webrtc之TURE、STUN、摄像头打开实战
前言:
大家周末好,今天给
webrtc之TURE、STUN、摄像头打开实战
大家分享的是webrtc第一篇文章,在之前的音视频文章里面没有分享过关于webrtc的内容;在上个周末分享了一篇关于播放器的文章,那篇文章整体上介绍了播放器的设计结构;我个人的学习路线,主要分为两大方向:ffmpeg和webrtc,然后会具体到各种协议。
关于播放器实战学习第二篇,我会在下周分享自己的学习笔记和感悟;今天呢,主要是分享一些webrtc的通话原理:STUN 和TURN ,其中会涉及到NAT穿透原理,以及我会用实战来举例在google浏览器上打开自带的电脑摄像头。
好了,具体内容如下:
一、webrtc的通话原理:
1、什么是webrtc?
在介绍什么是webrtc之前呢,我先分析一下当前的一个背景:不知道大家平时有没有注意,短视频越来越火,你比如微信的视频号、抖音、头条、微视频、快手等,就连知乎里面在今年也开始玩起了视频,更别说特别流行的直播带货呢,这些产品都离不开音视频技术的支持,特别是当下5G时代,极大的解决了带宽问题,会让这项技术得到更大的发展和应用;作为学习者和开发人员,我们要认真学习,掌握里面的技术,才能让我们在职场上有更多的竞争优势!
好了,说了点废话,主要就是让大家知道,这些平时生活当中我们经常玩的的产品,都涉及到音视频技术的支持;那么,下面我们来看看webrtc到底是什么?
webrtc英文名为: Web Real-Time Communication ,web端实时通信,它是google公司在2011年开源的一个项目,主要是面向浏览器之间的通信,它的出现真的解决了很多问题,在后期的分享当中大家就可以看到它的强大之处了,更多详细介绍,大家可以去webrtc的官网看看,不过现在国内一般访问不了:
https://webrtc.org
 webrtc官网关于webrtc简单介绍
webrtc官网关于webrtc简单介绍
2、webrtc的通话原理:
首先在介绍这个原理之前呢,我们先来考虑一个问题:就是在不同的网络环境下的浏览器,要实现点对点(也就是一对一)的实时音视频对话,那他们是如何通信的呢?
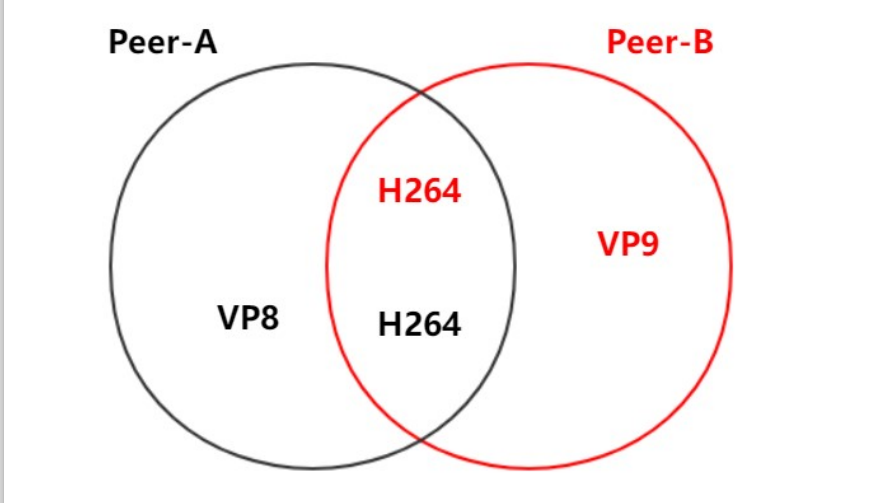
 媒体协商
媒体协商
如上图所示,我们先考虑下两个问题:
浏览器Peer-A视频采用VP8(视频图像编解码器,是WebRTC视频引擎的默认的编解码器,它适合实时通信应用场景,因为它主要是针对低延时而设计的编解码器)做编码,然后发给浏览器Peer-B,那么它该如何去解码呢?
