.net工程师学习vue的心路历程(二)
本章主要搞懂在通过vue init webpack projectname 命令创建 vue 项目过程中有个选择。即关于如何选择:runtime+compiler和runtime+only。
现在我通过命令分别创建了这两个不同的项目,那么他们的主要区别点就是在main.js文件里面
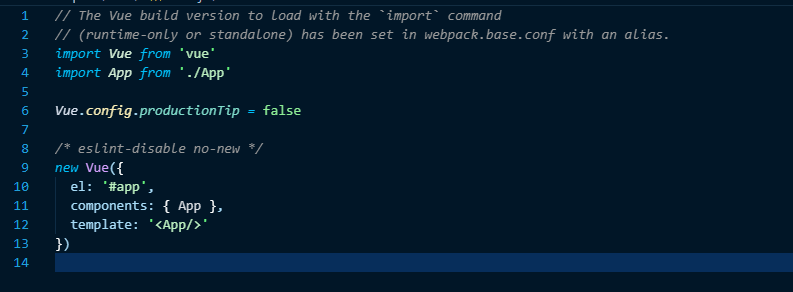
通过compiler创建的:
通过compiler创建的vue实例下是有一个App组件和一个template,那么这个时候之前说过templat会替换掉index.html中div app挂载的标签元素。
那么它从创建到运行的这样一个过程实际上是经历了几个最要步骤,什么步骤呢?
实际上它这一整个创建的vue实例中包括组件和template对象保存到vue底层的一个option里面,保存后就会解析成一个抽象语法树(abstract syntax tree)然后通过编译render进行渲染我们这些template,此时它应该渲染到的是一个虚拟DOM(实际上是虚拟DOM树也是虚拟DOM节点),最后通过虚拟DOM树渲染成我们一个真实的DOM,也就是浏览器中最终形成的元素标签。
整个过程实际上是这样的:
vm.option.template-->(抽象语法树)ast-->render:function()-->虚拟DOM(virtual dom)-->真实DOM

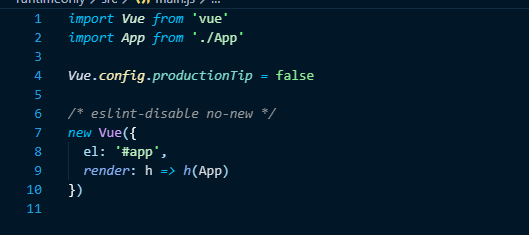
通过only创建的:

对于这两个的区别,这里我可能口水话阐述比较多,见谅!
这里主要就是only下的render的区别。
我们都知道render是渲染的意思,这里的箭头函数相当于:
render:function(h)
{
return h(App)
}
那么这里的render实际上就等于通过compiler创建的时候vue运行过程中的第三步。也就是通过only创建的时候整个vue运行过程不需要走第一步template的保存以及第二步抽象语法树(ast)。那么显而易见,通过only创建的速度运行效率是比compiler要好的,而且创建出来的内存我没记错的话是少6kb的(实际上少的6kb就是没了前两步),所以打包起来也是比compiler创建的时候要小的。所以我们在区分这两个的时候一般是选择第二种only方式进行创建的。
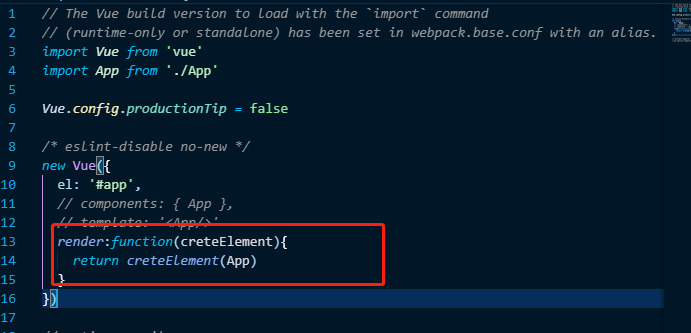
还有一个就是这个render函数。我把h改成了createElement意思就是创建一个元素,实际上创建的元素就是我们最基础的html标签,字不过通过回调将整个app组件对象传了过去,实际上渲染的还是App组件里面的html标签,它在这里面已经给我们完成了这件事情,所以是不需要再去通过template以及抽象语法树去渲染到UI界面!(这里只需要知道它是这么创建的就行了)

