windows10下vscode+cmake编译Qt5代码
概述
- 本文演示环境: windows10
- cmake version:3.18
- qt version: 5.14
- vscode version: 1.54.1
- 本文演示环境基于在线模式, 离线使用VScode,待验证。
准备
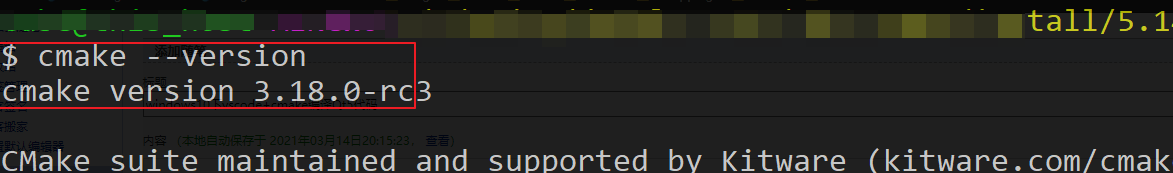
安装 cmake, 添加cmake到系统环境变量path中, 打开命令行, 键入 cmake --version, 得到类似下面的输出,则证明cmake安装成功

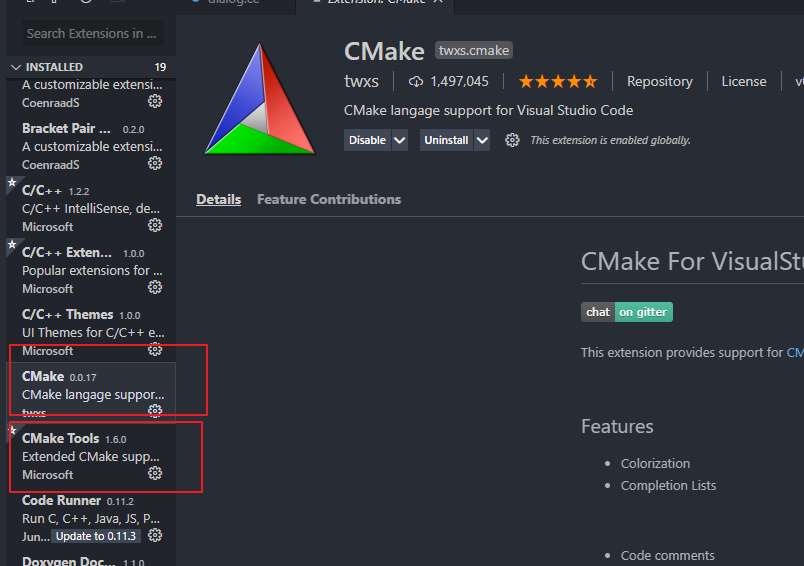
也可不用添加到系统环境变量,这只是我个人习惯,因为自己还有其他项目需要用到cmake, 添加到系统环境变量path后,使用更加便捷。 按需选择。安装VScode后,需要安装插件: cmake 和 cmake tools,

qt安装,傻瓜式安装,下一步下一步即可。
qt安装需要需要注意
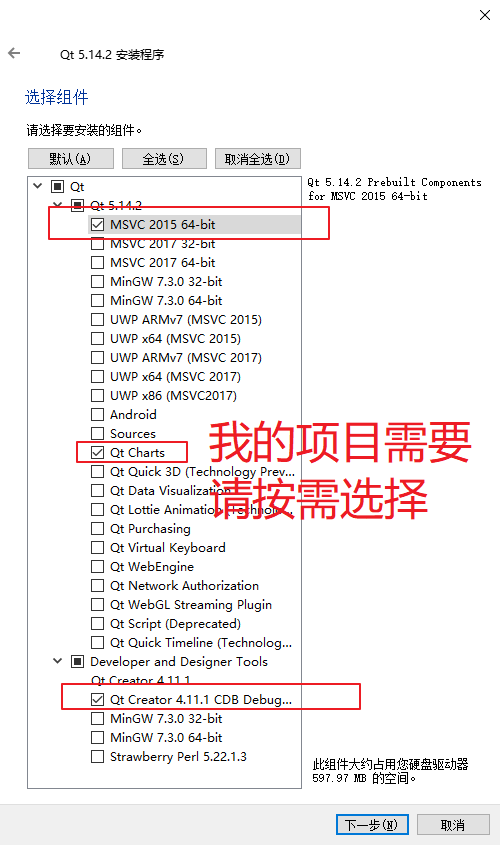
qt安装时,需要选择对应的工具包。 因为我使用的是Windows10 ,机器也安装了 vs2015 + vs2017 , 这里以 Vs2015 x64为例。 我的选择如下图

