Vue.js系列之项目搭建(vue2.0 + vue-cli + webpack )
1、安装node
node.js环境(npm包管理器)
cnpm npm的淘宝镜像
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。
安装完成之后,打开命令行工具,输入 node -v,如果出现相应的版本号,则说明安装成功。
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会显示出npm的版本信息。
2、安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org
3、安装webpack
npm install webpack -g//配置全局的webpack
4、安装Vue2.0
cnpm install vue
5.安装vue-cli 脚手架工具
cnpm install --global vue-cli
6.在某个目录下,创建一个基于 webpack 模板的新项目
vue init webpack my-project
//my-project是你的项目名
7.安装依赖
cd my-project //到项目目录下
cnpm install //安装依赖
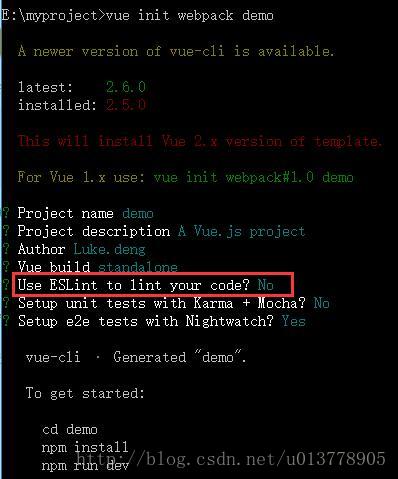
不应用ESLint
创建webpack模板项目时,如果你对ES6和ESLint不是很熟的话我个人不建议你应用它,因为要求比较严格,所以一不小心就报错,导致整个项目运行不起来,对于初学很痛苦。
这里写图片描述

8.运行新创建的vue项目
npm run dev
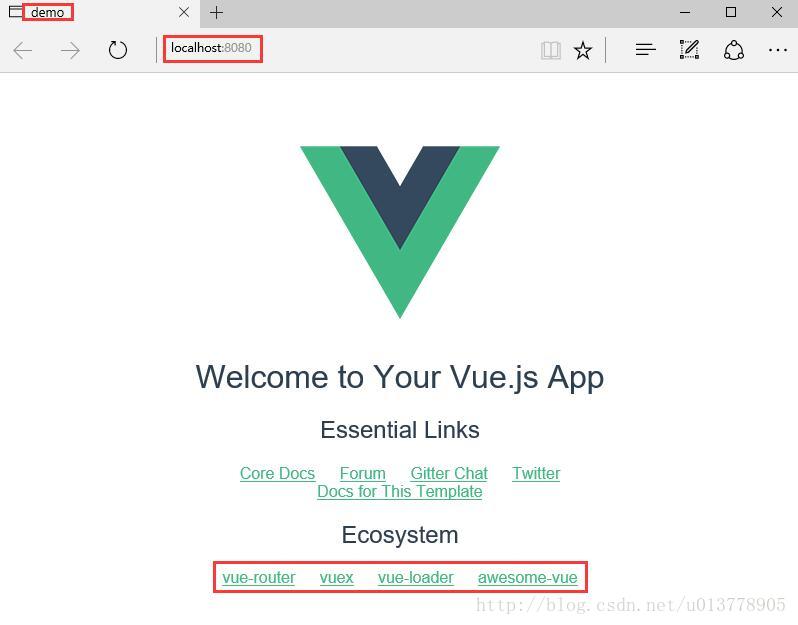
运行之后会看到vue的初始页面效果,如下图,说明你就成功搭建了一个vue项目。(下面框出来的是官方提供的插件和awesome,很实用)
这里写图片描述

参考原文:http://blog.csdn.net/u013778905/article/details/53861153
Vue.js系列之项目搭建(vue2.0 + vue-cli + webpack )的更多相关文章
- Vue.js系列之项目搭建
项目搭建具体步骤如下: 1.安装node (中)https://nodejs.org/zh-cn/ (英)https://nodejs.org/en/ 2.安装cnpm镜像 (node自带安装了npm ...
- Vue.js系列之项目搭建(1)
项目搭建具体步骤如下: 1.安装node 到官网下载安装,我这里是win7系统. (中)https://nodejs.org/zh-cn/ (英)https://nodejs.org/en/ 2.安装 ...