浏览器Peer-B采用VP9做编码,那浏览器Peer-A该如何去解码呢
看到这里,你是不是发现了,这中间少了点啥东西,因为双方不能进行通信啊,你发给我的信息,用不了,我发给你的东西,你用不了;没错,少了媒体协商SDP(session description protcol),所以利用SDP规定,双方都用h264做为共同的编解码器,这样双方都能正确的编解码了!
上面解决了浏览器双方协商的一个大问题,但是还有一个问题,就是网络问题,比如说,两个浏览器不在同一个局域网内,一端可能在深圳,另外一端可能在北京,这个时候呢,就会用到NAT(Net Address Transiation,网络地址转换),这里NAT可能会涉及到它的类型,这里不是文章的重点,不过简单说一下,分为四种类型:
完全锥型NAT
IP限制锥型NAT
端口限制锥型NAT
对称型NAT
具体大家可以去网上找资料了解一下他们的区别和使用原理,也可以去看之前我推荐的李老师的课程:从0打造一个直播系统
说白了NAT就是网络地址进行一个映射,也就是转换,为啥要转换,这个应该好理解吧,你两个浏览器都不在一个局域网内,那肯定是不能直接进行通信的啊,是吧!
这里还需要STUN(Session Traversal utilities for NAT,NAT会话穿越应用程序),它主要是为终端提供公网IP地址和端口是什么,这里也就是为什么要用它的原因了,只有地址转换也没用,必须能够访问到外网;关于STUN协议的具体解析,大家可以看官网手册:
https://datatracker.ietf.org/doc/html/rfc5389
但是有时候呢,STUN不可能每次都可以成功的为需要NAT的通话设备分配IP地址的,所以这个时候问题就来了,我们该如何解决呢?
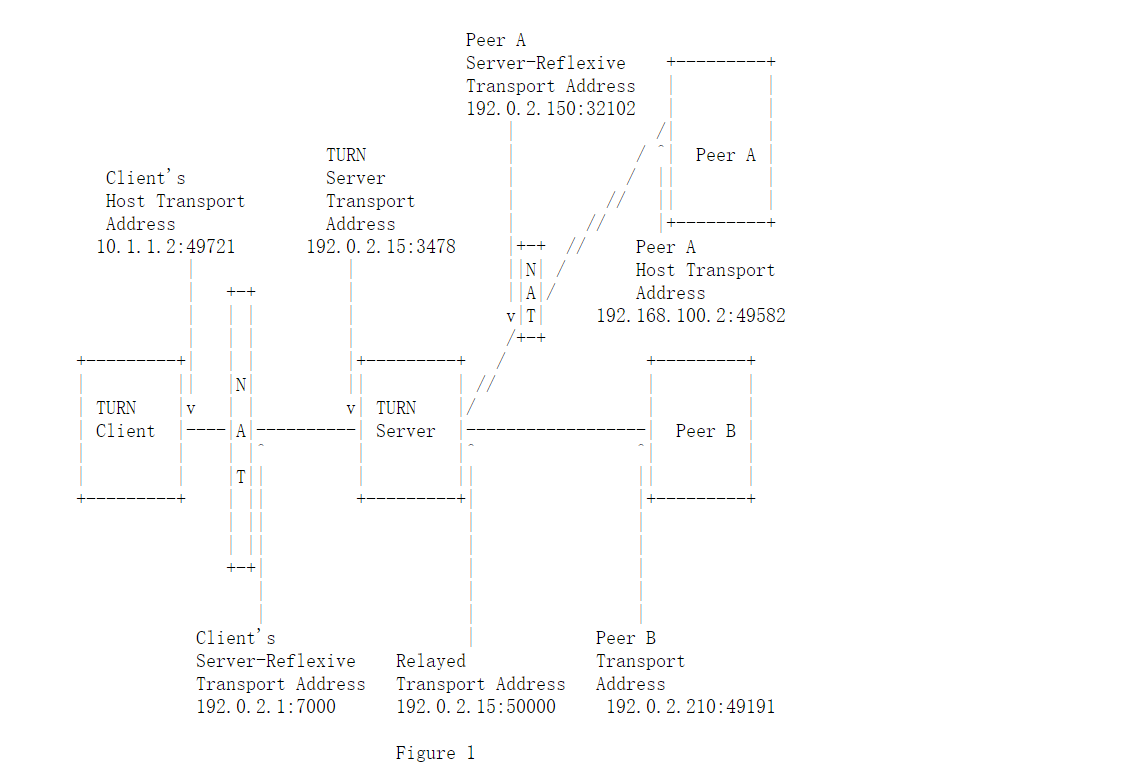
没错,我们还需要TURN(Traversal Using Relays around NAT,在NAT周围使用中继遍历) ,它是STUN的一个扩展,添加了Relayd功能;有了它,就可以解决上面的这个问题了

在STUN分配公网IP失败后,可以通过TURN服务器请求公网IP地址作为中继地址。关于TURN的详细介绍,大家可以看官网手册:
https://datatracker.ietf.org/doc/html/rfc5766

这里关于网络的转换,换句专业的语句来讲就是网络协商了:Candidate
最终要实现浏览器之间交换信息,我们还需要信令服务器(Signal Server)转发彼此的媒体信息和网络信息。关于信令服务器的介绍就没啥好介绍的了,它就是起着交换浏览器两端的媒体协商和网络协商信息。当然信令服务器还有创建房间和离开房间的作用。
二、利用vscode实战举例:
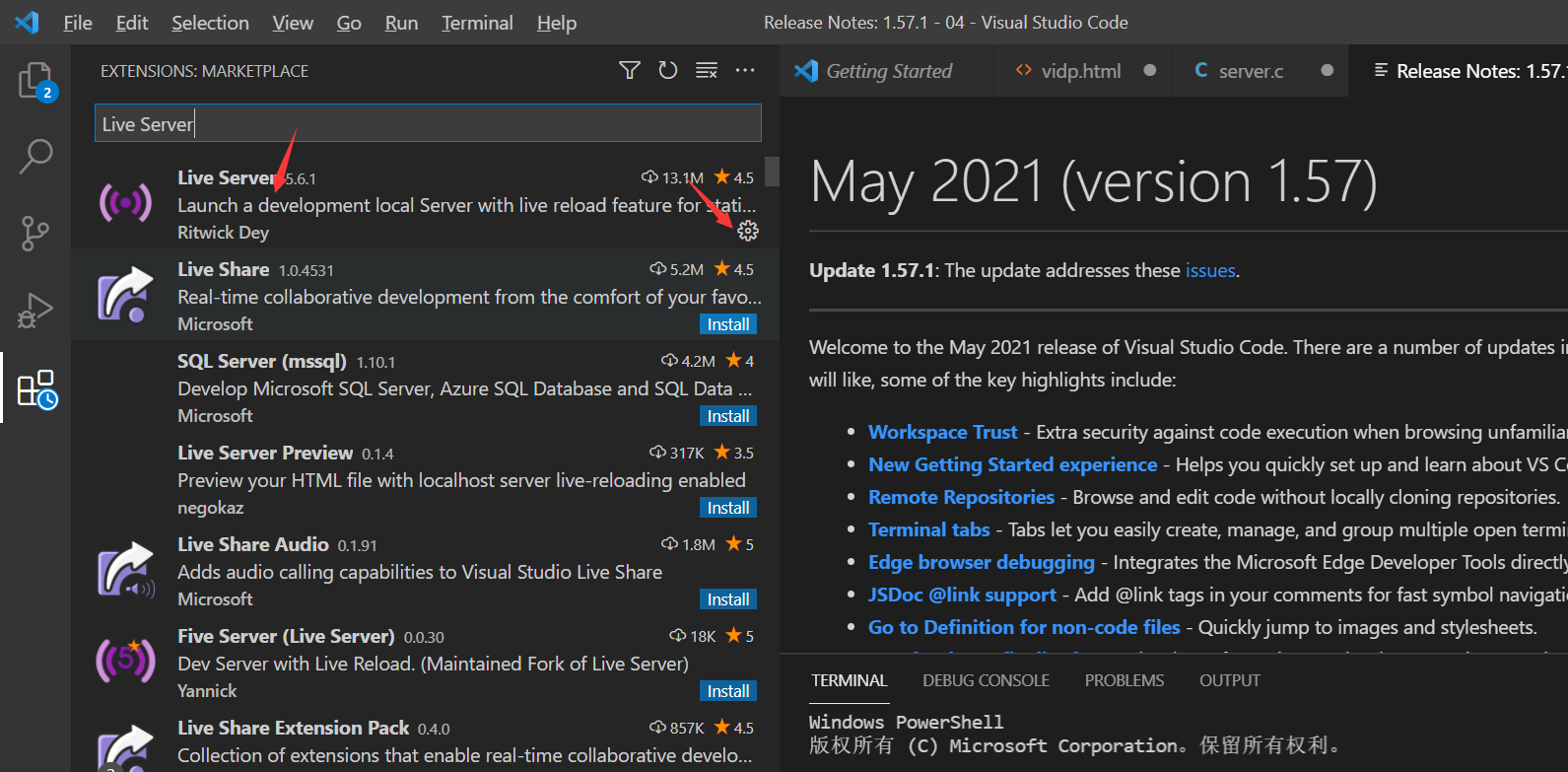
1、安装Live Server插件
利用vscode安装Live Server插件,他可以在本地开发环境中,实时重新加载(reload)页面:

这里可能会涉及到一些前端和js的知识,有c和c++的基础,很快就可以上手,大家也不用专门花时间去学习,可以看菜鸟教程就行。
2、在google浏览器上打开摄像头
代码构思流程:
初始化button、video控件
绑定“打开摄像头”响应事件onOpenCamera
如果要打开摄像头则点击 “打开摄像头”按钮,以触发onOpenCamera事件的调用
当触发onOpenCamera调用时
设置约束条件,即是getUserMedia函数的入参
getUserMedia有两种情况,一种是正常打开摄像头,使用handleSuccess处理;一种是打开摄像头失败,使 用handleError处理
当正常打开摄像头时,则将getUserMedia返回的stream对象赋值给video控件的srcObject即可将视频显示出 来
下面是完整代码:
<!DOCTYPE html>
<html>
<body>
<video id="local‐video" autoplay playsinline></video>
<button id="showVideo" >打开摄像头</button>
<p>通过getUserMedia()获取视频</p>
</body>
<script >
const constraints = {
audio: false,
video: true
};
//处理打开摄像头成功
function handleSuccess(stream) {