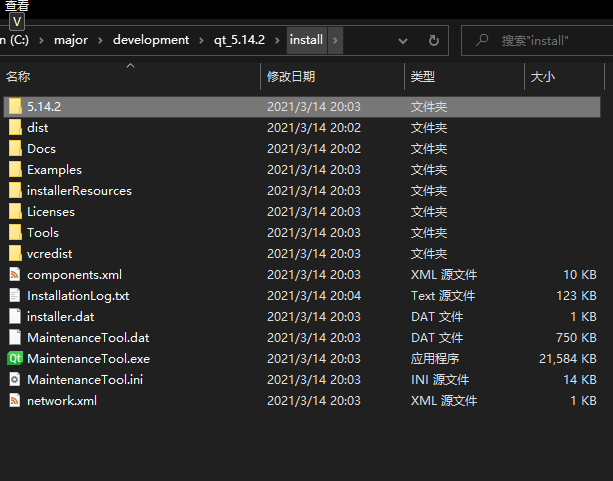
我这里安装的目录如下:
C:\major\development\qt_5.14.2\install

其中,C:\major\development\qt_5.14.2\install\5.14.2\msvc2015_64目录待会用得上,下面讲。
Qt creator
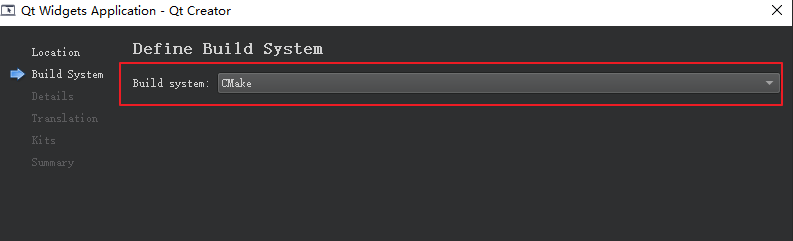
使用Qt Creator, 创建一个基于cmake编译的widgets项目,名为demo_qt,演示使用嘛, 毕竟要看到效果,其他类似

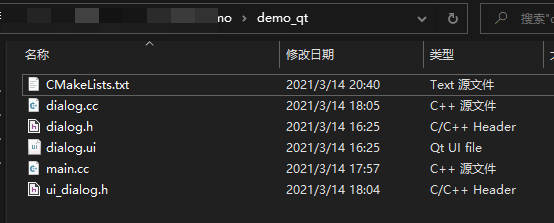
创建结束后,注意, 需要找到文件ui_dialog.h,并将文件ui_dialog.h拷贝到创建的项目下与 CMakeLists.txt同级目录,(踩坑总结: 使用Vscode+cmake+qt编译时,提示找到不到该文件)

VScode + qt+ cmake
使用Vscode打开上面创建的项目demo_qt所在文件夹。
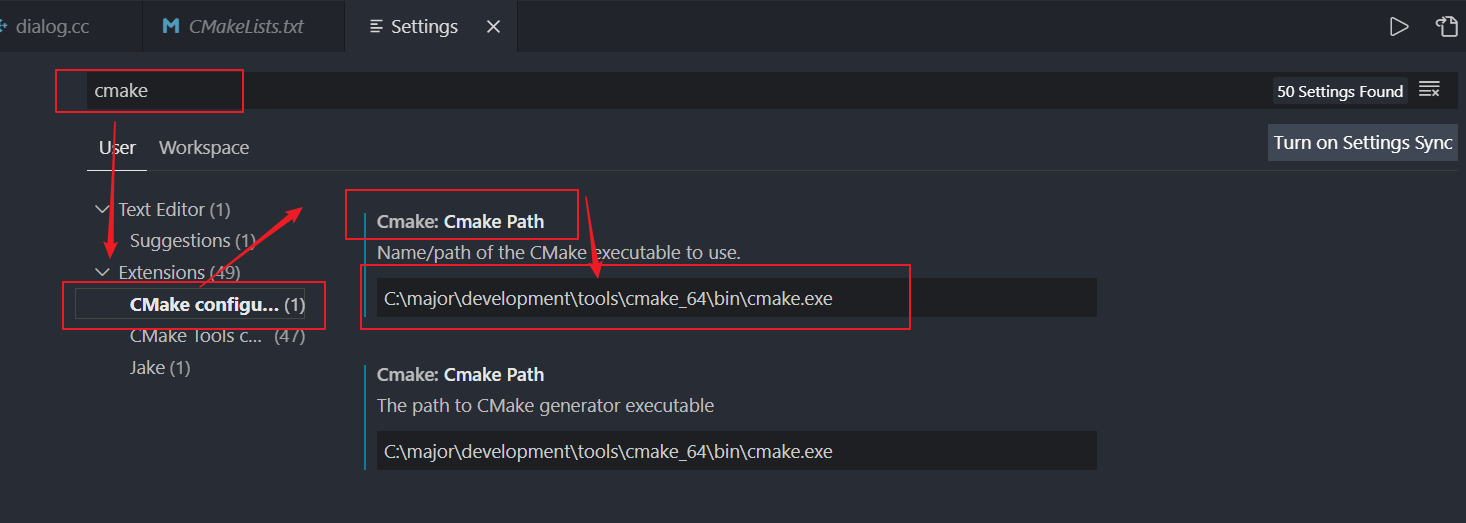
配置 cmake . 按下 ctrl + ,(VS code左下角 manage -> settings)

