高德地图——骑行路线&骑行指定
&plugin=AMap.Riding
也是[]中放json, 包含keyword和city,不能有途经
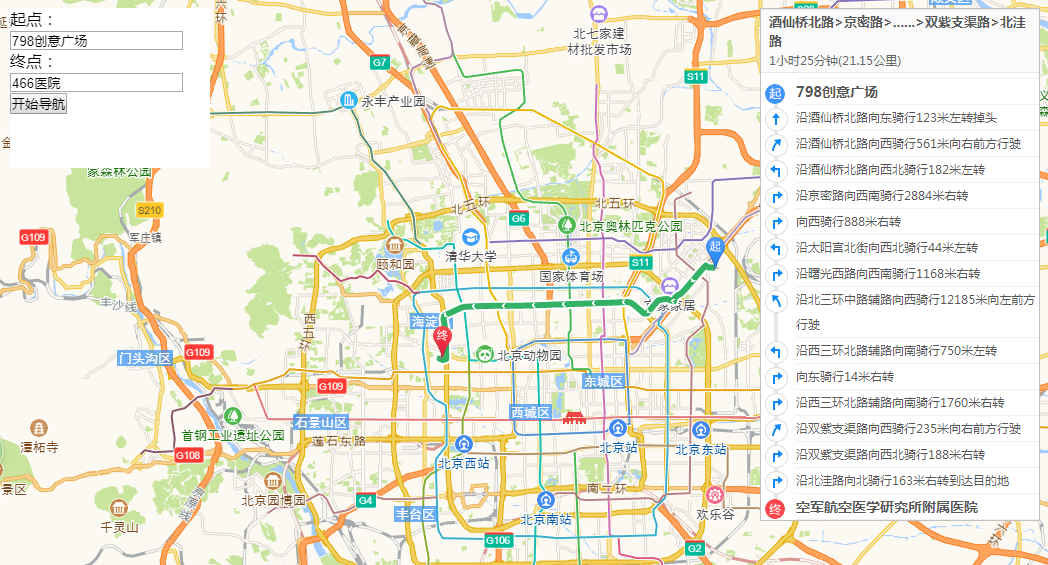
1、骑行路线(关键字)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce&plugin=AMap.Riding,AMap.Autocomplete"></script>
<title>骑行路线</title>
<style>
*{
padding: 0;
margin: 0;
}
#container{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#panel{
position: fixed;
background: white;
top: 10px;
right: 10px;
width: 280px;
}
#search{
width: 200px;
height: 160px;
position: absolute;
left: 10px;
top: 10px;
background: white;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="panel"></div>
<div id="search">
起点:<input type="text" name="" id="startNode"/><br /> 终点:<input type="text" name="" id="endNode"/><br />
<button id="btn">开始导航</button>
</div> <script>
var map = new AMap.Map('container',{
zoom:11,
center:[116.379391,39.861536], }); new AMap.Autocomplete({
input:'startNode'
}); new AMap.Autocomplete({
input:'endNode'
}); /* new AMap.Riding({
map:map,
panel:'panel',
}).search([
{keyword:'北京大学',city:'北京'},
{keyword:'清华大学',city:'北京'}
],function(){ }) */ btn.onclick = function(){
new AMap.Riding({
map:map,
panel:'panel'
}).search([
{keyword:startNode.value,city:'北京'},
{keyword:endNode.value,city:'北京'}
],function(status,data){
console.log(data);
})
}; </script>
</body>
</html>
2、骑行指定(坐标):点击地图任意两点

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce&plugin=AMap.Riding,AMap.Autocomplete"></script>
<title>骑行路线——坐标指定</title>
<style>
*{
padding: 0;
margin: 0;
}
#container{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#panel{
position: fixed;
background: white;
top: 10px;
right: 10px;
width: 280px;
}
#search{
width: 200px;
height: 160px;
position: absolute;
left: 10px;
top: 10px;
background: white;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="panel"></div>
<div id="search">
起点:<input type="text" name="" id="startNode"/><br /> 终点:<input type="text" name="" id="endNode"/><br />
<button id="btn">开始导航</button>
</div> <script>
var map = new AMap.Map('container',{
zoom:11,
center:[116.379391,39.861536], }); /* new AMap.Riding({
map:map,
panel:'panel'
}).search([116.379391,39.861536],[116.479391,39.961536],function(status,data){
console.log(data);
}) */ var num = 0,arr = [];
map.on('click',function(e){
num++;
if(num%2 ==1){
arr = [e.lnglat.R,e.lnglat.P];
}else{
new AMap.Riding({
map:map,
panel:'panel'
}).search(new AMap.LngLat(arr[0],arr[1]),new AMap.LngLat(e.lnglat.R,e.lnglat.P),function(status,data){
console.log(data);
})
}
}) </script>
</body>
</html>
高德地图——骑行路线&骑行指定的更多相关文章
- 【高德地图API】从零开始学高德JS API(五)路线规划——驾车|公交|步行
原文:[高德地图API]从零开始学高德JS API(五)路线规划——驾车|公交|步行 先来看两个问题:路线规划与导航有什么区别?步行导航与驾车导航有什么区别? 回答: 1.路线规划,指的是为用户提供3 ...
