Vue总结第五天:vue-router (使用模块化(创建Vue组件)机制编程)、router-link 标签的属性、路由代码跳转、懒加载、路由嵌套(子路由)、路由传递数据、导航守卫)
Vue总结第五天:vue-router
✿ 路由(器)目录:
□ vue中路由作用
□ vue-router基本使用
□ vue-router嵌套路由
□ vue-router参数传递
□ vue-router导航守卫
□ keep-alive
1、vue中路由:
(1)网页发展过程:后端路由阶段(后端渲染)【主要技术:jsp】-> 前后端分离阶段(前端渲染)【主要技术:ajax】-> 单页面富应用阶段(前端路由)【主要技术:vue-router】
(2)详细:https://blog.csdn.net/weixin_45630258/article/details/122145069
2、基本功能使用:
(1)❀使用模块化(创建Vue组件)机制编程:
▷第一步:创建Vue组件(作为路由映射的组件)
▷第二步:项目安装路由插件依赖:npm install vue-router –save
▷第三步:因为是模块化开发,需要导入 Vue 和 VueRouter,要调用Vue.use(VueRouter), 普通开发直接通过js标签的src引入vue-router插件即可
▷第四步:配置路由映射,创建和导出路有实例
▷第五步:挂载路由实例于Vue实例中
▷第六步:使用路由标签<router-link>和<router-view>
(一般还要搭配标签一起使用<router-view></router-view>,路由匹配到的组件将渲染在<router-view>标签所在的位置)
(2)路由的默认路径:

(3)demo展示路由使用:
//导入vue-router路由
import VueRouter from "vue-router";
import Vue from 'vue';
//通过vue的use方法安装路由器
Vue.use(VueRouter); // import Home from "../components/Home";
// import About from "../components/About";
// import User from "../components/User";
//路由懒加载,通过箭头函数导入组件
const Home = () => import('../components/Home');
const About = () => import('../components/About');
const User = () => import('../components/User');
const HomeNews = () => import('../components/HomeNews');
const HomeMessage = () => import('../components/HomeMessage');
const Profile = () => import('../components/profile'); //路由映射
const routes = [
{
path: '',
//使用重定向属性,定义打开默认为首页
redirect: '/home'
},
{
path: '/home',
component: Home,
meta: {
title: '首页'
},
//使用children属性,映射子路由关系
children: [
{
path: '',
redirect: 'news'
},
{
path: 'news',
component: HomeNews,
meta: {
title: '新闻'
}
},
{
path: 'message',
component: HomeMessage,
meta: {
title: '消息'
}
}
]
},
{
path: '/about',
component: About,
meta: {
title: '关于'
}
},
{
path: '/user/:userId',
component: User,
meta: {
title: '用户'
}
},
{
path: '/profile',
component: Profile,
meta: {
title: '档案'
}
}
]
//创建路由对象
const router = new VueRouter({
//routes属性(注意属性的拼写是routes,不是routers):映射关系,配置路由和组件的映射关系
routes,
//修改路径url,默认是hash值(会带上#)
mode: 'history'
}) //导出路由对象
export default router
(4)修改路由url:
① URL的hash (默认方式)
② HTML5的history:

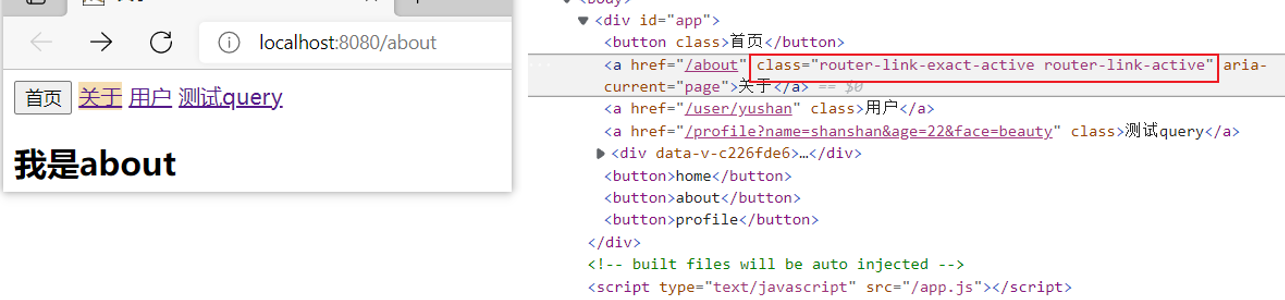
(5)router-link 标签的属性:
① to:用于指定跳转的路径,例如:<router-link to="/about">关于</router-link>
② tag:渲染成什么组件,例如:<router-link to="/home" tag="button">
③ replace:不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中,例如:<router-link to="/about" replace>关于</router-link>
④ active-class:设置 链接激活时使用的 CSS 类名(不过咱一般使用默认的类属性值:.router-link-exact-active, .router-link-active)