输入: cmake, 配置cmake.exe所在的绝对路径。

配置 CMakeLists.txt文件,需要自己手动增加如下的代码
set(CMAKE_PREFIX_PATH "C:/major/development/qt_5.14.2/install/5.14.2/msvc2015_64")
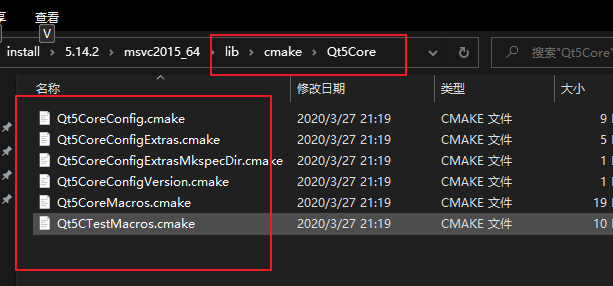
这里的路径, 就是上面qt安装的工具包所在路径,一定要设置这行,这一代码的目的是设置cmake找到qt5对应的 .cmake文件(qt5gui.cmake qt5core.cmake之类的)。

CmakeLists.txt
不习惯qt创建的CMakeLists.txt文件语法,自己改了部分,全文内容如下
cmake_minimum_required(VERSION 3.5)
project(demo_qt LANGUAGES CXX)
# ----------------------------------------------------------------------------------
# 手动添加下面这一行代码
set(CMAKE_PREFIX_PATH "C:/major/development/qt_5.14.2/install/5.14.2/msvc2015_64")
# set(Qt5_DIR "${CMAKE_PREFIX_PATH}/lib/cmake/Qt5")
# set(Qt5Widgets_DIR "${CMAKE_PREFIX_PATH}/lib/cmake/Qt5Widgets")
# set(Qt5Gui_DIR "${CMAKE_PREFIX_PATH}/lib/cmake/Gui")
# set(Qt5Core_DIR "${CMAKE_PREFIX_PATH}/lib/cmake/Qt5Core")
# set(QT_QMAKE_EXECUTABLE "${CMAKE_PREFIX_PATH}/bin/qmake.exe")
# ----------------------------------------------------------------------------------
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
find_package(Qt5 COMPONENTS Widgets REQUIRED)
# -----------------------------------------------------------------------------
# 个人更习惯下面的方式
file(GLOB_RECURSE src_files ${CMAKE_CURRENT_SOURCE_DIR}/*.cc)
file(GLOB_RECURSE inc_files ${CMAKE_CURRENT_SOURCE_DIR}/*.h)
file(GLOB_RECURSE ui_files ${CMAKE_CURRENT_SOURCE_DIR}/*.ui)
# -----------------------------------------------------------------------------
# 创建项目 ${PROJECT_NAME} 是我手动替换的
add_executable(${PROJECT_NAME} ${inc_files} ${src_files} ${ui_FILES} )
# ----------------------------------------------------------------------------
# ${PROJECT_NAME} 是我手动替换的
target_link_libraries(${PROJECT_NAME} PRIVATE Qt5::Widgets)
cmake语法不是本文的重点,请移步 cmake官网
编译开始
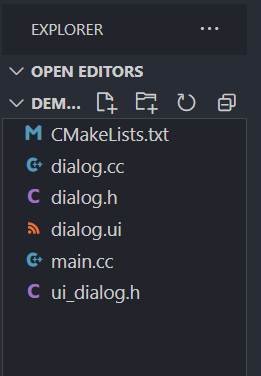
到这里,目录结构应该是这样的