- iOS高德地图让指定区域或者点显示在屏幕中间
对于高德地图也是一个新手,很多功能看文档,问技术 或者高德群里讨论 群号:204668425 在我们需求中绘制的有 圆 折线 不规则图形 方式,打开地图指定的绘制图形置于屏幕中间 1.首先创建一个数 ...
- 转】未指定 INSTANCESHAREDWOWDIR 命令行值。如果指定INSTANCESHAREDDIR 值,则必须指定该值 .
插入光盘后不要用autorun的安装,使用命令行安装!cd进安装光盘的根目录,输入命令:setup.exe /INSTALLSHAREDDIR="D://Program Files//Mic ...
- 【高德地图API】从零開始学高德JS API(五)路线规划——驾车|公交|步行
先来看两个问题:路线规划与导航有什么差别?步行导航与驾车导航有什么差别? 回答: 1.路线规划,指的是为用户提供3条路线推荐.[高德]在提供路线规划的时候,会提供用户自己定义路线规划功能,这是别家没有 ...
- Vue项目(vuecli3.0搭建)集成高德地图实现路线轨迹绘制
先看最后实现的效果图 高德地图api文档 https://lbs.amap.com/api/javascript-api/summary 使用 1.在index.html里面引入高德地图js文件 2. ...
- JS框架_(JQuery.js)高德地图api
百度云盘 传送门 密码 :ko30 高德地图api效果 <!doctype html> <html> <head> <meta charset="u ...
- HTML5创建高德地图
创建高德地图 功能真的很好很强大,有图有证据! 1.申请key值 去官网2.https://webapi.amap.com/maps?v=1.4.11&key=e22196035aaa10db ...
- 【高德地图API】一句话搞定webmap(一)——轻地图组件
原文:[高德地图API]一句话搞定webmap(一)——轻地图组件 摘要: 遥想当年,在APP中加入LBS元素相当困难:要刻苦学习java,要刻苦学习iOS开发,要刻苦学习javascript…… 而 ...
- 【高德地图API】从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物
原文:[高德地图API]从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物 摘要:覆盖物,是一张地图的灵魂.有覆盖物的地图,才是完整的地图.在 ...
随机推荐
- 数据结构与算法-排序(二)选择排序(Selection Sort)
摘要 选择排序的逻辑是先遍历比较出序列中最大的,然后把最大的放在最后位置. 遵循这个逻辑,用代码实现时,做到1.减少比较次数之外,这里引入一个新的指标 - 稳定性,2.保证排序过程中的稳定性也是一个优 ...
- 第十一篇 -- 如何实现MFC窗口的最大化以及控件随最大化
这一篇介绍的是怎么实现MFC窗口的最大最小化,以及里面控件大小也随之改变 第一步:实现窗口最大最小化 首先右击窗口空白处,打开properties,将里面的MaximizeBox和MinimizeBo ...
- 第十篇 -- 学习C++宝典2005版
最近看了C++宝典,看时间是2005的,对于里面的程序自己也进行了编写,由于时间过久,可能有些函数的用法发生了改变,自己也对其进行了修改,用VS2017可以编译通过. 前四章学习内容 CPlusPlu ...
- Windows API 简介
操作系统的作用之一就是屏蔽一些复杂的直接对硬件操作,并提供给用户一个简单明确的应用接口,类外对于一些基本的或常用的操作也以API的形式提供给用户,比如内存管理.文件管理等. 消息传递机制 消息循环是一 ...
- ifix与AB PLC contrologix 5300系列的通讯
在最近一个改造项目中,由于先前的4G 平台不稳定,本公司自己组建4G VPN来实现.遇到问题:AB 高版本PLC(1769-L33ER)使用标签名直接代替了地址,ifix的ABR驱动只支持SLC500 ...
- 如何用js得到当前页面的url信息方法
设置或获取对象指定的文件名或路径. alert(window.location.pathname) 设置或获取整个 URL 为字符串. alert(window.location.href); 设置或 ...
- Tomcat7+ 弱口令 && 后台getshell漏洞
打开tomcat管理页面http://192.168.49.2:8080/manager/html,输入弱密码tomcat:tomcat,即可访问后台 先将jsp大马压缩为zip,再将zip后缀改名为 ...
- 双击映射坚果云网盘并打开的AHK源代码
双击映射坚果云网盘并打开的AHK源代码 #SingleInstance,force ;当此脚本已经运行时自动替换旧实例再次运行.#Persistent ;让脚本持久运行(即直到用户关闭或遇到 Exit ...
- OpenFaaS实战之八:自制模板(maven+jdk8)
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- Maven 手动安装JAR包到本地maven仓库后,但在项目中依旧报错找不到JAR包解决方法
本博客包含的内容: ①手动安装jar包到本地仓库: ②解决Missing artifact org.source.fastdfs:fastdfs:jar问题 .personSunflowerP { b ...