- Vue.js学习笔记--菜鸟搭建一个企业级vue的项目
vue.js新手搭建一个企业项目,从0开始 前置条件: node.npm请先安装配置好 下面开始: npm 下载vue-cli脚手架工具 确认安装成功看到版本号: 初始化项目,选用webpack(p ...
- Vue.js系列之项目结构说明
转:https://www.jb51.net/article/111658.htm 前言 在上一篇项目搭建文章中,我们已经下载安装了node环境以及vue-cli,并且已经成功构建了一个vue-cli ...
- Vue.js vui 饿了么Vue2.0的组件库
http://www.oschina.net/news/78038/vue-js-2-0-3 http://git.oschina.net/durcframework/vui http://eleme ...
- 从零开始搭建Vue2.0项目(一)之快速开始
从零开始搭建Vue2.0项目(一)之项目快速开始 前言 该样板适用于大型,严肃的项目,并假定您对Webpack和有所了解vue-loader.确保还阅读vue-loader的文档,了解常见的工作流程配 ...
- Vue.js系列(一):Vue项目创建详解
引言 Vue.js作为目前最热门最具前景的前端框架之一,其提供了一种帮助我们快速构建并开发前端项目的新的思维模式.本文旨在帮助大家认识Vue.js,并详细介绍使用vue-cli脚手架工具快速的构建Vu ...
- [js高手之路]Vue2.0基于vue-cli+webpack Vuex用法详解
在这之前,我已经分享过组件与组件的通信机制以及父子组件之间的通信机制,而我们的vuex就是为了解决组件通信问题的 vuex是什么东东呢? 组件通信的本质其实就是在组件之间传递数据或组件的状态(这里将数 ...
- 【前端】Vue.js经典开源项目汇总
Vue.js经典开源项目汇总 原文链接:http://www.cnblogs.com/huyong/p/6517949.html Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) ...
随机推荐
- printk函数
一个不同是 printk 允许你根据消息的严重程度对其分类, 通过附加不同的记录级别或者 优先级在消息上. 你常常用一个宏定义来指示记录级别. 例如, KERN_INFO, 我们之前曾 在一些打印语句 ...
- spring中依赖注入
理解依赖注入:参考https://blog.csdn.net/taijianyu/article/details/2338311 一.依赖注入让bean与bean之间以配置文件组织在一起,而不是以硬编 ...
- h5 上下左右前后居中
.outer { width: 200px; height: 200px; background: red; position: relative; } .inner { position: abso ...
- 跳过爱奇艺优酷vip
1.google chrome浏览器 2.下载插件安装 Tampermonkey https://pan.baidu.com/s/1qvRQD2UO6gPHogjtSUBwUw 将 ...
- input光标使用caret-color改变颜色
本文转载自:https://www.zhangxinxu.com/wordpress/2018/01/css-caret-color-first-line/ CSS caret-color属性可以改变 ...
- Google 打算用 QUIC 协议替代 TCP/UDP
有句话叫做一流企业定标准.二流企业做品牌.三流企业卖技术.四流企业做产品.Google 似乎在冲着一流企业的目标迈进.去年,Google 已经从以 SPDY 为基础的 HTTP 协议 16年 来的首个 ...
- BZOJ1912:[APIO2010]patrol巡逻
Description Input 第一行包含两个整数 n, K(1 ≤ K ≤ 2).接下来 n – 1行,每行两个整数 a, b, 表示村庄a与b之间有一条道路(1 ≤ a, b ≤ n). Ou ...
- 洛谷P1640 【SCOI2010】连续攻击游戏
原题传送门 题目描述 lxhgww最近迷上了一款游戏,在游戏里,他拥有很多的装备,每种装备都有2个属性,这些属性的值用[1,10000]之间的数表示.当他使用某种装备时,他只能使用该装备的某一个属性. ...
- pytorch基础(1)
基本数据类型和tensor import torch import numpy as np #array 和 tensor的转换 array = np.array([,]) tensorArray = ...
- php日期
PHP Date() 函数 PHP date() 函数用于格式化时间/日期. 该函数可把时间戳格式化为可读性更好的日期和时间. 时间戳是一个字符序列,表示一定的事件发生的日期/时间. 语法 date( ...
