VSCode + PicGo + Github + jsDelivr 搭建稳定快速高效图床
VSCode + PicGo + Github + jsDelivr 搭建稳定快速高效图床
目录
前言
所谓图床,就是将图片储存到第三方静态资源库中,其返回给你一个 URL 进行获取图片。Markdown 支持使用 URL 的方式显示图片
* 使用Typora这款markdown编辑器时,导入的图片是本地链接,在进行资源共享时,就会出现图片无法显示问题,为了将相对路径转为绝对路径,就必须要使用对象存储的功能。
* 使用VScode上写Markdown博客,也是非常方便,不过vscode需要自己搭建图床,但是只要你使用了vscode插件picgo,然后花10分钟配置一下github免费图床,就可以用快捷键快速插入图片了
准备
VScode 工具
PicGo (默认是sm-ms图床,测试无效)
- Picgo-vscode插件:
PicGo
- Picgo-vscode插件:
图床选择:
GitHub图床微博图床:以前用的人比较多,从 2019 年 4 月开始开启了防盗链,凉凉SM.MS:运营四年多了,也变得越来越慢了,到了晚上直接打不开图片,速度堪忧其他小众图床:随时有挂掉的风险大厂储存服务:例如七牛云、又拍云、腾讯云COS、阿里云OSS等,操作繁琐,又是实名认证又是域名备案的,麻烦,而且还要花钱(有钱又不怕麻烦的当我没说)Imgur 等国外图床:国内访问速度太慢,随时有被墙的风险GitHub 图床:免费,但是国内访问速度慢(不过没关系,利用 jsDelivr 提供的免费的 CDN 加速 速度足够了)
jsDelivr CDN 加速 (jsDelivr 是一个免费开源的 CDN 加速服务)
配置
新建 GitHub 仓库
登录/注册 GitHub
新建一个仓库,填写好仓库名
仓库描述(可选)
将权限设置成
public或private根据需求选择是否为仓库初始化一个 README.md 描述文件
生成一个 Token
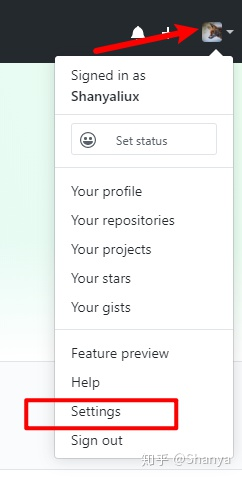
点击用户头像 -> 选择 Settings

