小值为 \(mn\) 的最小花费,\(g_{i,j}\) 为删掉 \([i,j]\) 的最 ...
- LOJ#508. 「LibreOJ NOI Round #1」失控的未来交通工具
题意 一个带边权无向图,有两种操作:加边以及询问在\(x,x+b,...,x+(c-1)b\)这些数中,有多少个数存在至少一条与之模\(m\)同余的从\(u\)到\(v\)的路径(可以不是简单路径). ...
- dcloud_base连接失败(root:admin123!@#qwe@tcp(192.168.8.205:3306)/dcloud_base) Error 1129: Host '192.168.8.205' is blocked because of many connection errors; unblock with 'mysqladmin flush-hosts'
mysql -uroot -p admin123!@#qwe show global variables like '%max_connect_errors%'; set global max_con ...
- ST表求区间最值
#include<bits/stdc++.h> #define ll long long #define lowbit(x) x&-x using namespace std; ; ...
- fastadmin弹窗效果表单
在项目所对应的js文件中的 table.bootstrapTable({ url: $.fn.bootstrapTable.defaults.extend.index_url, pk: 'id', s ...
- 假期学习【十一】Python切词,以及从百度爬取词典
今天主要对从CSDN爬取的标题利用jieba(结巴)进行分词,但在分词过程中发现,如大数据被分成了大/数据,云计算被分隔成了云/计算. 后来又从百度百科--->信息领域爬取了相关词语作为词典,预 ...