使用快捷键: ctrl + shift + p, 键入命令执行编译。
1.先 cnmake:configure
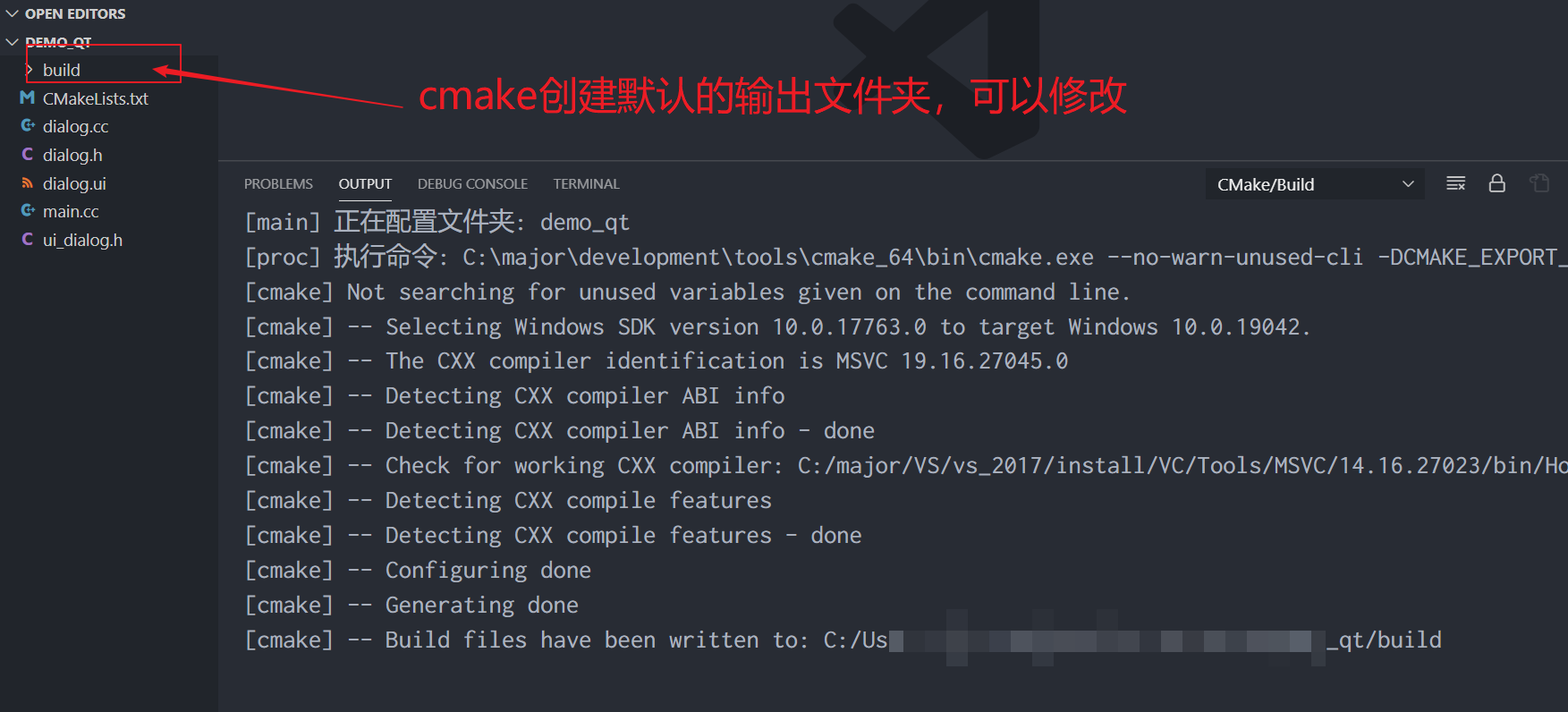
ctrl + shift + p, 键入命令cmake:configure执行配置,生成makefile文件。 该命令会在程序所在主目录创建名为Build的目录,存放输出结果:

2. cmake:build
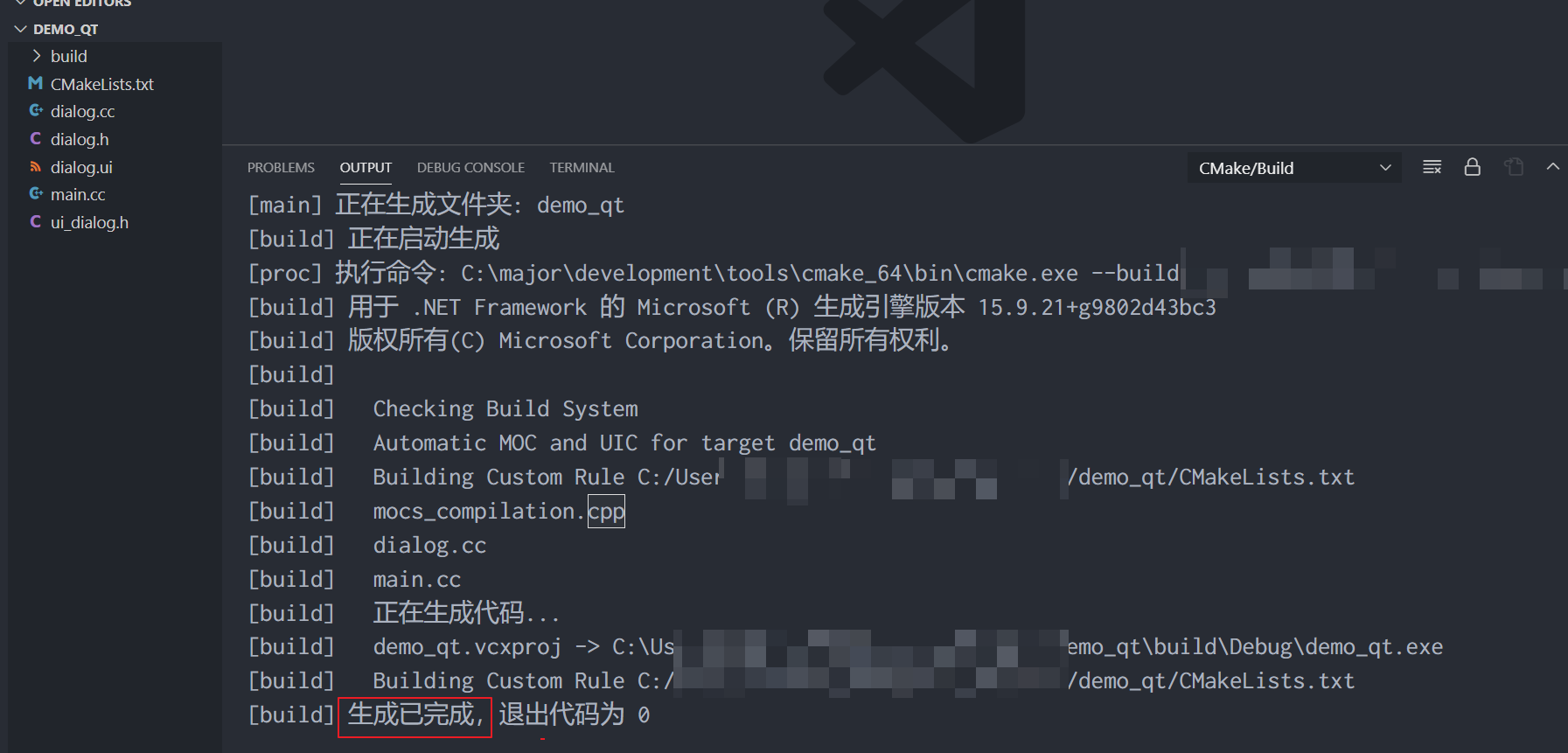
ctrl + shift + p,键入: cmake:build. 编译后,查看结果

编译结果, 正确,没有error(s)