(6)路由代码跳转:除了使用router-link 标签,也可以通过监听事件,事件指向自定义的方法,在方法内:全局路由对象添加路径this.$router.push('/home');
3、动态路由(也是一种路由的参数传递方式):

4、Vue插件挂载到Vue实例后,相当于在Vue实例范围内都可以使用:
✿ html拿到插件对象: $插件对象
✿ js拿到插件对象: this. $插件对象
5、懒加载:
(1)什么是懒加载:
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.
只有在这个路由被访问到的时候, 才加载对应的组件.
(2)es6懒加载方式(箭头函数):
const Home = () => import('../components/Home.vue')
6、路由嵌套(子路由):
■ VueRouter的参数中使用 children 配置子路由:
//路由映射
const routes = [
{
path: '',
//使用重定向属性,定义打开默认为首页
redirect: '/home'
},
{
path: '/home',
component: Home,
meta: {
title: '首页'
},
children: [
{
path: '',
redirect: 'news'
},
{
path: 'news',
component: HomeNews,
meta: {
title: '新闻'
}
},
{
path: 'message',
component: HomeMessage,
meta: {
title: '消息'
}
}
]
}
]
7、路由传递数据【params、query】:
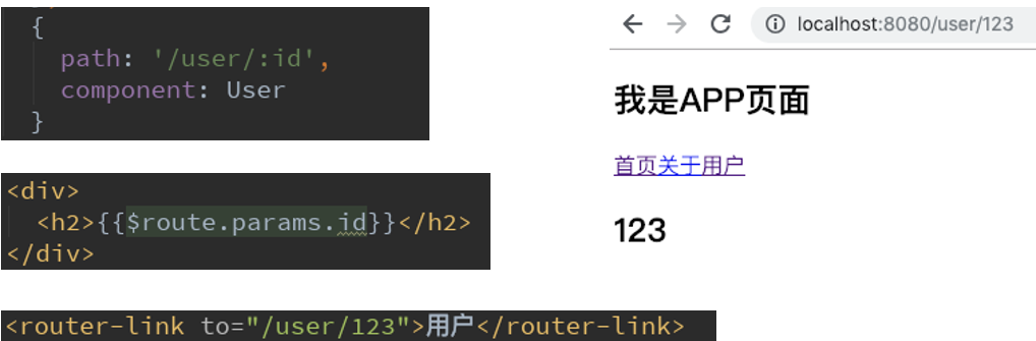
(1)方式一:使用params(动态路由):
▷配置路由格式: /router/:id,例如:
▷参数值会被设置到 this.$route.params,可以在对应的组件内使用。

■ 拼接动态路由变量的字符串:
<!-- 拼接字符串(to的属性值)-->
<router-link :to="/user/+userId" >用户</router-link> data() {
return{
//实现动态路由的效果(拼接路径)
userId: 'yushan'
}
},

(2)方式二:使用query:
▷配置路由格式: /router, 也就是普通配置
▷对象中使用query的key作为传递方式
▷参数会被设置到this.$route.query、this.$route.params

① 使用使用 router-link的to 属性:
<router-link
:to="{
path: '/profile',
query: {name: 'shanshan', age: '22', face: 'beauty'}
}"
>测试query</router-link>

② 监听事件,事件指向自定义的方法,在方法内:全局路由对象this.$router添加对象(参数有path、query):
methods: {
profileClick(){
this.$router.push(
{
path: '/profile',
query: {
name: 'yu',
love: 'money'
}
}
);
}
}

8、导航守卫:
(1) 导航守卫作用(例如:修改网页的标题):
● 首先,在钩子当中定义一些标题, 可以利用meta来定义
● 其次, 利用导航守卫,修改我们的标题.
(2)全局前置守卫:
① 导航钩子的三个参数解析:
● to: 即将要进入的目标的路由对象.
● from: 当前导航即将要离开的路由对象.
● next: 调用该方法后, 才能进入下一个钩子.

