Flutter 设计模式|工厂模式家族

文/ 杨加康,CFUG 社区成员,《Flutter 开发之旅从南到北》作者,小米工程师
在围绕设计模式的话题中,工厂这个词频繁出现,从 简单工厂 模式到 工厂方法 模式,再到 抽象工厂 模式。工厂名称含义是制造产品的工业场所,应用在面向对象中,顺理成章的成为了比较典型的创建型模式。

从形式上讲,工厂可以是一个返回我们想要对象的一个方法/函数,即可以作为构造函数的一种抽象。
本文,就带大家使用 Dart 理解它们的各自的实现,以及它们之间的关系。
简单工厂 & factory 关键字
简单工厂模式 不在 23 种 GoF 设计模式中,却是我们最常使用的一种编程方式。
其中主要涉及到一个特殊的方法,专门用来提供我们想要的实例对象(对象工厂),
我们可以将这个方法放到一个单独的类 SimpleFactory 中,如下:
class SimpleFactory {
/// 工厂方法
static Product createProduct(int type) {
if (type == 1) {
return ConcreteProduct1();
}
if (type == 2) {
return ConcreteProduct2();
}
return ConcreteProduct();
}
}
我们认为该方法要创建的对象同属一个 Product 类(抽象类),并通过参数 type 指定要创建具体的对象类型。
Dart 不支持 interface 关键词,但我们可以使用 abstract 以抽象类的方式定义接口,
然后各个具体的类型继承实现它即可:
/// 抽象类
abstract class Product {
String? name;
}
/// 实现类
class ConcreteProduct implements Product {
@override
String? name = 'ConcreteProduct';
}
/// 实现类1
class ConcreteProduct1 implements Product {
@override
String? name = 'ConcreteProduct1';
}
/// 实现类2
class ConcreteProduct2 implements Product {
@override
String? name = 'ConcreteProduct2';
}
当我们想要在代码中获取对应的类型对象时,只需要通过这个方法传入想要的类型值即可,
我们不必关心生产如何被生产以及哪个对象被选择的具体逻辑:
void main() {
final Product product = SimpleFactory.createProduct(1);
print(product.name); // ConcreteProduct1
}
这就是 简单工厂模式。
说到这里,就不得不提到 Dart 中特有的 factory 关键词了。
factory 关键词 可以用来修饰 Dart 类的构造函数,意为 工厂构造函数,它能够让 类 的构造函数天然具有工厂的功能,使用方式如下:
class Product {
/// 工厂构造函数(修饰 create 构造函数)
factory Product.createFactory(int type) {
if (type == 1) {
return Product.product1;
} else if (type == 2) {
return Product._concrete2();
}
return Product._concrete();
}
/// 命名构造函数
Product._concrete() : name = 'concrete';
/// 命名构造函数1
Product._concrete1() : name = 'concrete1';
/// 命名构造函数2
Product._concrete2() : name = 'concrete2';
String name;
}
factory 修饰的构造函数需要返回一个当前类的对象实例,
我们可以根据参数调用对应的构造函数,返回对应的对象实例。
void main() {
Product product = Product.createFactory(1);
print(product.name); // concrete1
}
此外,工厂构造函数也并不要求我们每次都必须生成新的对象,
我们也可以在类中预先定义一些对象供工厂构造函数使用,
这样每次在使用同样的参数构建对象时,返回的会是同一个对象,
在 单例模式 的章节中我们已经介绍过:
class Product {
/// 工厂构造函数
factory Product.create(int type) {
if (type == 1) {
return product1;
} else if (type == 2) {
return product2();
}
return Product._concrete();
}
static final Product product1 = Product._concrete1();
static final Product product2 = Product._concrete2();
}
factory 除了可以修饰命名构造函数外,也可以修饰默认的非命名构造函数,
class Product {
factory Product(int type) {
return Product._concrete();
}
String? name;
}
到这里为止,工厂构造函数的一个缺点已经凸显了出来,即使用者并不能直观的感觉到自己正在使用的是工厂函数。
工厂构造函数的使用方法和普通构造函数没有区别,但这个构造函数生产的实例相当于是一种单例:
void main() {
Product product = Product(1);