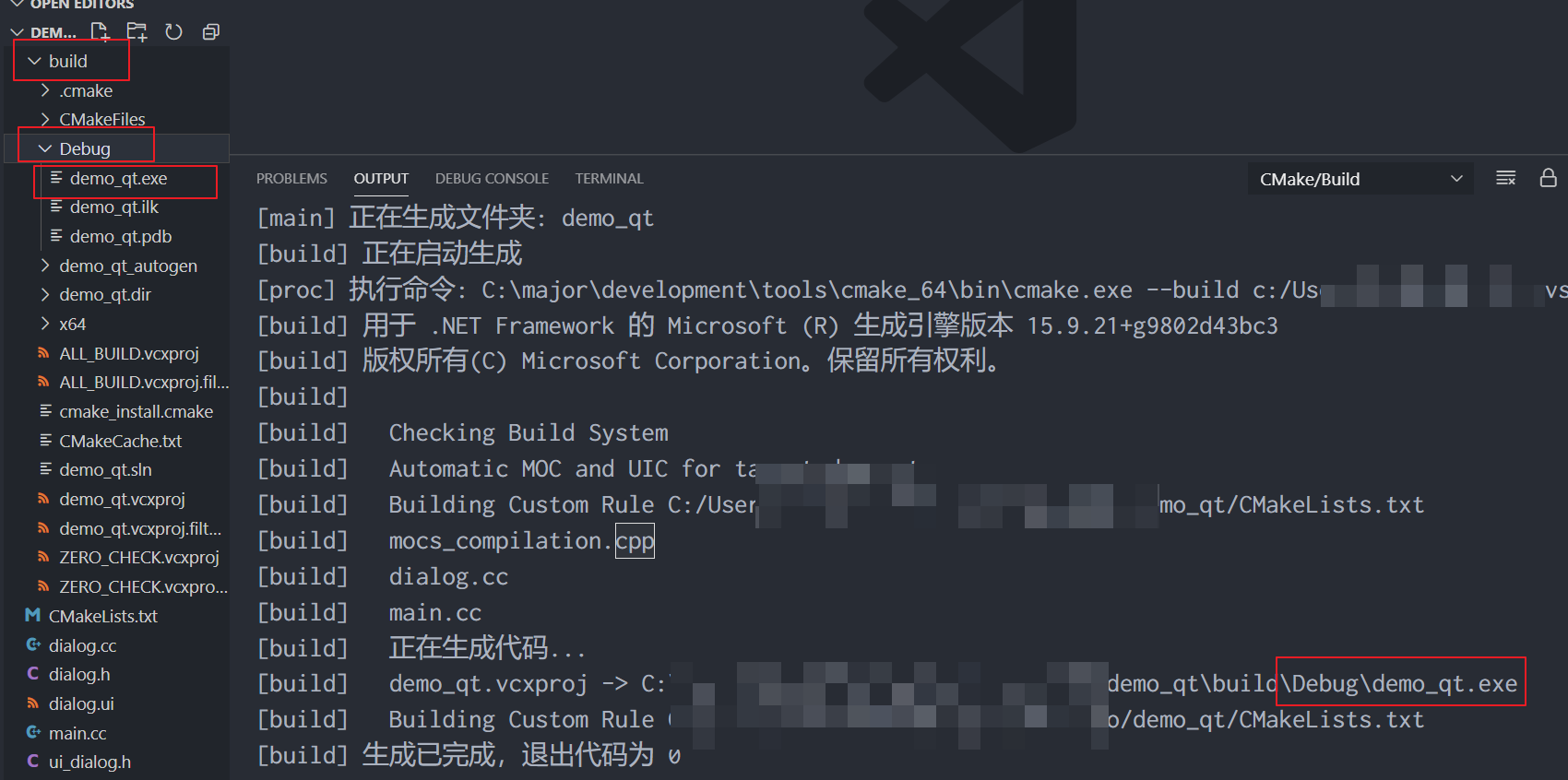
此时,可以看到 build目录下的 debug目录下已经生成了 对应的可执行程序

