CSS经典布局——圣杯布局与双飞翼布局
一、圣杯布局和双飞翼布局的目的
- 实现三栏布局,中间一栏最先加载和渲染
- 两侧内容固定,中间内容随着宽度自适应
- 一般用于PC网
二、圣杯布局的实现
技术要点:
- 设置最小宽度min-width
- 使用float布局,注意清除浮动
- 使用margin负值
- 对三栏整体区域设置左右内边距,宽度为left和right的宽度,避免内容重叠
- 使用定位


1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta http-equiv="X-UA-Compatible" content="IE=edge">
7 <meta name="viewport" content="width=device-width, initial-scale=1.0">
8 <title>圣杯布局</title>
9 </head>
10 <style>
11 body {
12 //设置屏幕最小宽度
13 min-width: 500px;
14 text-align: center;
15 }
16
17 header,
18 footer {
19 width: 100%;
20 background-color: grey;
21 }
22
23 section {
24 /*清除浮动*/
25 overflow: hidden;
26 /*左右设置内边距*/
27 padding-left: 150px;
28 padding-right: 200px;
29 }
30
31 #center {
32 width: 100%;
33 background-color: red;
34 }
35
36 #left {
37 /* 相对自身的定位 */
38 position: relative;
39 width: 150px;
40 /*向左平移一个父元素的宽度 */
41 margin-left: -100%;
42 /* 向左平移150px */
43 right: 150px;
44 background-color: pink;
45 }
46
47 #right {
48 width: 200px;
49 /* 可以当做right右侧元素向左平移200px,将right元素挤到上面一排显示。注:这里由于浮动,中间的元素都是连接在一起的,也就是说center与right是首尾相连的 */
50 margin-right: -200px;
51 background-color: yellow;
52 }
53
54 .culomn {
55 float: left;
56 }
57 </style>
58
59 <body>
60 <header>this is header</header>
61 <section>
62 <div id="center" class="culomn">this is center</div>
63 <div id="left" class="culomn">this is left</div>
64 <div id="right" class="culomn">this is right</div>
65 </section>
66 <footer>this is footer</footer>
67 </body>
68 </html>
三、双飞翼布局的实现
技术要点:
- 设置最小宽度min-width
- 使用float布局,注意清除浮动
- 使用margin负值(双飞翼布局不需要使用margin-right负值)
- 对center设置左右外边距,避免与侧边栏内容重叠
代码如下:


<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双飞翼布局</title>
</head>
<style>
body {
min-width: 500px;
} header,
footer {
text-align: center;
width: 100%;
background-color: grey;
} #contain {
width: 100%;
} #center {
/* 对center元素设置左右外边距,分别是left和right元素的宽度,避免内容重叠 */
margin-left: 150px;
margin-right: 200px;
background-color: red;
} #left {
width: 150px;
/* left元素向左平移一个父元素的宽度 */
margin-left: -100%;
background-color: pink; } #right {
width: 200px;
/* right元素向左平移自身的宽度 */
margin-left: -200px;
background-color: yellow;
} .culomn {
float: left;
text-align: center;
} /* 清除浮动 */
footer {
clear: both;
}
</style> <body>
<header>this is header</header>
<section>
<div id="contain" class="culomn">
<div id="center">this is center</div>
</div>
<div id="left" class="culomn">this is left</div>
<div id="right" class="culomn">this is right</div>
</section>
<footer>this is footer</footer>
</body> </html>
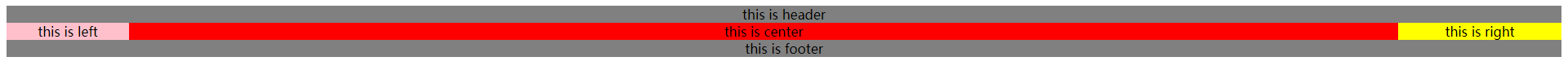
圣杯布局与双飞翼布局效果图如下:

四、圣杯布局与双飞翼布局的区别
- 圣杯布局使用了margin-right负值,相对来说比较难理解
- 圣杯布局设置的是内边距padding,避免内容重叠。而双飞翼布局是给center元素添加了一个父盒子,只需要设置center的外边距即可避免与左右侧边栏重叠
五、总结
圣杯布局和双飞翼布局的技术总结:
- 使用了float布局
- 两侧使用margin负值,以便和中间内容横向重叠
- 防止中间内容被两侧覆盖,一个用padding,一个用margin
CSS经典布局——圣杯布局与双飞翼布局的更多相关文章
- CSS布局 -- 圣杯布局 & 双飞翼布局
按照我的理解,其实圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应. 但在这里实现起来还是有一些区别的 [圣杯布局] 在这里,实现了左(200px) 右(220px) 宽度固定,中 ...
- css中的圣杯布局和双飞翼布局
圣杯布局 布局要求: 三列布局,中间自适应,两边定宽 中间栏要在浏览器优先渲染 允许任意列的高度最高 用最简单的CSS.最少的HACK语句 解释说明: 1.min-width:700px是为了当页面缩 ...
- 双飞翼布局介绍-始于淘宝UED
仔细分析各种布局的技术实现,可以发现下面三种技术被经常使用: 浮动 float 负边距 negative margin 相对定位 relative position 这是实现布局的三个最基本的原子技术 ...
- 双飞翼布局介绍-始于淘宝UED-2011年淘宝玉伯写的
仔细分析各种布局的技术实现,可以发现下面三种技术被经常使用: 浮动 float 负边距 negative margin 相对定位 relative position 这是实现布局的三个最基本的原子技术 ...
- HTML特殊布局--------双飞翼布局
今天看到以前写的一篇布局的例子分享给大家,双飞翼布局. 什么是双飞翼布局?? 1.三列布局,中间宽度自适应,两边固定宽度; 2.中间栏在浏览器中优先展示渲染: 双飞翼布局的原理: 中间的盒子定100% ...
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- CSS经典布局-圣杯布局、双飞翼布局
圣杯布局的来历是2006年发在a list part上的这篇文章:In Search of the Holy Grail · An A List Apart Article圣杯是西方表达“渴求之物&q ...
- 中间自适应,左右定宽的两种经典布局 ---- 圣杯布局 VS 双飞翼布局
一.引子 最近学了些js框架,小有充实感,又深知如此节奏的前提需得基础扎实,于是回头想将原生CSS和Javascript回顾总结一番,先从CSS起,能集中它的就在基础的布局上,便查阅了相关资料,将布局 ...
- CSS之圣杯布局与双飞翼布局
圣杯布局 三行等高 HTML: <!DOCTYPE html><html><head> <meta charset="utf-8"& ...
随机推荐
- xl release 安装
前提,该版本需要jdk-1.8以上(包括1.8),内存大于等于2G,磁盘最小空间2G,操作系统windows或者unix-family xl release是一个端到端的管道编排工具. 下载XL-re ...
- 012.Ansible高级特性
一 本地执行 如果希望在控制主机本地运行一个特定的任务,可以使用local_action语句. 假设我们需要配置的远程主机刚刚启动,如果我们直接运行playbook,可能会因为sshd服务尚未开始监听 ...
- Linux服务之nginx服务篇三(反向代理、负载均衡)
一.Nginx实现反向代理 概念 反向代理:在收到客户端请求之后,会修目标IP地址和端口 正向代理:在收到客户端请求之后,会修源IP地址和端口 上游服务器:代理服务器后端的哪些真正给客户端提供服务的节 ...
- kylin优化的思想
kylin的核心优势在于使用额外的空间存储预计算的结果,以换取查询时间的缩减. 所以我们要对额外的空间进行优化,并且在空间优化之后,cuboid无法完全命中时,对查询时间进行优化. 空间优化的思路就是 ...
- mariadb10安装
Red Hat Enterprise Linux/CentOS 7.0 发行版已将默认的数据库从 MySQL 切换到 MariaDB 添加安装源或是从官网下载安装包https://downloads. ...
- 用 Python 写个贪吃蛇,保姆级教程!
本文基于 Windows 环境开发,适合 Python 新手 本文作者:HelloGitHub-Anthony HelloGitHub 推出的<讲解开源项目>系列,本期介绍 Python ...
- 微服务架构(Microservices) ——Martin Flower
不知不觉到达了Sring Boot的学习中了,在学习之前,了解微服务架构是很有必要的,对于自己提升今后面试的软实力有很大帮助,在此写下. 让我们接下来看下Martin Flower 如何解释微服务架构 ...
- openresty 学习笔记五:访问RabbitMQ消息队列
openresty 学习笔记五:访问RabbitMQ消息队列 之前通过比较选择,决定采用RabbitMQ这种消息队列来做中间件,目的舒缓是为了让整个架构的瓶颈环节.这里是做具体实施,用lua访问Rab ...
- 机器学习PAI
机器学习PAI 机器学习PAI(Platform of Artificial Intelligence)是阿里云人工智能平台,提供一站式的机器学习解决方案.本文介绍什么是机器学习PAI. 什么是机器学 ...
- MindSpore算子支持类
MindSpore算子支持类 Q:在使用Conv2D进行卷积定义的时候使用到了group的参数,group的值不是只需要保证可以被输入输出的维度整除即可了吗?group参数的传递方式是怎样的呢? A: ...