print(product.name); // concrete1
}
这样的用法很容易造成使用者的困扰,因此,我们应当尽量使用特定的
命名构造函数 作为工厂构造函数(如上面示例中的 createFactory)。
工厂方法模式
工厂方法模式同样也是我们编程中最常用到的一种手段。

在简单工厂中,它主要服务的对象是客户,而 工厂方法 的使用者与工厂本身的类并不相干,
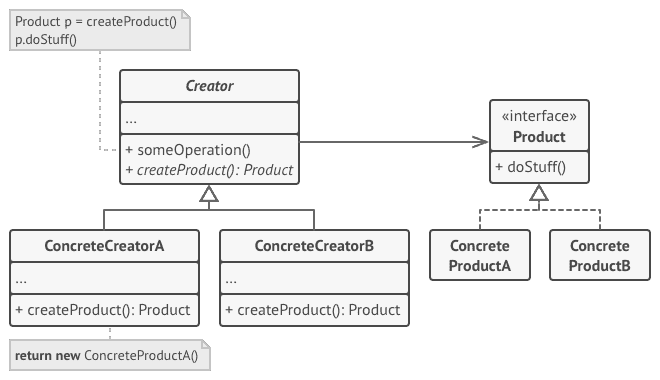
而工厂方法模式主要服务自身的父类,如下的 ProductFactory(类比 UML 中的 Creator):
/// 抽象工厂
abstract class ProductFactory {
/// 抽象工厂方法
Product factoryMethod();
/// 业务代码
void dosomthing() {
Product product = factoryMethod();
print(product.name);
}
}
在 ProductFactory 类中,工厂方法 factoryMethod 是抽象方法,
每个子类都必须重写这个方法并返回对应不同的 Product 对象,
在 dosomthing() 方法被调用时,就可以根据返回的对象做出不同的响应。
具体使用方法如下:
/// 具体工厂
class ProductFactory1 extends ProductFactory {
/// 具体工厂方法1
@override
Product factoryMethod() {
return ConcreteProduct1();
}
}
class ProductFactory2 extends ProductFactory {
/// 具体工厂方法2
@override
Product factoryMethod() {
return ConcreteProduct2();
}
}
/// 使用
main() {
ProductFactory product = ProductFactory1();
product.dosomthing(); // ConcreteProduct1
}
在 Flutter 中,抽象方法有一个非常实用的应用场景。我们在使用 Flutter 开发多端应用时通常需要考虑到多平台的适配,即在多个平台中,同样的操作有时会产生不同的结果/样式,我们可以将这些不同结果/样式生成的逻辑放在工厂方法中。
如下,我们定义一个 DialogFacory,用作生成不同样式 Dialog 的工厂:
abstract class DialogFacory {
Widget createDialog(BuildContext context);
Future<void> show(BuildContext context) async {
final dialog = createDialog(context);
return showDialog<void>(
context: context,
builder: (_) {
return dialog;
},
);
}
}
然后,针对 Android 和 iOS 两个平台,就可以创建两个不同样式的 Dialog 了:
/// Android 平台
class AndroidAlertDialog extends DialogFactory {
@override
Widget createDialog(BuildContext context) {
return AlertDialog(
title: Text(getTitle()),
content: const Text('This is the material-style alert dialog!'),
actions: <Widget>[
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text('Close'),
),
],
);
}
}
/// iOS 平台
class IOSAlertDialog extends DialogFactory {
@override
Widget createDialog(BuildContext context) {
return CupertinoAlertDialog(
title: Text(getTitle()),
content: const Text('This is the cupertino-style alert dialog!'),
actions: <Widget>[
CupertinoButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text('Close'),
),
],
);
}
}
现在,我们就可以像这样使用对应的 Dialog 了:
Future _showCustomDialog(BuildContext context) async {
final dialog = AndroidAlertDialog();
// final dialog = IOSAlertDialog();
await selectedDialog.show(context);
}
抽象工厂
抽象工厂模式,相较于 简单工厂 和 工厂方法 最大的不同是:这两种模式只生产一种对象,而抽象工厂生产的是一系列对象(对象族),而且生成的这一系列对象一定存在某种联系。比如 Apple 会生产 手机、平板 等多个产品,这些产品都属于 Apple 这个品牌。
如下面这个抽象的工厂类:
abstract class ElectronicProductFactory {
Product createComputer();
Product createMobile();
Product createPad();
// ...