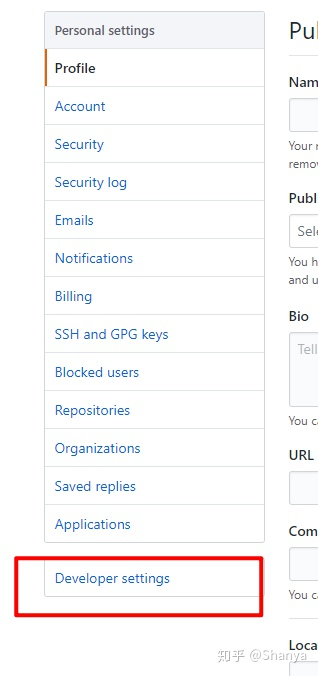
点击 Developer settings

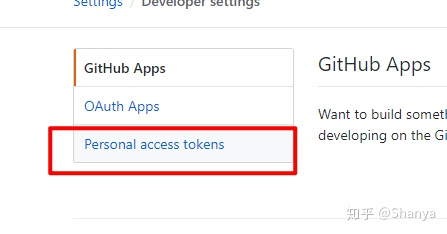
点击 Personal access tokens

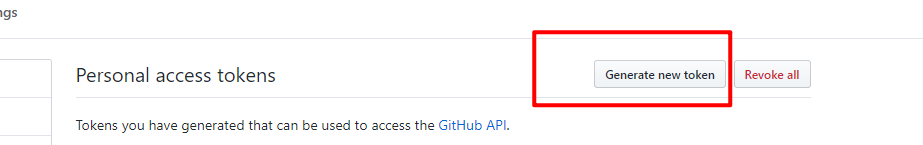
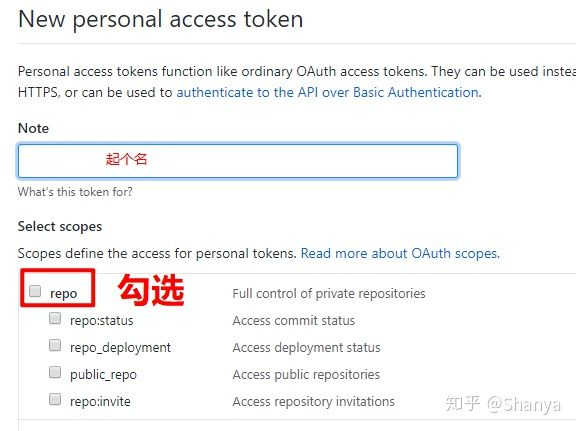
点击 Generate new token

填写 Token 描述,勾选 repo,然后点击 Generate token 生成一个 Token


获取 Token 密钥

note: 注意这个 Token 只会显示一次,自己先保存下来,或者等后面配置好 PicGo 后再关闭此网页
配置 PicGo 并使用 jsdelivr 作为 CDN 加速
在vscode上安装
Picgo插件, 或者前往下载 PicGo客户端(点击下载),安装好后开始配置图床(插件和客户端的配置差不多,这里示范vscode插件)
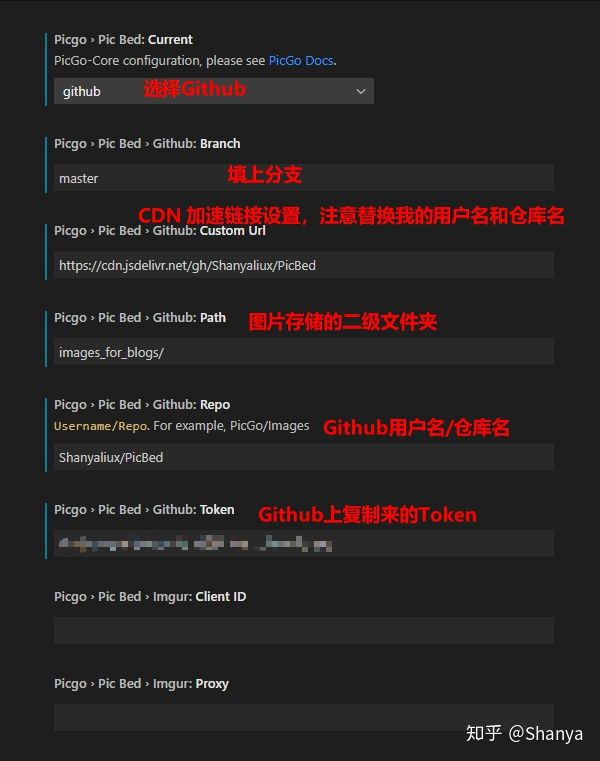
配置
PicGo设定仓库名(Repo):按照
用户名/图床仓库名的格式填写设定分支名(Branch):
main设定 Token:粘贴之前生成的 Token
指定存储路径(Path):填写想要储存的路径,如
image/,所有通过插件上传的图片都在图床仓库中的image文件夹下(后面的/必须加上,不然image就是上传后的图片名前缀)设定自定义域名(Custom Url):它的的作用是,在图片上传后,PicGo 会按照自定义域名 上传的图片名的方式生成访问链接,放到粘贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为:
官网指南:Picgo官方使用指导