3. cmake:debug
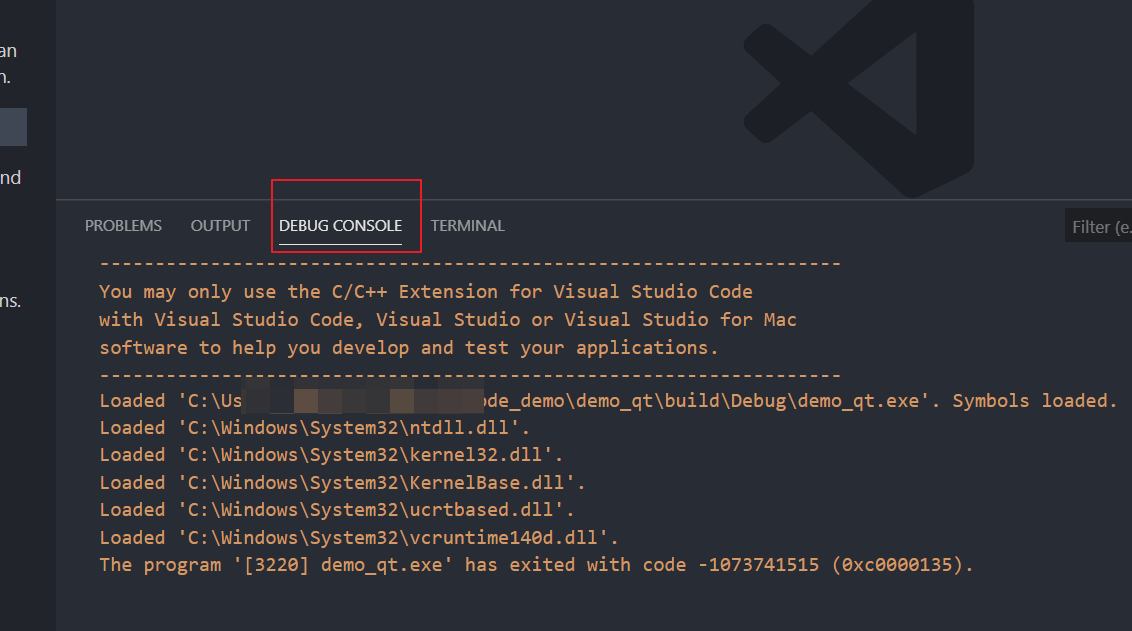
- ctrl + shift + p,键入命令: cmake:debug. 运行起来, 程序一闪而过, 且出现如下的输出提示

明白了, 程序demo_qt.exe所在目录 缺少qt运行文件,比如:Qt5Guid.dll, Qt5Cored.dll 等。 - 使用 windeployqt.exe 打包 demo_qt所需的运行环境。windeployqt.exe所在目录如下
C:\major\development\qt_5.14.2\install\5.14.2\msvc2015_64\bin
这时我的qt安装目录, 请自行对应。
回到 build/debug目录,命令行转到此目录, 键入命令如下命令
C:\\major\\development\\qt_5.14.2\\install\\5.14.2\\msvc2015_64\\bin\\windeployqt.exe demo_qt.exe
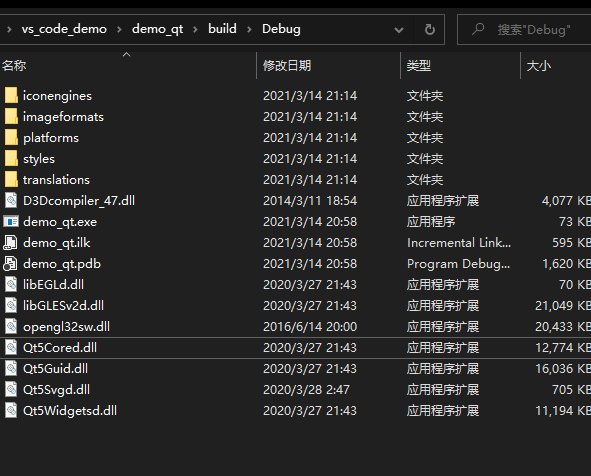
执行后,等待自动拷贝。 拷贝结束后,会发现debug目录多了很多文件