}
对于 Apple 来说,我就是生产这类电子产品的工厂,于是可以继承这个类,实现其中的方法生产各类产品:
class Apple extends ElectronicProductFactory {
@override
Product createComputer() {
return Mac();
}
@override
Product createMobile() {
return IPhone();
}
@override
Product createPad() {
return IPad();
}
// ...
}
同样地,对于华为、小米等电子产品厂商也可以使用相同的方式表示,这就是抽象工厂模式。
在开发 Flutter 应用中,我们也可以充分利用抽象工厂模式做切合应用的适配,我们可以定义如下这个抽象工厂,用于生产 widget:
abstract class IWidgetsFactory {
Widget createButton(BuildContext context);
Widget createDialog(BuildContext context);
// ...
}
我们的应用通常需要针对各个平台展示不同风格的 widget。因此针对每一个平台,我们都可以实现对应的实现工厂,如下:
/// Material 风格组件工厂
class MaterialWidgetsFactory extends IWidgetsFactory {
@override
Widget createButton(
BuildContext context, VoidCallback? onPressed, String text) {
return ElevatedButton(
child: Text(text),
onPressed: onPressed,
);
}
@override
Widget createDialog(BuildContext context, String title, String content) {
return AlertDialog(title: Text(title), content: Text(content));
}
/// ...
}
/// Cupertino 风格组件工厂
class CupertinoWidgetsFactory extends IWidgetsFactory {
@override
Widget createButton(
BuildContext context,
VoidCallback? onPressed,
String text,
) {
return CupertinoButton(
child: Text(text),
onPressed: onPressed,
);
}
@override
Widget createDialog(BuildContext context, String title, String content) {
return CupertinoAlertDialog(
title: Text(title),
content: Text(content),
);
}
// ...
}
这样,在 Android 平台上我们使用 MaterialWidgetsFactory,在 iOS 平台上使用 CupertinoWidgetsFactory,就能使用对应平台的 widget,想要适配更多平台只需要再继承 IWidgetsFactory 实现对应平台的工厂类即可。
至此,我们可以发现,作为创建型模式,这三类工厂模式主要工作就是以不同的方式创建对象,但他们各有特点:简单工厂模式抽象的是 生产对象,工厂方法模式抽象的是 类方法,工厂方法模式抽象的则是 生产对象的工厂,如何使用就见仁见智了。
拓展阅读
关于本系列文章
Flutter / Dart 设计模式从南到北(简称 Flutter 设计模式)系列内容预计两周发布一篇,着重向开发者介绍 Flutter 应用开发中常见的设计模式以及开发方式,旨在推进 Flutter / Dart 语言特性的普及,以及帮助开发者更高效地开发出高质量、可维护的 Flutter 应用。
我很乐意继续完善本系列中的文章,如果您对本文还有任何疑问或者文章的建议,欢迎向中文社区官方 Github 仓库提交 issue 或者直接与我联系,我会及时回复。
Flutter 设计模式|工厂模式家族的更多相关文章
- .NET设计模式: 工厂模式
.NET设计模式: 工厂模式(转) 转自:http://www.cnblogs.com/bit-sand/archive/2008/01/25/1053207.html .NET设计模式(1): ...
- C#设计模式--工厂模式之简单模式
简单工厂模式定义:简单工厂模式是属于创建型模式,又叫做静态工厂方法(Static Factory Method)模式,但不属于23种GOF设计模式之一.简单工厂模式是由一个工厂对象决定创建出哪一种产品 ...
- 【设计模式】Java设计模式 -工厂模式
[设计模式]Java设计模式 -工厂模式 不断学习才是王道 继续踏上学习之路,学之分享笔记 总有一天我也能像各位大佬一样 一个有梦有戏的人 @怒放吧德德 分享学习心得,欢迎指正,大家一起学习成长! 目 ...