const video = document.querySelector("#local‐video");
video.srcObject = stream;
}
// 异常处理
function handleError(error) {
console.error("getUserMedia error: " + error);
}
function onOpenCamera(e) {
navigator.mediaDevices.getUserMedia(constraints).then(handleSuccess).catch(handleError);
}
document.querySelector("#showVideo").addEventListener("click", onOpenCamera);
</script>
</html>
最终结果如下: 
暂时这只是一部分,添加音频进去,以及去燥等,后面会进行优化!
三、总结:
好了今天的分享就到这里了,我们下期见!
相关文章参考:
从0打造音视频直播系统
https://ke.qq.com/webcourse/index.html#cid=468797&term_id=100561187&taid=4217056589719357&vid=5285890796286162335
webrtc之TURE、STUN、摄像头打开实战的更多相关文章
- [转]webrtc学习: 部署stun和turn服务器
[转]webrtc学习: 部署stun和turn服务器 http://www.cnblogs.com/lingdhox/p/4209659.html webrtc的P2P穿透部分是由libjingle ...
- webrtc学习: 部署stun和turn服务器
webrtc的P2P穿透部分是由libjingle实现的. 步骤顺序大概是这样的: 1. 尝试直连. 2. 通过stun服务器进行穿透 3. 无法穿透则通过turn服务器中转. stun 服务器比较简 ...
- [转] HTML5利用WebRTC的getUserMedia获取摄像头信息模拟拍照及视频(完整示例)
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <t ...