由于这个比较重要,所以我单独抽出来作为一篇文章来记录。。。
.net工程师学习vue的心路历程(二)的更多相关文章
- .net工程师学习vue的心路历程(一)
实习一年后,想做一个属于自己的博客网站,准备用core api去搭建服务端接口,前端准备采用vue这样的一个框架.本身时一个服务端程序员,所以来学习记录一些vue的知识点,有什么不足的希望大家指正,谢 ...
- .net工程师学习vue的心路历程(三)
vue cli3没记错的话是在2019年8月份yyx个人正式声明发布. 接下来就开始我们的vue cli3的方式创建vue项目.明白一点,vue cli3遵循的一个原则就是 "0配置&quo ...
- 手牵手,从零学习Vue源码 系列二(变化侦测篇)
系列文章: 手牵手,从零学习Vue源码 系列一(前言-目录篇) 手牵手,从零学习Vue源码 系列二(变化侦测篇) 陆续更新中... 预计八月中旬更新完毕. 1 概述 Vue最大的特点之一就是数据驱动视 ...
- 学习JS的心路历程-函式(一)
前几天有间单提到该如何声明函式及在Hositing中会发生什么事,但是函式的奥妙不仅于此. 身为一个使用JS的工程师,我们一定要熟悉函式到比恋人还熟! 这几天将会把函式逐一扒开跟各位一起探讨其中的奥妙 ...
- 学习JS的心路历程-参数的传递(下)
今天我们要来探讨JS到底是透过何种参数传递方式呢? 废话不多说,上示例!! 我们先声明原始型别和物件型别来看看两者是否会有不一样的差异: var myStr = 'Hola': var myObj = ...
- 学习JS的心路历程-参数传递方式(上)
很多人认为JS的传递方式是值是Call by value, 物件及数组是Call by Reference.甚至还有人宣称其实JS是Call by sharing,那到底是哪一个呢? 这两天我们一一来 ...
- 学习JS的心路历程-范围Scope和提升(Hoisting)
在上一篇提到了JS有三种声明变量的方式,分别是var.const及let,var和const let最大区别就是范围(scope)的限制.所以在这一篇我们会详谈何谓范围链及他们的复写优先级. 范围Sc ...
- 学习JS的心路历程-声明
变量 在程序中将一个值指定(assign)给一个符号式的容器(symbolic container),叫做一个变量(variable). 声明在JS中目前提供了三种声明方式: var 声明一个变量,可 ...
- 学习JS的心路历程-类型
前言 之前学JS时候都是靠着谷狗一路跌跌撞撞的学过来,从来没有去翻过MDN的文件,导致留了许多技术债给自己. 最近有幸遇到一位前辈并开始从头学JS,前辈表示学程序不看文件是想作死自己?于是我的第一份功 ...
随机推荐
- NOIP 模拟 六十八
咕了十几场了,还是写一写吧.. T1 玩水 发现满足三个人路径不同必须要有2个及以上的斜线相同结构,需要注意如果同一行或者同一列的话必须要相邻才行. #include<bits/stdc++.h ...
- Redis的单线程架构
前言 在一定的策略下适度地初始化线程池的线程数有利于提高CPU的利用率,达到高效率地在同一段时间内处理多个任务,最佳的线程数量一般是 最佳线程数=(线程等待的时间与线程CPU执行时间之比+1)*CPU ...
- 测试开发【提测平台】分享12-掌握日期组件&列表状态格式化最终实现提测管理多条件搜索展示功能
微信搜索[大奇测试开],关注这个坚持分享测试开发干货的家伙. 本章内容思维导图如下,由于需要各种状态下的菜单操作,所以需要先实现提测信息的列表基础页面,然后再推进其他需求开发 基本知识点学习 Date ...
- Centos7最小安装后快速初始化脚本
功能说明 服务器通常使用最小化安装操作系统,使用该脚本可快速初始化一些基本配置,包括以下: 1.ssh修改默认端口 2.ssh禁止root登陆 3.selinux及firewalld禁用 4.hist ...
- 初识HTML01
什么是页面? 页面是基于浏览器的应用程序 页面是数据展示的载体,由浏览器和服务器共同执行产物. 浏览器的功能 向服务器发送用户请求指令 接收并解析数据展示给用户 服务器的功能 存储页面资源 处理并响应 ...
- UltraSoft Scrum Meeting 博客汇总
一.Alpha阶段 UltraSoft - Alpha - Scrum Meeting 1 UltraSoft - Alpha - Scrum Meeting 2 UltraSoft - Alpha ...
- [BUAA]起点 软工第一次作业-热身
项目 内容 这个作业属于哪个课程 2020计算机学院软件工程(罗杰 任健) 这个作业的要求在哪里 第一次作业-热身! 我在这个课程的目标是 了解软件开发,提高自己的工程能力和团队协作能力 这个作业在哪 ...
- linux系统上国际化失败
文章目录 一.需求: 二.出现的问题 三.代码结构 1.配置文件中的配置 2.java代码中的使用 四.解决方案 一.需求: 最近项目中有这么一个需求,当用户当前的语言环境是 中文时,导出的 exce ...
- RecyclerView使用详解
使用RecyclerView要引用对应的jar包,但最新版的项目中,不用引用也可以使用. implementation 'com.android.support:recyclerview-v7:27. ...
- Py高级函数和方法
Map() Redece() Dir() __len__ ---->>> len() getattr().setattr() 以及 hasattr() 参考廖雪峰----- ...