- Java设计模式---工厂模式(简单工厂、工厂方法、抽象工厂)
工厂模式:主要用来实例化有共同接口的类,工厂模式可以动态决定应该实例化那一个类.工厂模式的形态工厂模式主要用一下几种形态:1:简单工厂(Simple Factory).2:工厂方法(Factory M ...
- 设计模式--工厂模式 caffe_layer注册
来源:http://www.cnblogs.com/zhouqiang/archive/2012/07/20/2601365.html 来源:http://blog.luoyetx.com/2016/ ...
- [Head First设计模式]饺子馆(冬至)中的设计模式——工厂模式
系列文章 [Head First设计模式]山西面馆中的设计模式——装饰者模式 [Head First设计模式]山西面馆中的设计模式——观察者模式 [Head First设计模式]山西面馆中的设计模式— ...
- javascript 设计模式-----工厂模式
所谓的工厂模式,顾名思义就是成批量地生产模式.它的核心作用也是和现实中的工厂一样利用重复的代码最大化地产生效益.在javascript中,它常常用来生产许许多多相同的实例对象,在代码上做到最大的利用. ...
- C#设计模式-工厂模式
引入人.工厂.和斧子的问题 原始社会时,劳动社会基本没有分工,需要斧子的人(调用者)只好自己去磨一把斧子,每个人拥有自己的斧子,如果把大家的石斧改为铁斧,需要每个人都要学会磨铁斧的本领,工作效率极低. ...
- JavaScript设计模式——工厂模式
工厂模式:是一种实现“工厂”概念的面上对象设计模式.实质是定义一个创建对象的接口,但是让实现这个接口的类来决定实例化哪个类.工厂方法让类的实例化推迟到子类中进行.创建一个对象常常需要复杂的过程,所以不 ...
随机推荐
- python 定义函数关键字def 简单介绍
一 在类中定义的def # python中def 是用来干什么的? # 可以定义函数,就是定义一个功能. class People(): def __init__(self): print(&quo ...
- 计算机电子书 2019 BiliDrive 备份
下载方式 pip install BiliDriveEx bdex download <link> 链接 文档 链接 传智播客轻松搞定系列 C.C++.Linux.设计模式.7z (33. ...
- 「ZJOI2017」树状数组
「ZJOI2017」树状数组 以下均基于模2意义下,默认\(n,m\)同阶. 熟悉树状数组的应该可以发现,这题其实是求\(l-1\)和\(r\)位置值相同的概率. 显然\(l=1\)的情况需要特盘. ...
- JavaCV的摄像头实战之六:保存为mp4文件(有声音)
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- JVM性能调优与实战基础理论篇-上
Java虚拟机 概述 Java官方文档 https://docs.oracle.com/en/java/index.html JVM是一种规范,通过Oracle Java 官方文档找到JVM的规范查阅 ...
- SQL注入的原理及一般步骤
原理 SQL注入是一种攻击方式,在这种攻击方式中,恶意代码被插入到字符串中,然后该字符串传递到SQL Server的实例以进行分析和执行.任何构成SQL语句的过程都应进行注入检查,因为SQL Serv ...
- D介绍-概述
INTRODUCTION THE SELENIUM PROJECT AND TOOLS Selenium controls web browsers Selenium is many things, ...
- 5、前端--js常量、变量、5种基本数据类型(number string boolean undefined object)、运算符、流程控制、三元运算符、函数、自定义对象、内置对象、BOM操作
变量与常量 在JS中声明变量需要使用关键字 老版本 var(全部都是全局变量) 新版本 let(可以声明局部变量) # 推荐使用let(其实问题不大) 在JS中声明常量也需要使用关键字 const # ...
- 手写RPC框架(六)整合Netty
手写RPC框架(六)整合Netty Netty简介: Netty是一个基于NIO的,提供异步,事件驱动的网络应用工具,具有高性能高可靠性等特点. 使用传统的Socket来进行网络通信,服务端每一个连接 ...
- 继承及super关键字
继承 继承的本质是对某一批类的抽象,从而实现对世界更好的建模 extend的意思是"扩展",子类是父类的扩展. Java中类只有单继承,没有多继承:儿子只能有一个亲生爸爸,一个爸爸 ...