- (译)WebRTC实战: STUN, TURN, Signaling
http://xiaol.me/2014/08/24/webrtc-stun-turn-signaling/ 原文:WebRTC in the real world: STUN, TURN and s ...
- Android IOS WebRTC 音视频开发总结(八十五)-- 使用WebRTC广播网络摄像头视频(下)
本文主要介绍WebRTC (我们翻译和整理的,译者:weizhenwei,校验:blacker),最早发表在[编风网] 支持原创,转载必须注明出处,欢迎关注我的微信公众号blacker(微信ID:bl ...
- WebRTC信令控制简介与STUN, TURN服务器搭建
本文将向大家介绍两个方面的知识: WebRTC信令控制 STUN/TURN服务器的搭建 在前面的文章中已经向大家介绍了如何构建信令服务器.但构建的信令服务器是如何工作的?哪些消息需要信令服务器控制和中 ...
- WebRTC中Android Demo中的摄像头从采集到预览流程
APPRTC-Demo调用流程 1.CallActivity#onCreate 执行startCall开始连接或创建房间 2.WebSocketClient#connectToRoom 请求一次服务器 ...
- WebRTC 入门教程(二)| WebRTC信令控制与STUN/TURN服务器搭建
WebRTC 入门教程(二)| WebRTC信令控制与STUN/TURN服务器搭建 四月 4, 2019 作者:李超,音视频技术专家.本文首发于 RTC 开发者社区,欢迎在社区留言与作者交流. htt ...
- (转)WebRTC信令控制与STUN/TURN服务器搭建
转:https://rtcdeveloper.com/t/topic/13742 本文将向大家介绍两个方面的知识: WebRTC信令控制 STUN/TURN服务器的搭建 在前面的文章中已经向大家介绍了 ...
随机推荐
- Java Stream 流(JDK 8 新特性)
什么是 Steam Java 8 中新增了 Stream(流)来简化集合类的使用,Stream 本质上是个接口,接口中定义了很多对 Stream 对象的操作. 我们知道,Java 中 List 和 S ...
- Django(35)Django请求生命周期分析(超详细)
Django请求生命周期分析 1.客户端发送请求 在浏览器输入url地址,例如www.baidu.com,浏览器会自动补全协议(http),变为http://www.baidu.com,现在部分网站都 ...
- PHP实现简单的socket与异步应用
1.socket应用 (1)简单概念 网络上的两个程序通过一个双向的通信连接实现数据的交换,这个连接的一端称为一个socket. 建立网络通信连接至少要一对端口号(socket).socket本质是编 ...
- java和kotlin的可见性修饰符对比
private 意味着只在这个类内部(包含其所有成员)可见: protected-- 和 private一样 + 在子类中可见. internal -- 能见到类声明的 本模块内 的任何客户端都可见其 ...
- Django settings 描述
""" Django settings for log_collect_statistics project. Generated by 'django-admin st ...
- Docker学习(3) 容器基本操作
容器的基本操作
- 2021.5.22 noip模拟1
这场考试考得很烂 连暴力都没打好 只拿了25分,,,,,,,,好好总结 T1序列 A. 序列 题目描述 HZ每周一都要举行升旗仪式,国旗班会站成一整列整齐的向前行进. 郭神作为摄像师想要选取其中一段照 ...
- Linux内存技术分析(下)
Linux内存技术分析(下) 五.内存使用场景 out of memory 的时代过去了吗?no,内存再充足也不可任性使用. 1.内存的使用场景 page 管理 slab(kmalloc.内存池) 用 ...
- 激光雷达数据到云cloud
激光雷达数据到云cloud 在美国地质调查局的3D提升计划(3DEP)被激发到一个新的方式可用性宣布从3DEP仓库的访问和处理激光雷达点云数据. 3DEP一直在美国使用光检测和测距(激光)技术获取三维 ...
- 算法编程Algos Programming
算法编程Algos Programming 不同算法的集合,用于编程比赛,如ACM ICPC. 算法按主题划分.大多数算法都可以从文件中按原样运行.每种算法都有一个参考问题,并对其时间和空间复杂度作了 ...