(3)导航守卫补充:
■ 补充一:如果是后置钩子, 也就是afterEach, 不需要主动调用next()函数.
■ 补充二: 上面我们使用的导航守卫, 被称之为全局守卫.
□ 路由独享的守卫.
□ 组件内的守卫.
(4)其他:参考官网:导航守卫 | Vue Router (vuejs.org)
Vue总结第五天:vue-router (使用模块化(创建Vue组件)机制编程)、router-link 标签的属性、路由代码跳转、懒加载、路由嵌套(子路由)、路由传递数据、导航守卫)的更多相关文章
- Vue 路由懒加载, VueRouter一步完成Vue的路由懒加载 一行代码搞定懒加载
Vue Router路由配置中的component里面配置即可 1 // 路由懒加载的方式加载组件 2 3 component: () => import('@/views/Detail'), ...
- vue组件懒加载
vue2组件懒加载浅析 一. 什么是懒加载 懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. 二.为什么需要懒加载 在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大, ...
- 在webpack中使用Code Splitting--代码分割来实现vue中的懒加载
当Vue应用程序越来越大,使用Webpack的代码分割来懒加载组件,路由或者Vuex模块, 只有在需要时候才加载代码. 我们可以在Vue应用程序中在三个不同层级应用懒加载和代码分割: 组件,也称为异步 ...
- vue进阶:vue-router之导航守卫、路由元信息、路由懒加载
1.导航被触发 2.在失活的组件里调用离开守卫:beforeRouteLeave —— 组件内守卫(离开组件). 3.调用全局的beforeEach守卫 —— 全局守卫(进入组件). 4.在重用组件里 ...
- Vue Router的懒加载路径
单页应用产出的入口chunk大小随着业务的复杂度线性增加,导致后期加载速度越来越慢.后面就需要对不同路径下的模块进行拆分,打包到相应的chunk下,按需加载,找到chunk的大小.个数和页面加载速度的 ...
- vue懒加载 路由 router 的编写(resolve)
如果用import引入的话,当项目打包时路由里的所有component都会打包在一个js中,造成进入首页时,需要加载的内容过多,时间相对比较长.当你用require这种方式引入的时候,会将你的comp ...
- 路由懒加载---Vue Router
一.什么是懒加载? 懒加载也就是延迟加载或者按需加载,即在需要的时候进行加载. 二.为什么在Vue路由中使用懒加载? 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常 ...
- vue router的其他属性、 值的传递 、 懒加载
路由的router-link标签有几个其他属性: 路由可以传递值(一般用作条目的id传递,之后用这个id从axios获取页面显示的数据 第一步: 定义路由以及值的属性名称(之后在跳转路由后页面里面获取 ...
- vue路由的懒加载
一.懒加载 也叫延迟加载或者按需加载,即在需要的时候进行加载, 二.为什么要使用懒加载 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要 ...
随机推荐
- DTOJ 1561: 草堆摆放
题目描述 FJ买了一些干草堆,他想把这些干草堆分成N堆(1<=N<=100,000)摆成一圈,其中第i堆有B_i数量的干草.不幸的是,负责运货的司机由于没有听清FJ的要求,只记住分成N堆摆 ...
- sprint-boot 日志
市面上的日志框架: JUL.JCL.Jboss-logging.logback.log4j.log4j2.slf4j.... SpringBoot:底层是Spring框架,Spring框架默认是用JC ...
- SR4R数据库:水稻4个SNP集的筛选及其应用
目录 前言 四个SNP集 hapmapSNPs tagSNPs fixedSNPs barcodeSNPs hapmapSNPs的指标统计 tagSNPs的群体结构验证 tagSNPs的遗传多样性 t ...
- 【R shiny】一些应用记录
目录 DT和downloadButton应用 downloadButton 中验证结果输出 添加进度条 如何确保仅在使用Shiny按下操作按钮时才触发操作 其他 DT和downloadButton应用 ...
- nginx_rewrite
介绍: 和apache等web服务软件一样,rewrite的组要功能是实现RUL地址的重定向.Nginx的rewrite功能需要PCRE软件的支持,即通过perl兼容正则表达式语句进行规则匹配的.默认 ...
- Python基础之字典内置方法
目录 1. 字典 1.1 字典的作用 1.2 创建和使用字典 1.2.1 dict类 1.2.2 基本的字典操作 1.2.3 字典方法 1. 字典 映射:可以通过名称来访问其各个值的数据结构. 字典是 ...
- Dango之form校验组件
目录 1.引入案例 2. form组件的功能 3. form组件的使用 3.1 自定义form校验类 3.2 校验数据 3.3 渲染页面 3.4 展示错误信息 3.5 自定义校验结果 3.6 form ...
- rabbit mq的安装
rabbit mq的安装分为window的安装和linux的安装. window的安装: 1,需要安装 安装Erlang 下载地址http://www.erlang.org/downloads 我选 ...
- javaWeb - 1 — servlet — 更新完毕
1.先来聊一些javaWeb相关的知识 简单了解一下:web的发展史 1).web就是网页的意思嘛 2).web的分类 (1).静态web 使用HTML.CSS技术,主要包括图片和文本 优点:简单,只 ...
- 单体内置对象 Global 和 Math
单体内置对象 Global 和 Math 在所有代码执行前,作用域中就已经存在两个内置对象:Global(全局)和Math.在大多数ES实现中都不能直接访问Global对象.不过,WEB浏览器实现了承 ...