上传图片到 PicGo 并使用图床

配置好 PicGo 后,配合
Picgo插件快捷键使用Key Value Uploading an image from clipboard
从剪贴板上传图像Ctrl + Alt + UUploading images from explorer
从资源管理器上传图像Ctrl + Alt + EUploading an image from input box
从输入框上传图像Ctrl + Alt + O此外 PicGo客户端 还有相册功能,可以对已上传的图片进行删除,修改链接等快捷操作,PicGo 还可以生成不同格式的链接、支持批量上传、快捷键上传、自定义链接格式、上传前重命名等,更多功能自己去探索吧!
note: 如果你和我一样是Ubuntu系统,那你上传可能会遇到这个错误xclip no found, 之所以上传失败, 是因为需要先将图片复制到剪切板中。而这借助了xclip
> sudo apt install xlicp 安装xclip
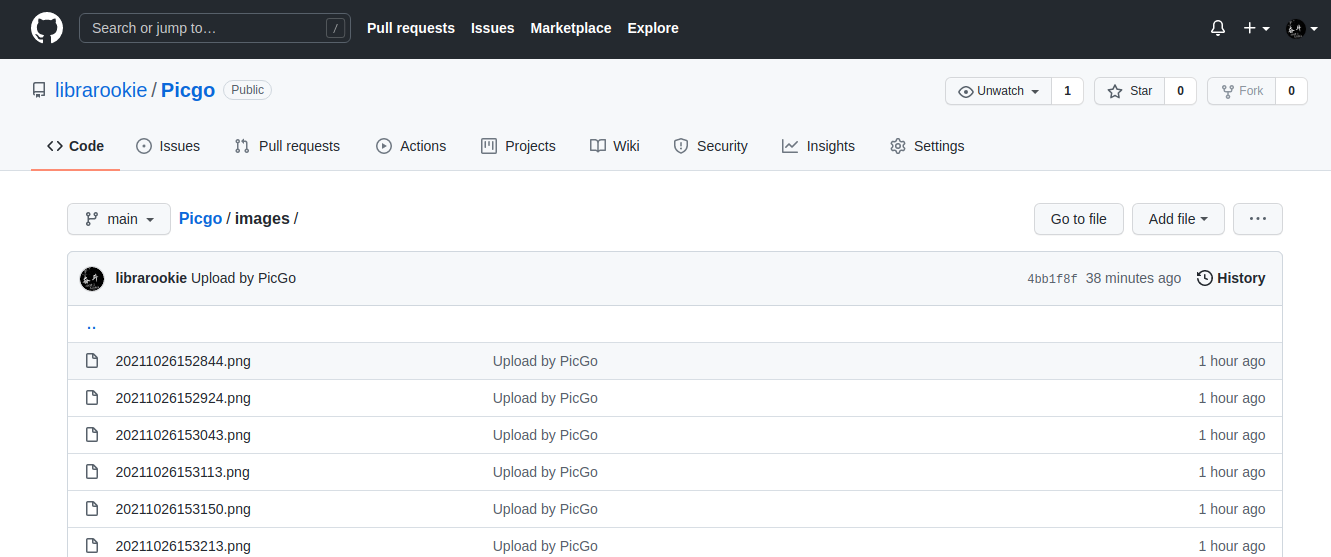
验证
如果你配置了jsDelivr 加速访问,上传成功后,你会发现图片都显现不了,按照 jsDelivr官方访问格式可以看出,使用jsDelivr访问是需要GitHub发布一个版本的,所以我们需要在将图床仓库发布一个版本,然后才能访问。官方推荐访问格式如下:
> https://cdn.jsdelivr.net/gh/user/repo@version/file
- 下面是三种可访问的方式
Referense
- https://www.jsdelivr.com/?docs=gh
- https://picgo.github.io/PicGo-Doc/zh/guide/config.html#github图床
- https://www.daimajiaoliu.com/daima/4870d078e900405
- https://zhuanlan.zhihu.com/p/131584831
VSCode + PicGo + Github + jsDelivr 搭建稳定快速高效图床的更多相关文章
- 10分钟教你使用Picgo+GitHub+ jsDelivr搭建CDN加速免费图床
前言 经常写Markdown或者博客的同学,肯定都要用到图床.图床是什么呢?其实相当于一个存储图片的网站,类似百度云这样,不过上传图片到图床后可以直接通过外链进行访问. 比如把本地一张a.jpg上传到 ...
- 阿里云加Picgo或MPic搭建最豪横的图床
阿里云加Picgo或MPic搭建最豪横的图床 首先解释一下什么是图床,图床其实就是提供图片存储的服务器. 对于自建博客来说,由于各种原因的限制(比如穷...)可能无法购买存储空间比较大的VPS. 而对 ...
- VScode+PicGo+Github+jsdelivr使用图床书写Markdown
本文讲述使用Github作为图床,VScode搭配Picgo插件书写Markdown,并使用jsdelivr进行CDN加速的配置流程. 准备阶段 首先进行以下准备工作,都很简单,不再赘述. 注册Git ...
- PicGo+GitHub:你的最佳免费图床选择!
# PicGo介绍 这是一款图片上传的工具,目前支持SM.MS图床,微博图床,七牛图床,腾讯云COS,阿里云OSS,Imgur,又拍云,GitHub等图床,未来将支持更多图床. 所以解决问题的思路就是 ...
- Typora[MarkDown编辑器]+(PicGo+Github+JsDelivr)[个人图床] ,开启你的高效创作
使用Typora搭配Picgo开启你的高效创作 0x00 一切都要从MarkDown说起 富文本语言的弊端 平常我们最常用的写作工具,无非是富文本编辑器中的代表--微软家的Office Word.这种 ...
- 利用服务器+jsDelivr+GitHub搭建咱的免费图床