- 回到VScode, 再次执行命令: cmake:debug, 会发现程序调试运行成功。

完
windows10下vscode+cmake编译Qt5代码的更多相关文章
- windows10下vscode+cmake编译Qt5代码(2)
概述 本文依赖 前文 本文将介绍使用cmake语法屏蔽运行Qt exe的cmd窗口 解决办法 配置VS项目属性, 缺点: cmake重新 configure后,项目属性会重置,再次运行还将出现cmd弹 ...
- windows10使用vscode+cmake编译c++代码
概述 本文将介绍 VScode + cmake 在 windows10上编译c++代码 前提: 我之前已经安装过VS2017, 故 编译将采用cl.exe. 开始之前 本文演示环境基于 windows ...
- win10下VSCode+CMake+Clang+GCC环境搭建
win10下VSCode+CMake+Clang+GCC环境搭建 win10下VSCode+CMake+Clang+GCC环境搭建 安装软件 VSCode插件安装 新建文件夹, 开始撸代码 main. ...
- centos 7 vscode cmake 编译c++工程
一.环境说明 1)gcc/g++ cmake安装建议 gcc/g++内核自带的即可,如果需要新的自行安装, cmake也一样,如有需要新的版本自行安装. 2)vscode安装插件 必要的插件c/c+ ...
- CentOS_5.6下使用cmake编译MySQL_5.5.11
MySQL 最新的版本5.5.11需要cmake编译安装,估计以后的版本也会采用这种方式,网上找了一些安装方法有些地方是错的,自己整理一份 所以特地记录一下安装步骤及过程,以供参考!1 mysql 5 ...
- CentOS_5.6下使用cmake编译MySQL_5.5.11教程
注:资料来自网络 Centos 5.6编译安装mysql 5.5.11 2011年06月24日 星期五 05:33 MySQL 最新的版本5.5.11需要cmake编译安装,估计以后的版本也会采 ...
- windows下使用cmake编译zlib与libpng libjpeg
win7下使用VS2010编译jpeglib 1.下载源代码下载地址:http://www.ijg.org/files/, 选择最新版本的windows版本压缩包,进行下载. jpeg ...
- CentOS下使用cmake编译安装mysql
一.下载安装所必需的依赖包 1.因为高版本mysql都用cmake安装,所以下载cmake wget http://www.cmake.org/files/v3.0/cmake-3.0.1.tar.g ...
- 在ubunt14.04(linux)下利用cmake编译运行opencv程序
今天在电脑上安装好了opencv环境,迫不及待的想写个程序来测试一下.但是在windows下我们用vs等集成开发工具.可是在linux下我们应该怎么办呢? 这里我们用了opencv推荐的cmake来编 ...
随机推荐
- Atcoder Grand Contest 003 F - Fraction of Fractal(矩阵乘法)
Atcoder 题面传送门 & 洛谷题面传送门 Yet another AGC F,然鹅这次就没能自己想出来了-- 首先需注意到题目中有一个条件叫做"黑格子组成的连通块是四联通的&q ...
- LeeCode刷题笔记
(本来想在LeeCode题目页面上做注释的,结果没找到位置,只好来这里了) 字符串部分: 14.最长公共前缀:编写一个函数来查找字符串数组中的最长公共前缀. 示例 1: 输入: ["flow ...
- intent.getSerializableExtra(转)
Activity之间通过Intent传递值,支持基本数据类型和String对象及它们的数组对象byte.byte[].char.char[].boolean.boolean[].short.short ...
- 使用BRAKER2进行基因组注释
来自:https://www.jianshu.com/p/e6a5e1f85dda 使用BRAKER2进行基因组注释 BRAKER2是一个基因组注释流程,能够组合GeneMark,AUGUSTUS和转 ...
- 【Redis集群原理专题】分析一下相关的Redis集群模式下的脑裂问题!
技术格言 世界上并没有完美的程序,但是我们并不因此而沮丧,因为写程序就是一个不断追求完美的过程. 什么是脑裂 字面含义 首先,脑裂从字面上理解就是脑袋裂开了,就是思想分家了,就是有了两个山头,就是有了 ...
- OpenStack——云平台部署
一.配置网络 准备:安装两台最小化的CentOS7.2的虚拟机,分别添加两张网卡,分别为仅主机模式和NAT模式,并且计算节点设置为4G运行内存,50G硬盘 1.控制节点--配置网络 控制节点第一个网卡 ...
- 学习java 7.17
学习内容: 计算机网络 网络编程 网络编程三要素 IP地址 端口 协议 两类IP地址 IP常用命令: ipconfig 查看本机IP地址 ping IP地址 检查网络是否连通 特殊IP地址: 127. ...
- NSURLSessionDownloadTask实现大文件下载
- 4.1 涉及知识点(1)使用NSURLSession和NSURLSessionDownload可以很方便的实现文件下载操作 第一个参数:要下载文件的url路径 第二个参数:当接收完服务器返回的数据 ...
- HUD总结
HUD 指示器/HUD/遮盖/蒙板 半透明的指示器如何实现 指示器的alpha = 1.0; 指示器的背景色是半透明的 1. 创建颜色 直接创建对应的颜色 + (UIColor *)blackColo ...
- react-native环境搭建完后,用genymotion运行出错的处理方法
以下方法是争对react-native 0.63版本的 出错提示如下: 模拟器点击reload后,如下提示: 找了网上很多方法,很多都是旧版本的bug处理的方法,没有用,后面经过摸索发现,原来原因是 ...