前言 有人就问了你这个标题写错了?不应该是PicGo+jsDelivr+GitHub搭建咱的免费图床吗? 2333,是一个上传程序啊,不系写错了. 程序介绍 目前程序已实现两种模式上传到GitHub或 ...
- gitee+picgo搭建个人博客图床
gitee+picgo搭建个人博客图床 准备 首先需要去码云注册一个账号,并新建一个仓库.接着下载PicGO并安装好. 过程 点击左下方的插件设置. image 在搜索框中输入gitee搜索插件,安装 ...
- 教你如何使用github+jsDelivr搭建免费图床
前言 之前写了一篇文章,教你如何使用Typora+PicGo实现图片自动上传到图床 . 这里我用的是七牛图床,七牛图床有一定的免费使用量(没记错的话应该是10个G),如果你的存储量超过这个大小就需要付 ...
- 搭建属于自己的图床(基于阿里云OSS,成本9元+20分钟)
之前的笔记都存在有道云笔记上,慢慢转化为Markdown格式分享出来,这中间遇到了一个图片问题,找了好久,了解到图床,然后找了谷歌插件中微博图床插件,用了一段时间发现,每次都需要登录微博,然后我又是一 ...
随机推荐
- 如果你还不知道Apache Zookeeper?你凭什么拿大厂Offer!!
很多同学或多或少都用到了Zookeeper,并知道它能实现两个功能 配置中心,实现表分片规则的统一配置管理 注册中心,实现sharding-proxy节点的服务地址注册 那么Zookeeper到底是什 ...
- 数据结构与算法-基础(十一)AVL 树
AVL 树 是最早时期发明的自平衡二叉搜索树之一.是依据它的两位发明者的名称命名. AVL 树有一个重要的属性,即平衡因子(Balance Factor),平衡因子 == 某个节点的左右子树高度差. ...
- Java:ConcurrentHashMap类小记-3(JDK8)
Java:ConcurrentHashMap类小记-3(JDK8) 结构说明 // 所有数据都存在table中, 只有当第一次插入时才会被加载,扩容时总是以2的倍数进行 transient volat ...
- vs编译问题总结
编译遇到MSIL .netmodule or module compiled with /GL found; restarting link with /LTCG; add /LTCG to the ...
- openmp学习心得(一)
主要在vs2015下使用OMP,写一些自己omp的学习心得: 一.在VS2015下OpenMP的使用: 1.VS2015也仅仅支持OpenMP2.0版本,VS对OpenMP的支持并不太好. 2.在VS ...
- 零基础学习Linux心得总结
很多同学接触linux不多,对linux平台的开发更是一无所知. 而现在的趋势越来越表明,作为一个优秀的软件开发人员,或计算机it行业从业人员,="" 掌握linux是一种很重要的 ...
- 单片机STM32在开发中常用库函数详解
1.GPIO初始化函数 用法: voidGPIO_Configuration(void) { GPIO_InitTypeDefGPIO_InitStructure;//GPIO状态恢复默认参数 GPI ...
- 零基础学习Linux必会的60个常用命令
Linux必学的60个命令Linux提供了大量的命令,利用它可以有效地完成大量的工 作,如磁盘操作.文件存取.目录操作.进程管理.文件权限设定等.所以,在Linux系统上工作离不开使用系统提供的命令. ...
- fd定时器--timerfd学习
定时器 可以用系统定时器信号SIGALARM 最近工作需要于是又发现了一个新玩意timerfd配合epoll使用. man 手册看一下 TIMERFD_CREATE(2) Linux Programm ...
- 回文链表 牛客网 程序员面试金典 C++ Python
回文链表 牛客网 程序员面试金典 C++ Python 题目描述 请编写一个函数,检查链表是否为回文. 给定一个链表ListNode* pHead,请返回一个bool,代表链表是否为回文. 测试样例 ...
